Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 8.
Tiếp tục bài học về component ở những tập trước, thì hôm nay mình sẽ thực hành 1 ví dụ thực tế hơn để sử dụng sao cho hợp lý và hiệu quả hơn trong chính dự án của mọi người
Mình sẽ sử dụng thư viện css là Bulma và thư viện này cũng tương tự Bootstrap mà bình thường chúng ta vẫn sử dụng

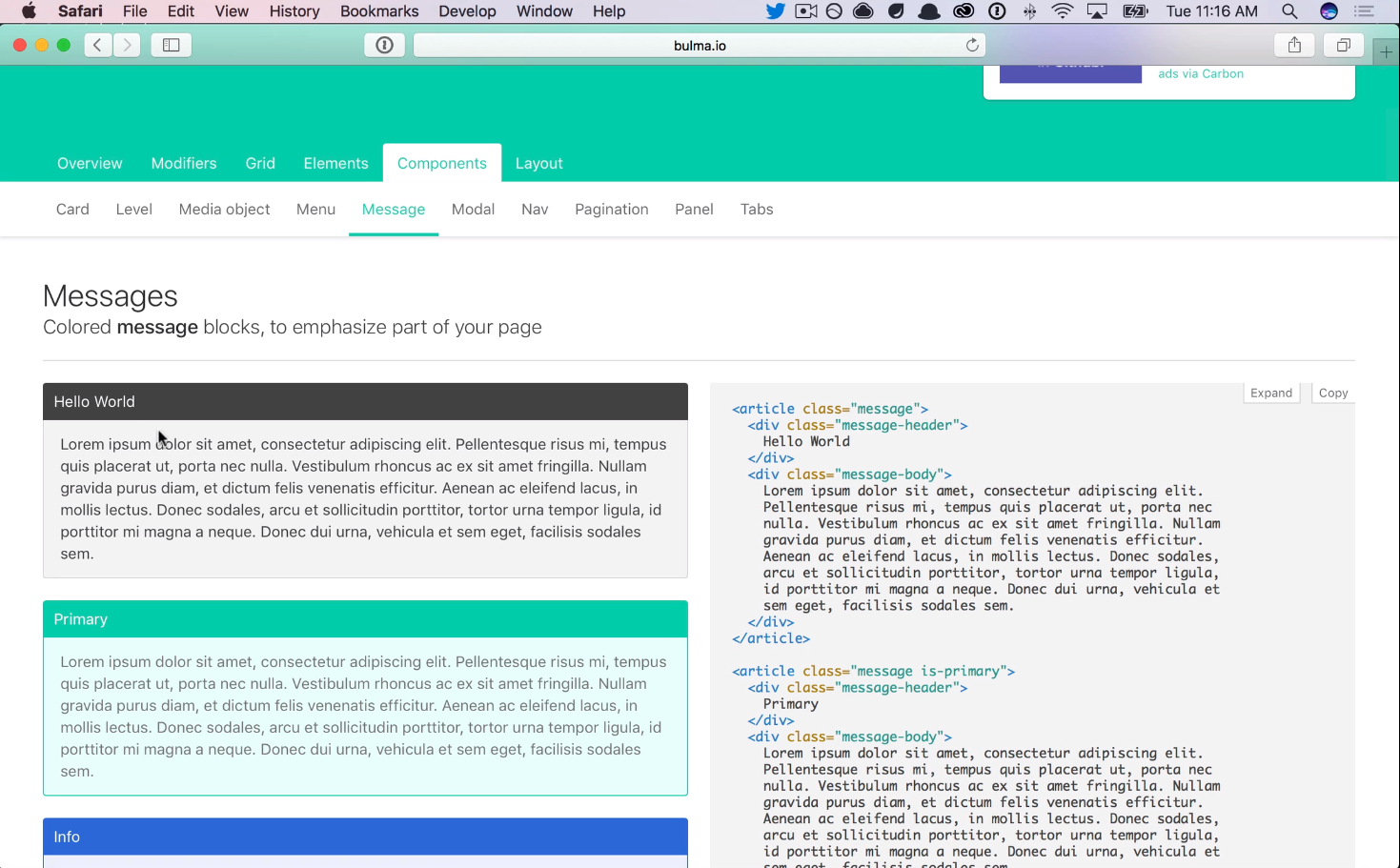
Trong Bulma thì cũng có sẵn những Components cho chúng ta sử dụng và hôm nay mình sẽ sử dụng Message Components để làm demo

