1. HTTP(S) Test Script Recorder
Khi mới sử dụng JMeter, khi bạn chưa biết nên tạo 1 test plan cho kế hoạch kiểm thử của bạn như thế nào. HTTP(S) Test Script Recorder sẽ hỗ trợ bạn tạo tự động Testplan cơ bản, cho phép bạn có thể ghi lại script thông qua các hành động của bạn khi sử dụng ứng dụng web bằng trình duyệt.
2. Thêm HTTP(S) Test Script Recorder
- Ở màn hình chính của JMeter → Chọn Templates → Ở cửa sổ Template, chọn option Recording → Chọn Create.
![image.png]()
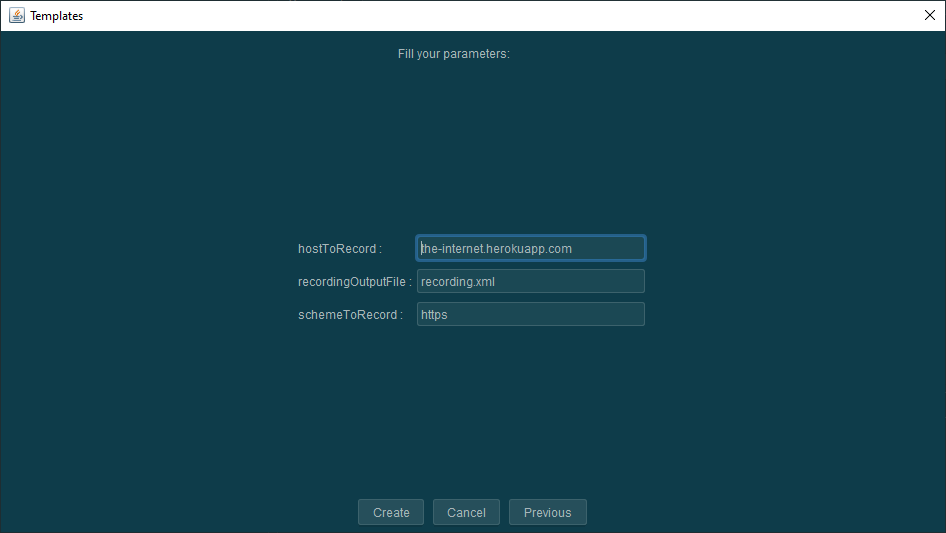
- Ở màn hình Parameters → Chọn Create.
- Các bạn có thể thay đổi các giá trị tương ứng hoặc để default như vậy (Ở đây, mình có thay đổi host)
![2021-07-13_19-51-15-T2.png]()
- Các bạn có thể thay đổi các giá trị tương ứng hoặc để default như vậy (Ở đây, mình có thay đổi host)
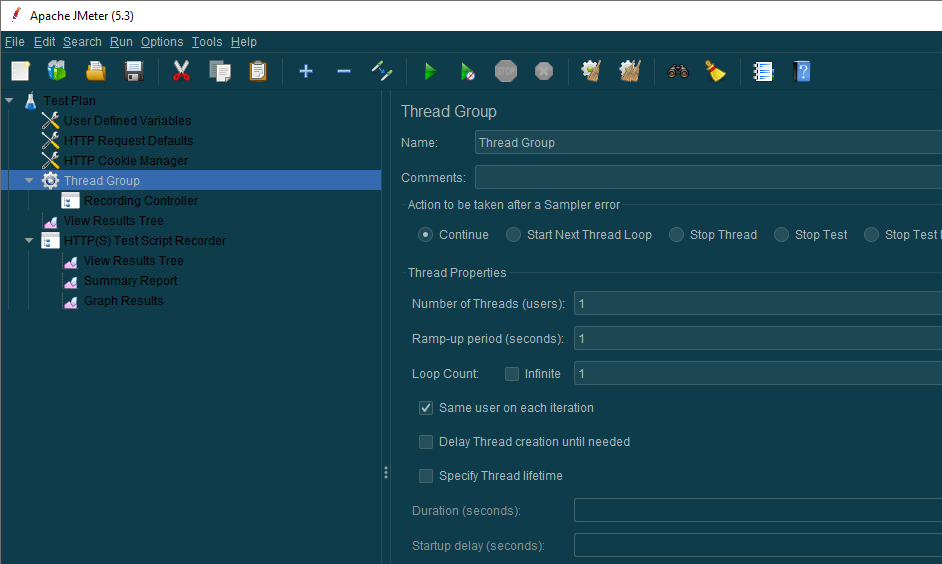
- JMeter sẽ tạo cho bạn 1 Test plan
![image.png]()
- Bao gồm các thành phần sau:
- User Defined Variables
- HTTP Request Defaults
- HTTP Cookie Manager
