Giới thiệu cơ bản về Vue 2
Xin chào lại là mình quay trở lại với series về Vue2
Như các bạn đã biết thì Vue không cung cấp bất kì chức năng về ajax cụ thể nào. Nhưng trong các dự án thực tế thì việc sử dụng ajax luôn là cần thiết. Hôm nay mình sẽ giới thiệu các bạn 1 library giúp các bạn có thể fetch API khá là tiện dụng mà mình cũng đang sử dụng.
Okie, cùng bắt đầu tạo 1 project laravel kết hợp cùng vue2 nhé

Đầu tiên mình chạy command line để tạo project tên là vue-app

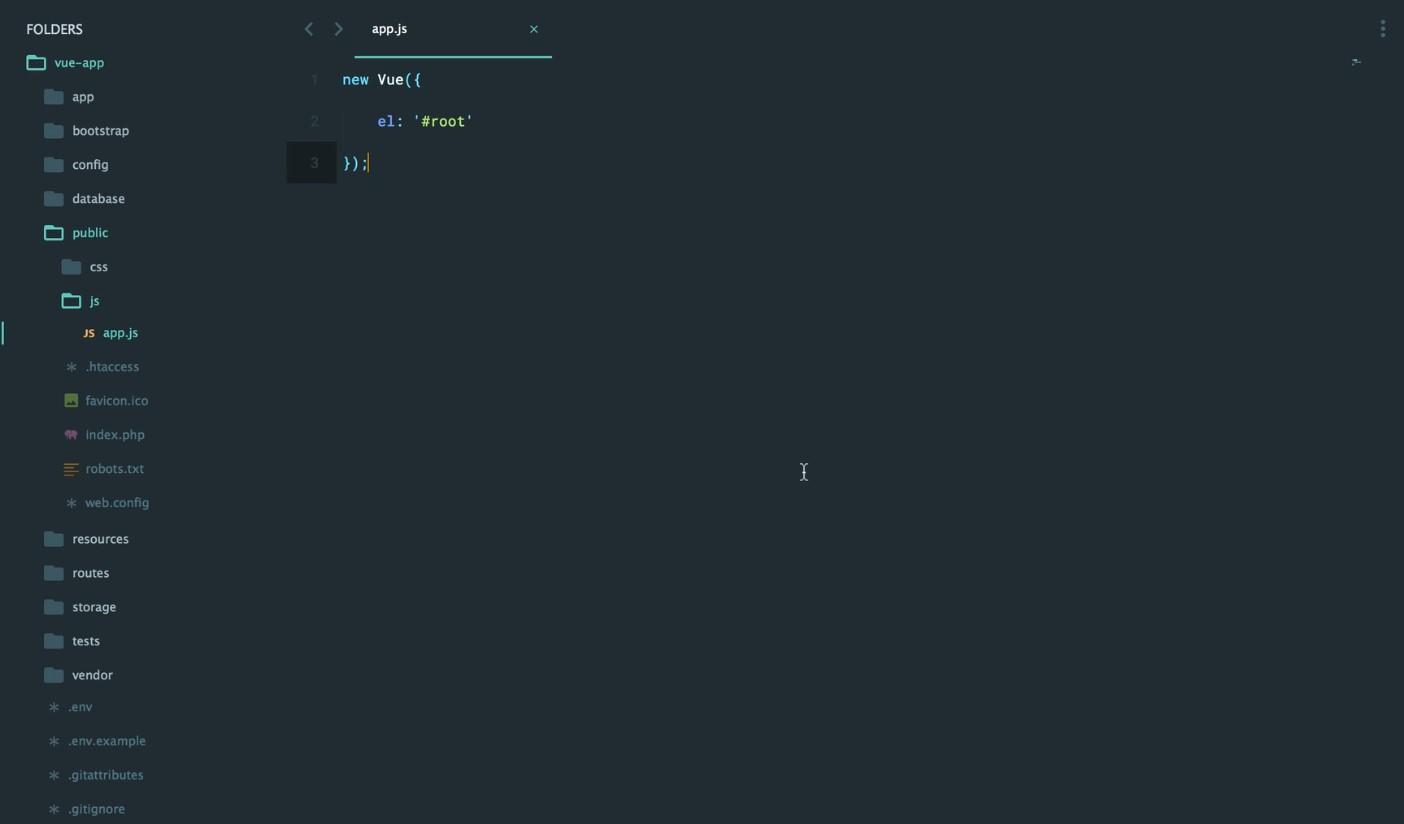
Sau khi hệ thống chạy xog chúng ta sẽ bật project lên, với mình ở đây là dùng subl. Vì mình sẽ sử dụng Vue nên mình sẽ xóa hết hết code trong file app.js đi thay vào đó là vue

