Trong hướng dẫn này, bạn sẽ học cách tạo kiểu cho các Table HTML bằng CSS.
Định dạng Table với CSS
Table thường được sử dụng để hiển thị dữ liệu dạng Table, chẳng hạn như báo cáo tài chính.
Nhưng khi bạn tạo một Table HTML không có bất kỳ kiểu hoặc thuộc tính nào, trình duyệt sẽ hiển thị chúng mà không có bất kỳ đường viền nào. Với CSS, bạn có thể cải thiện đáng kể diện mạo của Table.
CSS cung cấp một số thuộc tính cho phép bạn kiểm soát bố cục và cách trình bày của các thành phần Table. Trong phần sau, bạn sẽ thấy cách sử dụng CSS để tạo các Table trang nhã và nhất quán.
Thêm viền vào Table
Thuộc tính CSS border là cách tốt nhất để xác định đường viền cho Table.
Ví dụ sau sẽ đặt viền đen cho các phần tử <table>, <th>, và <td>.
Ví dụ
table, th, td {
border: 1px solid black;
}Theo mặc định, trình duyệt vẽ một đường viền xung quanh Table, cũng như xung quanh tất cả các ô, với một khoảng trống ở giữa, dẫn đến đường viền kép. Để loại bỏ vấn đề đường viền kép này, bạn có thể chỉ cần thu gọn các đường viền ô của Table liền kề và tạo các đường viền đơn rõ ràng.
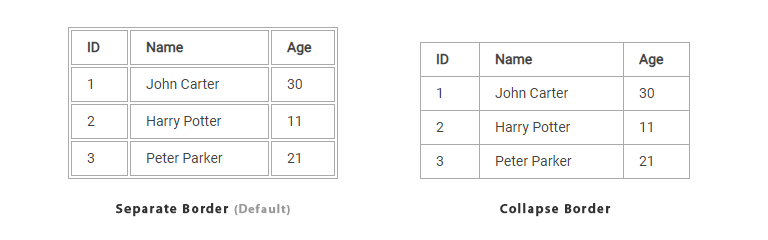
Chúng ta hãy xem hình minh họa sau để hiểu cách áp dụng đường viền cho Table.

Thu gọn đường viền Table
Có hai mô hình riêng biệt để thiết lập đường viền trên các ô của Table trong CSS: riêng biệt và thu gọn .
Trong mô hình đường viền riêng biệt, là mặc định, mỗi ô của Table có các đường viền riêng biệt, trong khi ở mô hình đường viền thu gọn, các ô của Table liền kề có chung một đường viền. Bạn có thể đặt mô hình đường viền cho Table HTML bằng cách sử dụng thuộc tính border-collapse.
Các quy tắc kiểu sau sẽ thu gọn đường viền ô của Table và áp dụng đường viền màu đen một pixel.
Ví dụ
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
Lưu ý: Bạn cũng có thể xóa khoảng cách giữa các đường viền ô của Table thông qua việc đặt giá trị của thuộc tính border-spacing thành 0. Tuy nhiên, thao tác này chỉ xóa khoảng trắng chứ không hợp nhất các đường viền như khi bạn đặt border-collapse thành collapse.
Điều chỉnh không gian bên trong Table
Theo mặc định, trình duyệt tạo các ô của Table vừa đủ lớn để chứa dữ liệu trong các ô.
Để thêm khoảng trống giữa nội dung ô của Table và đường viền ô, bạn chỉ cần sử dụng thuộc tính padding. Hãy thử ví dụ sau và xem nó hoạt động như thế nào:
Ví dụ
th, td {
padding: 15px;
} Bạn cũng có thể điều chỉnh khoảng cách giữa các đường viền của ô bằng cách sử dụng thuộc tính border-spacing, nếu các đường viền của Table của bạn được phân tách (theo mặc định).
Các quy tắc kiểu sau đây áp dụng khoảng cách 10 pixel giữa tất cả các đường viền trong một Table:
Ví dụ
table {
border-spacing: 10px;
}Đặt chiều rộng và chiều cao của Table
Theo mặc định, một Table sẽ hiển thị vừa đủ rộng và cao để chứa tất cả nội dung của nó.
Tuy nhiên, bạn cũng có thể đặt chiều rộng và chiều cao của Table cũng như các ô của Table một cách rõ ràng bằng cách sử dụng thuộc tính width và height. Các quy tắc kiểu trong ví dụ sau sẽ đặt chiều rộng của Table thành 100% và chiều cao của các ô tiêu đề Table thành 40px.
Ví dụ
table {
width: 100%;
}
th {
height: 40px;
}Kiểm soát bố cục Table
Một Table mở rộng và co lại để chứa dữ liệu chứa bên trong nó. Đây là hành vi mặc định. Khi dữ liệu lấp đầy bên trong Table, nó sẽ tiếp tục mở rộng miễn là còn chỗ trống. Tuy nhiên, đôi khi cần đặt chiều rộng cố định cho Table để quản lý bố cục.
Bạn có thể làm điều này với sự trợ giúp của thuộc tính table-layout. Thuộc tính này xác định thuật toán được sử dụng để bố trí các ô, hàng và cột của Table. Thuộc tính này nhận một trong hai giá trị:
- Tự động — Sử dụng thuật toán bố trí Table tự động. Với thuật toán này, độ rộng của Table và các ô của nó được điều chỉnh để phù hợp với nội dung. Đây là giá trị mặc định.
- Cố định — Sử dụng thuật toán bố trí Table cố định. Với thuật toán này, bố cục ngang của Table không phụ thuộc vào nội dung của các ô; nó chỉ phụ thuộc vào chiều rộng của Table, chiều rộng của cột và đường viền hoặc khoảng cách giữa các ô. Nó thường nhanh hơn tự động.
