Trong hướng dẫn này, bạn sẽ học cách định kiểu phông chữ trên trang web bằng CSS.
Tạo kiểu phông chữ bằng CSS
Chọn đúng phông chữ và kiểu dáng là rất quan trọng đối với khả năng đọc văn bản trên một trang.
CSS cung cấp một số thuộc tính để tạo kiểu cho phông chữ của văn bản, bao gồm thay đổi khuôn mặt của chúng, kiểm soát kích thước và độ đậm của chúng, quản lý biến thể, v.v.
Các thuộc tính phông chữ là: font-family, font-style, font-weight, font-size, và font-variant.
Hãy thảo luận chi tiết hơn về từng thuộc tính phông chữ này.
Font Family
Thuộc tính font-family được sử dụng để chỉ định phông chữ sẽ được sử dụng để hiển thị văn bản.
Thuộc tính này có thể chứa một số tên phông chữ được phân tách bằng dấu phẩy dưới dạng hệ thống dự phòng , vì vậy nếu phông chữ đầu tiên không có sẵn trên hệ thống của người dùng, trình duyệt sẽ cố gắng sử dụng phông chữ thứ hai, v.v.
Do đó, hãy liệt kê phông chữ mà bạn muốn trước, sau đó là bất kỳ phông chữ nào có thể điền vào đầu tiên nếu nó không có sẵn. Bạn nên kết thúc danh sách bằng một font-family chung bao gồm năm — serif, sans-serif, monospace. Một khai báo font-family điển hình có thể trông như thế này: cursivefantasy
Ví dụ
body {
font-family: Arial, Helvetica, sans-serif;
}
Lưu ý: Nếu tên của font-family chứa nhiều hơn một từ, thì phải đặt từ đó trong dấu ngoặc kép, như "Times New Roman", "Courier New", "Segoe UI", v.v.
Font-family phổ biến nhất được sử dụng trong thiết kế web là serif và sans-serif , vì chúng phù hợp hơn để đọc. Mặc dù phông chữ đơn cách thường được sử dụng để hiển thị mã, bởi vì trong kiểu chữ này, mỗi chữ cái chiếm cùng một khoảng trống trông giống như văn bản đánh máy.
Các phông chữ thảo trông giống như chữ thảo hoặc chữ viết tay. Phông chữ tưởng tượng đại diện cho phông chữ nghệ thuật, nhưng chúng không được sử dụng rộng rãi vì tính khả dụng kém trên các hệ điều hành.
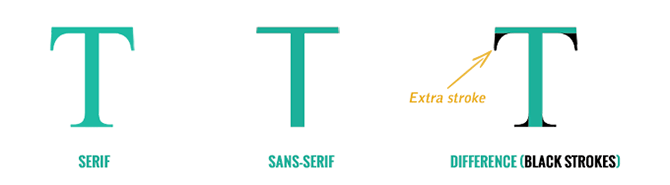
Sự khác biệt giữa phông chữ Serif và Sans-serif
Phông chữ Serif có dòng hoặc nét nhỏ ở đầu các ký tự, trong khi phông chữ sans-serif thẳng hơn và không có các nét nhỏ này. Xem hình minh họa sau.

Để tìm hiểu về các kết hợp phông chữ thường được sử dụng, vui lòng xem tài liệu tham khảo về phông chữ an toàn trên web .
Kiểu phông chữ
Thuộc tính font-style được sử dụng để đặt kiểu mặt phông chữ cho nội dung văn bản của một phần tử.
Kiểu phông chữ có thể là normal, italic hoặc oblique. Giá trị mặc định là normal.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Lưu ý: Thoạt nhìn, cả hai kiểu phông chữ nghiêng và nghiêng đều có vẻ giống nhau, nhưng có một sự khác biệt. Giá trị italic sử dụng một phiên bản in nghiêng của phông chữ trong khi mặt khác giá trị oblique chỉ đơn giản là một phiên bản nghiêng hoặc nghiêng của phông chữ bình thường.
Cỡ chữ
Thuộc tính font-size được sử dụng để đặt kích thước phông chữ cho nội dung văn bản của một phần tử.
