Xin chào các bạn nhân dịp năm mới, Viblo có tổ chức event nên mình cũng muốn viết bài tham ra để lấy giải thưởng  , chủ đề hôm nay của mình sẽ là các
, chủ đề hôm nay của mình sẽ là các Extension trên VS Code mà các ae developer như mình nên biết trong quá trình làm việc, vì nó sẽ hỗ trợ mình rất nhiều. Tại sao lại là VS Code mà không phải một IDE nào khác, đơn giản bởi vì VS Code nhẹ, tương thích trên nhiều hệ điều hành khác nhau, hỗ trợ mạnh mẽ của các extensions và đặc biệt là nó free  . Các bạn có thể tải vs code tại đây. Tiếp theo mình sẽ giới thiệu đến các extensions mà mình hay dùng trên VS Code nhé.
. Các bạn có thể tải vs code tại đây. Tiếp theo mình sẽ giới thiệu đến các extensions mà mình hay dùng trên VS Code nhé.
Các extensions
Dracula Theme
Để các đoạn code của mình được highlight lên, dễ nhìn hơn thì chúng ta nên cài thêm theme cho VS Code ở đây mình chọn Dracula vì thấy theme này có nhiều người dùng :v, cũng như thấy màu sắc của theme này khá dễ chịu khi làm việc lâu cũng k bị mỏi mắt.

Material Icon
sau khi cài đặt thì chúng ta sẽ có được hệ thống các icon như hình ở dưới đây.
 Các icon này khi nhìn vào danh sách thư mục sẽ giúp bạn dễ dàng nhận biết đâu là folder, file nào là loại gì...
Các icon này khi nhìn vào danh sách thư mục sẽ giúp bạn dễ dàng nhận biết đâu là folder, file nào là loại gì...
ESLINT
ESLint sẽ giúp bạn code đúng chuẩn, đúng format, tìm những lỗi linh tinh khi code. ví dụ như khi bạn khai báo một biến mà không sử dụng thì nó sẽ báo lỗi ở dưới chân biến đó khi hover vào thì nó sẽ hiển thị lỗi ra. Mình thấy cái này khá tiện, nó cũng giúp ích nhiều cho những bạn mới khi code được chuẩn hơn đúng format hơn.

Auto Rename Tag
Nó thật sự hữu ích với ae làm Front End, khi bạn muốn sửa thẻ này thành thẻ khác ví dụ muốn chuyển từ thẻ div sang thẻ p thay vì phải sửa thẻ mở và thẻ đóng thì sau khi cài extendsion này bạn chỉ cần sửa ở thẻ mở thôi, thẻ đóng sẽ được cập nhật tương ứng 

