Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 9.
Tiếp tục với phần sử dụng thư viện css Bulma ở bài trước, nhưng hôm nay chúng ta sẽ cùng nhau thử xử lý modal nhé

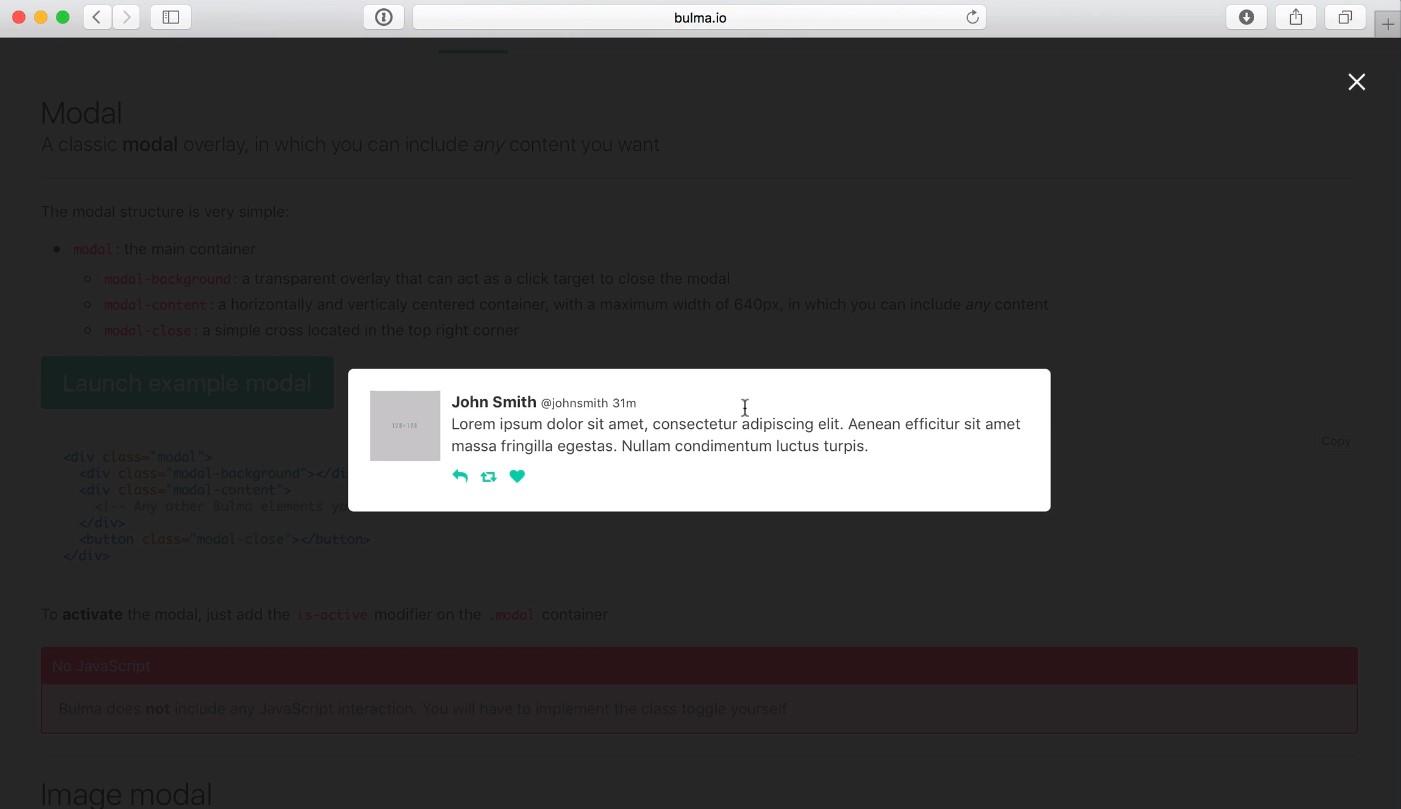