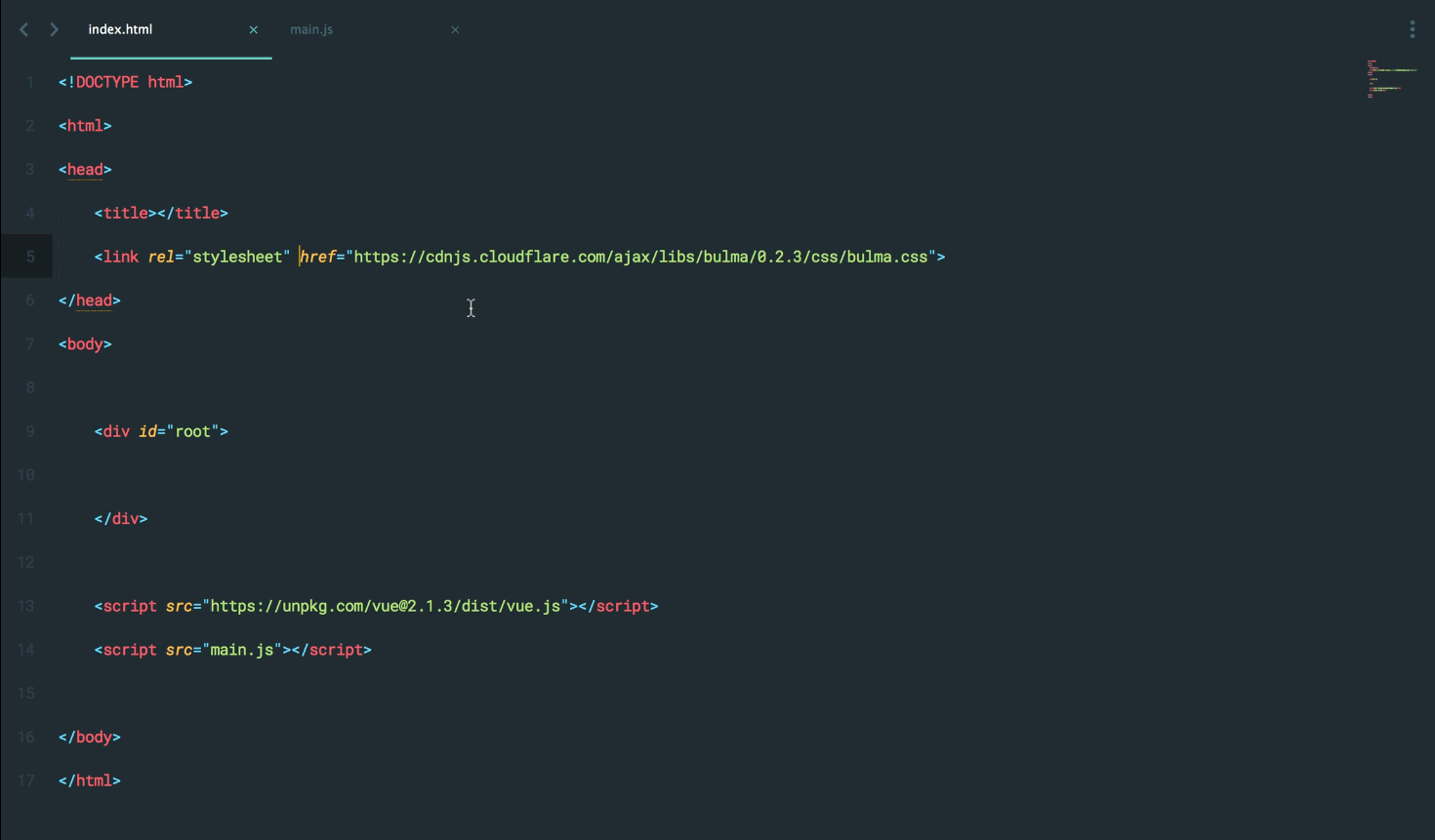
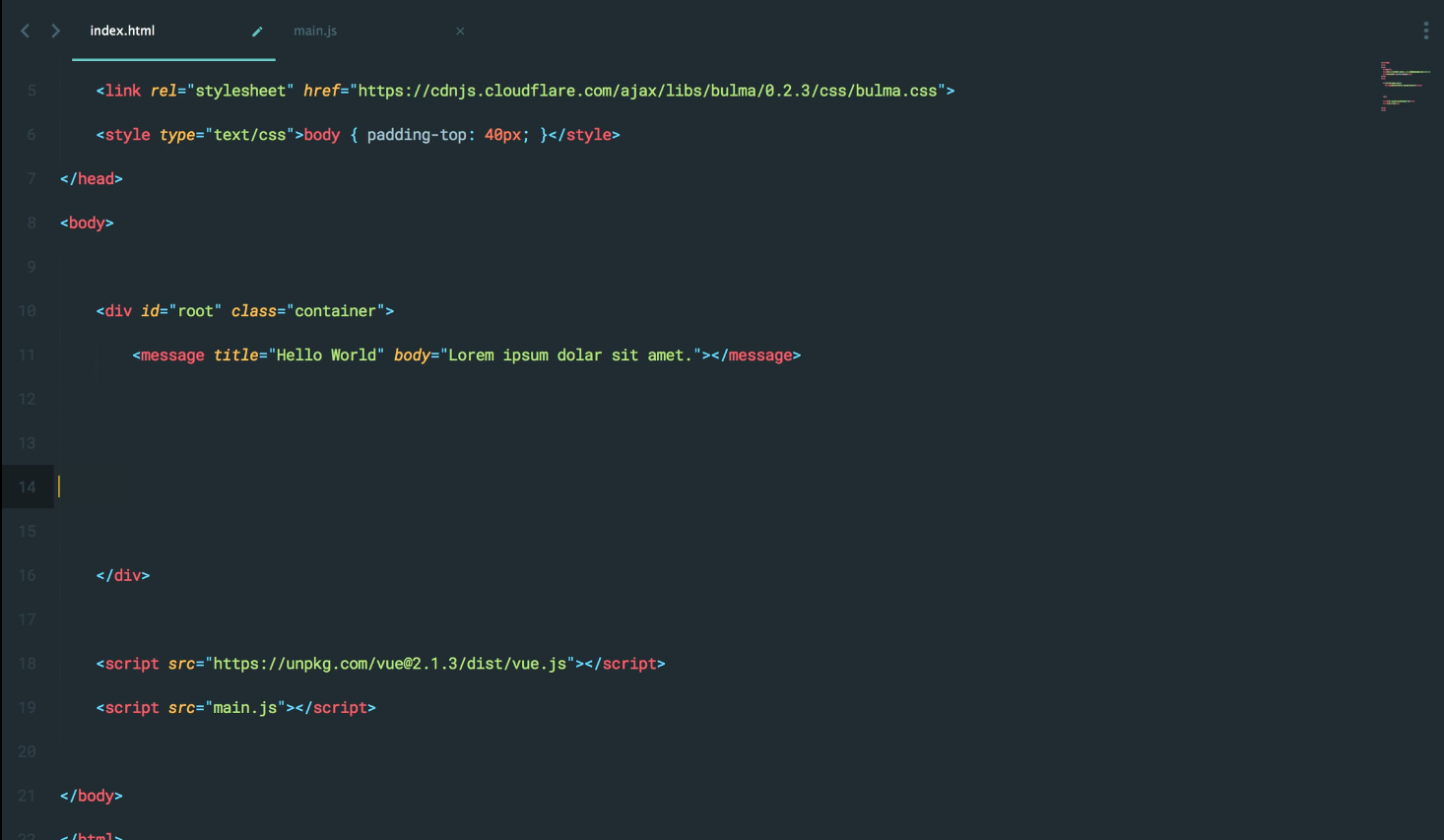
Quay lại code chúng ta sẽ include bulma css vào