- Thread group với các giá trị default. (Các thành phần trên đây tạm thời chúng ta sẽ chưa tìm hiểu kỹ, hiểu đơn giản nó sẽ là các elements cơ bản trong testplan của bạn)
![image.png]()
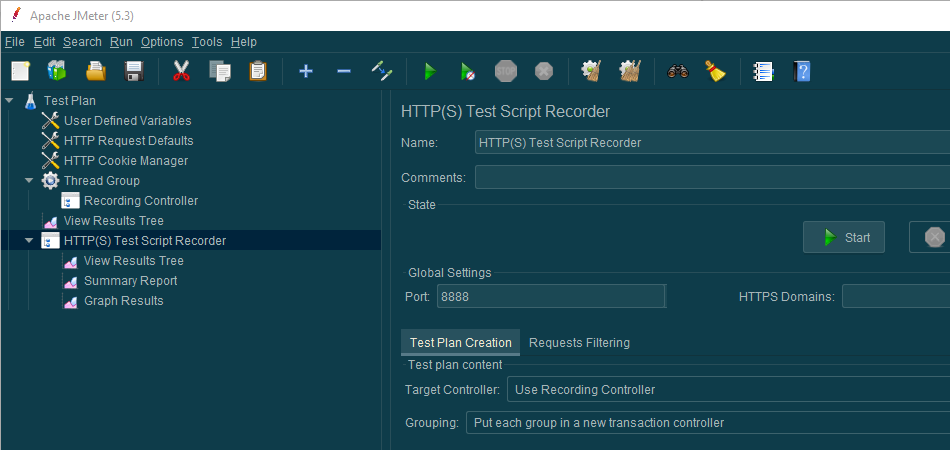
- HTTP(S) Test Script Recorder - đây là thành phần mà chúng ta cần quan tâm nhất trong bài này.
![image.png]()
- Bao gồm các thành phần sau:
3. Cấu hình cho HTTP(S) Test Script Recorder
a. Các thành phần cơ bản

- #1. Name : Thay đổi thành một tên bất kỳ, default sẽ là HTTP(S) Test Script Recorder.
- #2. Port: JMeter sẽ dựa vào Port này để ghi lại các hành động của người dùng khi thực hiện trên web. Thông thường sẽ set 8888.
- #3. HTTPs Domains: JMeter có thể tự động lấy được tên miền của bạn nên có thể set hoặc để trống.
b. Test plan creation

- Có 2 thành phần cơ bản:
- Targer Controller : Là nơi đặt lại vị trí lưu trữ sau khi JMeter ghi lại các script (hành động của user). Thông thường sẽ set để nó lưu vào HTTP(S) Test Script Recorder tương ứng.
- Grouping: Chọn cách để gộp nhóm các scripts.