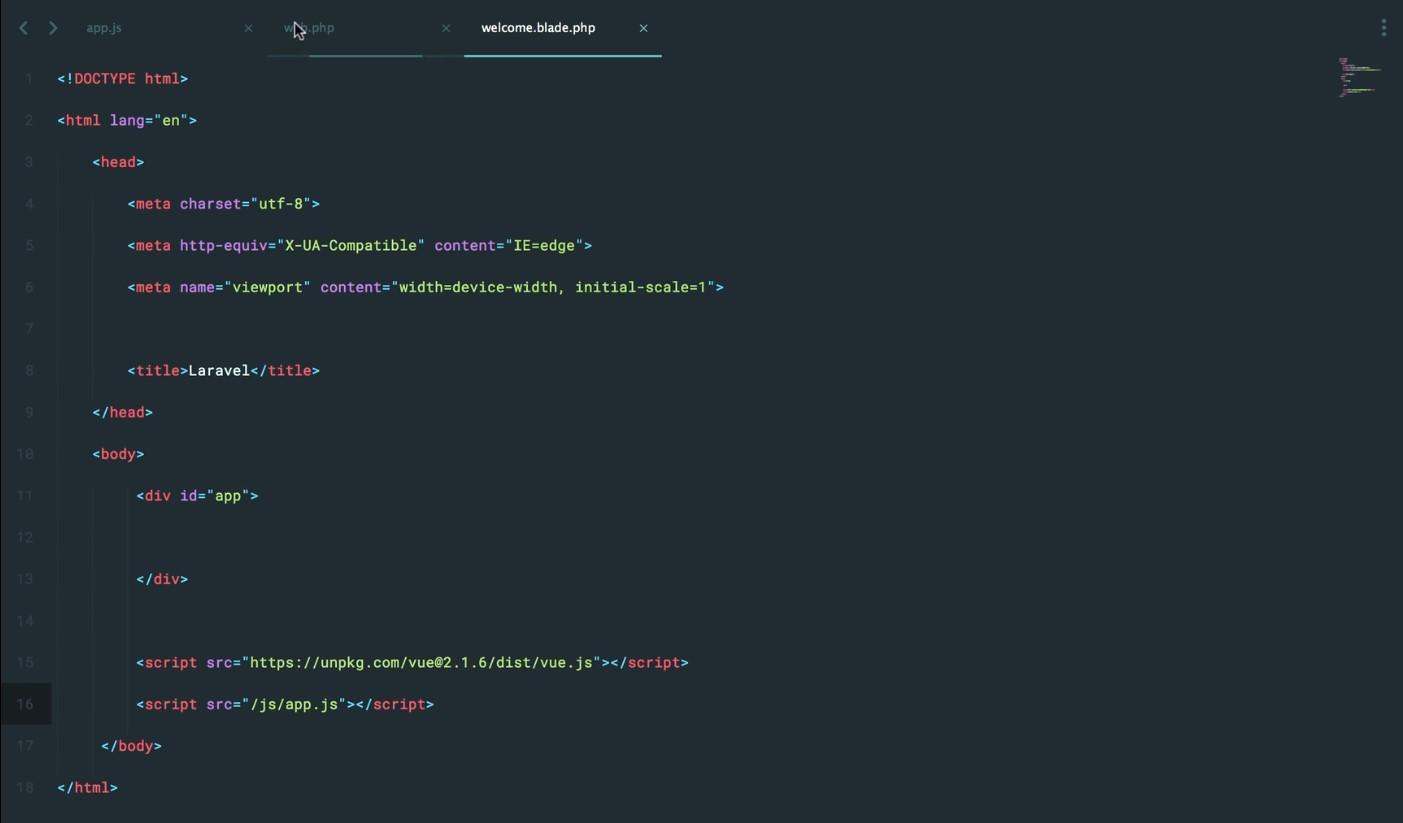
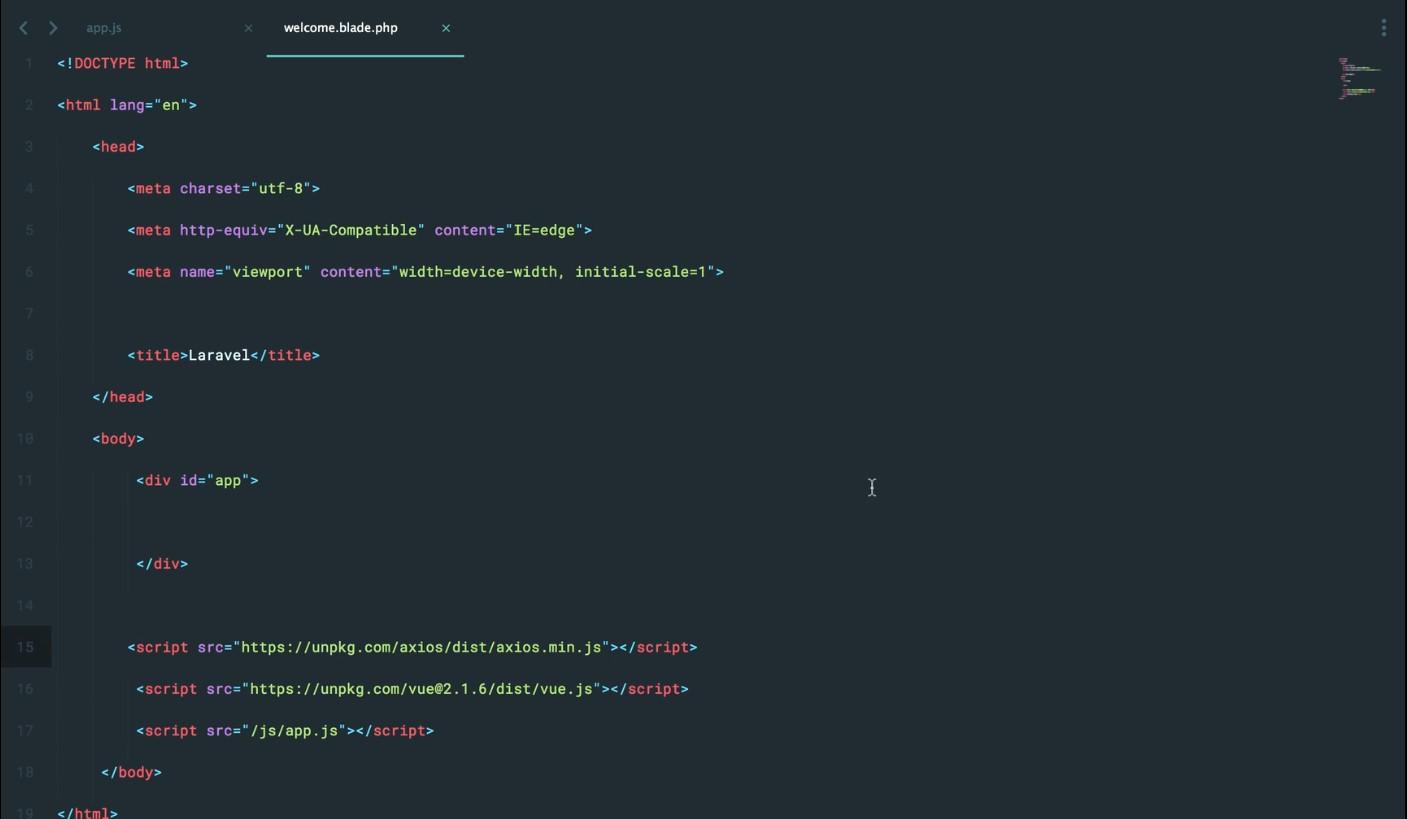
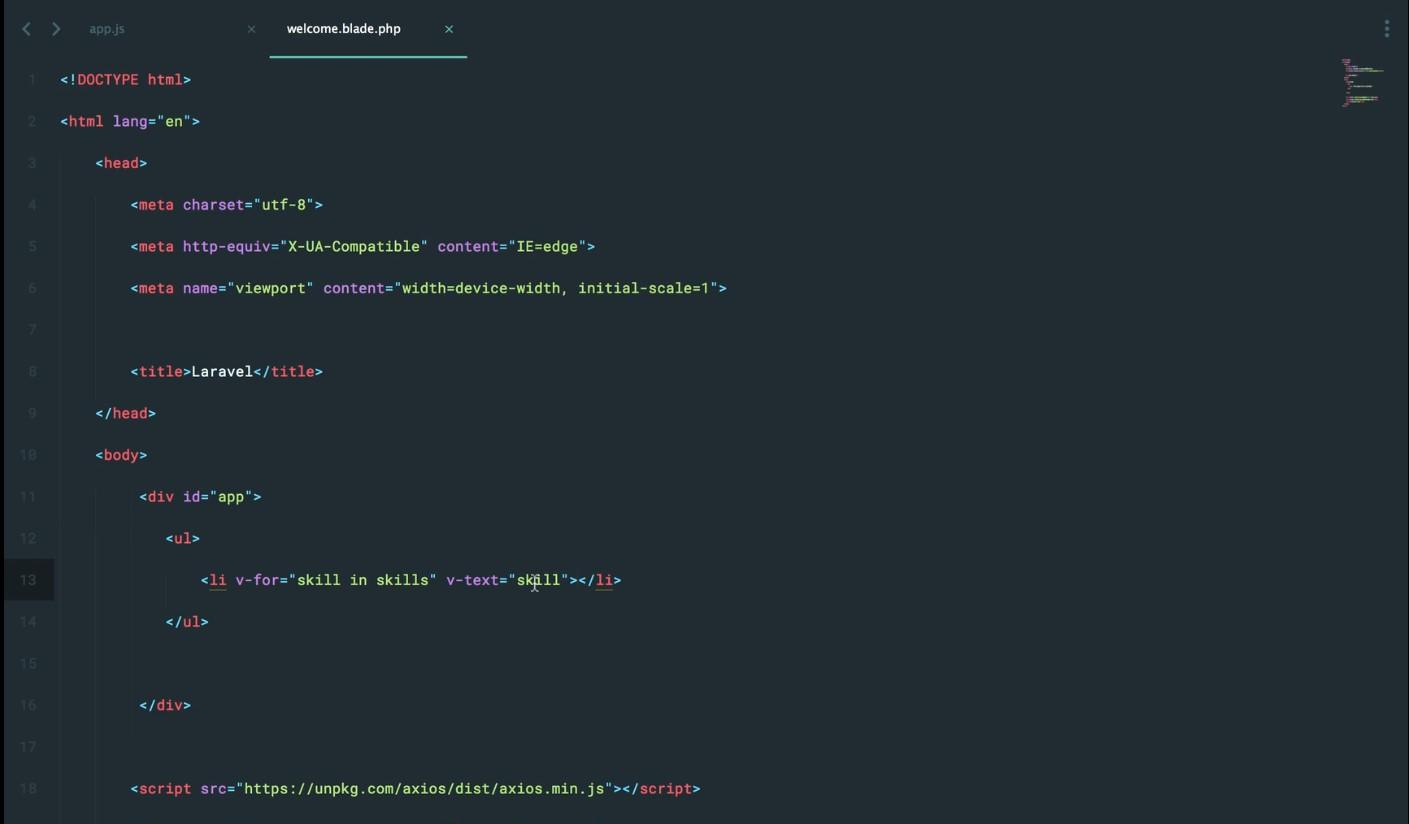
Ở welcome.blade.php mặc định mình cũng sẽ xóa hết các script đi thay vào đó là sử dụng vue.js và include app.js vừa đc thay đổi ở trên vào để sử dụng

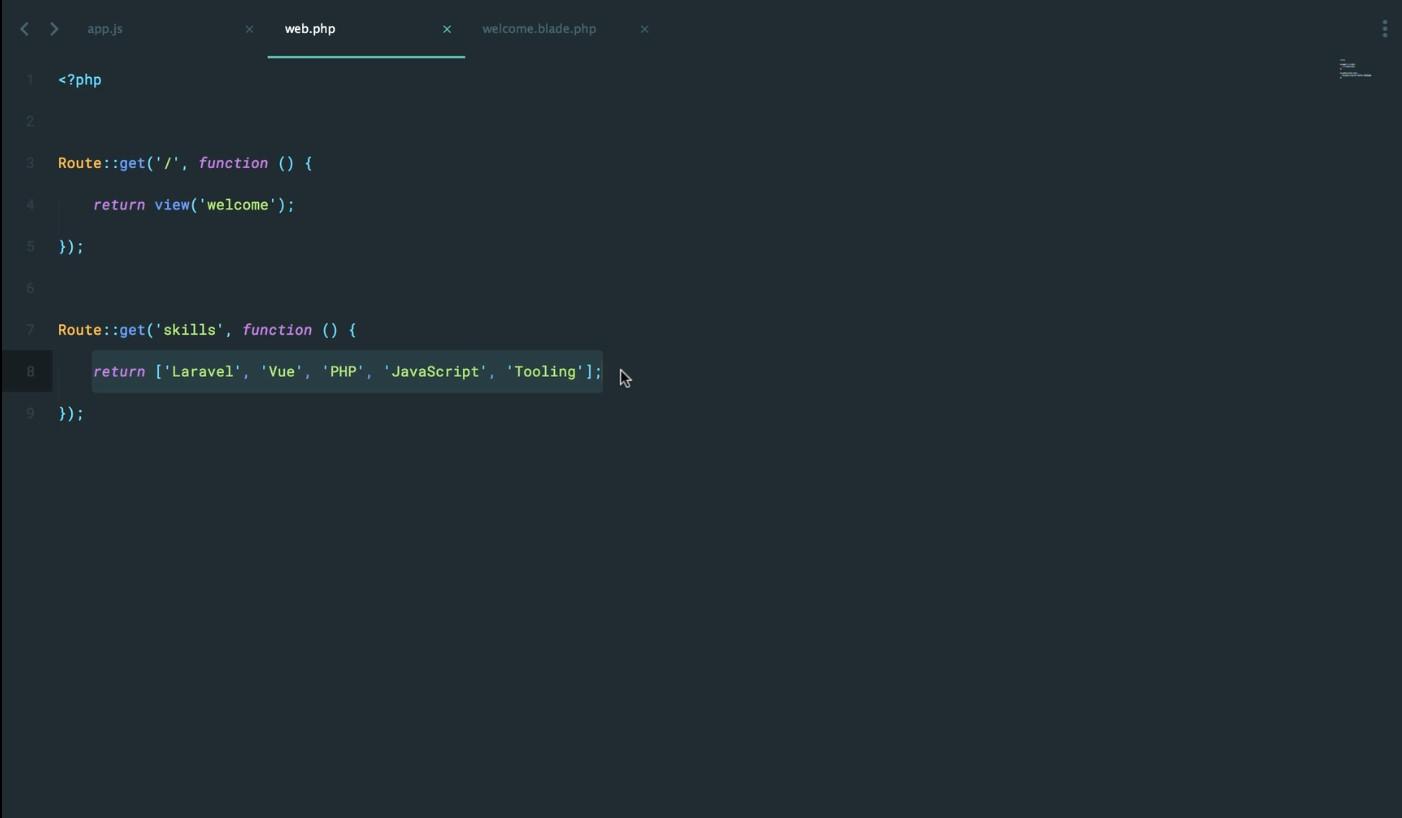
