Bài viết tham khảo được dịch từ nguồn, tác giả là một UI/UX design chia sẻ về sự khác nhau giữa UI/UX dành cho những người chưa có khái niệm về UI là gì https://qiita.com/tomokei5634/items/9aa7bcbbb4bc1896450b
UI và UX khác nhau như nào
Trong buổi hội thảo của nhiều ngành nghề mà tôi đã tham gia hôm trước, khi tôi tự giới thiệu “mình đang làm công việc về thiết kế UI/UX của Website và WEB service" thì tôi được hỏi một câu là “UI nó là cái gì vậy". Vậy nên câu chuyện tôi muốn kể đó là làm thế nào để truyền đạt UI và UX đến một người không biết tới thuật ngữ “UI”.
Về mặt thuật ngữ
| Thuật ngữ | Ý nghĩa |
|---|---|
| UI | User Interface. Trong máy tính, nó chính là các thiết bị, phần mềm kết nối giữa các trang thiết bị khác nhau, để có thể truyền tin và kiểm soát. Những cái nhìn thấy bằng mắt như keyboard, chuột, màn hình hay là những APP và website mở ra cũng là UI. UI chính là toàn bộ phần mà người sử dụng (user) tiếp xúc. Interface: mặt cảnh quan, tiếp xúc |
| UX | User Experience. Chính là trải nghiệm của user nhận được thông qua các dịch vụ hay là sản phẩm. Đó chính là tri giác, phản hồi của con người, là kết quả sử dụng ban đầu hay là quá trình sử dụng dịch vụ, sản phẩm, hệ thống. Experience: kinh nghiệm, trải nghiệm |
Theo như giải thích trên thì dù sao vẫn có thể hiểu được UI là gì, nhưng còn UX thì sao?
Bản thân tôi khi được nghe giải thích về “UX" cũng chẳng hiểu gì.
Dưới đây chính là ví dụ mà tôi đã nghĩ được khi muốn tìm “ví dụ dễ hiểu nào đó" để có thể truyền đạt dễ hiểu về UX.
Chúng ta hãy thử làm một chiếc lavabo
Giả định
Ví dụ trường hợp xây nhà, ở trong nhà có tồn tại phòng có sẵn rất nhiều cơ năng ví dụ phòng khách, phòng bếp, nhà vệ sinh...
Trong đó chúng ta hãy nhắm tới một địa điểm để làm lavabo của chỗ rửa tay. Trên lavabo có gương, vòi nước (đường nước và vòi nước), bồn rửa tay (thoát nước)...
Vậy hãy nhắm một chỗ để làm vòi nước nào!
Bạn đề xuất làm vòi nước như nào?
Bạn hãy thử thảo luận về vòi nước được trang bị ở lavabo với user (người yêu cầu) với tư cách là người phụ trách cảnh quan ngôi nhà.
Nếu mà user nói “nếu rửa tay thì thế nào cũng được".
Vậy nếu là bạn thì sẽ đề xuất vòi nước như nào đến user.
- Set vòi nước chỉ có nước lạnh và vòi nước chỉ ra nước nóng (vòi nước kiểu cổ)
- Vòi nước có 1 cái cần gạt và có thể chảy ra cả nước nóng và nước lạnh (vòi nước kiểu gần đây)
- Vòi nước không cần chạm cần gạt, chỉ cần giữ tay là có thể bật nước/tắt nước (vòi nước mới nhất)
Vòi nước là UI
UI chính là “phần mà user chạm vào” nên vòi nước chính là UI.
Cả Lavabo, gương, vòi rửa tay, thiết bị chiếu sáng cà ổ cắm cũng đều là UI.
“Cảm giác rửa tay thật thích" đó chính là UX
UX là “kết quả sử dụng, tri giác và phản ứng có được" nên việc trải nghiệm “rửa tay" và hơn thế nữa “cảm giác thích" chính là UX.