Sau đó chúng ta sẽ copy Message Components vào

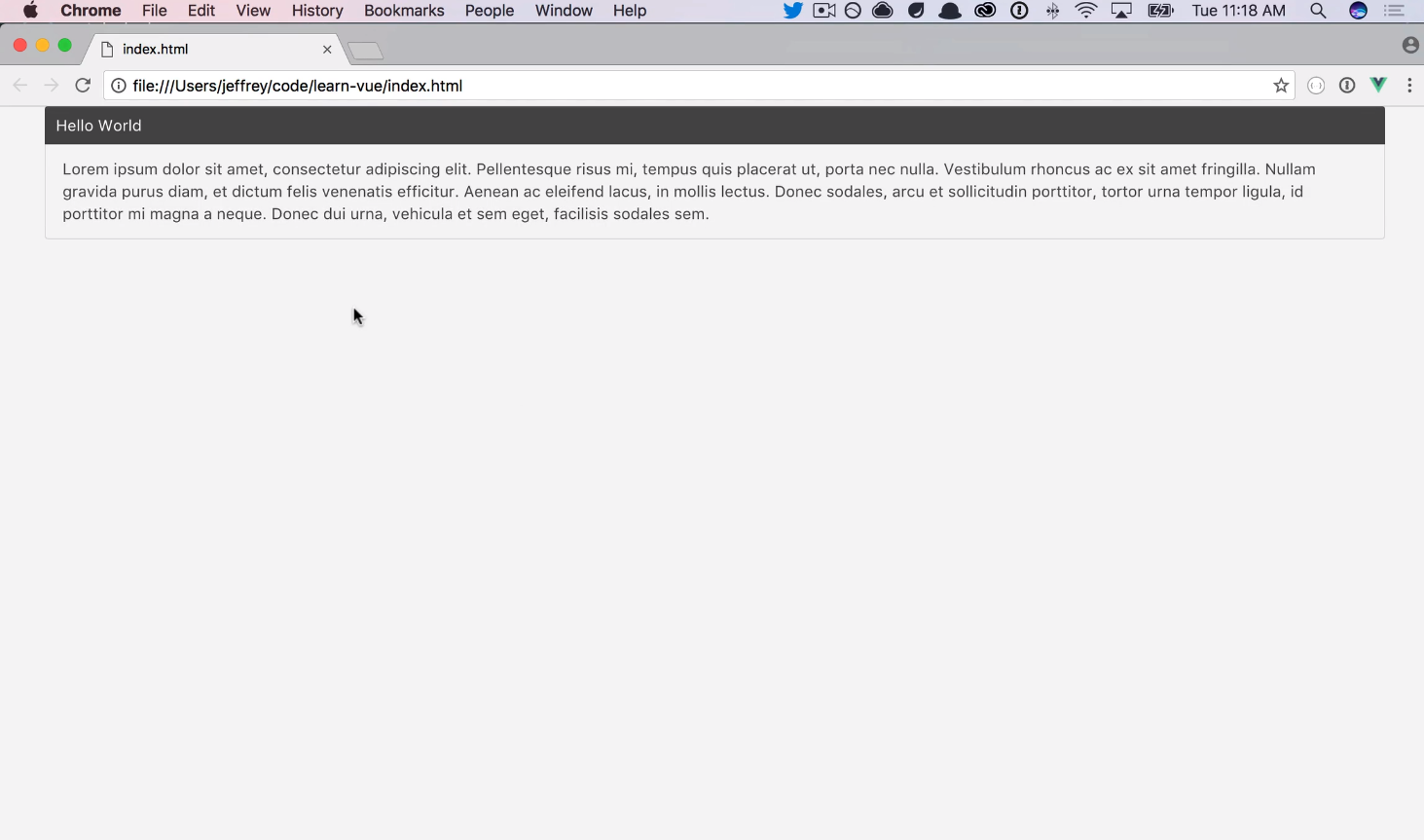
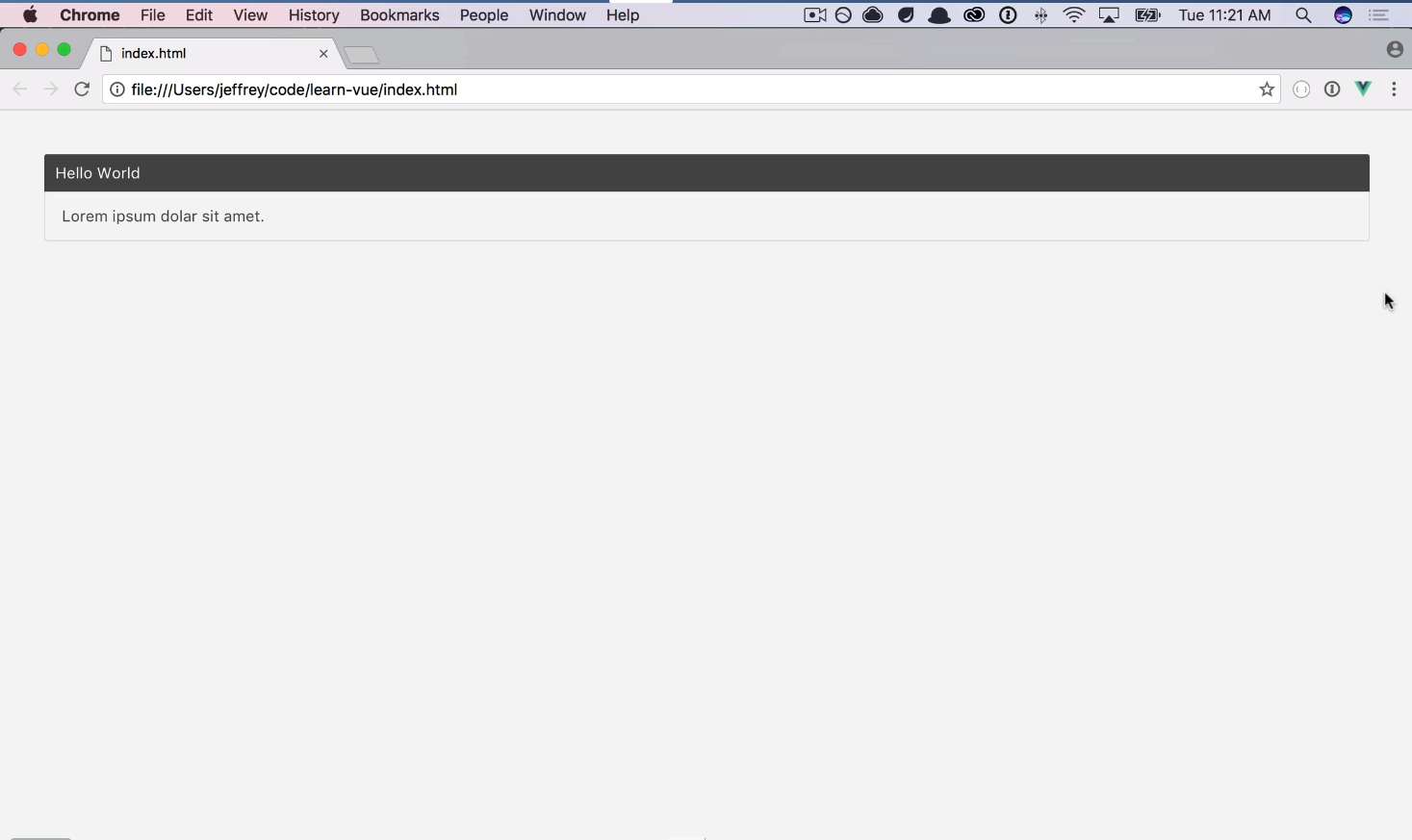
Và kết quả hiển thị trên trình duyệt sẽ là

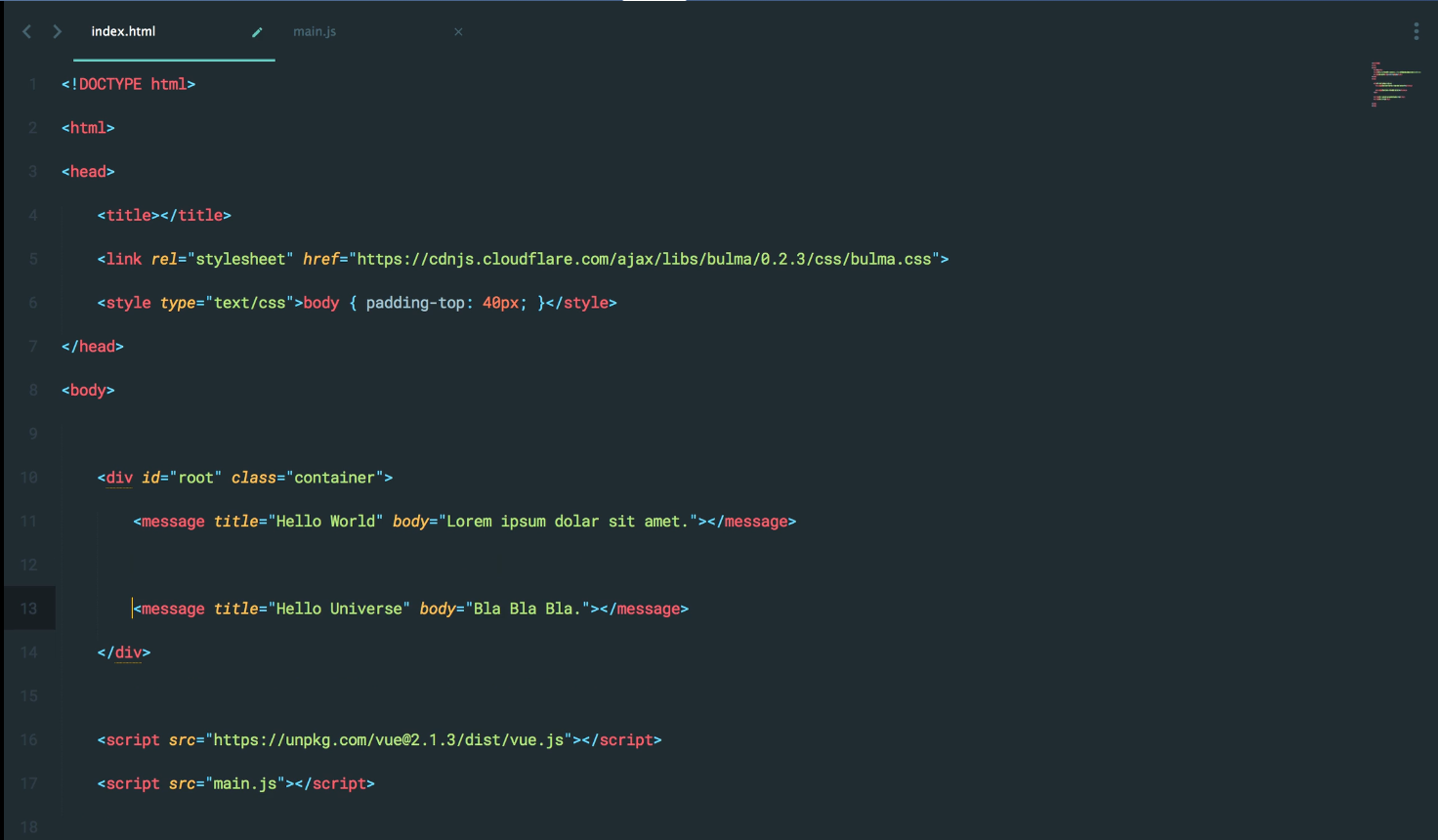
Okie và giờ chúng ta sẽ bắt tay vào thay đổi code để phần Message Components này có thể sử dụng lại 1 cách đơn giản và không phải viết quá lặp lại quá nhiều cái cặp thẻ cũng như class. Đầu tiên chúng ta sẽ thay đổi bằng 1 cặp thẻ để tự định nghĩa mình sẽ chọn là <message>

