Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 10.
Hôm nay chúng ta sẽ làm 1 bài tập để học cách làm thế nào một thành phần có thể thông báo cho các thành phần khác về một hành động hoặc sự kiện cụ thể vừa diễn ra?
Và mình sẽ làm 1 ví dụ cụ thể về việc nhập coupon code như sau
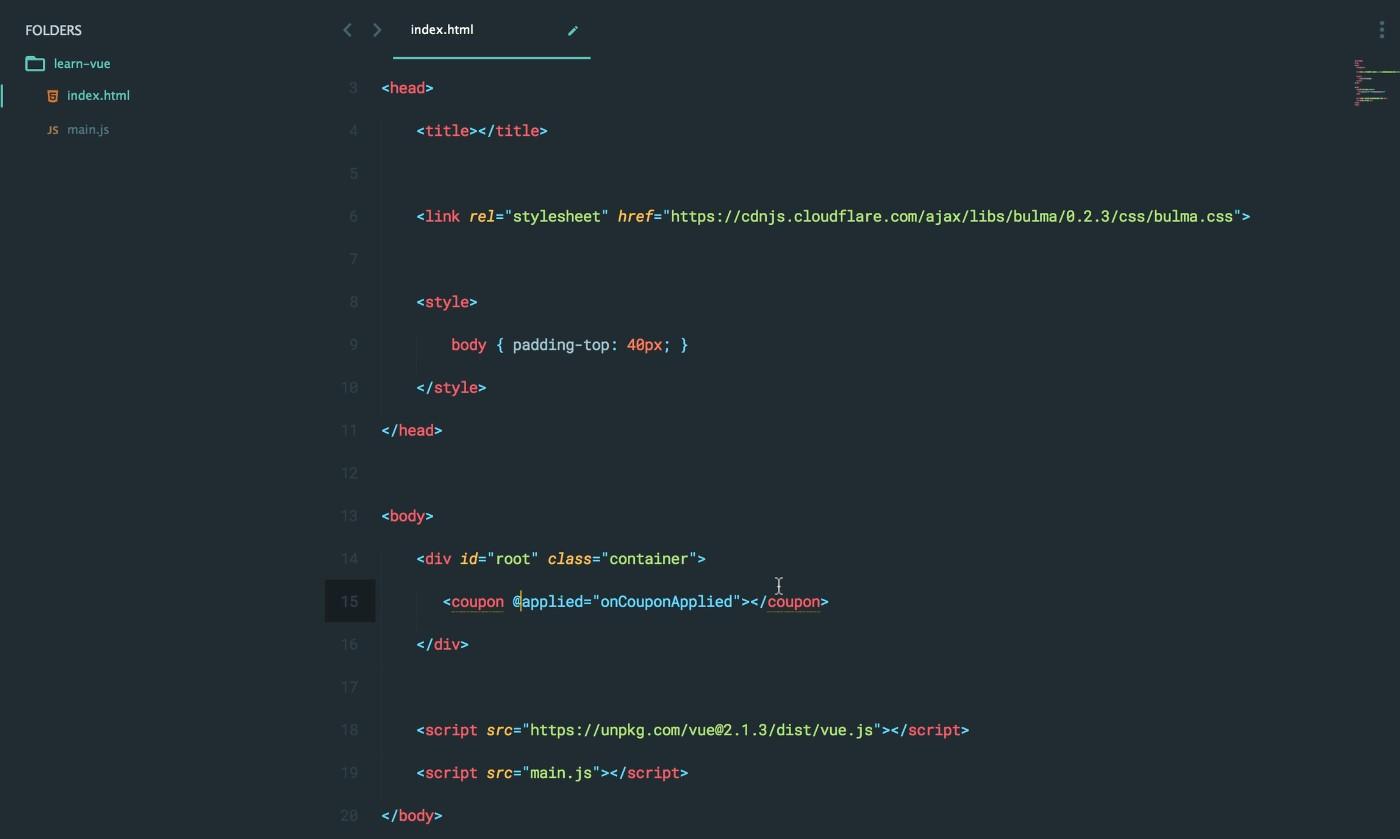
Đầu tiên ở chúng ta sẽ tạo file index.html như sau

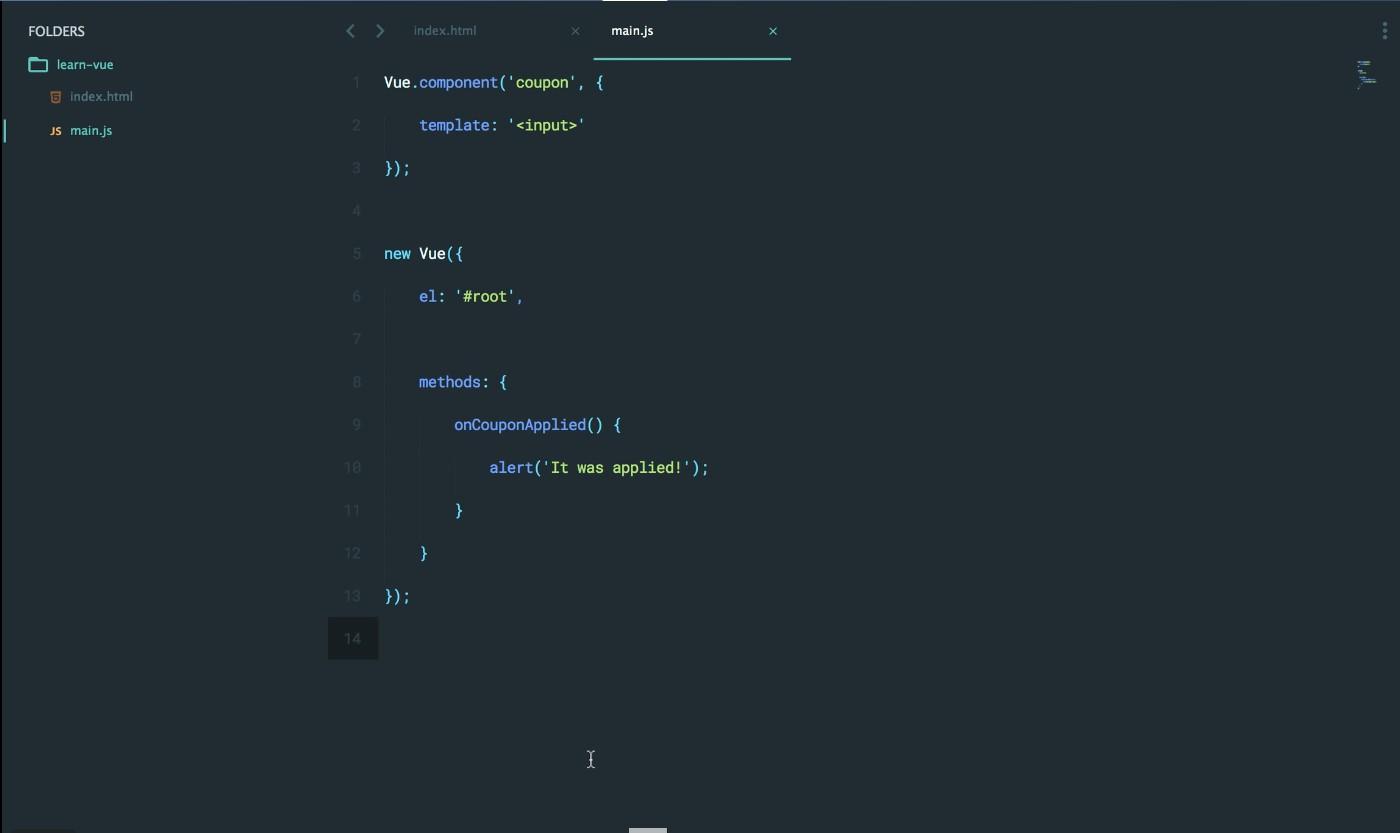
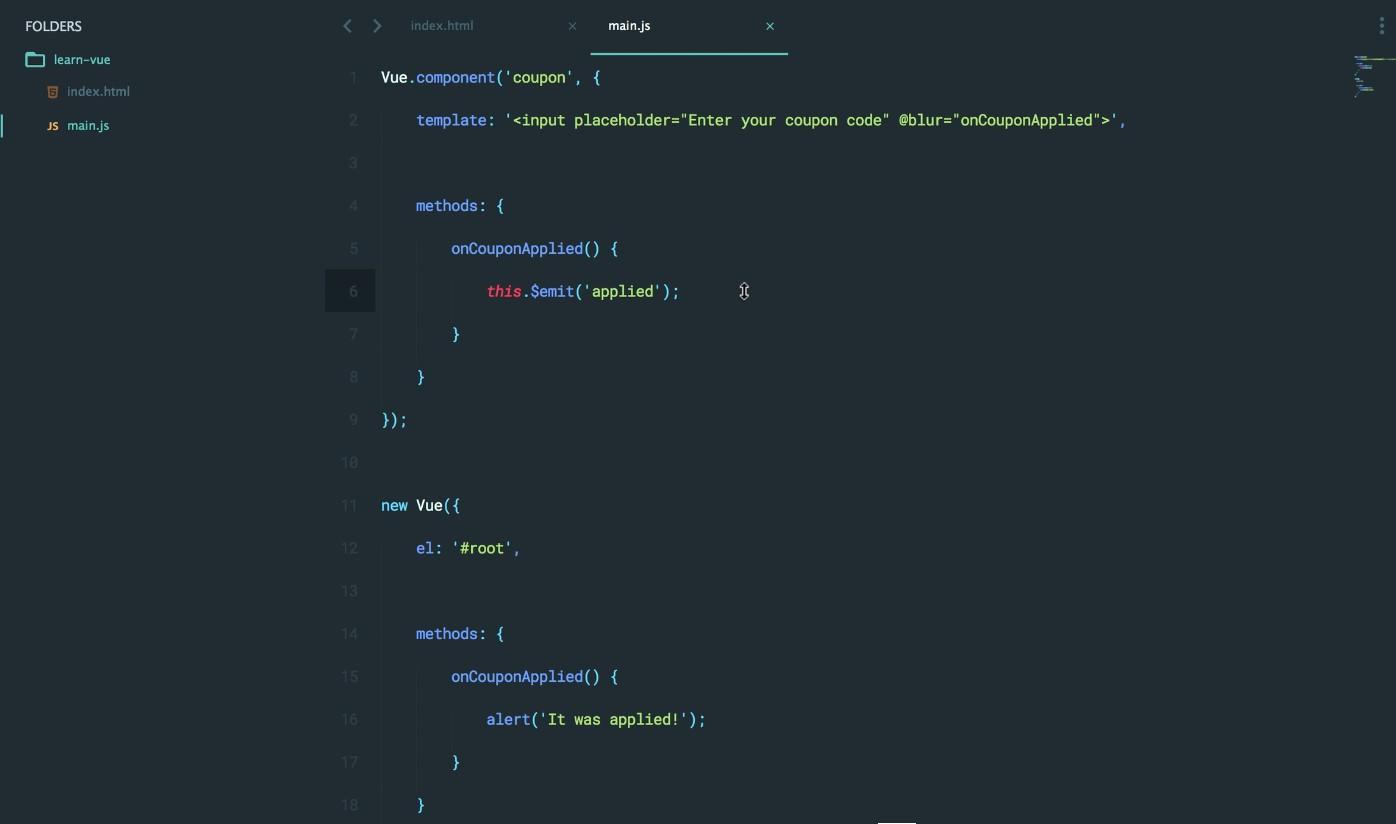
Ở file js chúng ta khởi tạo component như những bài trước, ở đây mình sẽ làm 1 ví dụ đơn giản nên chúng ta chỉ cần 1 input để nhập coupon