Cùng click Lauch example modal nhé

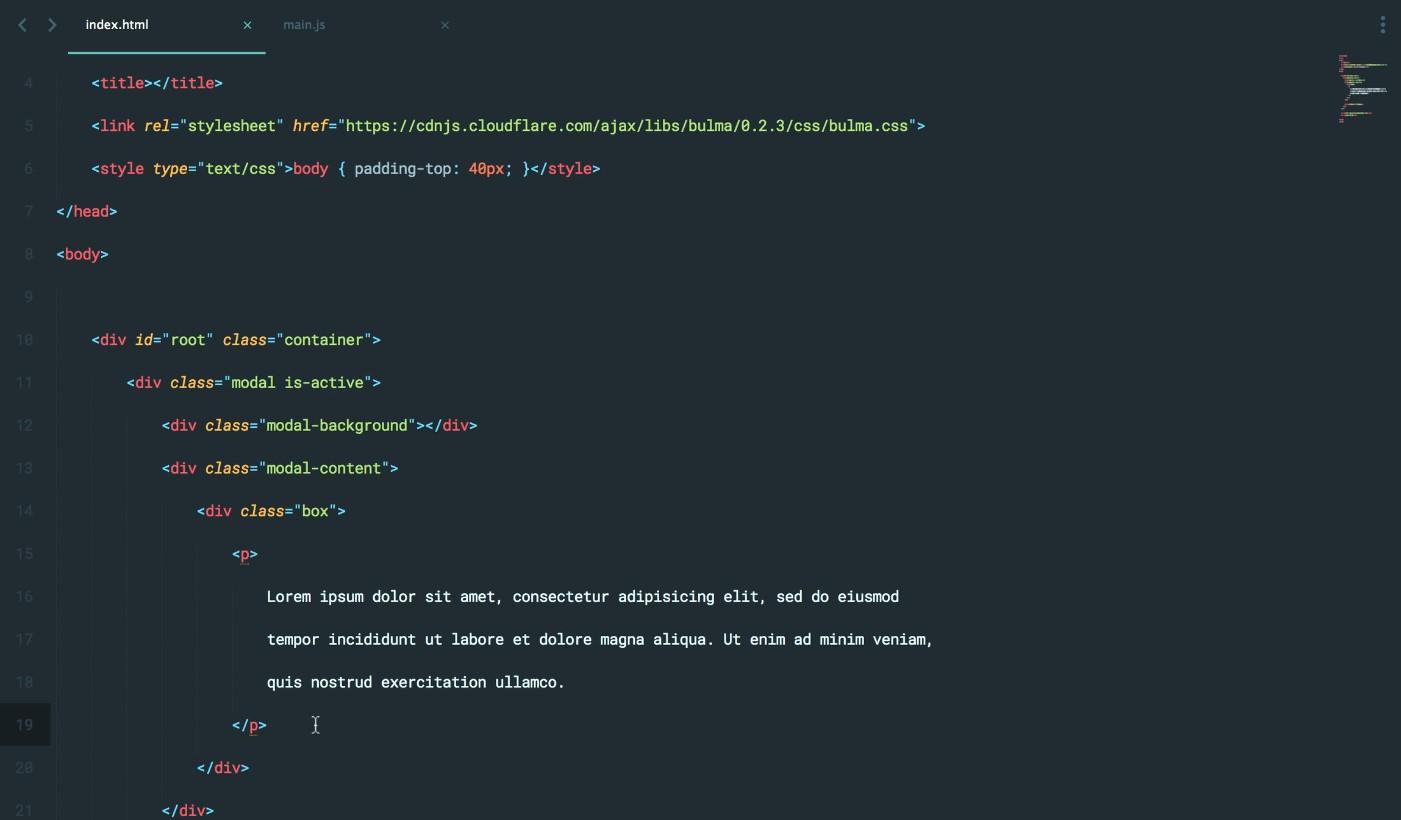
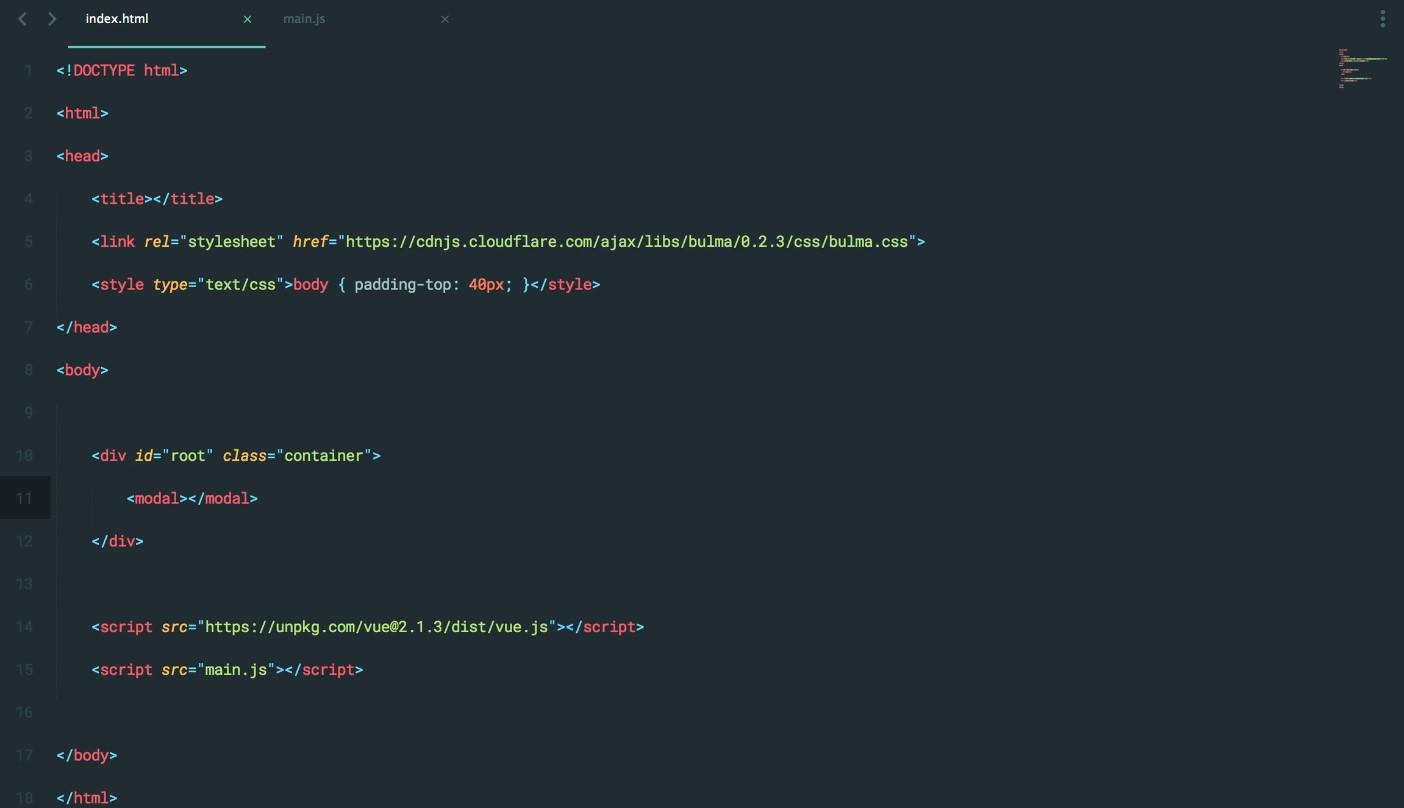
Khá là đẹp phải không nào, giờ hãy copy đoạn html của modal vào file index cũ của chúng ta để có được đoạn code như sau

