Trong hướng dẫn này, bạn sẽ học cách định dạng List HTML bằng CSS.
Các loại List HTML
Có ba loại List khác nhau trong HTML:
- List không có thứ tự — Một List các mục, trong đó mọi mục trong List được đánh dấu bằng dấu đầu dòng.
- List có thứ tự — Một List các mục, trong đó mỗi mục trong List được đánh dấu bằng số.
- List định nghĩa — Một List các mục, với mô tả của từng mục.
Xem hướng dẫn về List HTML để tìm hiểu thêm về List và cách tạo List.
Định dạng List với CSS
CSS cung cấp một số thuộc tính để tạo kiểu dáng và định dạng List có thứ tự và không có thứ tự được sử dụng phổ biến nhất. Các thuộc tính List CSS này thường cho phép bạn:
- Kiểm soát hình dạng hoặc diện mạo của điểm đánh dấu.
- Chỉ định hình ảnh cho điểm đánh dấu thay vì dấu đầu dòng hoặc số.
- Đặt khoảng cách giữa điểm đánh dấu và văn bản trong List.
- Chỉ định xem điểm đánh dấu sẽ xuất hiện bên trong hay bên ngoài hộp chứa các mục List.
Trong phần sau, chúng ta sẽ thảo luận về các thuộc tính có thể được sử dụng để tạo kiểu cho List HTML.
Thay đổi đánh dấu của List
Theo mặc định, các mục trong List có thứ tự được đánh số bằng chữ số Ả Rập (1, 2, 3, 5, v.v.), trong khi trong List không có thứ tự , các mục được đánh dấu bằng dấu tròn (•).
Tuy nhiên, bạn có thể thay đổi loại đánh dấu List mặc định này thành bất kỳ loại nào khác, chẳng hạn như chữ số La Mã, chữ cái Latinh, hình tròn, hình vuông, v.v. bằng cách sử dụng thuộc tính list-style-type.
Hãy thử ví dụ sau để hiểu cách thức hoạt động của thuộc tính này:
Ví dụ
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}Thay đổi vị trí của các điểm đánh dấu List
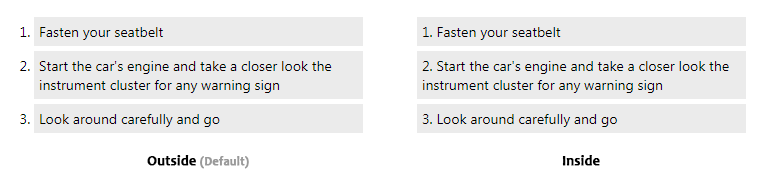
Theo mặc định, các điểm đánh dấu của từng mục List được định vị outside trong hộp hiển thị của chúng.
Tuy nhiên, bạn cũng có thể định vị các điểm đánh dấu hoặc dấu đầu dòng này bên trong hộp hiển thị của mục List bằng cách sử dụng thuộc tính list-style-position cùng với giá trị inside. Trong trường hợp này, các dòng sẽ bao quanh bên dưới điểm đánh dấu thay vì được thụt vào. Đây là một ví dụ:
Ví dụ
ol.in li {
list-style-position: inside;
}
ol.out li {
list-style-position: outside;
}Chúng ta hãy xem hình minh họa sau đây để hiểu cách đánh dấu hoặc dấu đầu dòng được định vị.

Sử dụng hình ảnh làm điểm đánh dấu List
Bạn cũng có thể đặt hình ảnh làm điểm đánh dấu List bằng cách sử dụng thuộc tính list-style-image.
Quy tắc kiểu trong ví dụ sau gán một hình ảnh PNG trong suốt "arrow.png" làm điểm đánh dấu List cho tất cả các mục trong List không có thứ tự. Hãy dùng thử và xem nó hoạt động như thế nào:
Ví dụ
ul li {
list-style-image: url("images/bullet.png");
} Đôi khi, thuộc tính list-style-image có thể không tạo ra đầu ra như mong đợi. Ngoài ra, bạn có thể sử dụng giải pháp sau để kiểm soát tốt hơn việc định vị các điểm đánh dấu hình ảnh.
Để giải quyết vấn đề này, bạn cũng có thể đặt dấu đầu dòng hình ảnh thông qua thuộc tính background-image. Đầu tiên, đặt List không có dấu đầu dòng. Sau đó, xác định hình nền không lặp lại cho thành phần List.
Ví dụ sau hiển thị các điểm đánh dấu hình ảnh như nhau trong tất cả các trình duyệt:
Ví dụ
ul {
list-style-type: none;
}
ul li {
background-image: url("images/bullet.png");
background-position: 0px 5px; /* X-pos Y-pos (from top-left) */
background-repeat: no-repeat;
padding-left: 20px;
}Đặt tất cả thuộc tính List cùng một lúc
Thuộc tính list-style là một thuộc tính rút gọn để xác định cả ba thuộc tính list-style-type, list-style-image và list-style-position của một List ở một nơi.
Quy tắc kiểu sau đặt tất cả các thuộc tính List trong một khai báo.
Ví dụ
ul {
list-style: square inside url("images/bullet.png");
}
Lưu ý: Khi sử dụng thuộc tính list-style, thứ tự của các giá trị là: list-style-type | list-style-position | list-style-image. Sẽ không có vấn đề gì nếu một trong các giá trị trên bị thiếu miễn là các giá trị còn lại theo thứ tự đã chỉ định.
Tạo menu điều hướng bằng List
List HTML thường được sử dụng để tạo thanh điều hướng ngang hoặc menu thường xuất hiện ở đầu trang web. Nhưng vì các mục trong List là các phần tử khối nên để hiển thị chúng nội tuyến, chúng ta cần sử dụng thuộc tính display. Hãy thử một ví dụ để xem nó thực sự hoạt động như thế nào:
Ví dụ
ul {
padding: 0;
list-style: none;
background: #f2f2f2;
}
ul li {
display: inline-block;
}
ul li a {
display: block;
padding: 10px 25px;
color: #333;
text-decoration: none;
}
ul li a:hover {
color: #fff;
background: #939393;
}Bạn sẽ tìm hiểu chi tiết về các thuộc tính phần đệm và hiển thị CSS trong các chương sắp tới.