code. Và khởi tạo methods onCouponApplied() show ra alert đơn giản để check xem việc xử lý đã đc chưa

Okie quay lại view thì chúng ta đã có 1 ô input

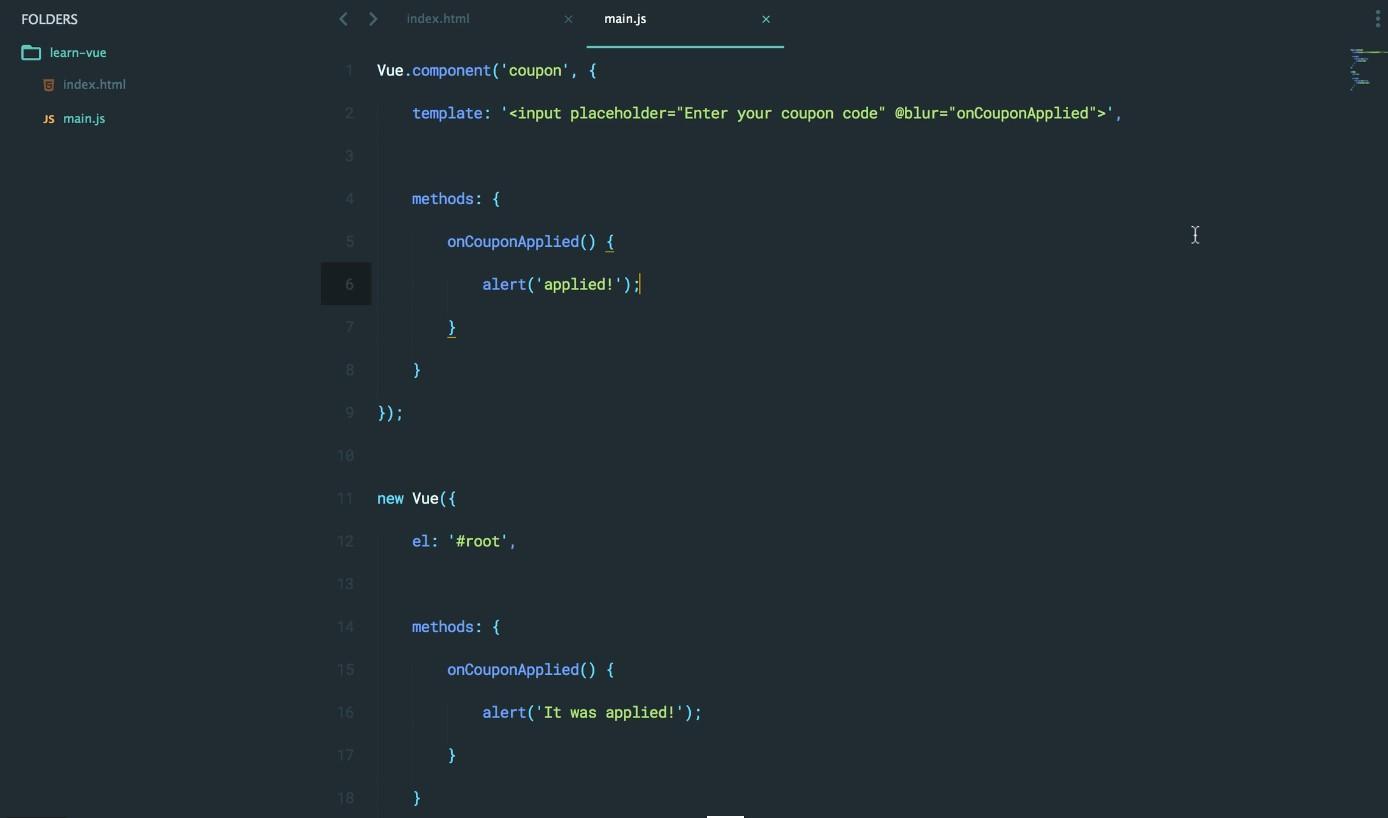
Tiếp theo mình sẽ xử lý tiếp ở js, mình sẽ thêm placeholder cũng như sự kiện blur để nhận methods khi chúng ta blur ra khỏi input