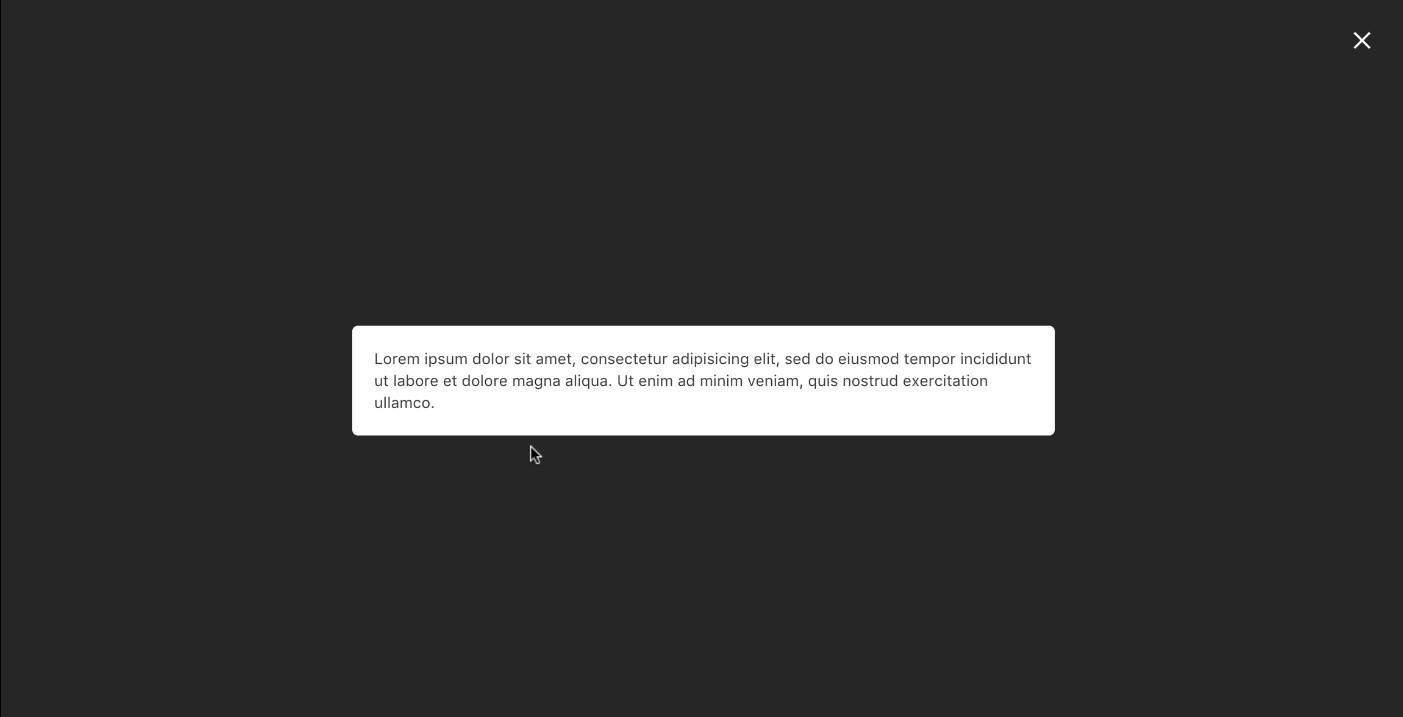
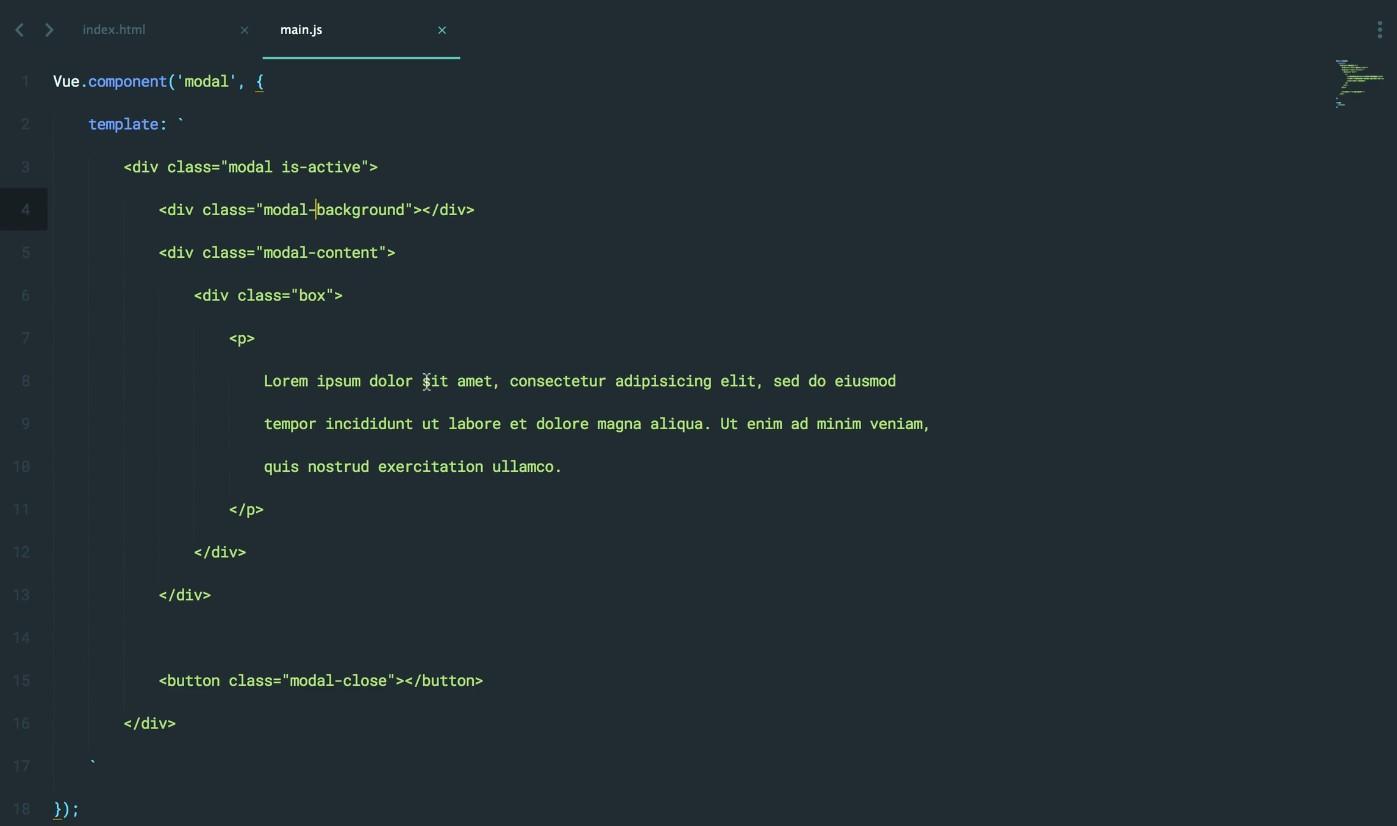
Quay trở lại với chrome và chúng ta sẽ có kết quả. Lưu ý là mình có thêm class is-active để modal đc show ra nhé

Với kiến thức những bài trước chúng ta được học về component thì mình cũng sẽ áp dụng thử ở modal nhé