UX không chỉ là cảm xúc tích cực “cảm giác thích" mà còn gồm cả những cảm xúc tiêu cực nữa là “cảm giác không thích" “không muốn sử dụng thêm nữa"
Công việc của tôi chính là suy nghĩ về UI và UX
Có nghĩa là công việc của tôi chính là “suy nghĩ xem có thể cung cấp gì, có thể mất công như nào để user có thể sử dụng với cảm giác tốt"
Ví dụ như tôi phải nghĩ những cái này
User đã nói là “nếu rửa tay" rồi nhưng mà suy nghĩ cả tới khả năng trải nghiệm khác như “hãy rửa cả mặt thôi" “đánh răng thôi nào" “hay là trang điểm" “hay là nhuộm tóc"
Sau đó tôi còn vừa suy nghĩ “nếu có thể điều chỉnh nhiệt độ đơn giản thì quả là tốt" “nếu có cả vòi sen nữa thì tốt hơn nhỉ" “nhưng mà vòi nước kiểu mới nhất thì có hơi quá không (tốn chi phí" để lựa chọn UI phù hợp với User.
Nhưng mà, cái đó chẳng phải thông thường sao
Đúng là như vậy. Nó chẳng có gì là hiếm cả.
Những người có ý thức cao về CS chẳng qua là những người chuyên tâm trong thường ngày mà thôi.
Kết quả cuối cùng diễn tả cho việc “tôi đang làm UI/UX designer" tôi đang hiểu nó là cách nói khác của “làm công việc suy nghĩ có thể làm gì để nâng cao độ thoả mãn của khách hàng"
※ CS(Customer Satisfaction): Thoả mãn khách hàng
Dưới đây tôi viết một số quan điểm từ trải nghiệm (Website, Web service)
Làm thế nào để nghĩ về UX?
Tôi nghĩ là chẳng có chỉ dẫn nào “đây là UX" cả. Nhưng từ môi trường không có cái gì ban đầu cả, mà thử nghĩ về UX thì quá là mờ mịt nên tôi sẽ giới thiệu một vài cái với tinh thần là “nếu từ nay làm UX design thì có tool này đó"
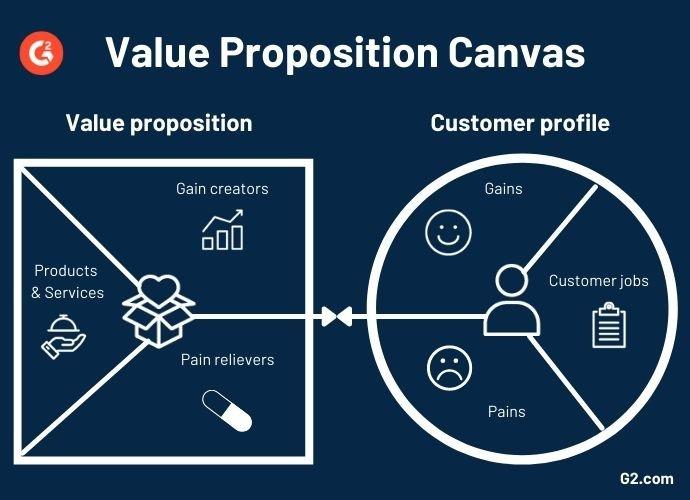
VPC

VPC(Value Proposition Canvas)chính là “framework để xoá bỏ (xác nhận) khác biệt giữa sản phẩm, dịch vụ công ty mình với nhu cầu của khách hàng". Tôi nghĩ nó là tool để kiềm chế “việc xa rời UX" và đang sử dụng nó.
“Việc xa rời UX" nó chính là việc đưa ra quá nhiều những ý tưởng “nếu làm cái này sẽ tốt" “Cái kia có khi cũng tốt", và trở thành trạng thái mà khi xem xét lại thì sẽ thấy ngay cả những idea xa rời với nhu cầu của user bị hiểu nhầm thành “cần có". Sau khi loại bỏ từng idea một thì hãy tạm dừng một chút, vừa đối chiếu với nhu cầu của user vừa phân loại ý tưởng.