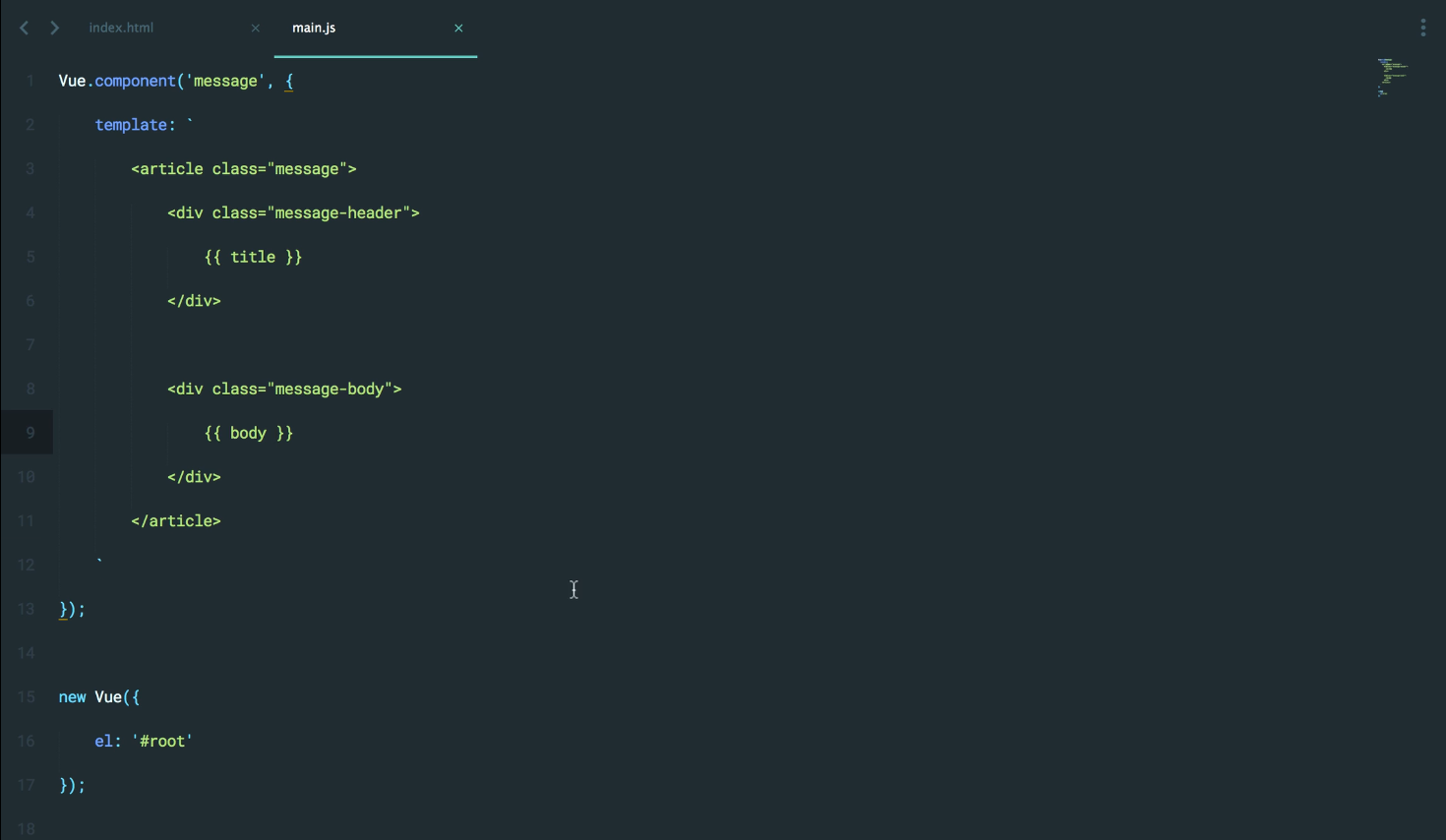
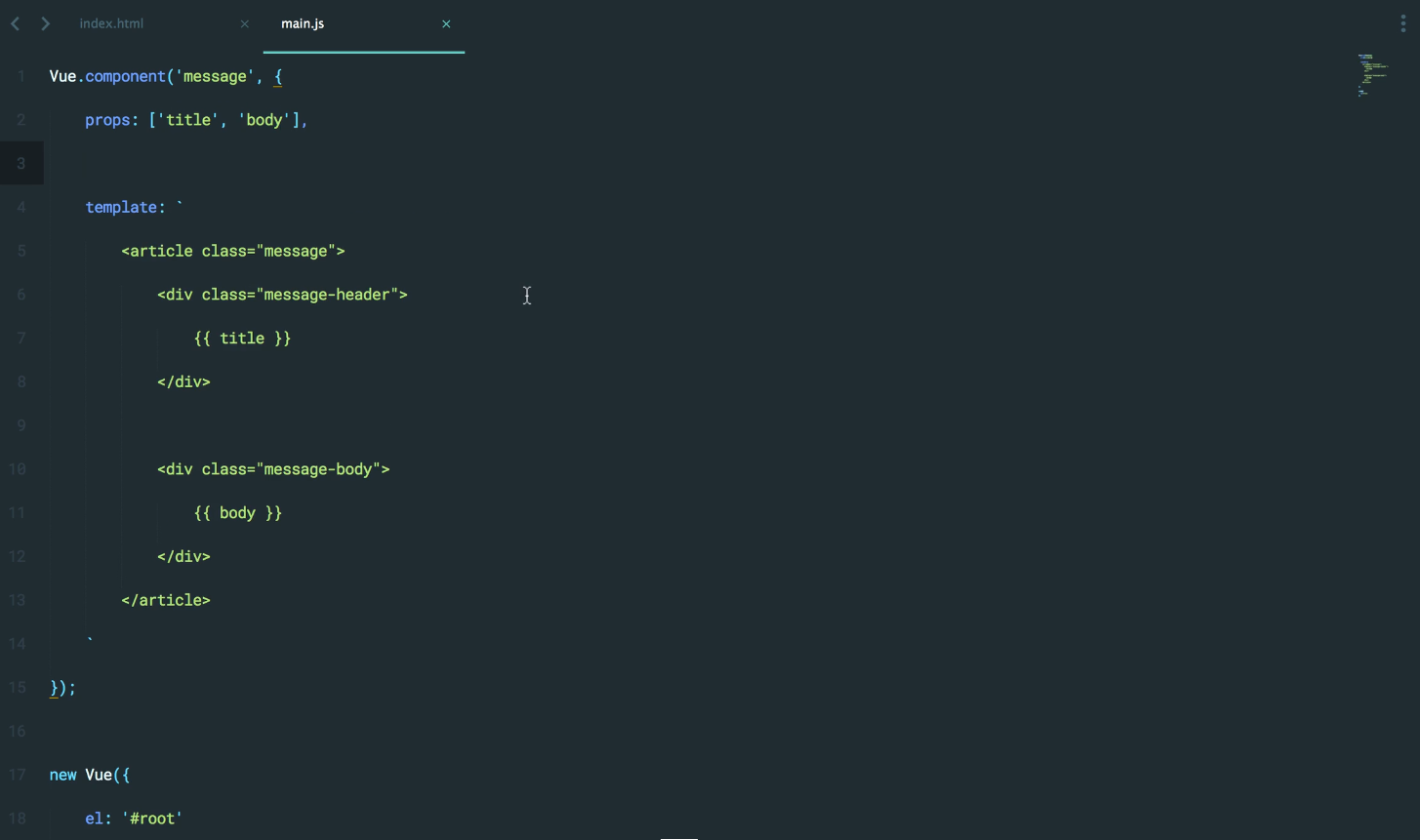
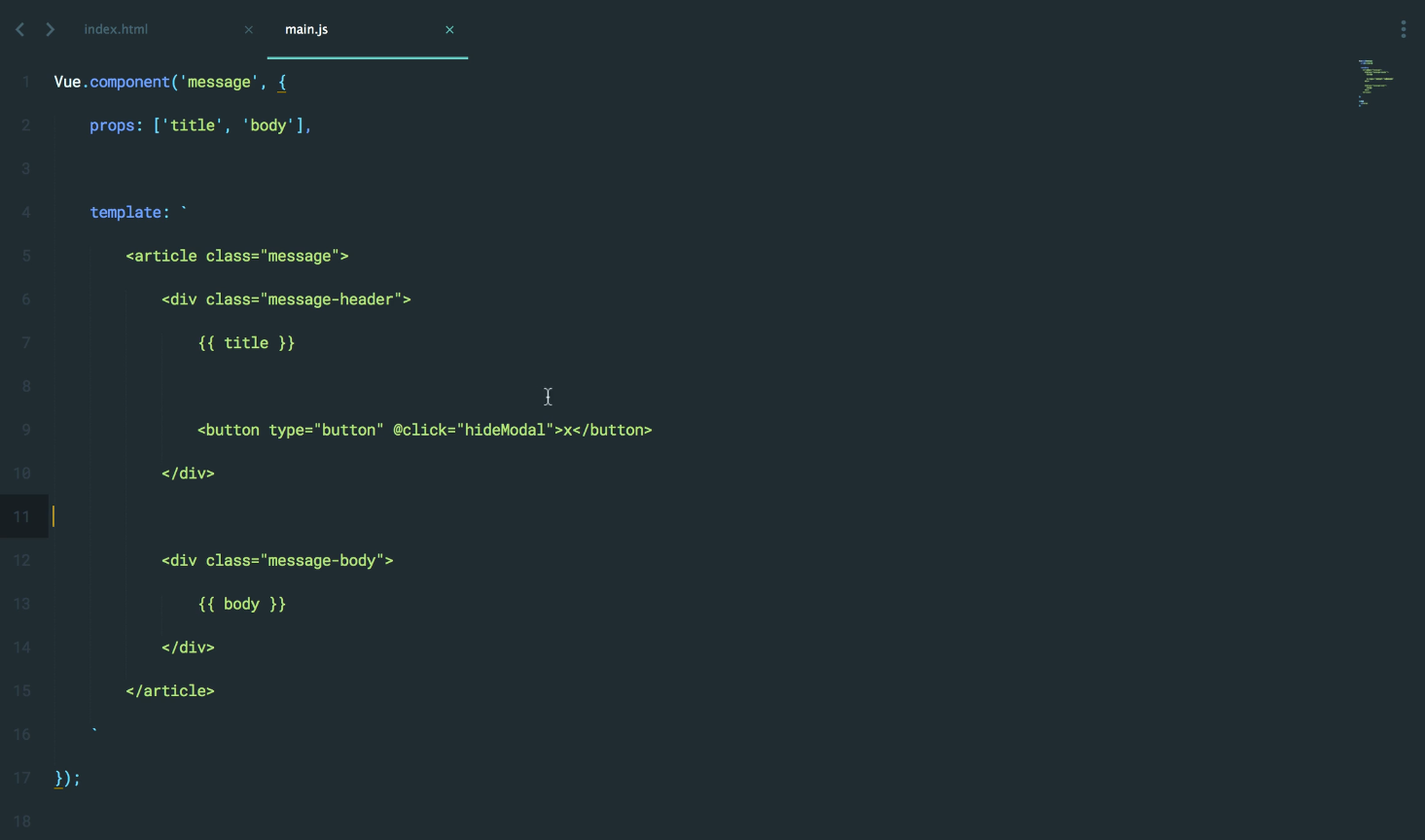
Phía main.js chúng ta sẽ paste đoạn html của Message Component vào và thay đổi các phần text bằng biến title và body như sau