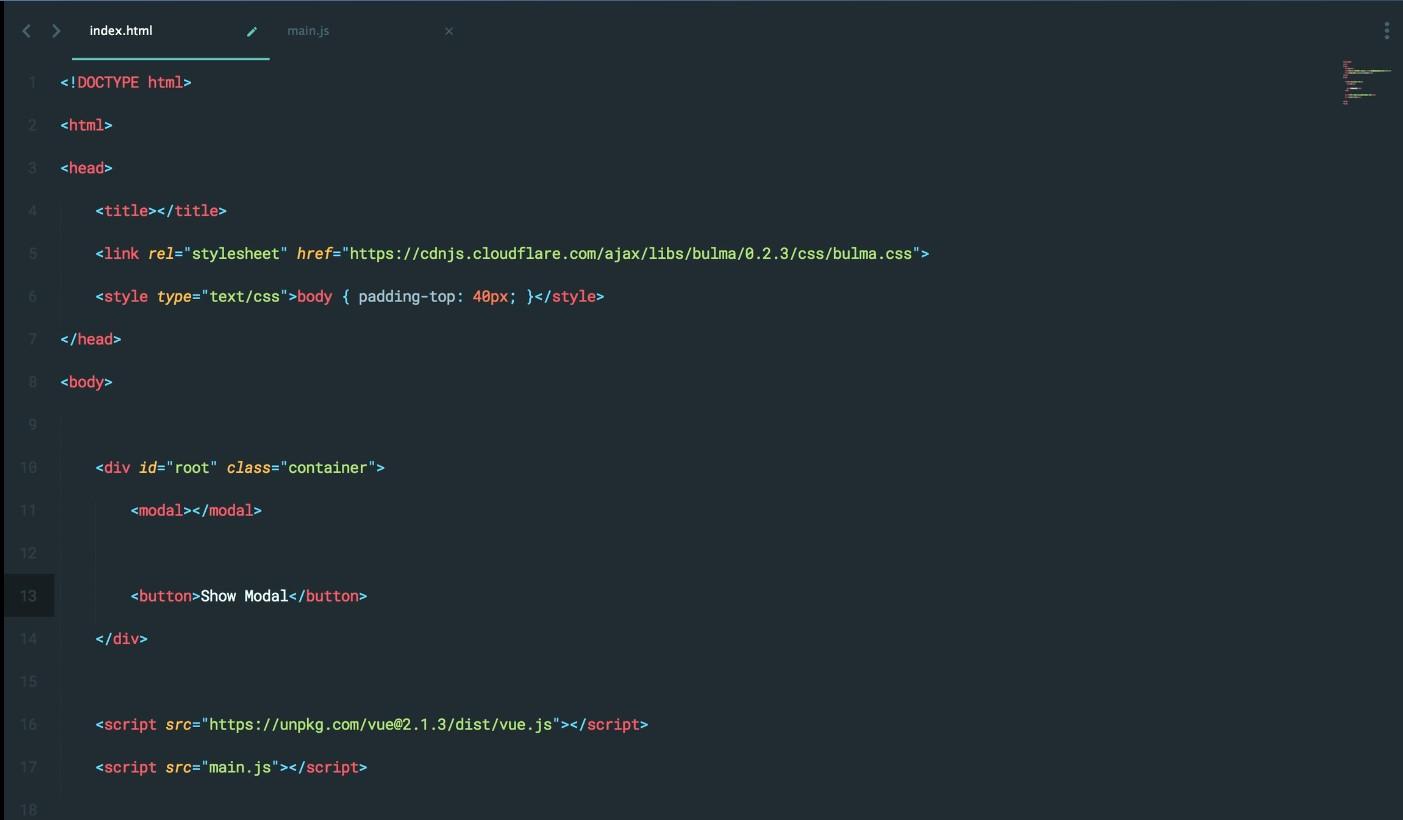
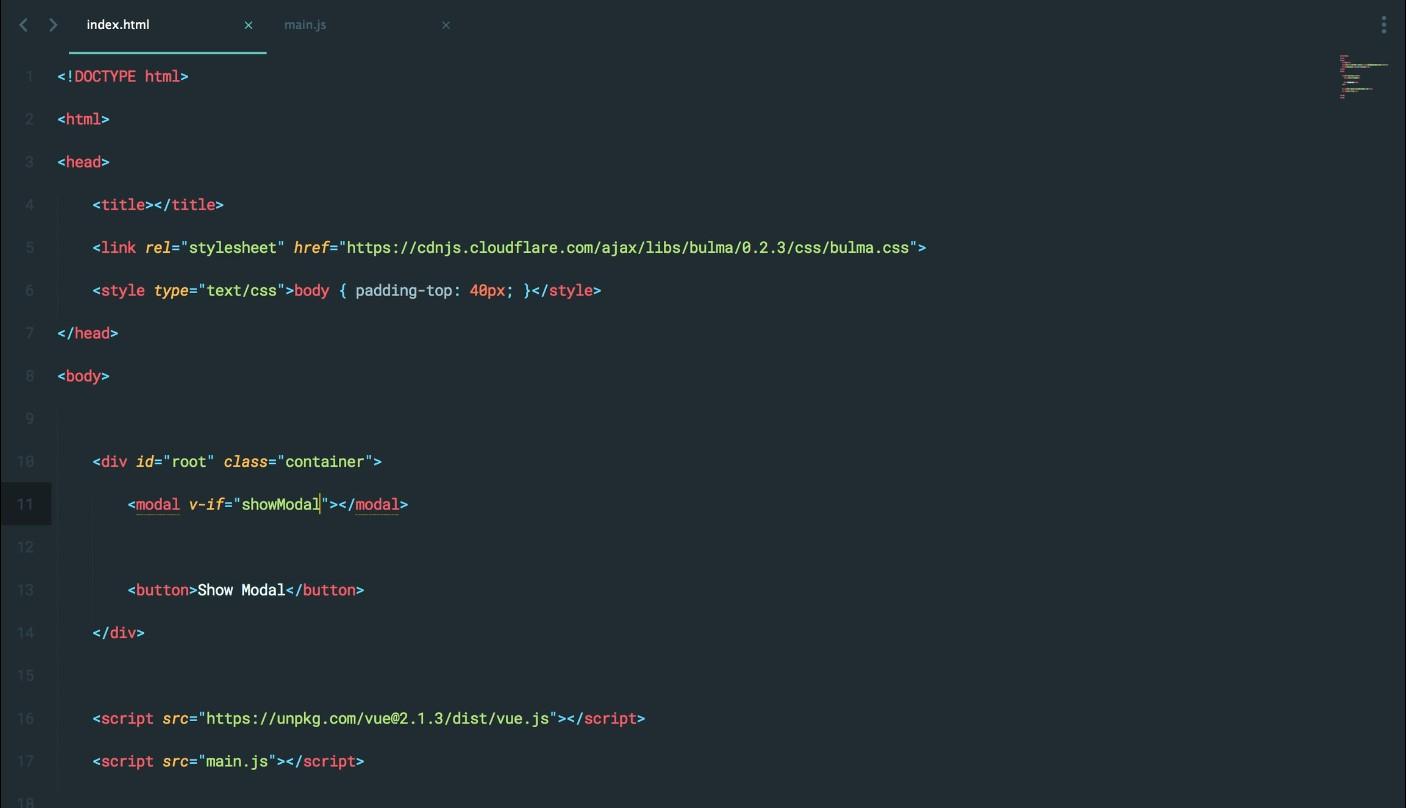
Mình sẽ đặt cặp thẻ <modal></modal> ở đây để xử lý component.Quay lại chrome thì kết quả cho vẫn là như cũ.
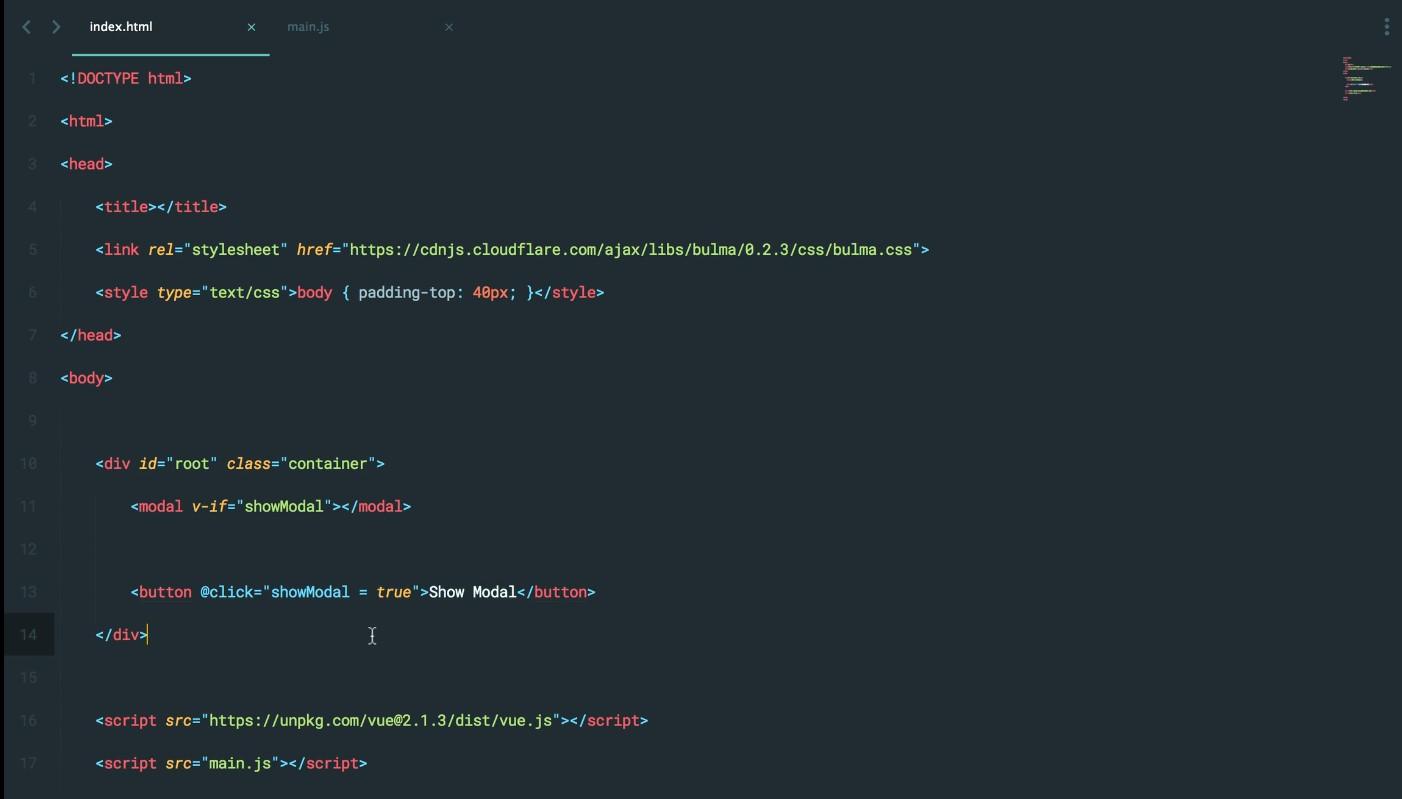
Okie giờ sẽ thêm button click vào để show modal ra

