In this article, we will see the most important and exciting toping about how to integrate razorpay payment gateway in laravel 7/8. As you all know if you are developing an e-commerce website, you must need a payment system to buy and sell your product on your website, and at that time, we require any payment integration in the website.
Razorpay payment gateway integration is straightforward to use like other payment gateways. Also, allow customers to set up recurring payments using UPI apps.
So, let's see laravel 7/8 razorpay payment gateway integration and how to implement razorpay payment gateway in laravel 7/8.
Razorpay Payment Gateway Integration In Laravel 7/8
Step 1: Create an Account in Razorpay
Step 2: Install Razorpay Package
Step 3: Add Key and Secret Key
Step 4: Create Route
Step 5: Create Controller
Step 6: Create a View
First of all, we need to create a Razorpay account to integrate razorpay in laravel using the link below and create a test account for testing purposes.
Now, we need to install razorpay/razorpay package in laravel for razorpay integration in laravel. So, copy the below command and run it in your terminal.
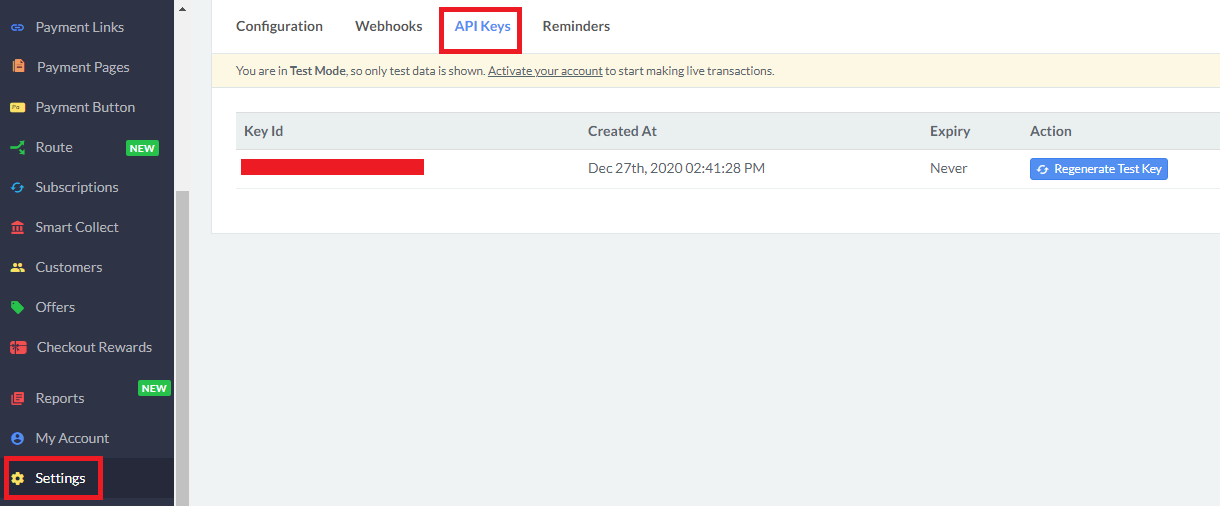
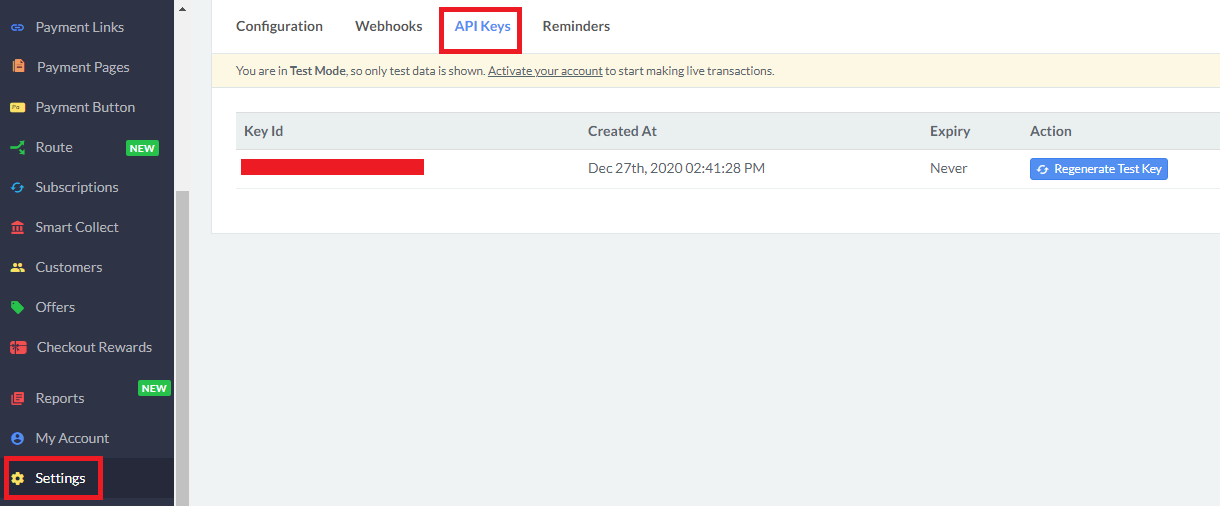
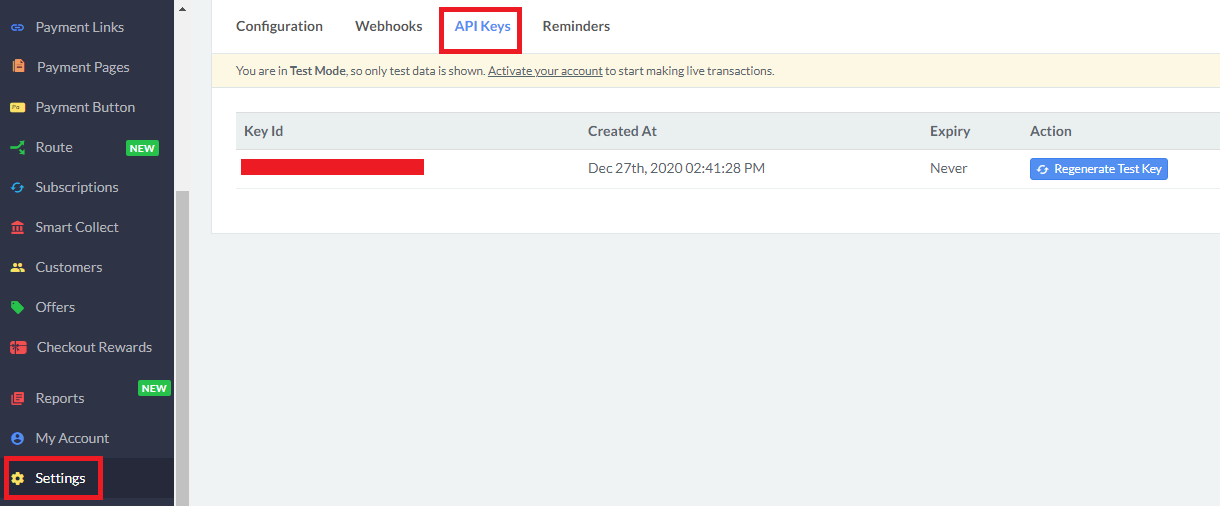
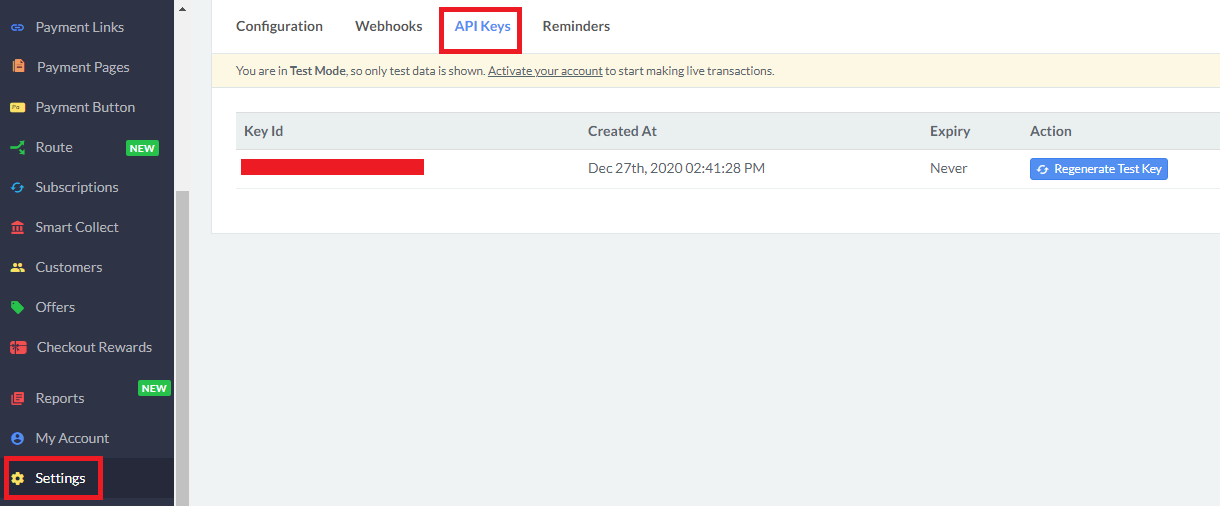