Trở lại trình duyệt và refresh

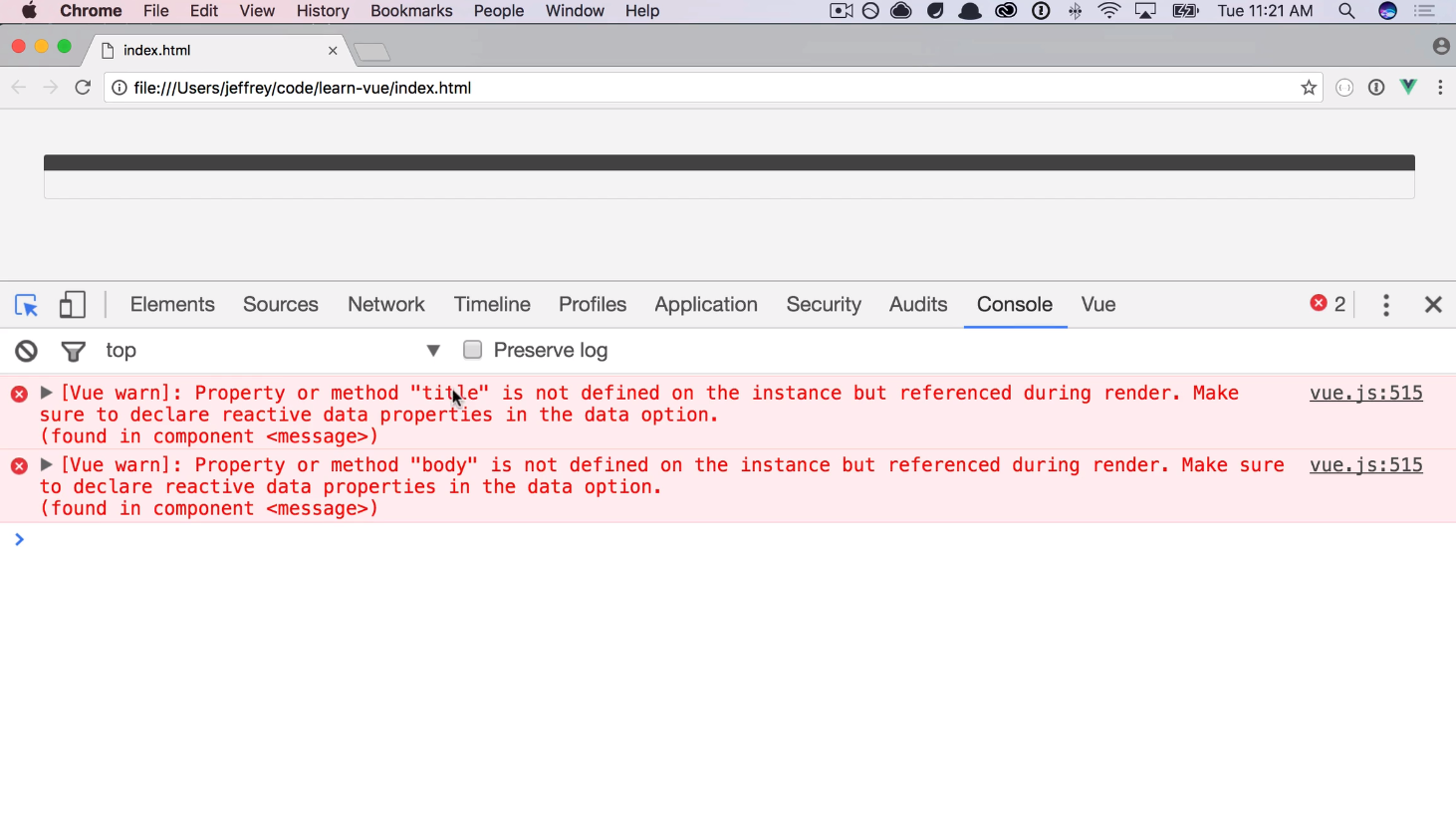
Đã xảy ra lỗi và hãy cùng nhau Inspect và check.Vậy là property chưa được khai báo

Quay trở lại file main.js. Chúng ta sẽ khai báo thêm props

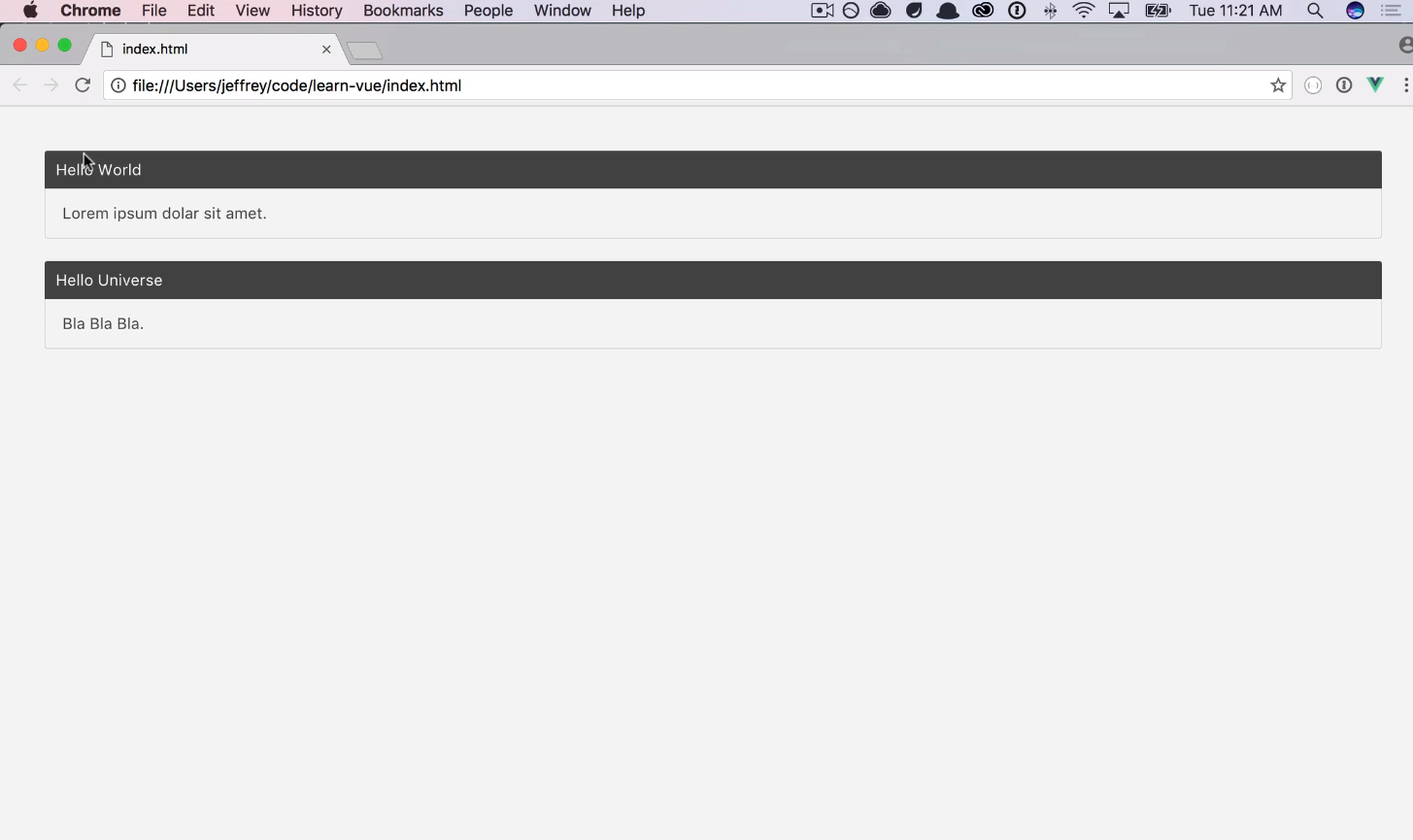
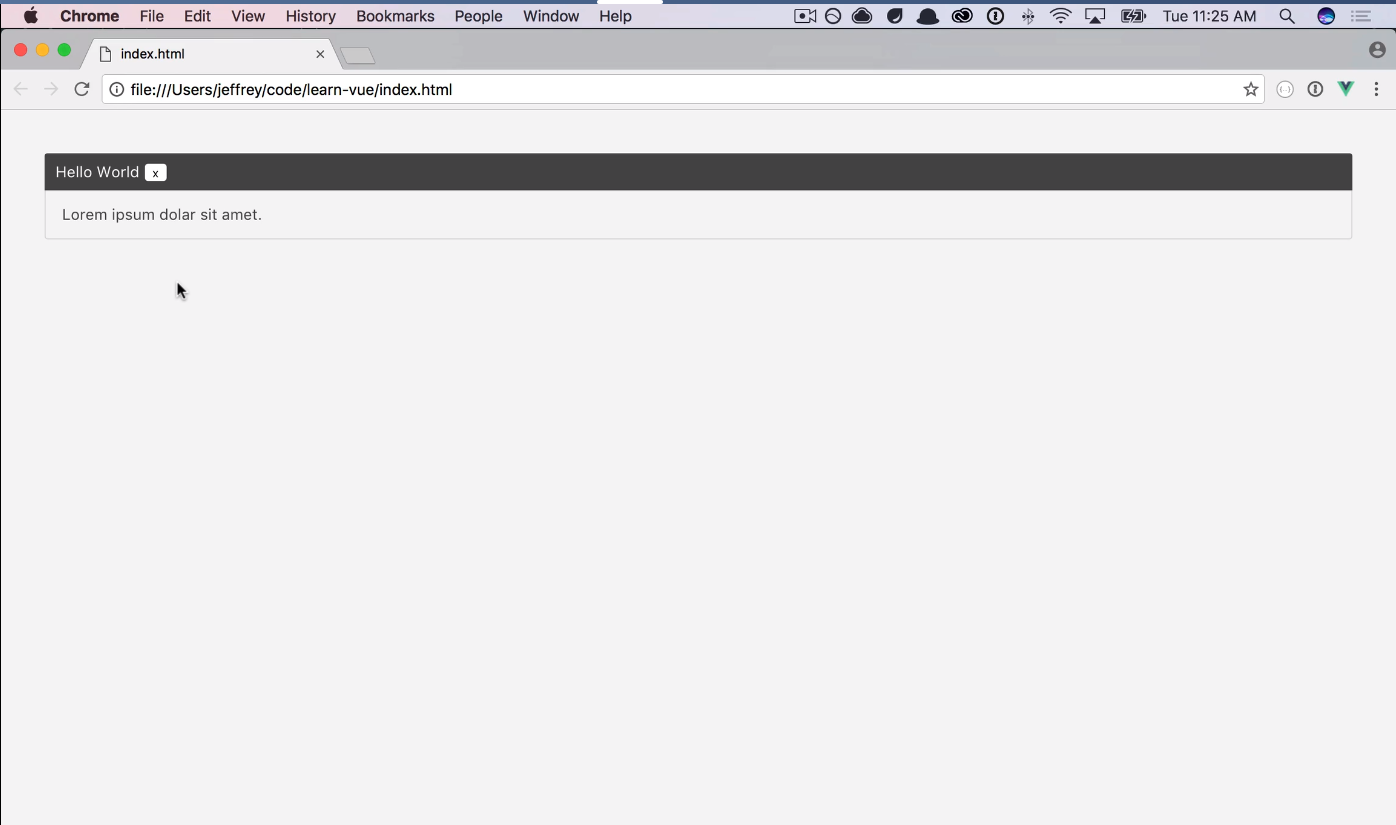
Trở lại trình duyệt và refresh và kết quả đã là