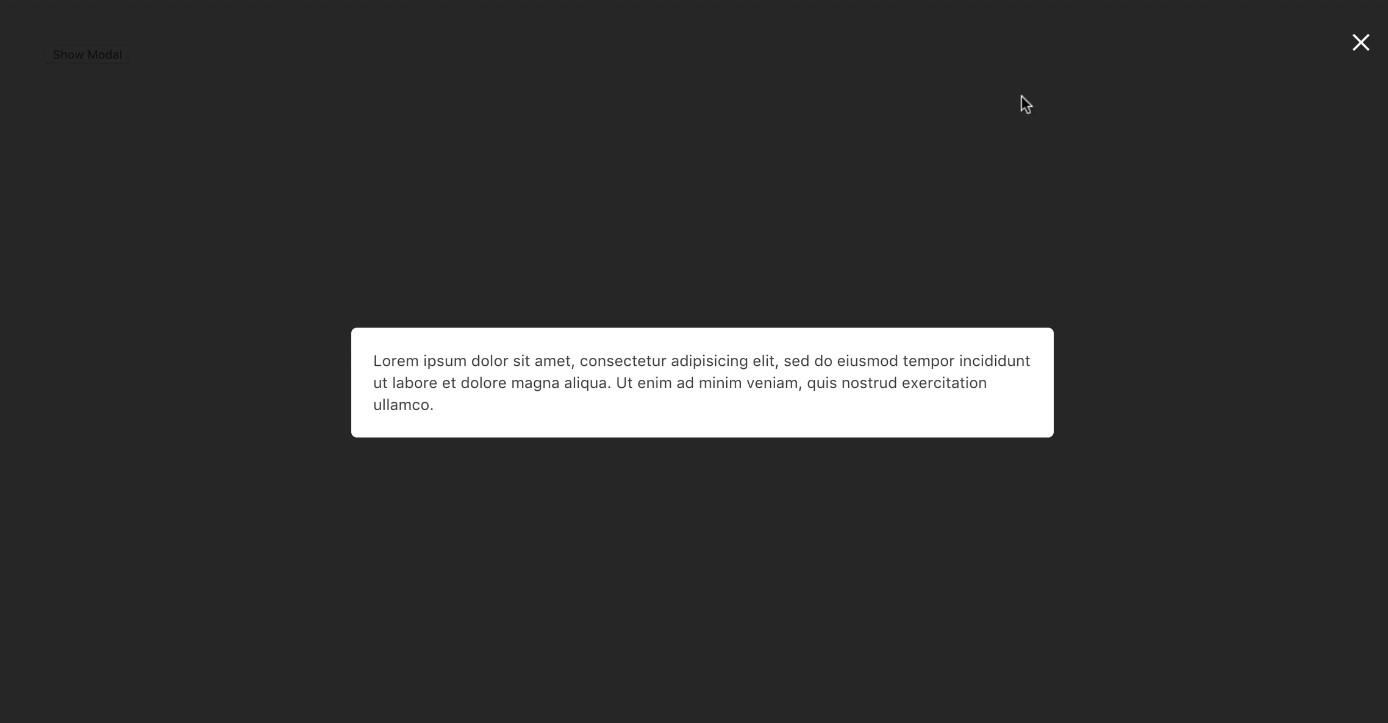
Trở lại trình duyệt chúng ta sẽ có kết quả

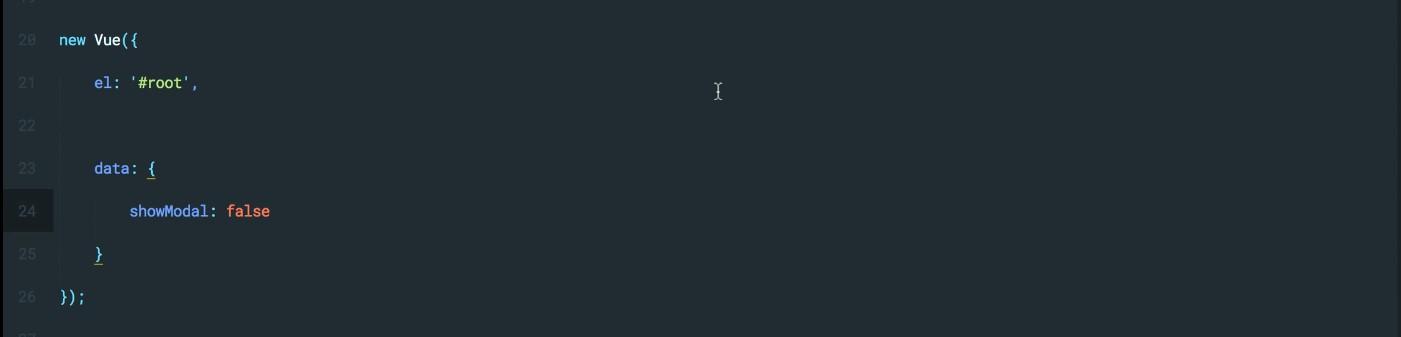
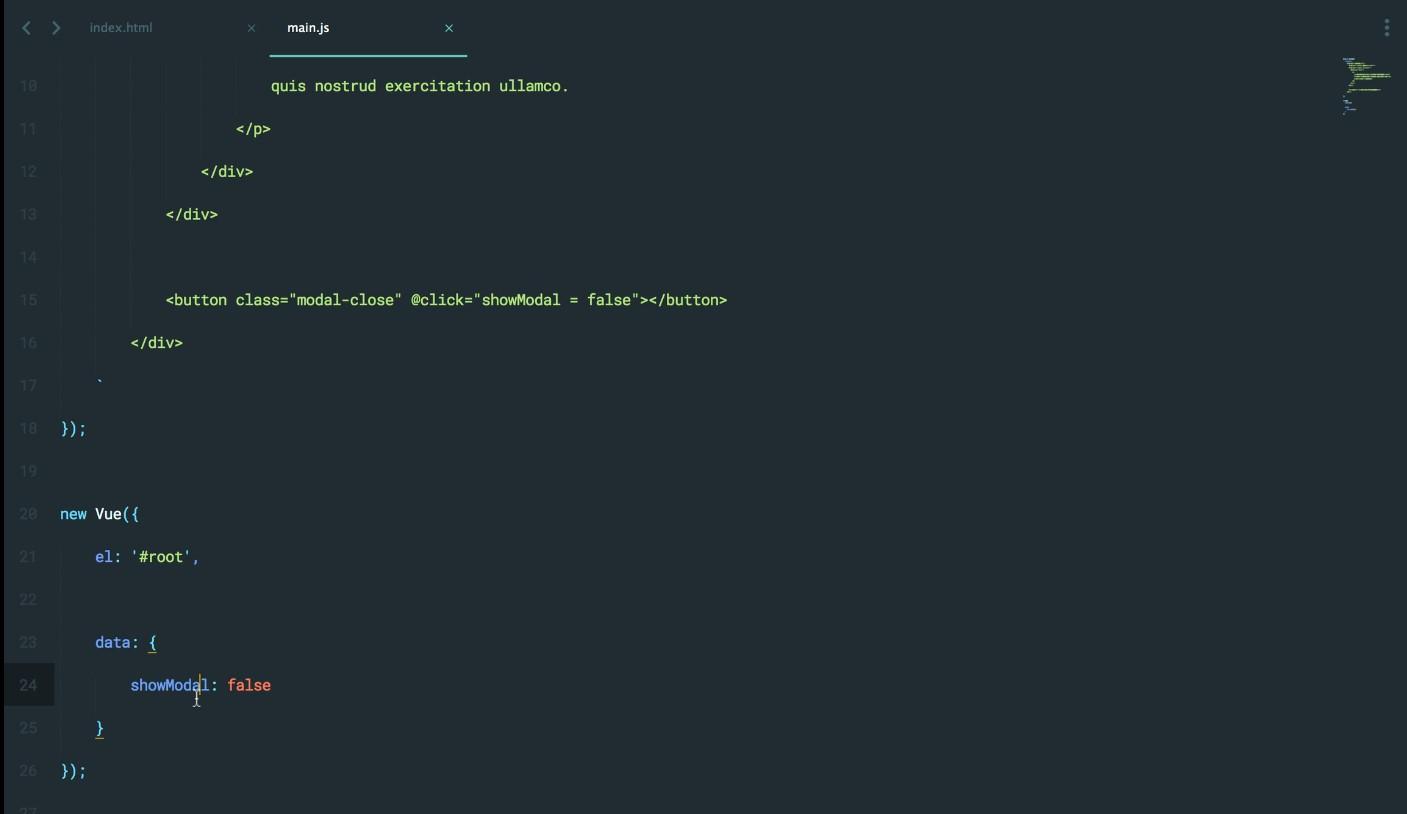
Vì do mình vẫn đang để class is-active nên modal sẽ luôn được show. Thêm biến showModal = false ở file .js để xử lý việc bật tắt modal