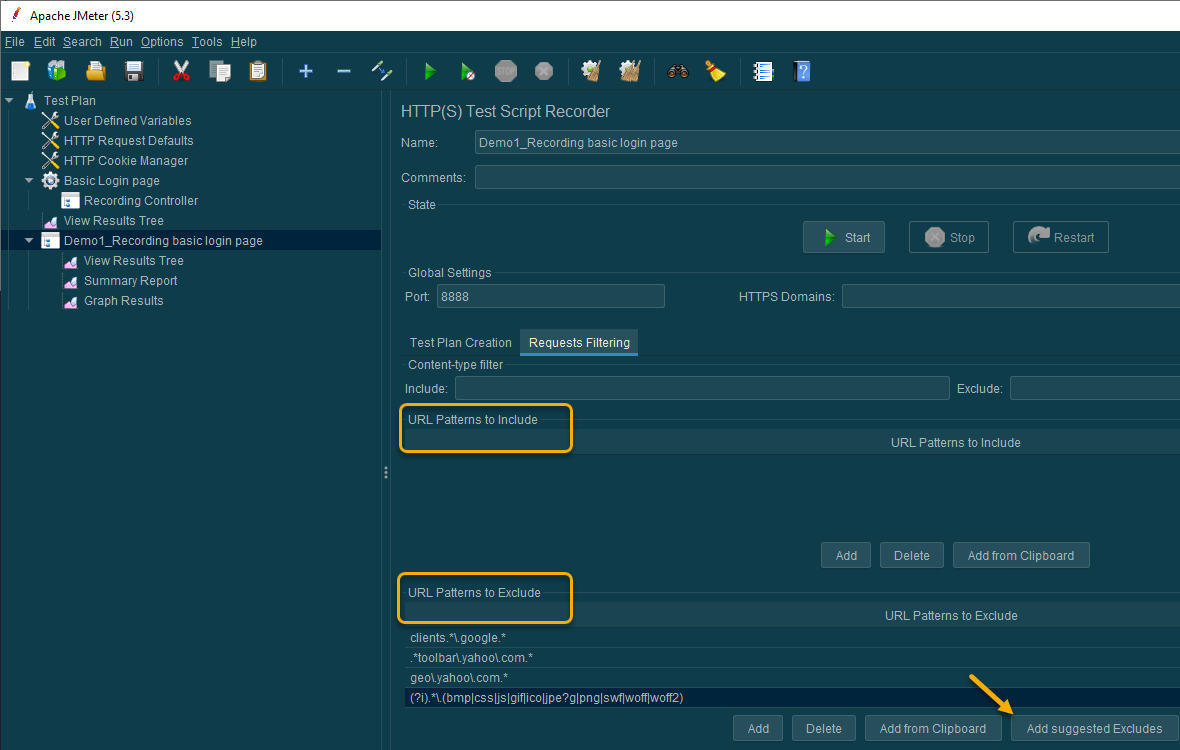
c. Requests Filtering tab
- Là nơi lọc các thành phần tạo nên trang web đầy đủ như Images, adds, buttons,... Vì thực chất chúng ta chỉ cần HTTP Request and Response, nên sẽ có một số thành phần không cần thiết thì chúng ta cấu hình tại đây để lọc bớt.
![image.png]()
- Nếu bạn không xác định được nên lọc bớt những thành phần nào, có thể chọn [Add suggested Excludes], JMeter sẽ hỗ trợ phần này.
4. Cấu hình cho trình duyệt
- Ở đây, mình sẽ sử dụng Firefox để cấu hình.
- Download Firefox browser nếu bạn chưa cài đặt.