Có một số cách để chỉ định các giá trị kích thước phông chữ, ví dụ: bằng từ khóa, tỷ lệ phần trăm, pixel, ems, v.v.
Đặt kích thước phông chữ bằng pixel
Đặt kích thước phông chữ theo giá trị pixel (ví dụ: 14px, 16px, v.v.) là một lựa chọn tốt khi bạn cần độ chính xác của pixel. Pixel là một đơn vị đo lường tuyệt đối chỉ định độ dài cố định.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}Việc xác định kích thước phông chữ theo pixel không được coi là dễ tiếp cận vì người dùng không thể thay đổi kích thước phông chữ từ cài đặt trình duyệt. Chẳng hạn, người dùng có thị lực hạn chế hoặc kém có thể muốn đặt kích thước phông chữ lớn hơn nhiều so với kích thước do bạn chỉ định.
Do đó, bạn nên tránh sử dụng các giá trị pixel và sử dụng các giá trị tương ứng với kích thước phông chữ mặc định của người dùng nếu bạn muốn tạo một thiết kế bao gồm.
Mẹo: Văn bản cũng có thể được thay đổi kích thước trong tất cả các trình duyệt bằng tính năng thu phóng . Tuy nhiên, tính năng này thay đổi kích thước toàn bộ trang, không chỉ văn bản. W3C khuyến nghị sử dụng các giá trị em hoặc tỷ lệ phần trăm (%) để tạo bố cục mạnh mẽ và có thể mở rộng hơn.
Đặt cỡ chữ với EM
Đơn vị em đề cập đến kích thước phông chữ của phần tử cha. Khi xác định thuộc tính font-size, 1em bằng với kích thước của phông chữ áp dụng cho phần tử gốc của phần tử .
Vì vậy, nếu bạn đặt font-size là20px trên phần tử body, thì 1em = 20px và 2em = 40px.
Tuy nhiên, nếu bạn chưa đặt kích thước phông chữ ở bất kỳ đâu trên trang, thì đó là mặc định của trình duyệt, thường là 16px. Do đó, theo mặc định 1em = 16px và 2em = 32px.
Hãy cùng xem ví dụ sau để hiểu cơ bản nó hoạt động như thế nào:
Ví dụ
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}Sử dụng kết hợp tỷ lệ phần trăm và EM
Như bạn đã quan sát trong ví dụ trên, việc tính toán các giá trị em có vẻ không đơn giản. Để đơn giản hóa điều này, một kỹ thuật phổ biến là đặt font-size thành 62.5% (tức là 62,5% của 16px mặc định), tương đương với 10px hoặc 0,625em.
Giờ đây, bạn có thể đặt giá trị font-size cho bất kỳ phần tử nào bằng cách sử dụng đơn vị em, với cách chuyển đổi dễ nhớ, bằng cách chia giá trị px cho 10. Bằng cách này 10px = 1em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em, v.v. Hãy cùng xem ví dụ sau:
Ví dụ
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4em; /* 1.4em = 14px */
}
p span {
font-size: 2em; /* 2em = 28px */
}Đặt kích thước phông chữ với Root EM
Để làm cho mọi thứ trở nên đơn giản hơn, CSS3 đã giới thiệu remđơn vị (viết tắt của "root em") luôn liên quan đến kích thước phông chữ của phần tử gốc (html), bất kể phần tử đó nằm ở đâu trong tài liệu (không giống như emphần tử gốc. cỡ chữ của phần tử).
Điều này có nghĩa 1rem là tương đương với kích thước phông chữ của htmlphần tử, 16pxtheo mặc định trong hầu hết các trình duyệt. Hãy thử một ví dụ để hiểu nó thực sự hoạt động như thế nào:
Ví dụ
html {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4rem; /* 1.4rem = 14px */
}
p span {
font-size: 2rem; /* 2rem = 20px (not 28px) */
}
Đặt cỡ chữ bằng từ khóa
CSS cung cấp một số từ khóa mà bạn có thể sử dụng để xác định kích thước phông chữ.
Kích thước phông chữ tuyệt đối có thể được chỉ định bằng cách sử dụng một trong các từ khóa sau: xx-small, x-small, small, medium, large, x-large, xx-large. Trong khi đó, kích thước phông chữ tương đối có thể được chỉ định bằng cách sử dụng từ khóa: smallerhoặc larger. Hãy thử một ví dụ và xem nó hoạt động như thế nào:
Ví dụ
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}
Lưu ý: Từ khóa medium tương đương với kích thước phông chữ mặc định của trình duyệt, thường là 16px. Tương tự như vậy, xx-nhỏ tương đương với 9 pixel, x-nhỏ là 10 pixel, nhỏ là 13 pixel, lớn là 18 pixel, x-lớn là 24 pixel và xx-lớn là 32 pixel.
Mẹo: Bằng cách đặt kích thước phông chữ trên thành phần nội dung, bạn có thể đặt kích thước phông chữ tương đối ở mọi nơi khác trên trang, giúp bạn có khả năng dễ dàng tăng hoặc giảm kích thước phông chữ cho phù hợp.
Đặt Kích thước Phông chữ với Đơn vị Chế độ xem
Kích thước phông chữ có thể được chỉ định bằng cách sử dụng các đơn vị khung nhìn như vw hoặc vh.
Đơn vị khung nhìn đề cập đến tỷ lệ phần trăm kích thước khung nhìn của trình duyệt, trong đó 1vw = 1% chiều rộng khung nhìn và 1vh = 1% chiều cao khung nhìn. Do đó, nếu chế độ xem rộng 1600px, thì 1vw là 16px.
Hãy thử ví dụ sau bằng cách thay đổi kích thước cửa sổ trình duyệt và xem nó hoạt động như thế nào:
Ví dụ
body {
font-size: 1vw;
}
h1 {
font-size: 3vw;
} Tuy nhiên, có một vấn đề với các đơn vị khung nhìn. Trên màn hình nhỏ, phông chữ trở nên nhỏ đến mức khó đọc được. Để ngăn chặn điều này, bạn có thể sử dụng hàm calc() của CSS, như thế này:
Ví dụ
html {
font-size: calc(1em + 1vw);
}
h1 {
font-size: 3rem;
}Trong ví dụ này, ngay cả khi chiều rộng của khung nhìn trở thành 0, kích thước phông chữ sẽ ít nhất là 1em hoặc 16px.
Bạn tiếp tục sử dụng các truy vấn phương tiện CSS để tạo kiểu chữ linh hoạt và đáp ứng tốt hơn.
Trọng lượng phông chữ
Thuộc font-weighttính chỉ định trọng lượng hoặc độ đậm của phông chữ.
Thuộc tính này có thể nhận một trong các giá trị sau: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900và inherit.
- Các giá trị số
100-900chỉ định trọng số phông chữ, trong đó mỗi số biểu thị trọng số lớn hơn số trước đó.400giống nhưnormal&700cũng giống nhưbold. - Các giá trị
boldervàlightercó liên quan đến trọng lượng phông chữ kế thừa, trong khi các giá trị khác nhưnormalvàboldlà trọng lượng phông chữ tuyệt đối.
Hãy thử một ví dụ để hiểu cách thức hoạt động cơ bản của thuộc tính này:
Ví dụ
p {
font-weight: bold;
}
Lưu ý: Hầu hết các phông chữ chỉ có sẵn với một số trọng lượng giới hạn; thường thì chúng chỉ có sẵn ở dạng bình thường và in đậm . Trong trường hợp, nếu một phông chữ không có sẵn trong trọng lượng đã chỉ định, một phông chữ thay thế sẽ được chọn có trọng lượng sẵn có gần nhất.
Biến thể phông chữ
Thuộc tính font-variant cho phép văn bản được hiển thị trong một biến thể chữ hoa nhỏ đặc biệt.
Chữ hoa nhỏ hoặc chữ in hoa nhỏ hơi khác so với chữ in hoa thông thường, trong đó chữ in thường xuất hiện dưới dạng phiên bản nhỏ hơn của chữ in hoa tương ứng.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của thuộc tính này:
Ví dụ
p {
font-variant: small-caps;
} Giá trị normal loại bỏ chữ hoa nhỏ khỏi văn bản đã được định dạng theo cách đó.