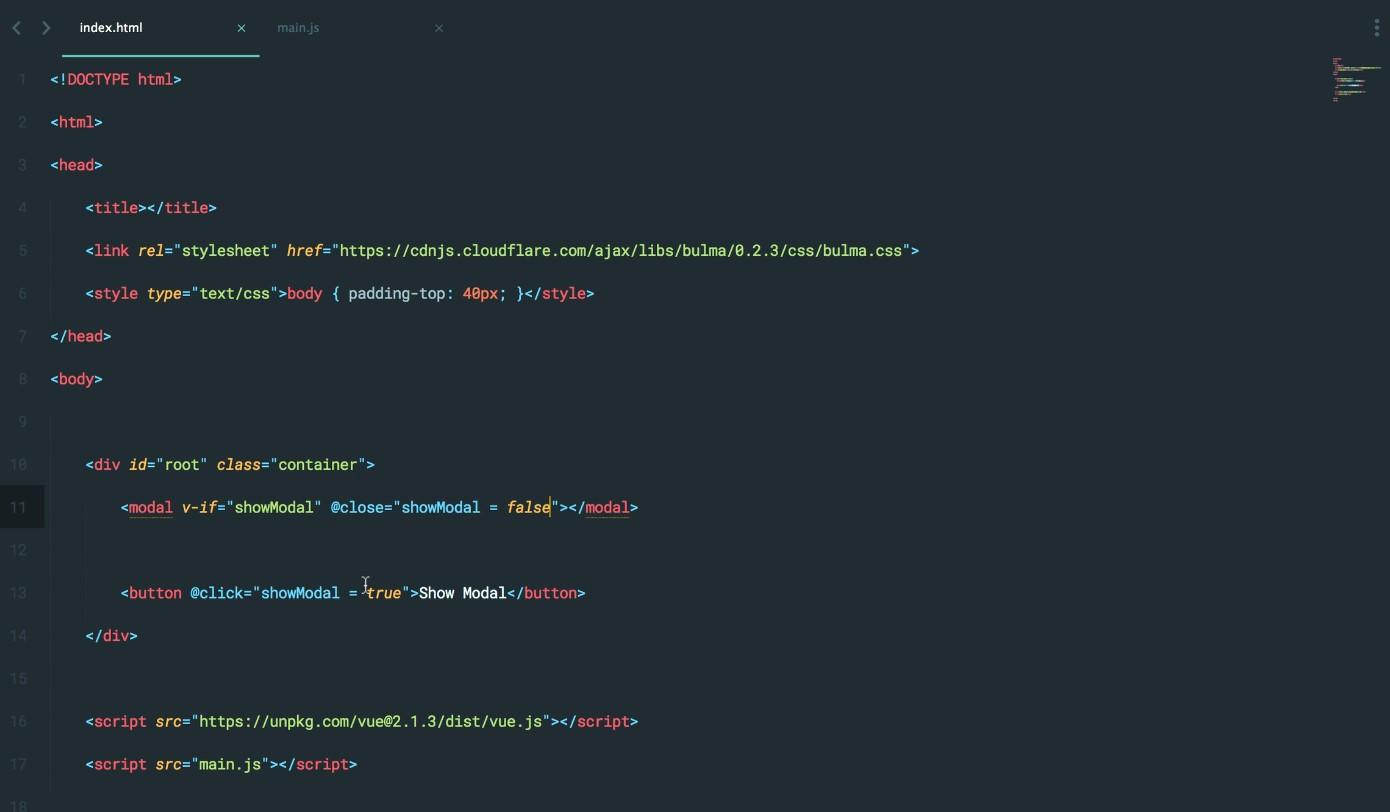
Sau đó sẽ thêm v-if để check việc show ra modal

Giờ chúng ta thêm sự kiện @click="showModal = true" để click button thì biến showModal sẽ được đổi thành true và modal sẽ được show ra

Cùng quay trở lại chrome và mọi thứ hoạt động đúng theo bước click button thì modal đc show ra nhưng khi click X để tắt modal thì chưa có action gì xảy ra