Quay trở lại view chúng ta nhập coupon code vào input rồi blur ra. alert đã hiển thị vậy có nghĩa là việc chạy vào onCouponApplied đã như chúng ta mong muốn

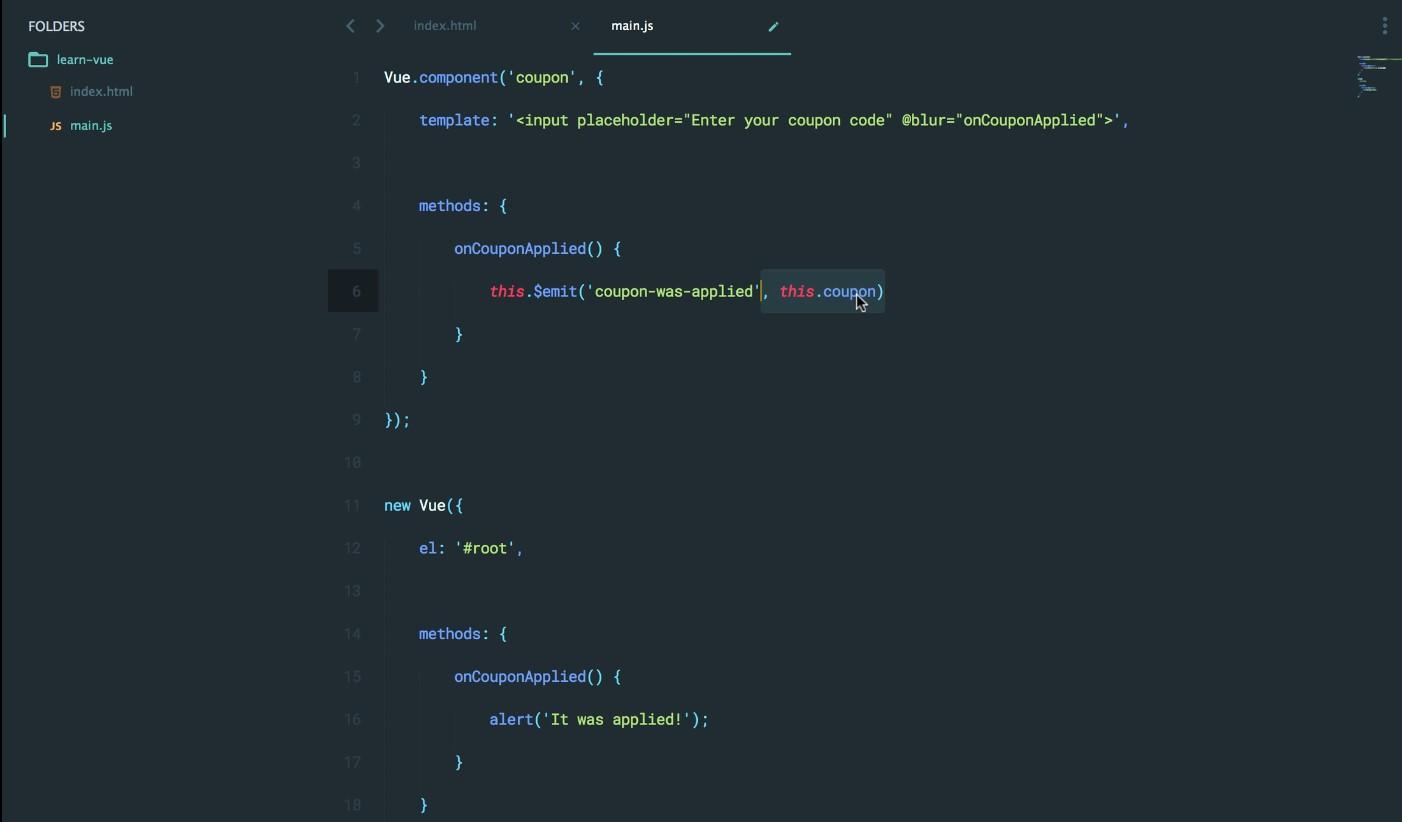
Để nhận được coupon code vừa nhập vào chúng ta có thể làm như sau để truyền xử lý xuống dưới

Nhưng vì mình chỉ làm 1 ví dụ đơn giản và không cần check db để hiểu cách truyền thông báo trong component nên mình sẽ coi như là coupon code luôn đúng và xử lý file js đơn giản như sau:

Và quay trở lại trình duyệt nhập coupon code, blur ra thì alert của phần xử lý chính đã được show ra.