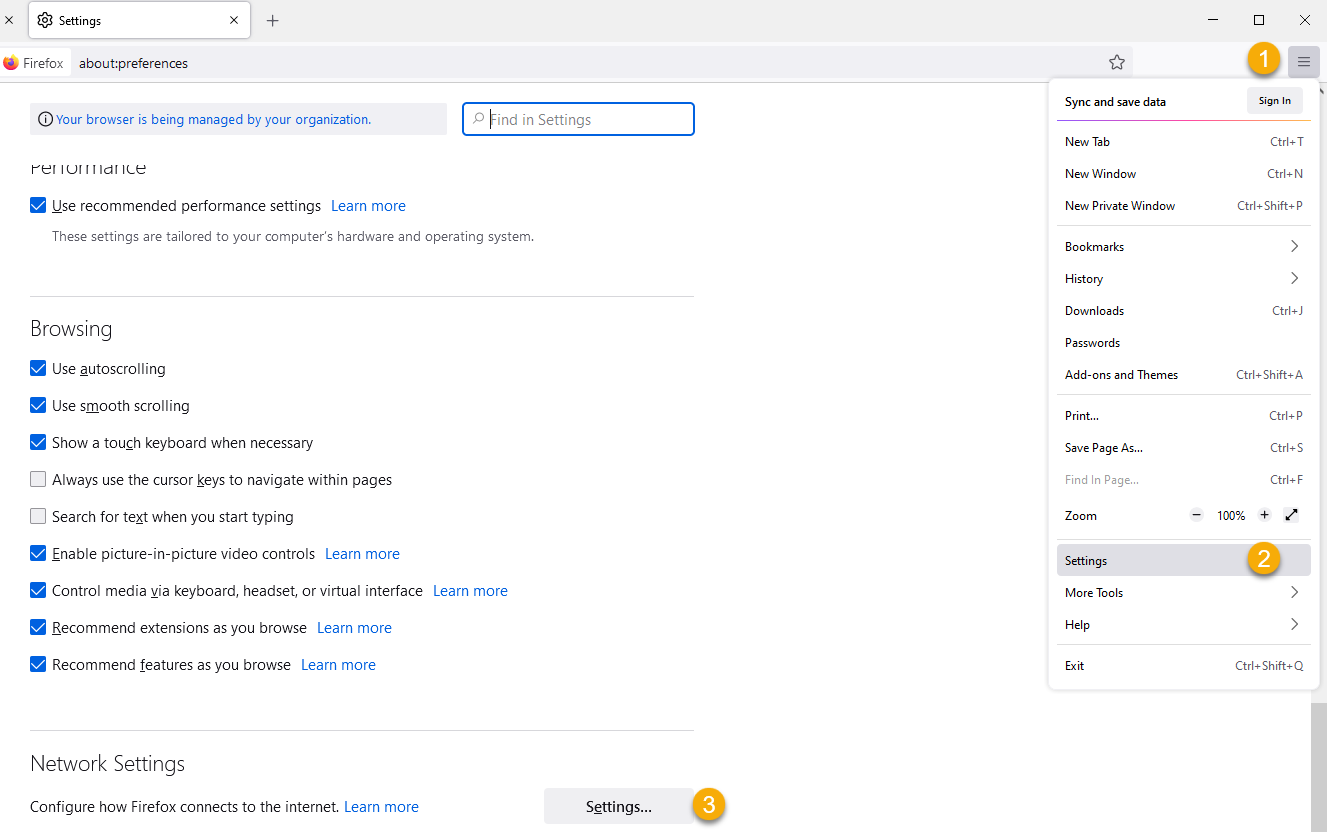
![image.png]()
- Mở trình duyệt → Chọn Hamburger menu ở góc phải → Chọn Settings → Network Settings → Settings button.