Giờ hãy add thêm 1 cặp thẻ nữa vào. Và đơn giản chúng ta chỉ cần thay đổi nội dung bên trong title và body

Kết quả nhận được sẽ là

Okie giờ cũng nâng cao hơn 1 chút đề bài chúng ta sẽ làm thêm nút X để Close Modal khi click vào nhé

Chúng ta sẽ gắn thêm thẻ button và sự kiện click bằng method hideModal như trên. Và bình thường xử lý bằng javascript chúng ta sẽ làm như sau :
 Nhưng chúng ta đang sử dụng VueJs mà nên hãy làm theo cách đơn giản hơn
Nhưng chúng ta đang sử dụng VueJs mà nên hãy làm theo cách đơn giản hơn
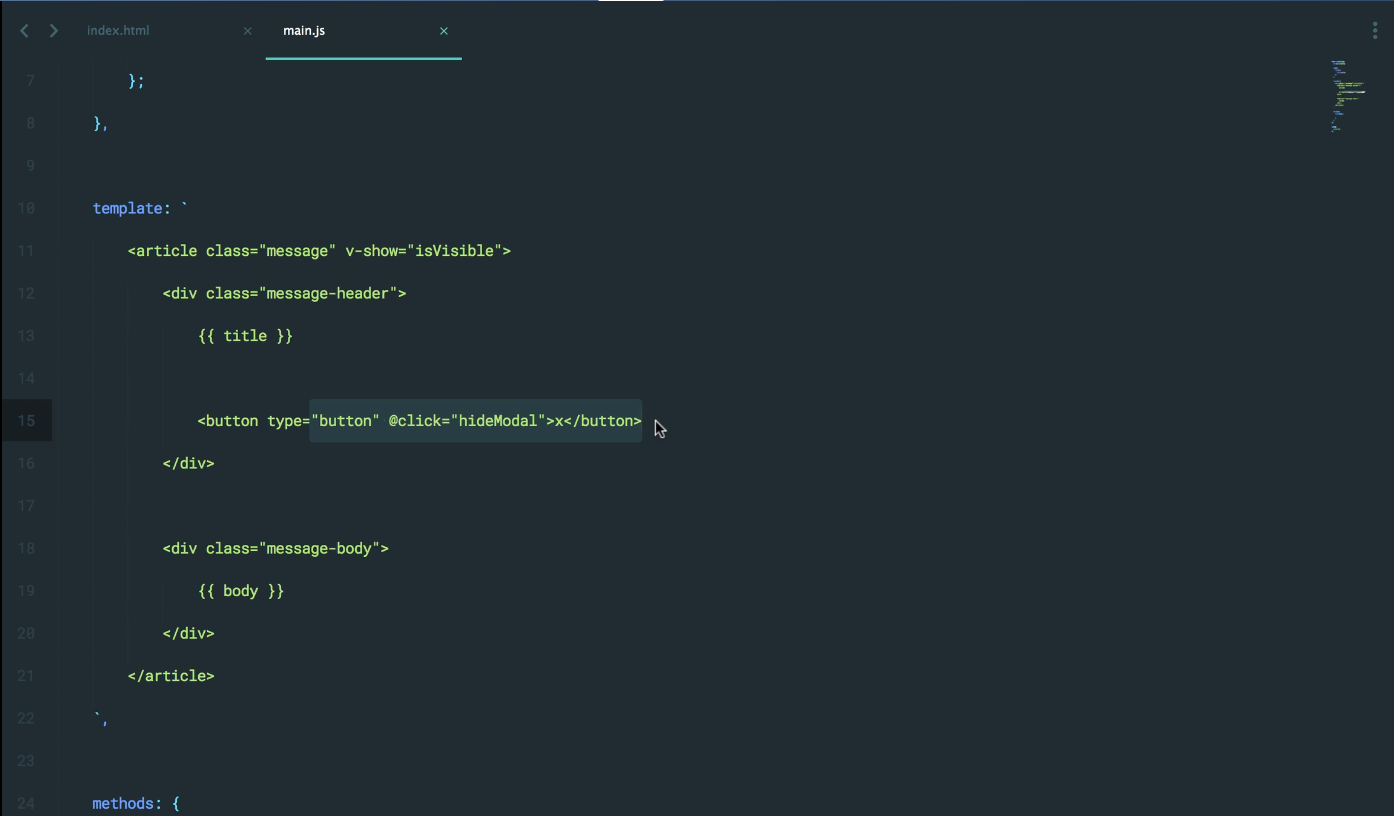
 Đặt data là isVisible : true. Và đơn giản ở cặp thẻ đầu tiên của Message Component chúng ta sẽ thêm v-show="isVisible" sẽ tương ứng với isVisible = true thì hiển thị và isVisible = false thì sẽ bị hide đi
Đặt data là isVisible : true. Và đơn giản ở cặp thẻ đầu tiên của Message Component chúng ta sẽ thêm v-show="isVisible" sẽ tương ứng với isVisible = true thì hiển thị và isVisible = false thì sẽ bị hide đi