Tiếp đến ở web.php mình define routes vs method GET và return 1 mảng các skills như sau

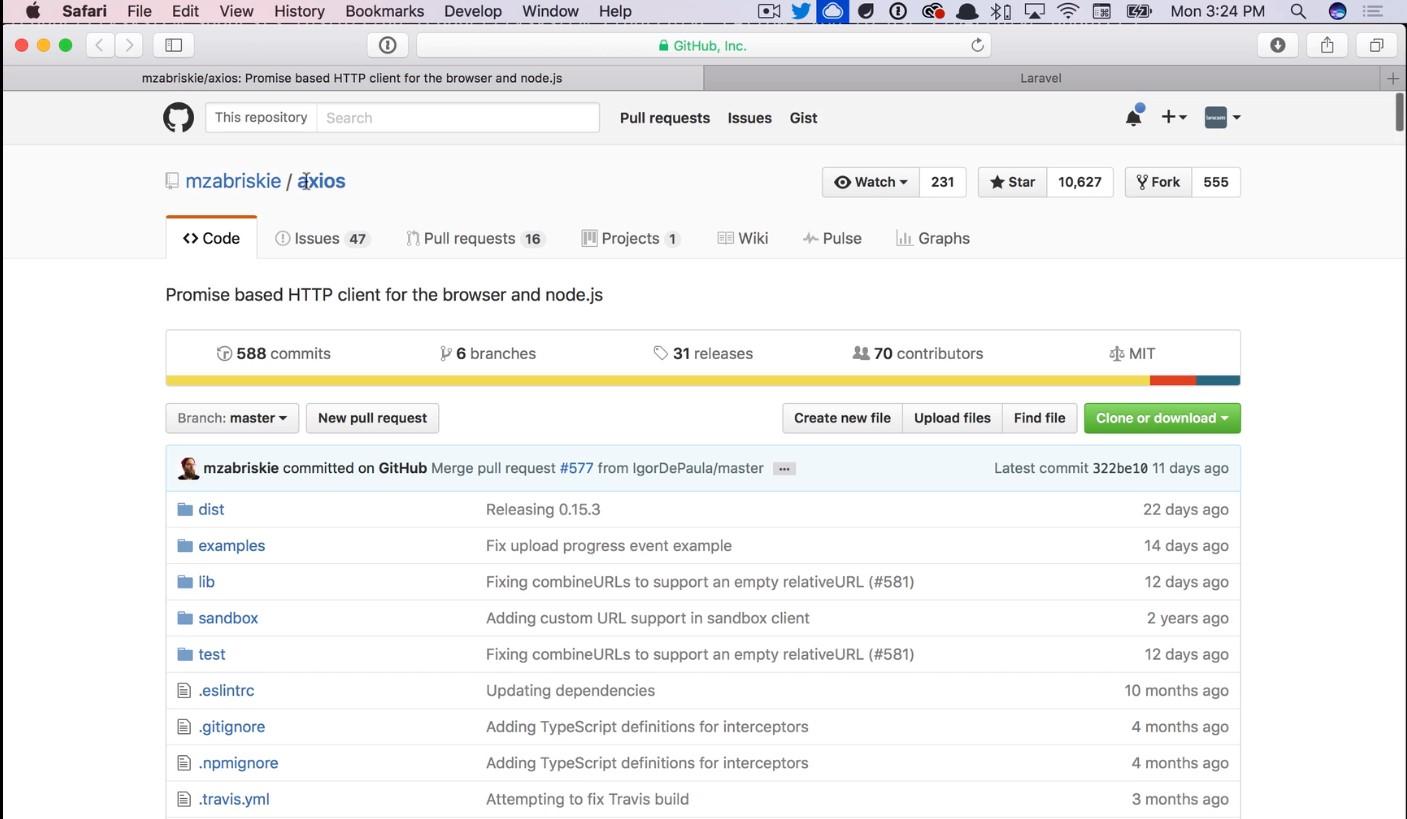
Thư viện được mình giới thiệu hôm nay được gọi là chung là axios.Các bạn có thể vào github và xem thêm docs cũng như những chức năng được support

Sau đó mình sẽ include file js của axios vào welcome.blade.php.