- Ở cửa sổ Connection Settings:
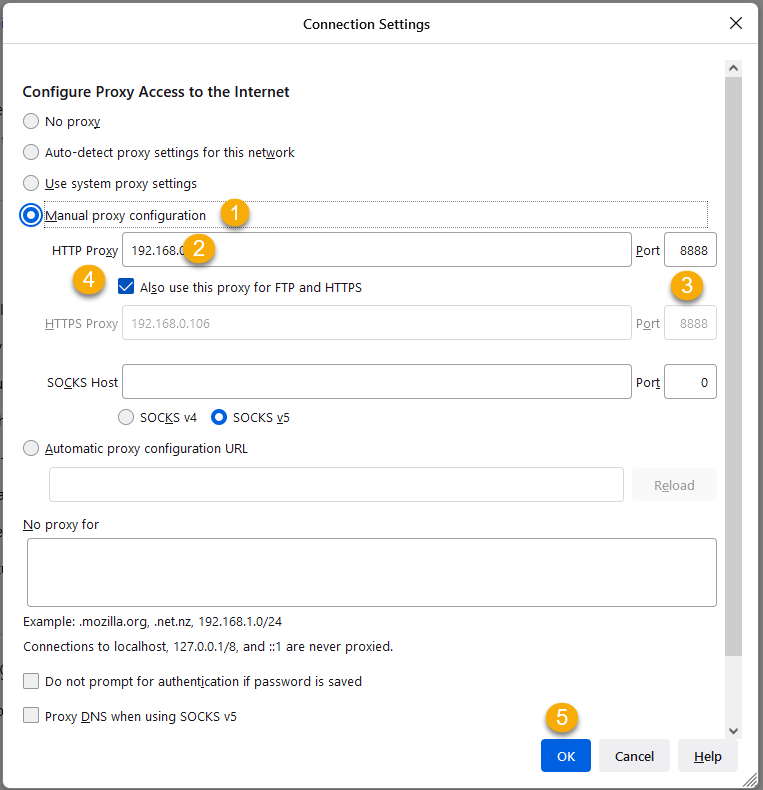
![image.png]()
- Config lại Proxy Access to the Internet → Chọn Manual proxy configuration → Điền localhost của bạn vào → Điền port (8888) → Tích chọn Also use this proxy for FTP and HTTPS → Nhấp OK.
- Quay trở lại JMeter → nhấp vào Start ở HTTP(S) Test Scripts Recorder
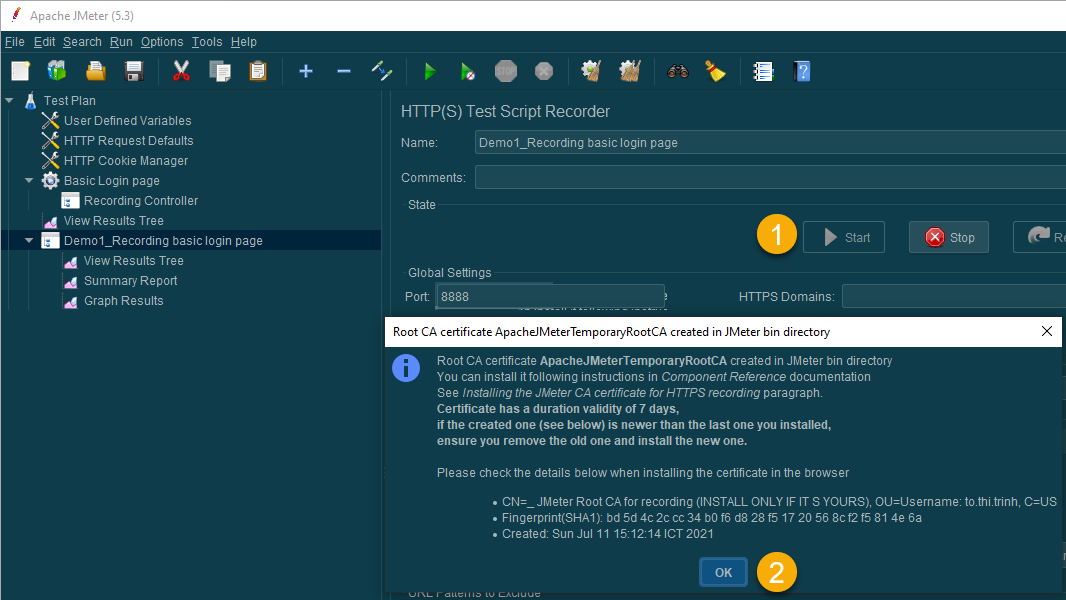
![image.png]()
- Lúc này, file Root CA certificate sẽ được tạo trong thư mục bin của JMeter. Bởi vì các trình duyệt luôn kiểm tra xem chứng chỉ dành cho domain có chính xác, hợp lệ và vẫn còn hạn sử dụng. Vì vậy chúng ta cần setting cho chứng chỉ đó hợp lệ và có thể sử dụng được trình duyệt.