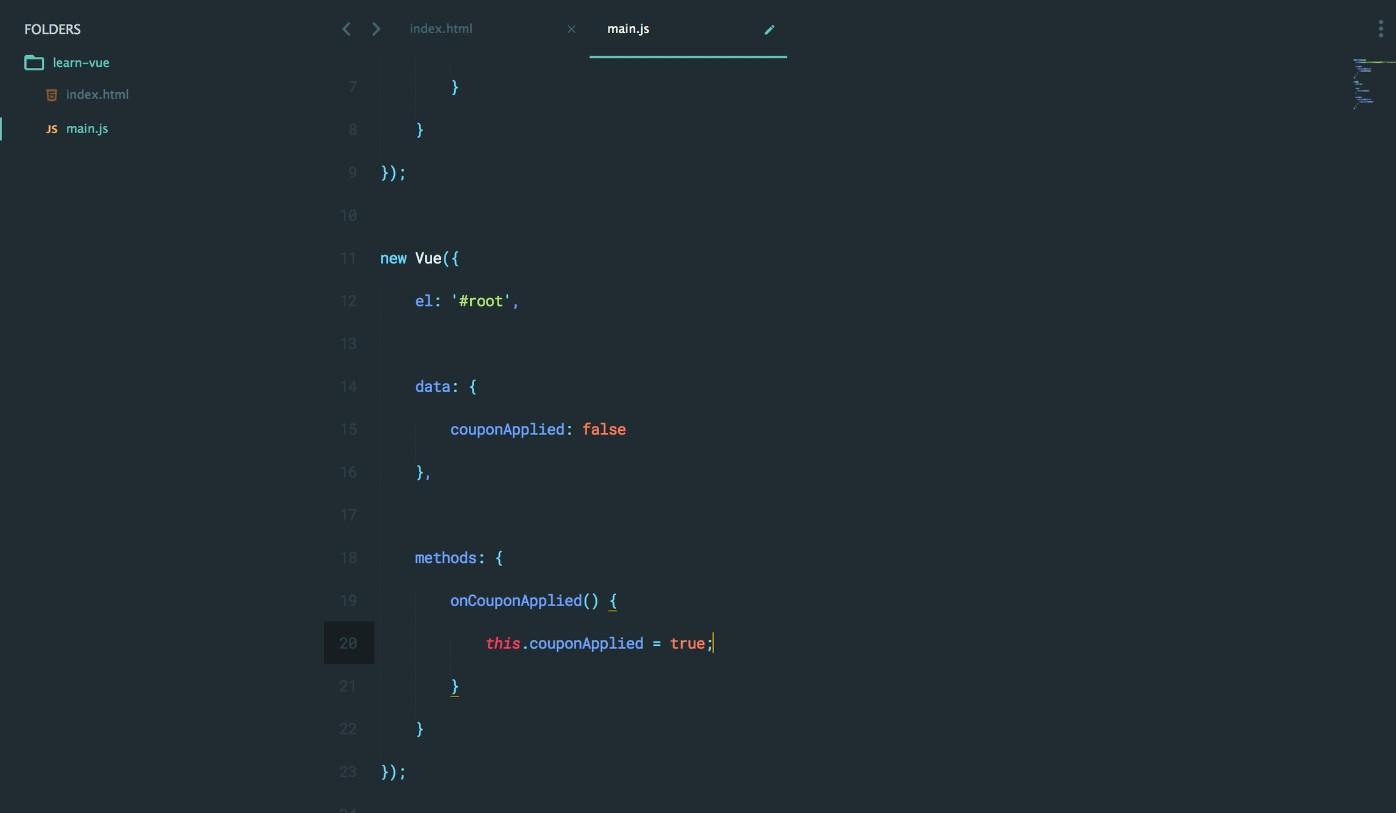
Sau khi nhận coupon code thì chúng ta có thể hiển thị 1 message ra để thông báo cho người dùng vì vậy mình sẽ khai báo thêm data là couponApplied và khởi tạo bằng false. Sau khi gọi đến methods onCouponApplied thì data couponApplied sẽ được gán bằng true