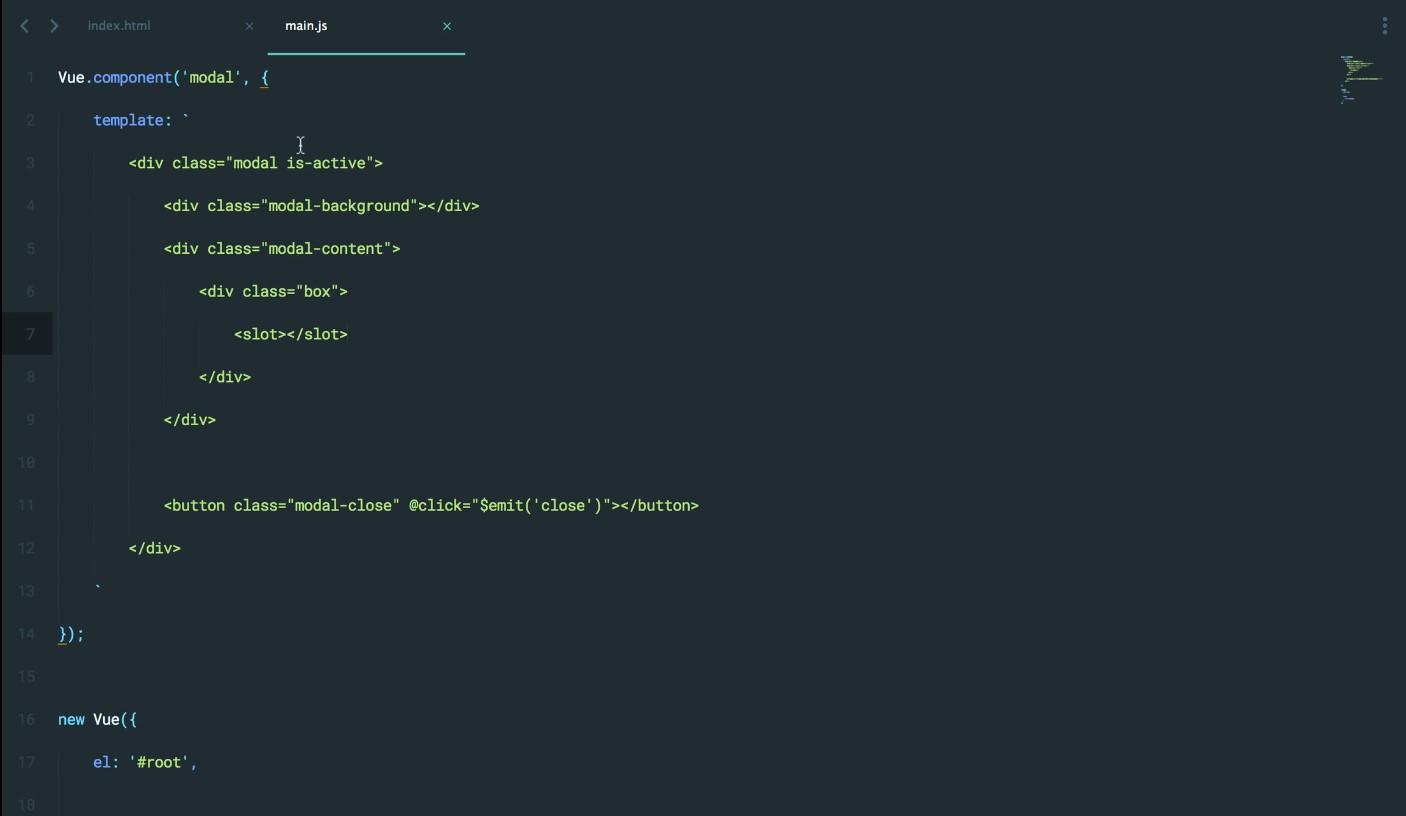
Để tắt modal chúng ta sẽ sửa component ở .js như trên, nhưng quay trở lại chrome các bạn sẽ không thấy action gì xảy ra khi click button X. là vì data showModal đc đặt trong component nên sẽ không hoạt động.
Để xử lý việc này chúng ta hãy tự định nghĩa 1 event ở view, ở đây mình đặt tên là close

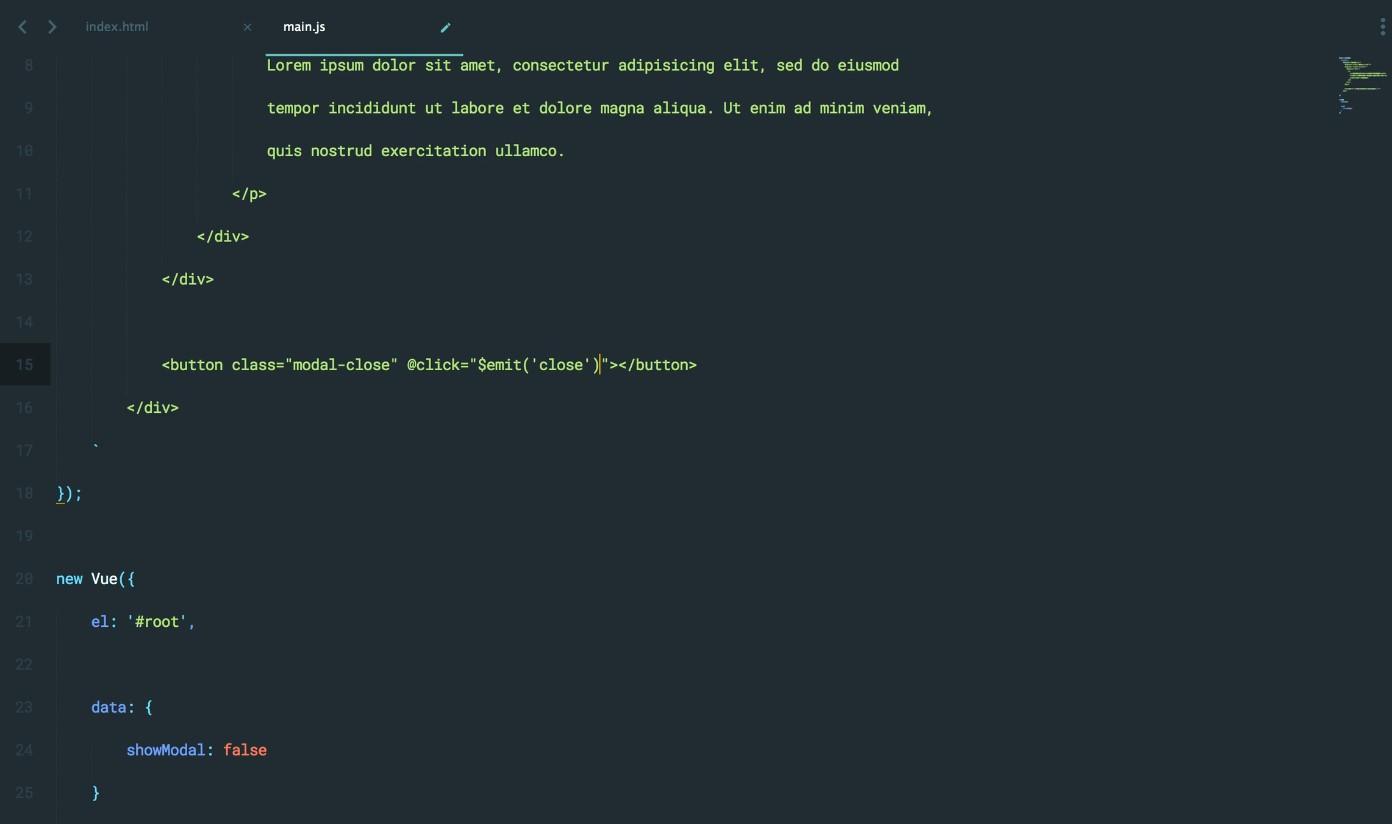
Và ở .js chúng ta sẽ dùng $emit để gọi tới action close đã được định nghĩa.