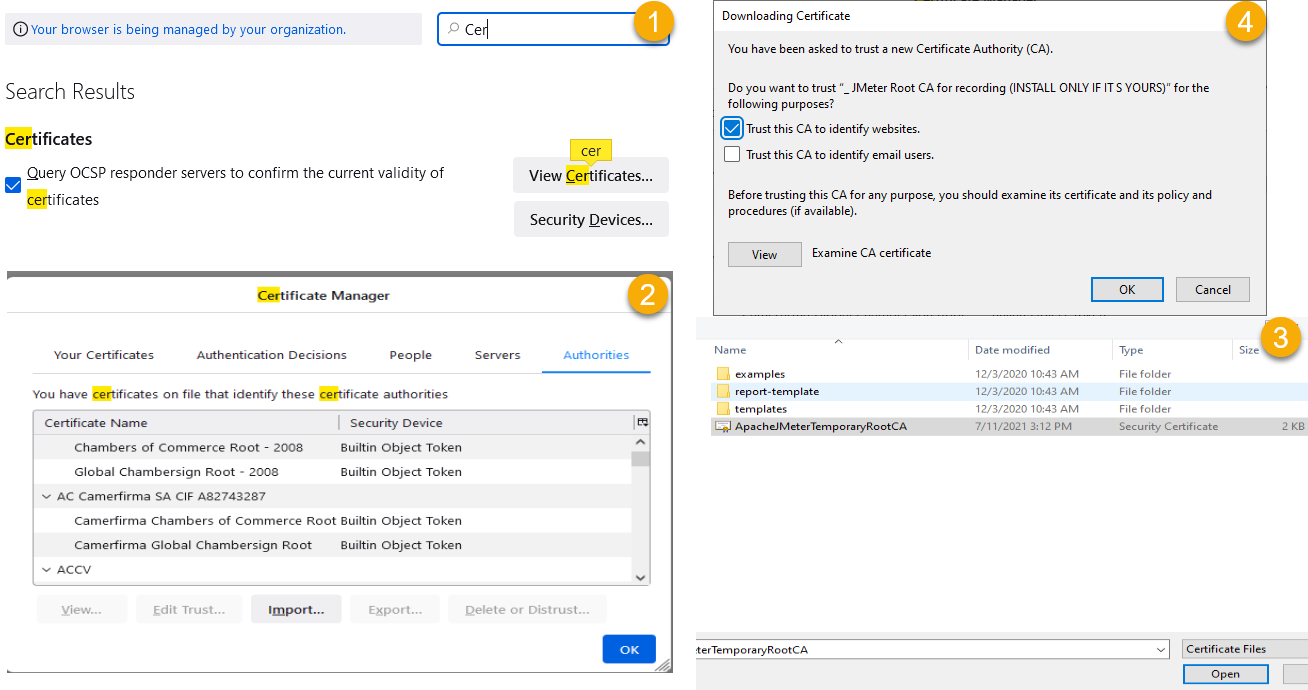
- Mở trình duyệt → Tìm kiếm Certificate → View Certificates → Authorities → Import→ Đến thư mục bin → Chọn ApacheJMeterTemporaryRoootCA → Chọn Open → Tick chọn vào Trust this CA to identify websites → Chọn OK.
![image.png]()
5. Thực hiện Script
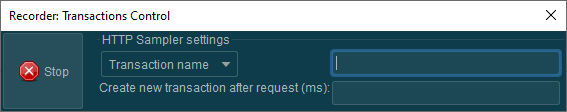
- Khi JMeter hiển thị cửa sổ Transactions control, thì bạn có thể thực hiện trên trình duyệt, các script sẽ được JMeter lưu lại vào Testplan.
![image.png]()
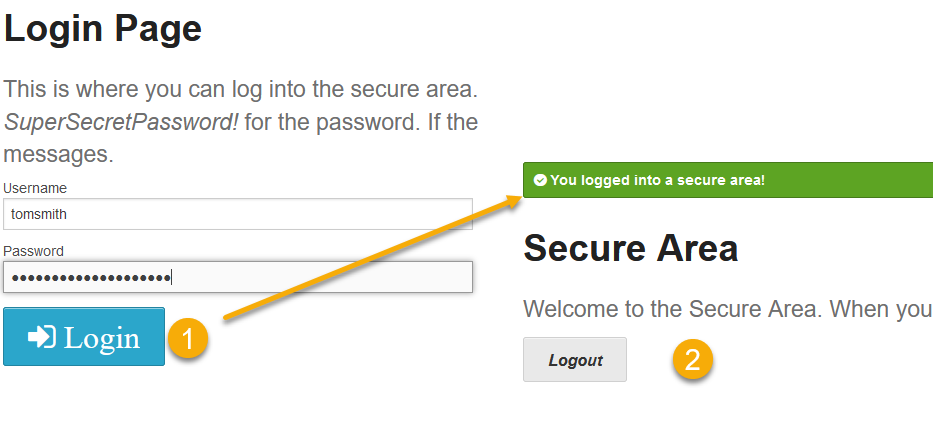
- Thực hiện nhập thông tin user = "tomsmith" và password = "SuperSecretPassword!" → Chọn Login → Sau khi login thành công → Chọn Logout
![image.png]()
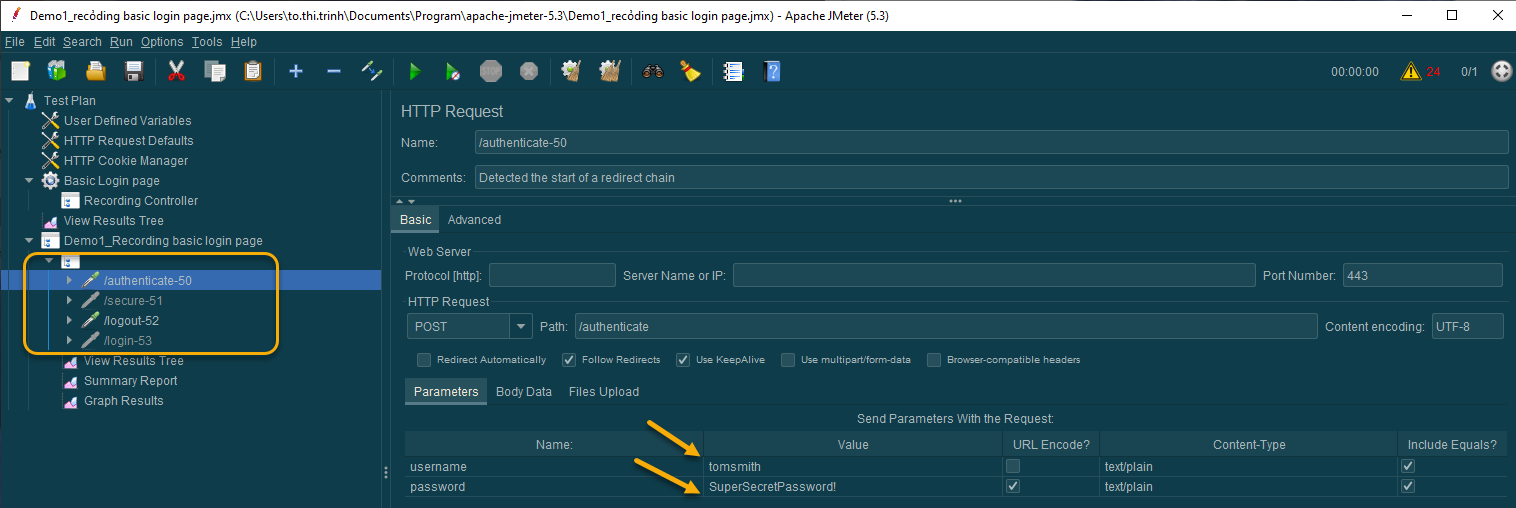
- JMeter sẽ ghi lại script vào vị trí tương ứng với các Requests.