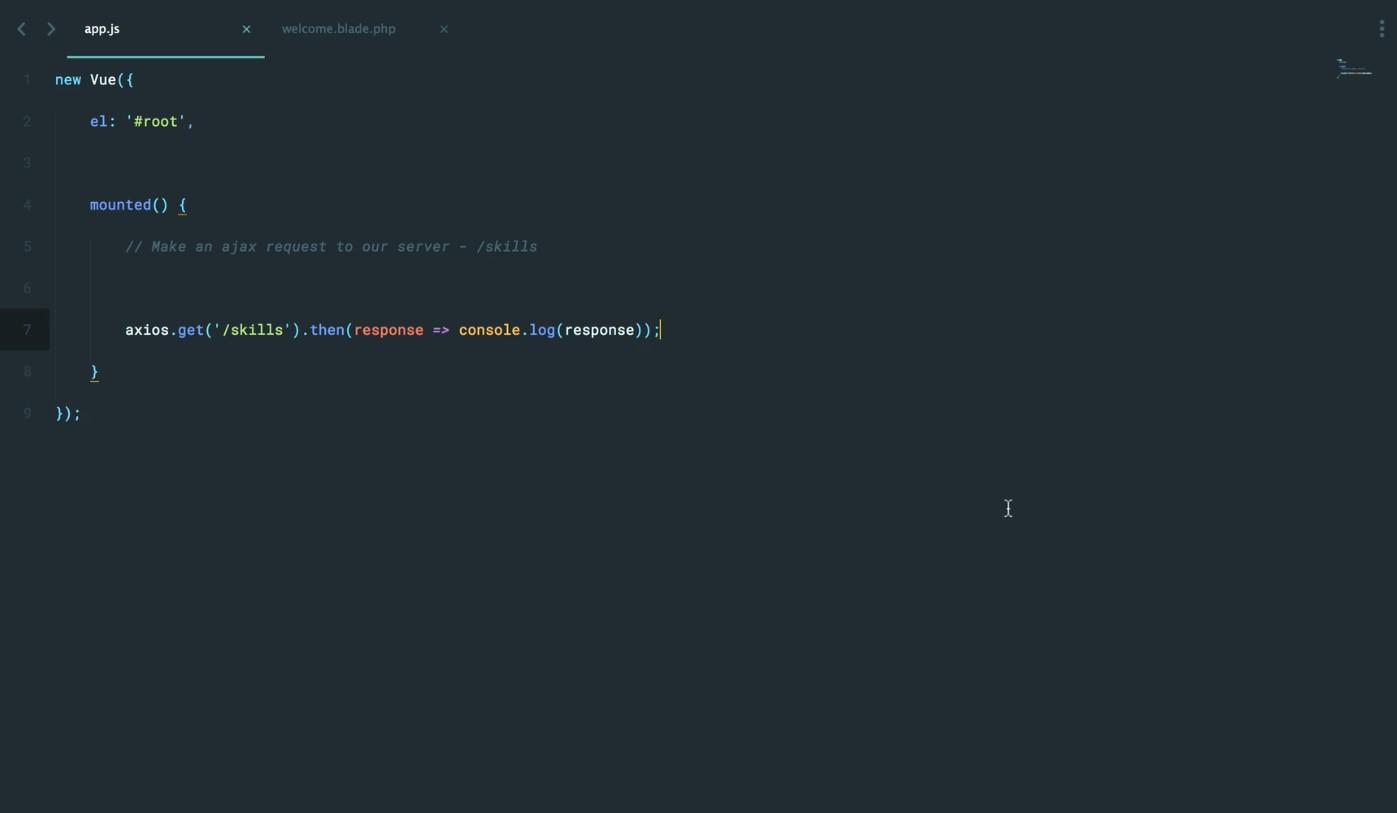
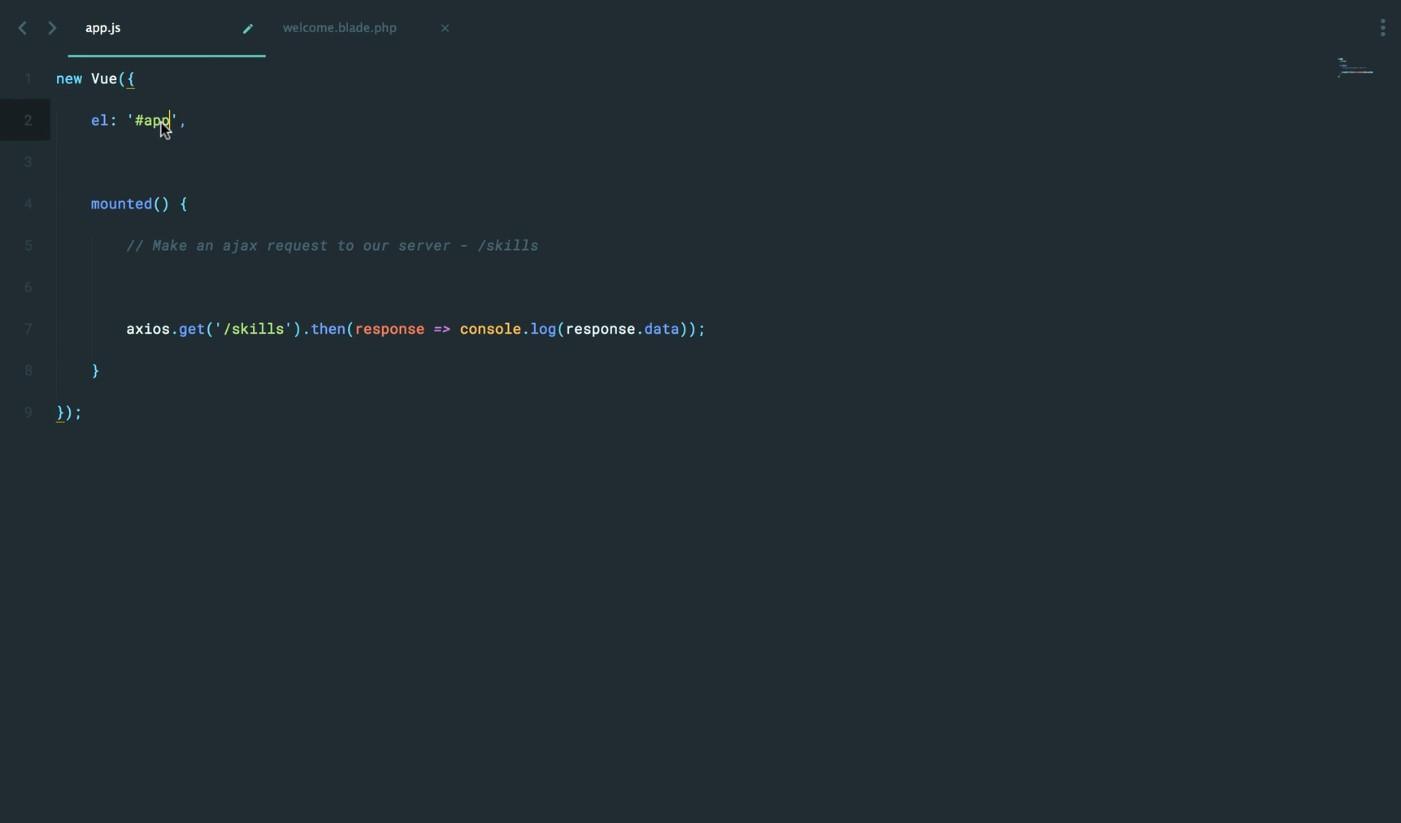
Chuyển qua file app.js. Đơn giản mình sẽ gọi axios.get để gọi đến API skills

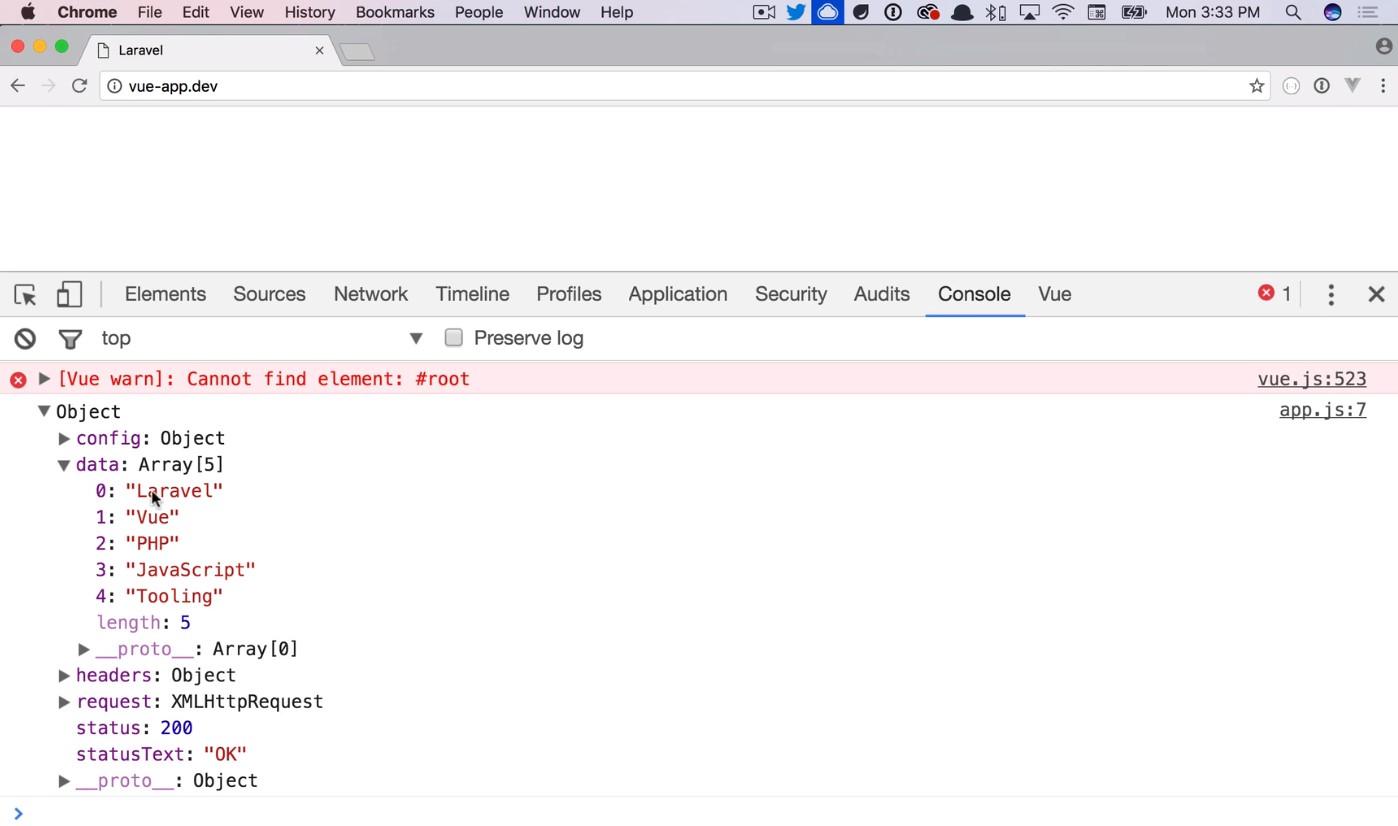
Giờ cùng bật chorme và Inspect lên. Okie ở