Các quy tắc kiểu trong ví dụ sau xác định rằng Table HTML được trình bày bằng cách sử dụng thuật toán bố cục cố định và có chiều rộng cố định là 300 pixel. Hãy dùng thử và xem nó hoạt động như thế nào:
Ví dụ
table {
width: 300px;
table-layout: fixed;
}
Mẹo: Bạn có thể tối ưu hóa hiệu suất kết xuất Table bằng cách chỉ định giá trị fixed cho table-layout. Giá trị cố định của thuộc tính này làm cho Table được hiển thị một hàng tại một thời điểm, cung cấp cho người dùng thông tin với tốc độ nhanh hơn.
Lưu ý: Không có giá trị fixed của table-layout trên các Table lớn, người dùng sẽ không thấy bất kỳ phần nào của Table cho đến khi trình duyệt hiển thị toàn bộ Table.
Căn chỉnh văn bản bên trong các ô của Table
Bạn có thể căn chỉnh nội dung văn bản bên trong các ô của Table theo chiều ngang hoặc chiều dọc.
Căn ngang nội dung ô
Để căn chỉnh văn bản theo chiều ngang bên trong các ô của Table, bạn có thể sử dụng thuộc tính text-align giống như cách bạn sử dụng với các thành phần khác. Bạn căn chỉnh văn bản sang trái, phải, căn giữa hoặc căn đều.
Các quy tắc kiểu sau sẽ căn trái văn bản bên trong các phần tử <th>.
Ví dụ
th {
text-align: left;
}
Lưu ý: Văn bản bên trong các phần tử <td> được căn trái theo mặc định, trong khi văn bản bên trong các phần tử <th> được căn giữa và hiển thị bằng phông chữ đậm theo mặc định.
Căn dọc nội dung ô
Tương tự, bạn có thể căn chỉnh theo chiều dọc nội dung bên trong các phần tử <th> và <td> thành phần trên cùng, dưới cùng hoặc ở giữa bằng cách sử dụng vertical-align. Căn dọc mặc định là ở giữa.
Các quy tắc kiểu sau đây sẽ căn lề dưới theo chiều dọc cho văn bản bên trong các <th> thành phần.
Ví dụ
th {
height: 40px;
vertical-align: bottom;
}Kiểm soát vị trí của chú thích Table
Bạn có thể đặt vị trí dọc của chú thích Table bằng caption-side.
Chú thích có thể được đặt ở đầu hoặc cuối Table. Vị trí mặc định là trên cùng.
Ví dụ
caption {
caption-side: bottom;
}
Mẹo: Để thay đổi căn chỉnh theo chiều ngang của văn bản chú thích của Table (ví dụ: sang trái hoặc phải), bạn chỉ cần sử dụng text-align, giống như bạn làm với văn bản bình thường.
Xử lý các ô trống
Trong các Table sử dụng mô hình đường viền riêng biệt, là mô hình mặc định, bạn cũng có thể kiểm soát việc hiển thị các ô không có nội dung hiển thị bằng thuộc tính empty-cells.
Thuộc tính này chấp nhận giá trị của một trong hai show hoặc hide. Giá trị mặc định là show, sẽ hiển thị ô trống giống như ô bình thường, nhưng nếu giá trị hide được chỉ định thì không có đường viền hoặc nền nào được vẽ xung quanh ô trống. Hãy thử một ví dụ để hiểu nó thực sự hoạt động như thế nào:
Ví dụ
table {
border-collapse: separate;
empty-cells: hide;
}
Lưu ý: Việc đặt một khoảng trắng không ngắt ( ) bên trong một ô của Table sẽ làm cho ô đó không trống. Do đó, ngay cả khi ô đó trông trống rỗng, giá trị hide sẽ không ẩn đường viền và nền.
Tạo Table sọc vằn
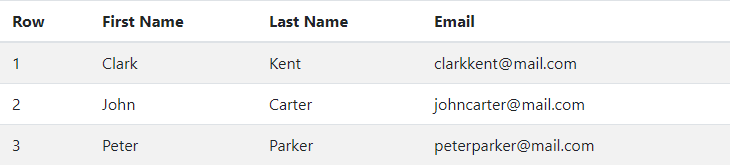
Đặt các màu nền khác nhau cho các hàng thay thế là một kỹ thuật phổ biến để cải thiện khả năng đọc của các Table có lượng dữ liệu lớn. Điều này thường được gọi là sọc ngựa vằn trên bàn.
Bạn chỉ có thể đạt được hiệu ứng này bằng cách sử dụng selecter :nth-child().
Các quy tắc kiểu sau đây sẽ làm nổi bật mọi hàng lẻ trong phần thân Table.
Ví dụ
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
}Một Table sọc ngựa vằn thường trông giống như hình ảnh sau đây.
Lưu ý: :nth-child() chọn các phần tử dựa trên vị trí của chúng trong một nhóm anh chị em. Nó có thể lấy một số, một từ khóa chẵn hoặc lẻ hoặc một biểu thức có dạng xn+y trong đó x và y là các số nguyên (ví dụ: 1n, 2n, 2n+1, ...) làm đối số.
Tạo một Table đáp ứng
Các table không đáp ứng trong tự nhiên. Tuy nhiên, để hỗ trợ các thiết bị di động, bạn có thể thêm khả năng phản hồi cho các table của mình bằng cách cho phép cuộn ngang trên màn hình nhỏ. Để làm điều này, chỉ cần bọc table của bạn bằng một <div> và áp dụng kiểu overflow-x: auto; như bên dưới:
Ví dụ
<div style="overflow-x: auto;">
<table>
... table content ...
</table>
</div>