
Flutter vs React Native? Có bao giờ bạn thắc mắc liệu sử dụng “vũ khí” nào sẽ thích hợp hơn cho dự án tiếp theo của bạn? Nếu bạn là người mới, bạn đang băn khoăn tự hỏi xem ngôn ngữ nào đáng để bạn bắt đầu chinh phục nó từ bây giờ? Trong bài viết này, mình sẽ giúp bạn tìm được câu trả lời một cách tổng quan nhất cho những câu hỏi trên.
Mỗi ngày, có hàng nghìn start-up với các ý tưởng kinh doanh độc đáo được ra đời trên toàn thế giới, đặc biệt là các công ty công nghệ. Với sự cổ vũ nhiệt tình từ thành công của các công ty như Uber, AirBnb,… việc hàng nghìn ý tưởng với tham vọng xây dựng từ Zero to Hero xuất hiện ngày càng nhiều và dần dần trở thành lý tưởng cao đẹp của hàng triệu thanh niên.
Chúng ta cân nhắc đưa ra các câu hỏi ở phần đầu tiên bởi vì việc phát triển ứng dụng di động và website là điều hết sức cần thiết cho các công ty kinh doanh hiện nay. Sự xuất hiện của các ứng dụng di động giúp chúng ta tạo sự gắn kết với khách hàng và xây dựng hệ thống loyalty (thành viên) đối với họ. Do đó, việc xây dựng ứng dụng có hiệu năng tốt, chạy nhanh, bảo mật và có khả năng mở rộng cao đều đòi hỏi phải tốn công sức rất nhiều để thực hiện.
Để hiện thực hoá nhanh các ý tưởng và đưa ra thị trường, các công ty công nghệ thường ưu tiên lựa chọn một loại công cụ có thể giúp họ làm nhanh điều đó: Cross-platform app. Flutter và React Native là hai nền tảng Cross-platform hot nhất hiện nay. Nó giúp tiết kiệm rất nhiều thời gian, công sức và tiền bạc để tạo ra ứng dụng có thể chạy được trên cả nền tảng Android và IOS. Các ứng dụng Cross-platform app chia sẻ hầu như 80% codebase để xây dựng đa nền tảng. Vì vậy, để xuất bản ra ứng dụng trên một nền tảng khác, lập trình viên chỉ cần phải thay đổi 20% code. Đối với trường hợp các giải pháp native, họ sