Trong hướng dẫn này, bạn sẽ học cách xác định đường viền xung quanh một phần tử bằng CSS.
Thuộc tính border trong CSS
Thuộc tính đường viền CSS cho phép bạn xác định vùng đường viền của hộp phần tử.
Đường viền xuất hiện trực tiếp giữa lề và phần đệm của một phần tử. Đường viền có thể là một kiểu được xác định trước như đường nét liền, đường chấm chấm, đường kép, v.v. hoặc một hình ảnh .
Phần sau đây mô tả cách đặt kiểu, màu và độ rộng của đường viền.
Các kiểu viền khác nhau
Thuộc tính border-style đặt kiểu đường viền của hộp, chẳng hạn như: solid, dotted, v.v. Đây là thuộc tính rút gọn để đặt kiểu đường cho cả bốn cạnh của đường viền phần tử.
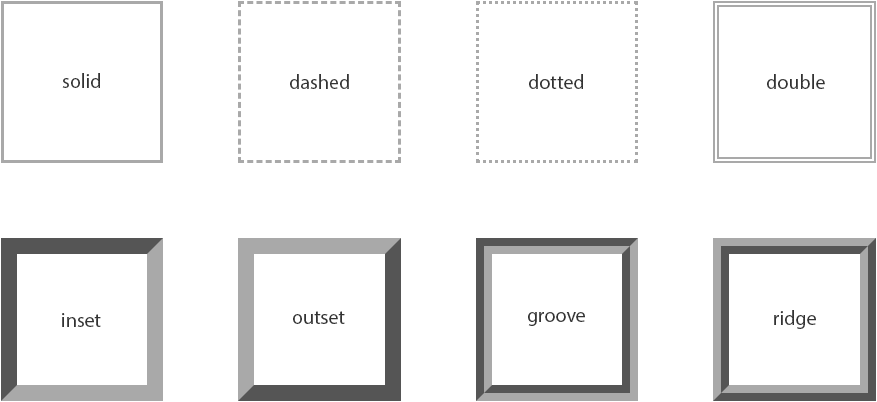
Thuộc tính border-style có thể có các giá trị sau: none, hidden, solid, dashed, dotted, double, inset, outset, groove, và ridge. Bây giờ, hãy xem hình minh họa sau đây, nó cho bạn cảm giác về sự khác biệt giữa các kiểu kiểu viền.

Các giá trị none và hidden hiển thị không có đường viền, tuy nhiên, có một chút khác biệt giữa hai giá trị này. Trong trường hợp ô bảng và đường viền bị thu gọn, none có mức ưu tiên thấp nhất , trong khi hidden có mức ưu tiên cao nhất , nếu có bất kỳ đường viền xung đột nào khác được đặt.
Các giá trị inset, outset, groovevà ridge tạo hiệu ứng giống như 3D về cơ bản phụ thuộc vào border-color. Điều này thường đạt được bằng cách tạo một "bóng" từ hai màu sáng hơn và tối hơn một chút so với màu đường viền. Hãy xem một ví dụ:
Ví dụ
h1 {
border-style: dotted;
}
p {
border-style: ridge;
}
Lưu ý: Bạn phải chỉ định kiểu viền để làm cho viền xuất hiện xung quanh một phần tử, vì kiểu viền mặc định là none. Trong khi đó, chiều rộng hoặc độ dày của đường viền mặc định là medium, và màu đường viền mặc định giống với màu văn bản.
Đặt độ rộng đường viền
Thuộc tính border-width chỉ định chiều rộng của vùng viền. Nó là một thuộc tính rút gọn để đặt độ dày của cả bốn cạnh của đường viền của một phần tử cùng một lúc.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của nó:
Ví dụ
p {
border-style: dashed;
border-width: 10px;
}
Mẹo: Có thể chỉ định chiều rộng đường viền bằng cách sử dụng bất kỳ giá trị độ dài nào, chẳng hạn như px, em, rem, v.v. Ngoài các đơn vị chiều dài, chiều rộng đường viền cũng có thể được chỉ định bằng một trong ba từ khóa: thin, medium và thick. Giá trị phần trăm không được phép.
Chỉ định màu viền
Thuộc tính border-color chỉ định color khu vực đường viền. Đây cũng là thuộc tính rút gọn để đặt màu cho cả bốn cạnh của đường viền của phần tử.
Các quy tắc kiểu sau đây thêm một đường viền màu đỏ xung quanh các đoạn văn.
Ví dụ
p {
border-style: solid;
border-color: #ff0000;
}
Lưu ý: border-width hoặc border-color không hoạt động nếu được sử dụng một mình. Sử dụng thuộc tính border-style để đặt kiểu đường viền trước.
Thuộc tính border rút gọn
Thuộc tính border là thuộc tính rút gọn để đặt một hoặc nhiều thuộc tính đường viền riêng lẻ và border-width trong một quy tắc duy nhất: border-style, border-color
Hãy cùng xem ví dụ sau để hiểu cách thức hoạt động của nó:
Ví dụ
p {
border: 5px solid #00ff00;
}Nếu giá trị cho một thuộc tính đường viền riêng lẻ bị bỏ qua hoặc không được chỉ định trong khi đặt thuộc tính đường viền, giá trị mặc định cho thuộc tính đó sẽ được sử dụng thay thế, nếu có.
Chẳng hạn, nếu giá trị của border-color bị thiếu hoặc không được chỉ định khi đặt đường viền, thì color của phần tử sẽ được sử dụng làm giá trị cho màu đường viền.
Trong ví dụ bên dưới, đường viền sẽ là một đường liền màu đỏ có chiều rộng 5 pixel:
Ví dụ
p {
color: red;
border: 5px solid;
} Tuy nhiên, trong trường hợp của border-style, việc bỏ qua giá trị sẽ khiến không có đường viền nào hiển thị, vì giá trị mặc định cho thuộc tính này là none. Trong ví dụ sau, sẽ không có đường viền:
Ví dụ
p {
border: 5px #00ff00;
}