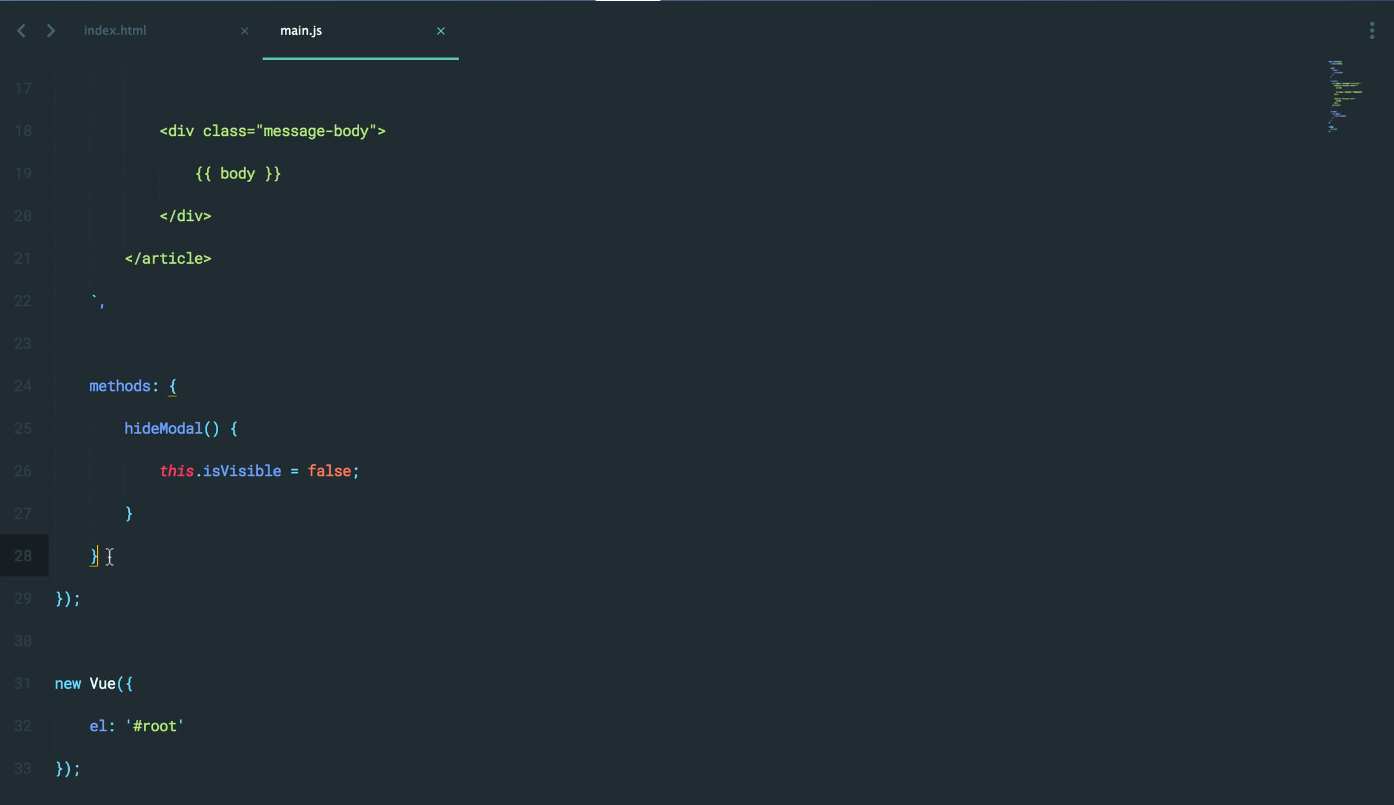
Và khi đó methods hideModal sẽ chỉ cần xét IsVisible = false

Cùng kiểm tra với trình duyệt nhé. Ở ảnh dưới là mình click vào button của đoạn <message> thứ 2.

Vậy là việc thêm button để hide đã hoàn thành
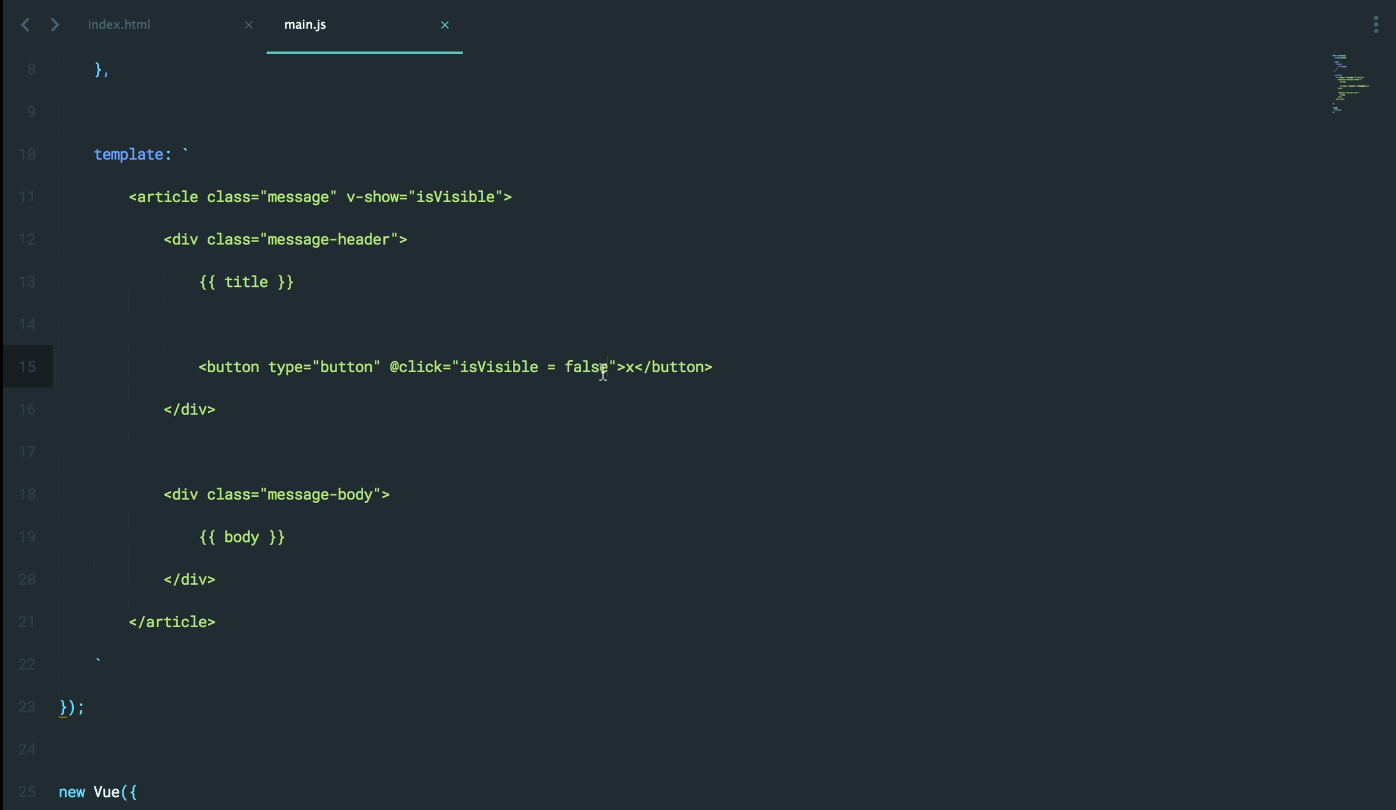
Cách mình hay viết hơn sẽ là copy phần xét isVisible vào thẳng luôn acion click ở button. Vô cùng đơn giản và gọn gàng đúng không nào

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!