Live Server
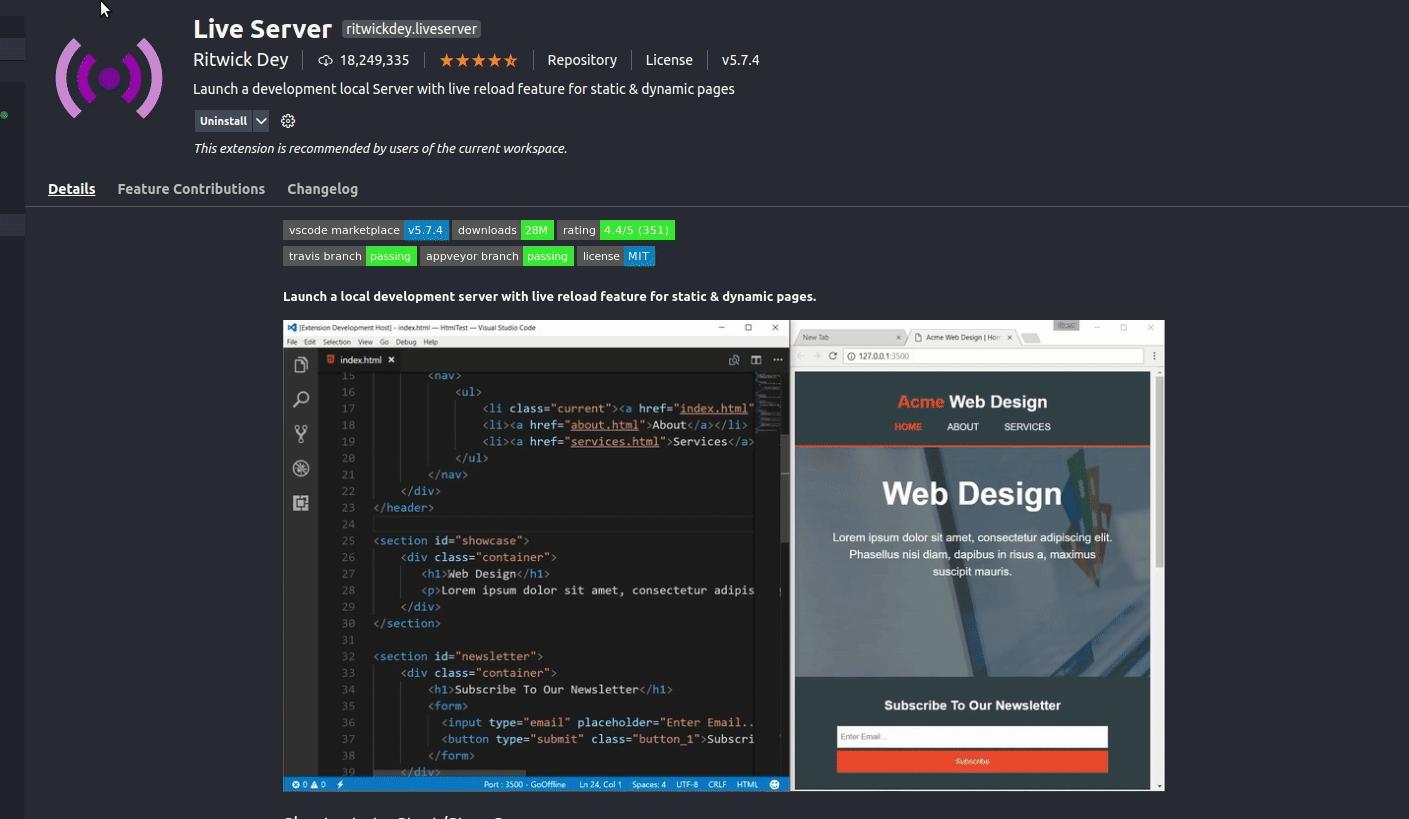
Đây là 1 extension sẽ giúp cho các bạn tạo được một localhost ở trong VS Cod, khi có bất kì thay đổi nào thì nó sẽ tự độnh refesh để cập nhật thay đổi mới nhất đó. quá là tuyệt vời cho các anh em làm front end đúng k.

GitLens
Nó có thể giúp cho chúng ta biết được đoạn 1 đoạn code này được viết bởi ai vào thởi điểm nào ở trong commit nào, và có thể xem được trên commit đó có những thay đổi gì bằng cách ấn vào id commit đó và chọn "Reveal commit in side bar".

Bracket Pair Color
khi các bạn click vào 1 dấu ()[]{} thì nó sẽ có một line chạy đến dấu đóng hoặc mở tương ứng. Điều này rất hữu ích khi chúng ta sửa hay làm việc với 1 function mà có nhiều dấu ngoặc, không bị nhầm lẫn thừa hoặc thiếu ngoặc

Rest Client
Đây là một extension giúp chúng ta có thể thực hiện gửi request đến serve ngay trực tiếp ở trong VS code, nó hoạt động tương tự như Postman.

Code Spell Checker
Cái này mình cũng mới biết và thấy như kiểu nó sinh ra là để cho mình vậy, với một thằng trình tiếng anh gà mờ như mình thì việc viết trong lúc viết code đặt tên biến, tên hàm, rồi comment bằng tiếng ai sai chính tả là việc như cơm bữa, khi làm việc nhóm mà sai chính tả thì cứ bị gọi là "quê". Extension này sẽ highlight những đoạn sai chính tả để mình biết và sửa.

Kết Luận
Vậy là mình đã giới thiệu đến các bạn những extension trên VS Code mà mình hay sử dụng, nếu các bạn còn có những extension nào hữu ích thì hãy comment xuống bên dưới để mình và mọi người cùng được biết nhé. Nhân dịp năm mới mình xin chúc tất cả mọi người năm mới sức khỏe, an khang thịnh vượng, mong rằng dịch bệnh sớm qua đi để mọi người có thể trở lại cuộc sống bình thường. Một lần nữa cảm ơn các bạn.





