Trong hướng dẫn này, bạn sẽ học cách định kiểu văn bản trên các trang web của mình bằng CSS.
Định dạng văn bản bằng CSS
CSS cung cấp một số thuộc tính cho phép bạn xác định các kiểu văn bản khác nhau như màu sắc, căn chỉnh, khoảng cách, trang trí, chuyển đổi, v.v. rất dễ dàng và hiệu quả.
Các thuộc tính văn bản thường được sử dụng là: text-align, text-decoration, text-transform, text-indent, line-height, letter-spacing, word-spacing, v.v. Các thuộc tính này cung cấp cho bạn quyền kiểm soát chính xác đối với giao diện trực quan của các ký tự , từ , dấu cách , v.v.
Hãy xem cách đặt các thuộc tính văn bản này cho một thành phần chi tiết hơn.
Màu của văn bản
Màu của văn bản được xác định bởi thuộc tính color.
Quy tắc kiểu trong ví dụ sau sẽ xác định màu văn bản mặc định cho trang
Ví dụ
body {
color: #434343;
}Mặc dù, thuộc tính color có vẻ như là một phần của văn bản CSS, nhưng nó thực sự là một thuộc tính độc lập trong CSS. Xem hướng dẫn về màu CSS để tìm hiểu thêm về thuộc tính màu.
Căn chỉnh văn bản
Thuộc tính text-align được sử dụng để đặt căn chỉnh ngang của văn bản.
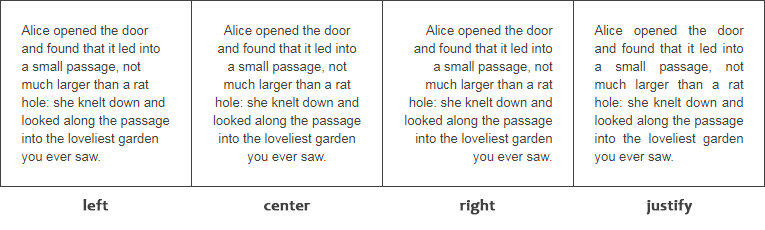
Văn bản có thể được căn chỉnh theo bốn cách: sang trái, phải, giữa hoặc căn đều (lề thẳng trái và phải).
Hãy cùng xem một ví dụ để hiểu cơ bản hoạt động của thuộc tính này như thế nào.
Ví dụ
h1 {
text-align: center;
}
p {
text-align: justify;
}
Lưu ý: Khi text-align được đặt thành justify, mỗi dòng được kéo dài sao cho mỗi dòng có chiều rộng bằng nhau (ngoại trừ dòng cuối cùng) và lề trái và phải thẳng. Sự liên kết này thường được sử dụng trong các ấn phẩm như tạp chí và báo.
Chúng ta hãy xem hình minh họa sau đây để hiểu ý nghĩa thực sự của những giá trị này.

Trang trí văn bản
Thuộc tính text-decoration được sử dụng để đặt hoặc xóa trang trí khỏi văn bản.
Thuộc tính này thường chấp nhận một trong các giá trị sau: underline, overline, line-throughvà none. Bạn nên tránh gạch chân văn bản không phải là liên kết vì nó có thể gây nhầm lẫn cho khách truy cập.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}Xóa gạch chân mặc định khỏi liên kết
Thuộc tính text-decoration được sử dụng rộng rãi để xóa phần gạch chân mặc định khỏi các siêu liên kết HTML. Bạn có thể cung cấp thêm một số dấu hiệu trực quan khác để làm cho nó nổi bật so với văn bản thông thường, chẳng hạn như sử dụng đường viền chấm thay vì gạch chân liền.
Hãy cùng xem ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
a {
text-decoration: none;
border-bottom: 1px dotted;
}
Lưu ý: Khi bạn tạo một liên kết HTML , biểu định kiểu được tích hợp sẵn trong trình duyệt sẽ tự động gạch chân liên kết đó và áp dụng màu xanh dương để người đọc có thể thấy rõ văn bản nào có thể nhấp được.
Chuyển đổi văn bản
Thuộc tính text-transform được sử dụng để đặt các trường hợp cho một văn bản.