bước này có lẽ mình đã đặt sai tên element nhưng không sao các bạn có thể check được dữ liệu ở API cũng đã trả về đúng như khai báo

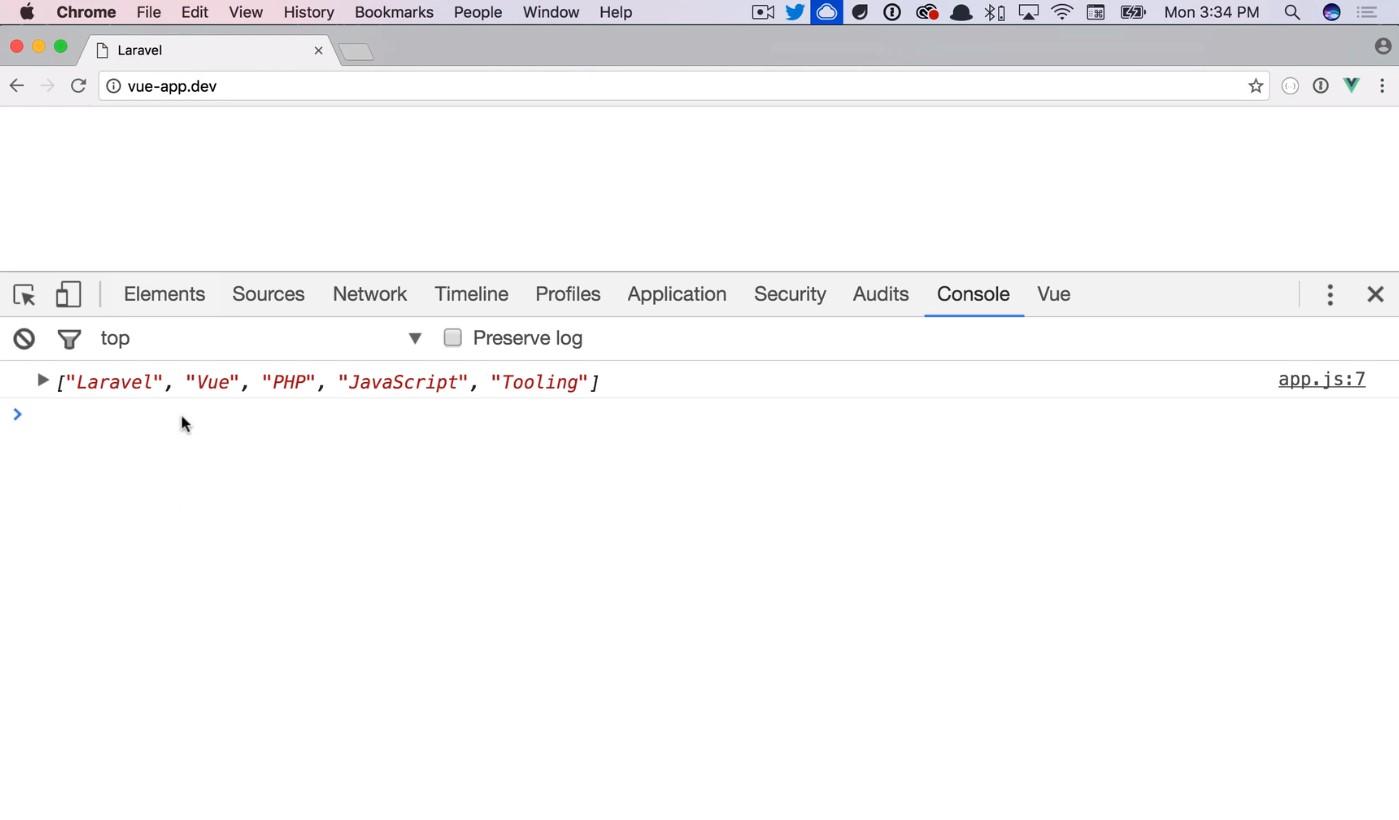
Giờ mình sẽ đổi tên #app và console.log thêm data