![image.png]()
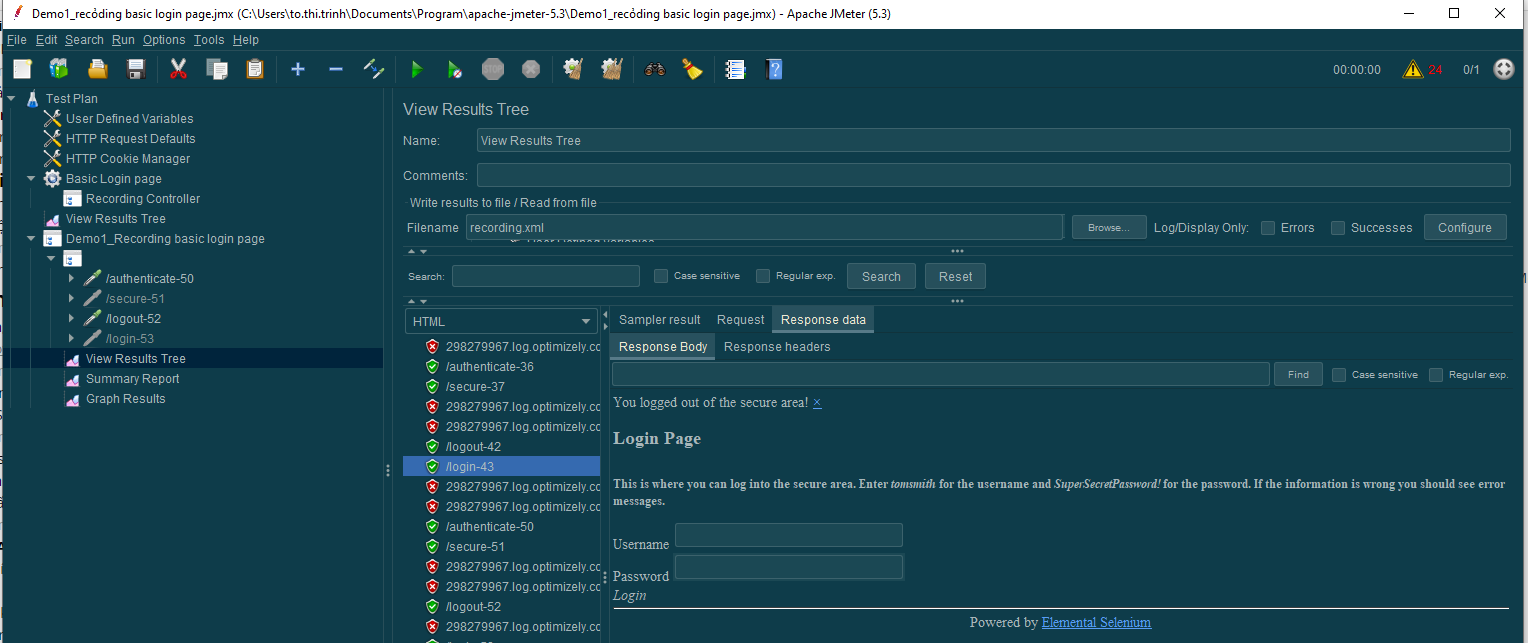
- Bạn có thể mở các Listeners để xem kết quả chạy Scripts tại View Result Tree
![image.png]()
- Vậy là chúng ta đã hoàn thành 1 Test plan với scripts được tạo tự động nhờ vào HTTP(S) Test Script Recorder.
- Chúc các bạn thành công !!!
Tài liệu tham khảo