Cùng quay lại chrome và thử lại các action click button đến close modal nhé. Mọi thứ đều hoạt động okie r đúng không ?
Để hoàn thiện chúng ta cùng sửa file .js 1 chút xóa bỏ đoạn text hard code đi và thay bằng cặp thẻ <slot></slot>

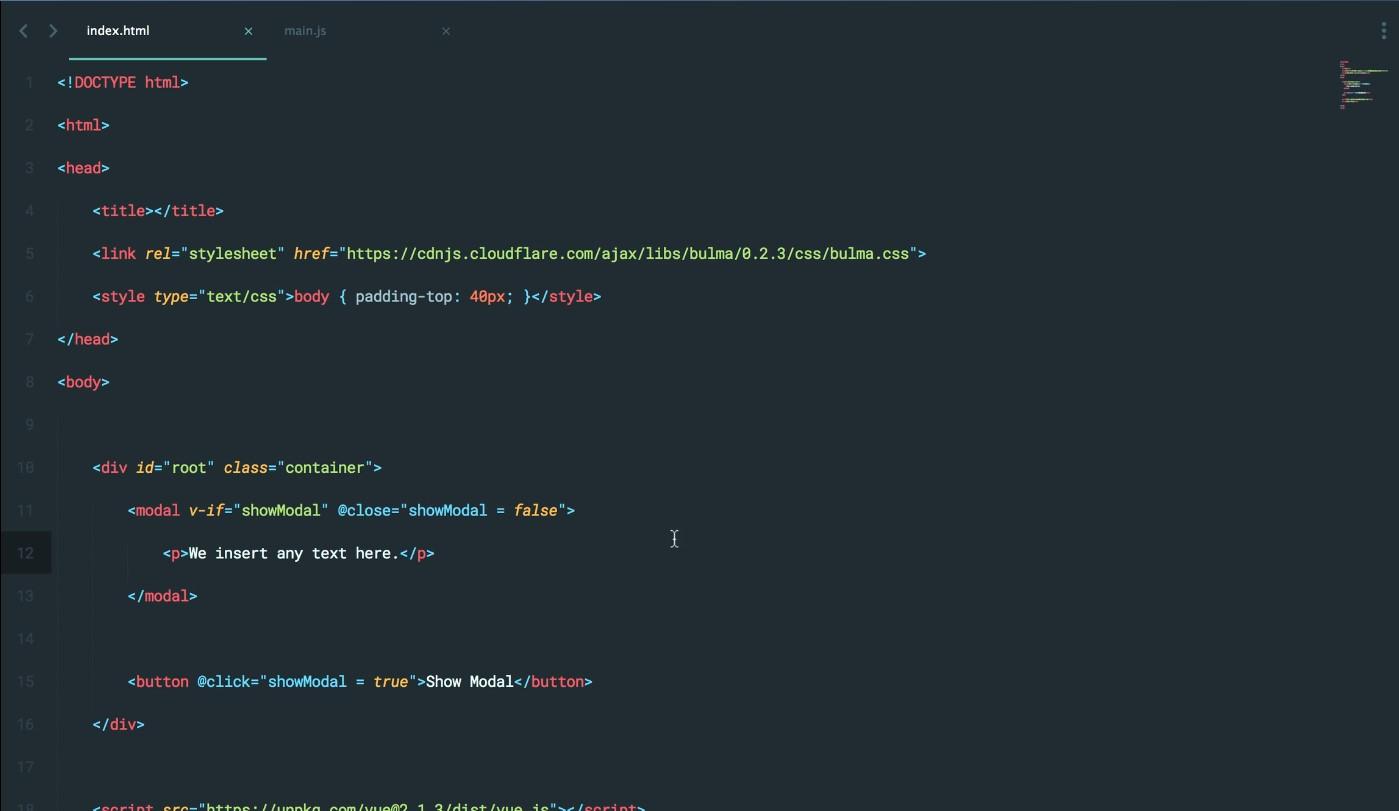
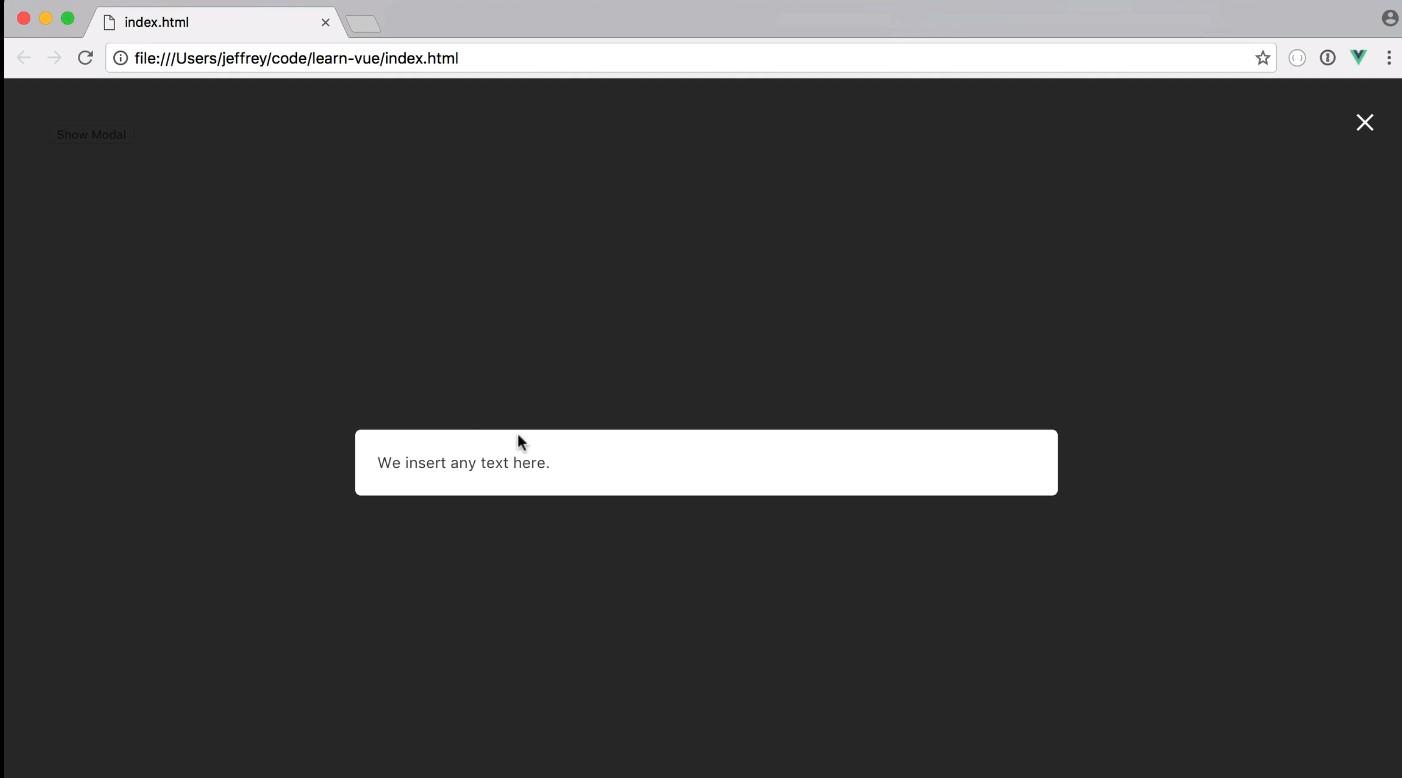
Và giờ ở view chúng ta có thể truyền text tùy ý vào rồi

Và kết quả là

Rất cơ bản phải không nào ?
Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!