Văn bản thường được viết trong trường hợp hỗn hợp. Tuy nhiên, trong một số tình huống nhất định, bạn có thể muốn hiển thị văn bản của mình trong trường hợp hoàn toàn khác. Sử dụng thuộc tính này, bạn có thể thay đổi nội dung văn bản của phần tử thành chữ hoa hoặc chữ thường hoặc viết hoa chữ cái đầu tiên của mỗi từ mà không sửa đổi văn bản gốc.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
h1 {
text-transform: uppercase;
}
h2 {
text-transform: capitalize;
}
h3 {
text-transform: lowercase;
}Thụt lề văn bản
Thuộc tính text-indent được sử dụng để đặt thụt lề cho dòng văn bản đầu tiên trong một khối văn bản. Nó thường được thực hiện bằng cách chèn khoảng trống trước dòng văn bản đầu tiên.
Kích thước của vết lõm có thể được chỉ định bằng tỷ lệ phần trăm (%), giá trị độ dài tính bằng pixel, ems, v.v.
Quy tắc kiểu sau sẽ thụt lề dòng đầu tiên của đoạn văn 100 pixel.
Ví dụ
p {
text-indent: 100px;
}
Lưu ý: Việc văn bản được thụt lề từ bên trái hay bên phải tùy thuộc vào hướng của văn bản bên trong phần tử, được xác định bởi thuộc tính direction.
Khoảng cách chữ cái
Thuộc tính letter-spacing được sử dụng để đặt thêm khoảng cách giữa các ký tự của văn bản.
Thuộc tính này có thể nhận giá trị độ dài tính bằng pixel, ems, v.v. Thuộc tính này cũng có thể nhận giá trị âm. Khi đặt khoảng cách giữa các chữ cái, giá trị độ dài cho biết khoảng cách ngoài khoảng cách giữa các ký tự mặc định.
Hãy xem ví dụ sau để hiểu nó thực sự hoạt động như thế nào:
Ví dụ
h1 {
letter-spacing: -3px;
}
p {
letter-spacing: 10px;
}Giãn cách từ
Thuộc tính word-spacing được sử dụng để chỉ định khoảng cách bổ sung giữa các từ.
Thuộc tính này có thể chấp nhận giá trị độ dài tính bằng pixel, ems, v.v. Giá trị âm cũng được cho phép.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của thuộc tính này:
Ví dụ
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px;
text-align: justify;
}
p.preformatted {
word-spacing: 20px;
white-space: pre;
}
Lưu ý: Khoảng cách giữa các từ có thể bị ảnh hưởng bởi việc căn đều văn bản. Ngoài ra, mặc dù khoảng trắng được giữ nguyên, khoảng cách giữa các từ bị ảnh hưởng bởi thuộc tính word-spacing.
Chiều cao giữa các dòng
Thuộc tính line-height được sử dụng để đặt chiều cao của dòng văn bản.
Nó còn được gọi là hàng đầu và thường được sử dụng để đặt khoảng cách giữa các dòng văn bản.
Giá trị của thuộc tính này có thể là số, tỷ lệ phần trăm (%) hoặc độ dài tính bằng pixel, em, v.v.
Ví dụ
p {
line-height: 1.2;
}Khi giá trị là một số, chiều cao của dòng được tính bằng cách nhân kích thước phông chữ của phần tử với số đó. Trong khi, giá trị phần trăm có liên quan đến kích thước phông chữ của phần tử.
Lưu ý: Giá trị âm cho thuộc tính line-height là không được phép. Thuộc tính này cũng là một thành phần của thuộc tính tốc ký phông chữ CSS .
Nếu giá trị của thuộc tính line-height lớn hơn giá trị của font-size thì phần chênh lệch này (được gọi là "leading" ) được cắt làm đôi (gọi là "half-leading" ) và được phân bố đều trên đỉnh và dưới của phần tử. -hộp dòng. Hãy xem một ví dụ:
Ví dụ
p {
font-size: 14px;
line-height: 20px;
background-color: #f0e68c;
}Xem hướng dẫn về tràn văn bản CSS3 trong phần nâng cao để biết cách xử lý văn bản bị tràn. Ngoài ra, hãy xem phần đổ bóng văn bản CSS3 để tìm hiểu cách áp dụng hiệu ứng đổ bóng trên văn bản.