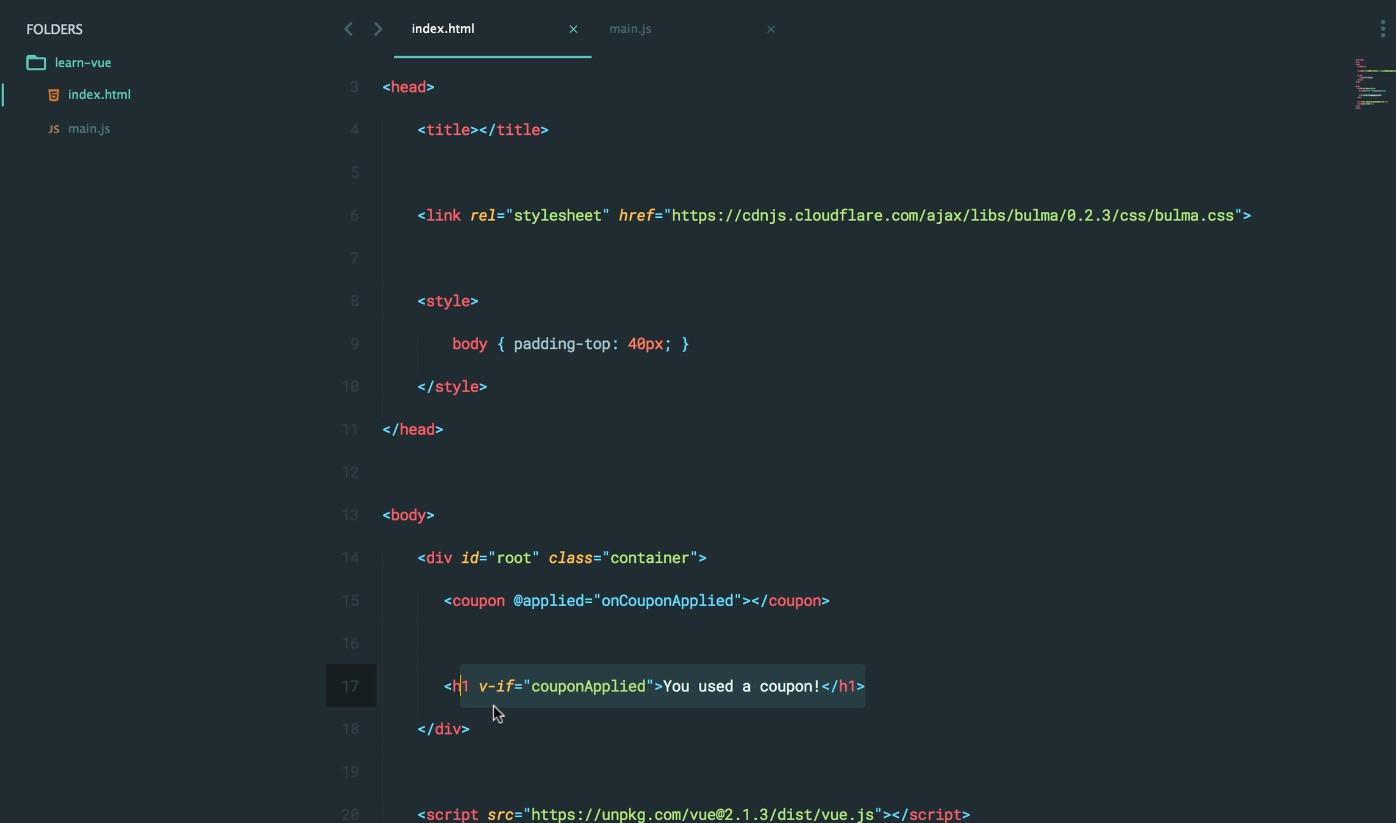
Và đơn giản ở ngoài file html chúng ta có thể thêm 1 cặp thẻ <h1> với if chính bằng data couponApplied để message có thể show ra khi coupon code đã được nhập

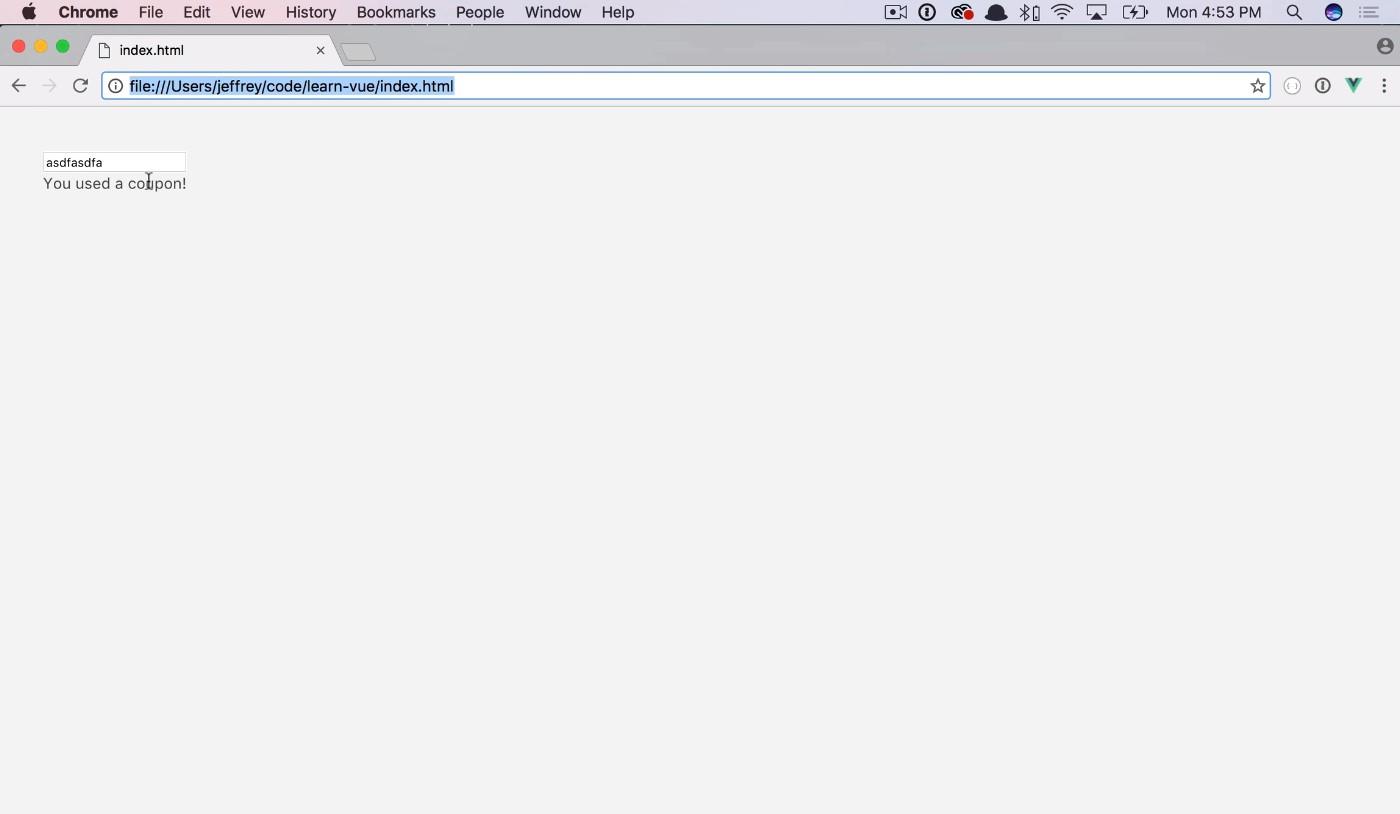
Okie, cũng test lại ở trình duyệt chúng ta sẽ có kết quả như sau

Vậy là rất đơn giản chúng ta cũng đã thấy được một thành phần có thể thông báo cho các thành phần khác về sự kiện đã vừa xảy ra. Cụ thể ở đây là việc nhập coupon code sau khi blur thì message sẽ được show ra
Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!


