Trong hướng dẫn này, bạn sẽ học cách xác định kiểu Background cho một phần tử bằng CSS.
Đặt thuộc tính Background
Background đóng một vai trò quan trọng trong việc trình bày trực quan của một trang web.
CSS cung cấp một số thuộc tính để tạo kiểu Background cho phần tử, bao gồm tô màu Background, đặt hình ảnh trong Background và quản lý vị trí của chúng, v.v.
Các thuộc tính Background là background-color, background-image, background-repeat, background-attachment và background-position.
Trong phần sau chúng ta sẽ thảo luận chi tiết hơn về từng thuộc tính này.
Màu Background
Thuộc tính background-color được sử dụng để thiết lập màu Background của một phần tử.
Ví dụ sau minh họa cách đặt màu Background cho toàn bộ trang.
Ví dụ
body {
background-color: #f0e68c;
}Các giá trị màu trong CSS thường được chỉ định theo các định dạng sau:
- một tên màu - như "red"
- một giá trị HEX - như "#ff0000"
- một giá trị RGB - như "rgb(255, 0, 0)"
Vui lòng xem hướng dẫn về màu CSS để tìm hiểu thêm về cách chỉ định giá trị màu.
Background Image
Thuộc tính background-image đặt hình ảnh làm Background của phần tử HTML.
Hãy xem ví dụ sau để đặt hình Background cho toàn bộ trang.
Ví dụ
body {
background-image: url("images/tile.png");
}
Lưu ý: Khi áp dụng hình Background cho một phần tử, hãy đảm bảo rằng hình ảnh bạn chọn không ảnh hưởng đến khả năng đọc nội dung văn bản của phần tử.
Mẹo: Theo mặc định, trình duyệt lặp lại hoặc xếp hình Background theo cả chiều ngang và chiều dọc để lấp đầy toàn bộ diện tích của một phần tử. Bạn có thể kiểm soát điều này với background-repeat.
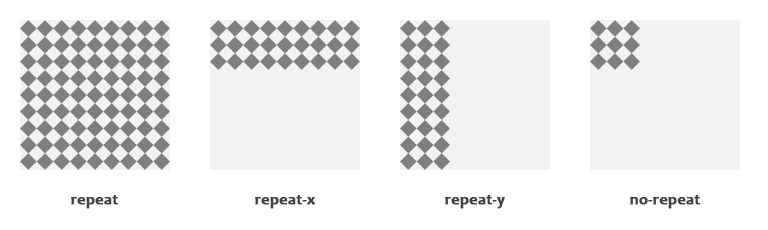
Background Repeat
Thuộc tính background-repeat cho phép bạn kiểm soát cách hình Background được lặp lại hoặc xếp lớp trong Background của phần tử. Bạn có thể đặt hình Background lặp lại theo chiều dọc (trục y), chiều ngang (trục x), theo cả hai hướng hoặc không theo hướng nào.
Hãy thử xem ví dụ sau minh họa cách đặt Background chuyển màu cho trang web bằng cách lặp lại hình ảnh được cắt theo chiều ngang dọc theo trục x.
Ví dụ
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
} Tương tự, bạn có thể sử dụng giá trị repeat-y để lặp lại hình Background theo chiều dọc dọc theo trục y hoặc giá trị no-repeat để ngăn hoàn toàn việc lặp lại.
Ví dụ
body {
background-image: url("images/texture.png");
background-repeat: no-repeat;
}Chúng ta hãy xem minh họa sau đây để hiểu cách thực sự hoạt động của thuộc tính này.

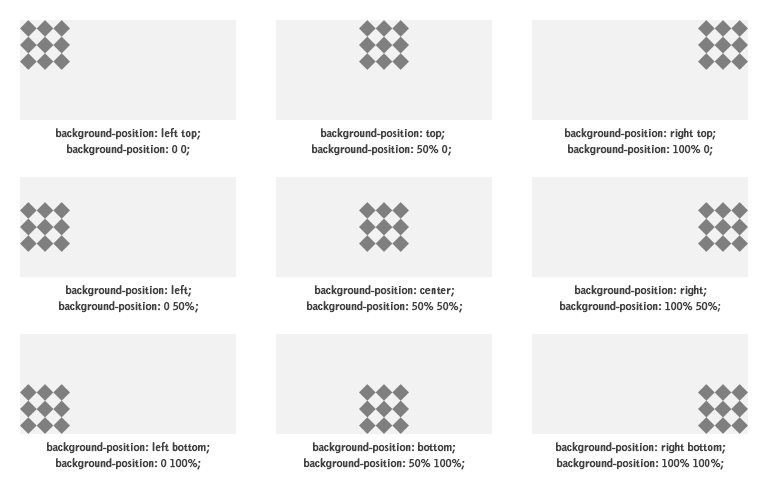
Vị trí Background
Thuộc tính background-position được sử dụng để kiểm soát vị trí của hình Background.
Nếu không có vị trí Background nào được chỉ định, hình Background sẽ được đặt ở vị trí trên cùng bên trái mặc định của phần tử (0,0), tức là tại , hãy thử ví dụ sau:
Ví dụ
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
}Trong ví dụ sau, hình Background được đặt ở góc trên bên phải.
Ví dụ
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
background-position: right top;
}
Lưu ý: Nếu hai giá trị được chỉ định cho thuộc tính background-position, thì giá trị đầu tiên biểu thị vị trí nằm ngang và giá trị thứ hai biểu thị vị trí thẳng đứng. Nếu chỉ có một giá trị được chỉ định, thì giá trị thứ hai được coi là trung tâm.
Bên cạnh từ khóa, bạn cũng có thể sử dụng giá trị phần trăm hoặc độ dài , chẳng hạn như px hoặc em cho thuộc tính này.
Chúng ta hãy xem minh họa sau đây để hiểu cách thực sự hoạt động của thuộc tính này.

Tệp đính kèm Background
Thuộc tính background-attachment xác định xem hình Background được cố định đối với chế độ xem hay cuộn cùng với khối chứa.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
body {
background-image: url("images/bell.png");
background-repeat: no-repeat;
background-attachment: fixed;
}Thuộc tính Background rút gọn
Như bạn có thể thấy trong các ví dụ trên, có nhiều thuộc tính cần xem xét khi xử lý Background. Tuy nhiên, cũng có thể chỉ định tất cả các thuộc tính này trong một thuộc tính duy nhất để rút ngắn mã hoặc tránh phải nhập thêm. Đây được gọi là thuộc tính rút gọn.
Thuộc tính này background là một thuộc tính rút gọn để đặt tất cả các thuộc tính Background riêng lẻ, tức là xác định background-color, background-image, background-repeat và background-attachment, background-position cùng một lúc. Hãy xem cách nó hoạt động:
Ví dụ
body {
background-color: #f0e68c;
background-image: url("images/smiley.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 250px 25px;
}Sử dụng rút gọn, ví dụ trên có thể được viết là:
Ví dụ
body {
background: #f0e68c url("images/smiley.png") no-repeat fixed 250px 25px;
}
Nếu giá trị cho một thuộc tính Background riêng lẻ bị thiếu hoặc không được chỉ định trong khi sử dụng ký hiệu tốc ký, giá trị mặc định cho thuộc tính đó sẽ được sử dụng thay thế, nếu có.
Lưu ý: Thuộc tính Background không kế thừa như thuộc tính màu nhưng Background của phần tử gốc sẽ hiển thị theo mặc định do giá trị ban đầu hoặc giá trị mặc định transparent của thuộc tính background-color CSS.