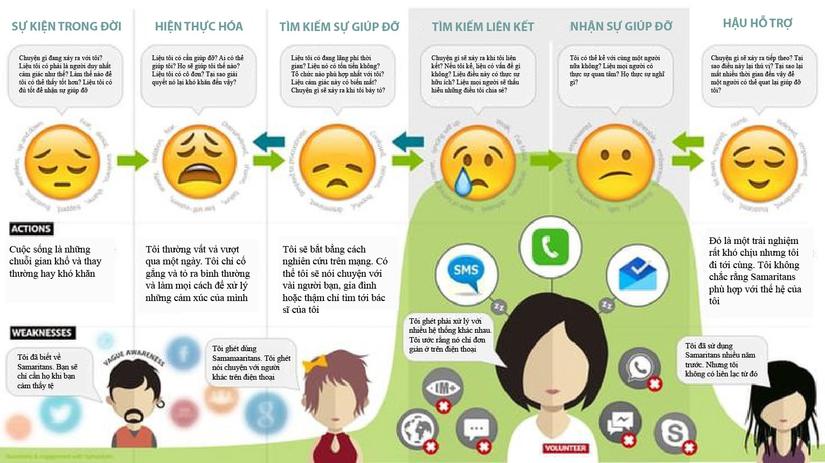
Customer Journey Mapping

CJM(Customer Journey Mapping)là tool rất tiện lợi khi xem xét UX. Nó chính là framework diễn giải trực quan theo dòng thời gian ví dụ như hành vi, suy nghĩ, cảm xúc của khách hàng ở các phase process sử dụng.
Khi suy nghĩ về UX (trải nghiệm user), thì ngoài “trải nghiệm" ra, hãy xem xét tới cả “cảm xúc" và “suy nghĩ" của user như là “User đang trải nghiệm có tâm trạng thế nào" “Sau khi trải nghiệm, đã mang tới cho user suy nghĩ gì". Bằng cách cụ thể hoá “cảm xúc" và “suy nghĩ" của user thay đổi theo trục thời gian có lẽ vừa có thể nhìn thấy mong muốn ẩn giấu hay phát hiện ra sai lệch với nhu cầu của user.
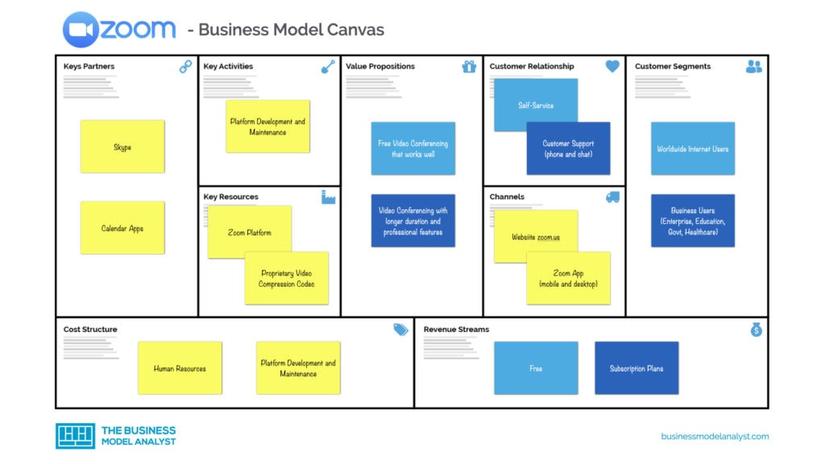
BMC

BMC(Business Model Canvas)chính là “framework để sơ đồ hoá business model".
Design Tool (Prototyping Tool)
Design tool có rất nhiều nhưng mà tôi recommend Figma và Adobe XD. (đây đều là những tool miễn phí)
Site tham khảo liên quan tới UI/UX
UX MILK
Chot.design
Site tham khảo để lấy file image SVG
Font Awesome - icon
Feather - icon
Material icons - icon
ICOOON-MONO - icon
Worldvectorlogo - Logo service có phí