composer require razorpay/razorpayNow, we need to add a key and secret key in the .env file for razorpay API integration. you can find these keys from the setting menu of the razorpay dashboard.
RAZOR_KEY=xxxxx
RAZOR_SECRET=xxxxx 
Now, we are creating two routes for payment and action add the below code in the web.php file.
routes/web.php
Route::get('razorpay', [RazorpayController::class, 'razorpay'])->name('razorpay');
Route::post('razorpaypayment', [RazorpayController::class, 'payment'])->name('payment');In this step, we are creating RazorpayController in this location app/Http/Controllers.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Redirect;
class RazorpayController extends Controller
{
public function razorpay()
{
return view('index');
}
public function payment(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZOR_KEY'), env('RAZOR_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id']))
{
try
{
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
}
catch (\Exception $e)
{
return $e->getMessage();
\Session::put('error',$e->getMessage());
return redirect()->back();
}
}
\Session::put('success', 'Payment successful, your order will be despatched in the next 48 hours.');
return redirect()->back();
}
}Create a view file for form and output. we have saved it as an index.blade.php file
<!DOCTYPE html>
<html>
<head>
<title>How To Integrate Razorpay Payment Gateway In Laravel - websolutionstuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('error') !!}
@if($message = Session::get('success'))
<div class="alert alert-info alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('success') !!}
<div class="panel panel-default" style="margin-top: 30px;">
<h3>How To Integrate Razorpay Payment Gateway In Laravel - websolutionstuff.com </h3><br>
<div class="panel-heading">
<h2>Pay With Razorpay</h2>
<!-- <div class="panel-body text-center"> -->
<form action="{!!route('payment')!!}" method="POST" >
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZOR_KEY') }}"
data-amount="1000"
data-buttontext="Pay 10 INR"
data-name="Websolutionstuff"
data-description="Payment"
data-image="https://websolutionstuff.com/frontTheme/assets/images/logo.png"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
<input type="hidden" name="_token" value="{!!csrf_token()!!}">
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>And Finally, You will get the below screen for payment.

After proceeding you will get send page below.

Add Below Details for Trial :
Visa Card No. : 4111111111111111
Mobile No. : 1231231231
OTP No. : *****
And after successfully completing of payment you can see transaction details in razorpay dashboard.

You might also like:
- Read Also: Laravel 9 CRUD Operation Example
- Read Also: Laravel Accessor and Mutator Example
- Read Also: Paypal Payment Gateway Integration In Laravel 8
- Read Also: Stripe Payment Gateway Integration Example In Laravel 8