Quay trở lại trình duyệt chúng ta sẽ có kết quả được ở Console như hình dưới

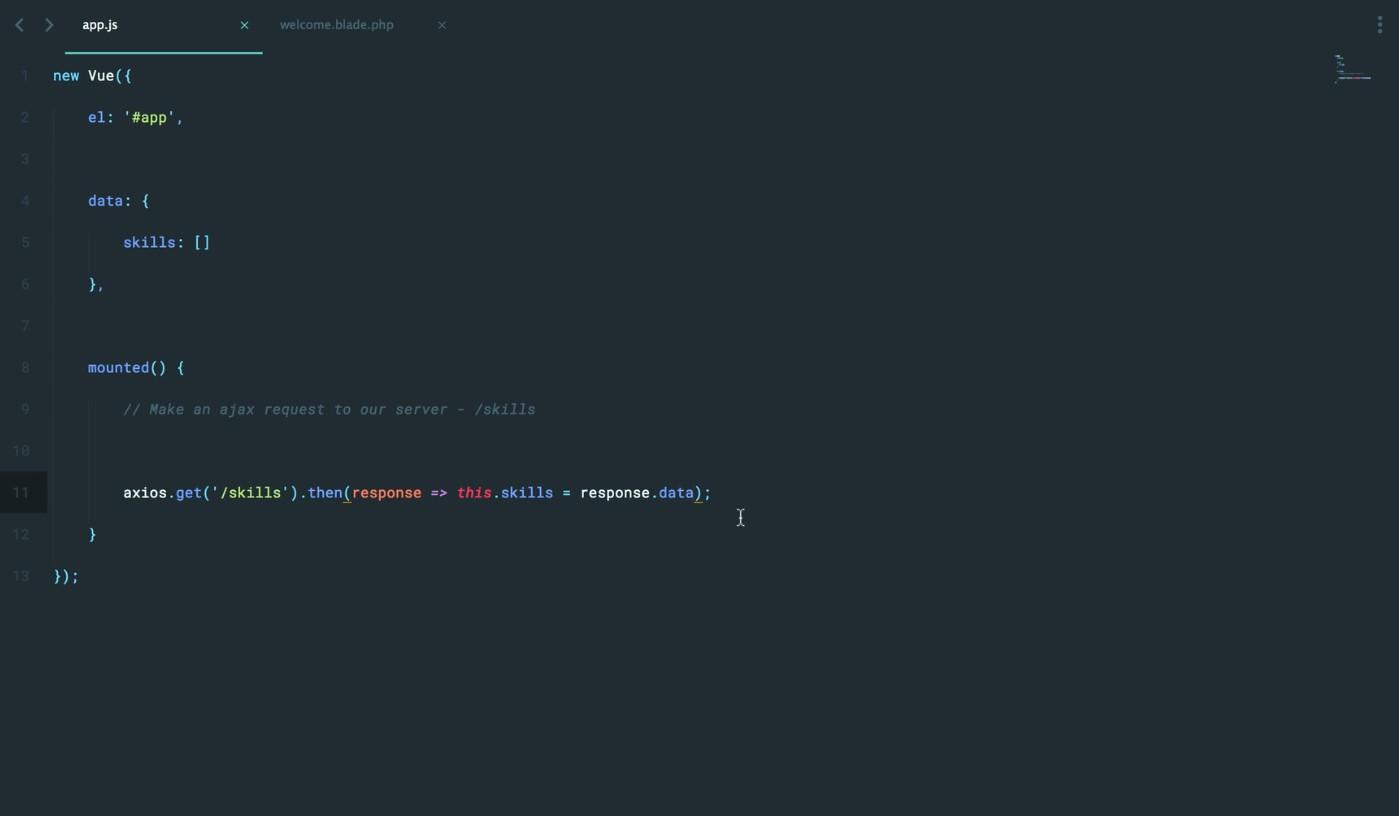
Giờ mình sẽ hiển thị kết quả API trả về trên view, đầu tiên mình đặt thêm data là skills ở app.js. Sau đó gán nó bằng dữ liệu API trả về

Chuyển qua blade mình sẽ gọi v-for để hiển thị các dữ liệu bên API trả về

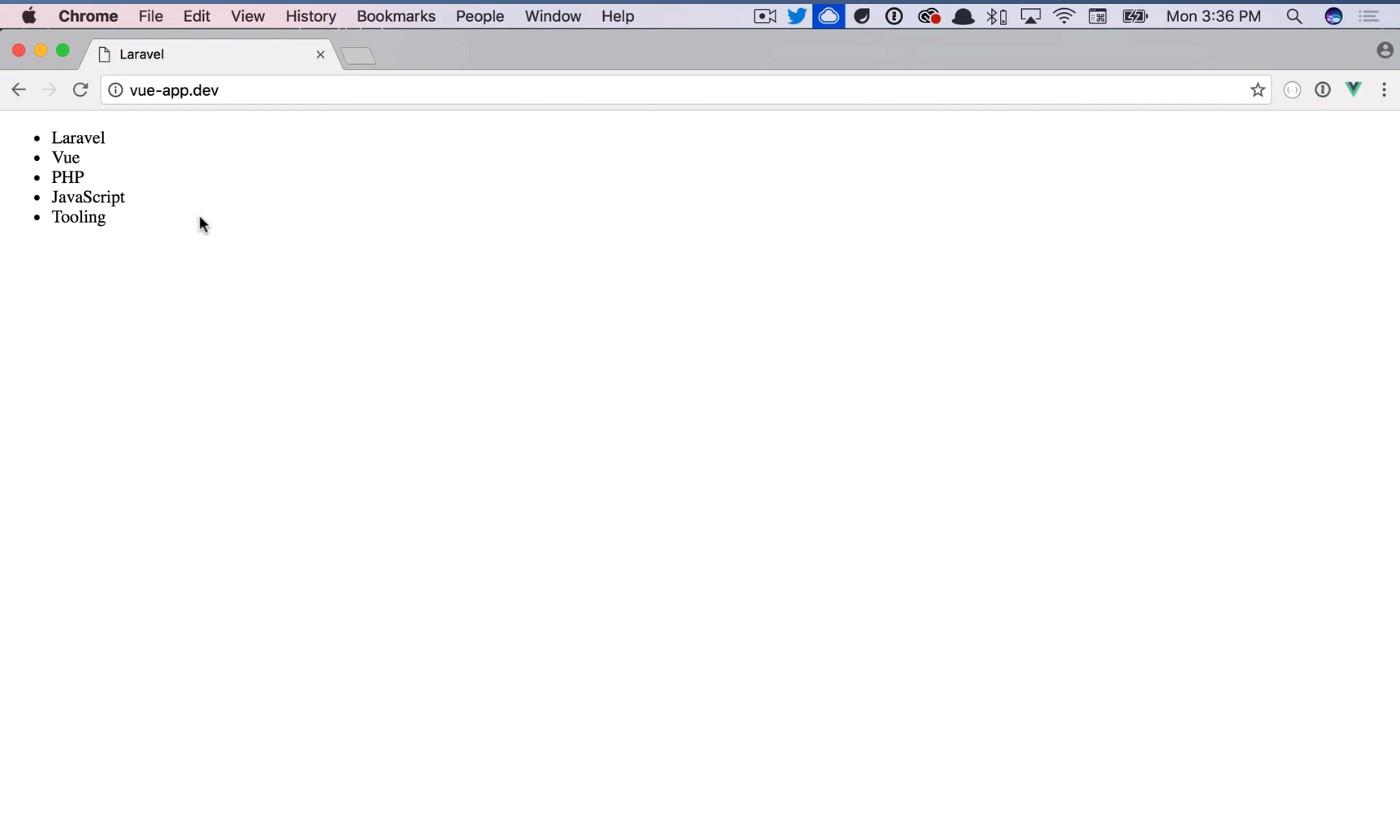
Giờ chuyển qua trình duyệt chúng ta đã có được các dữ liệu hiển thị như sau

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!







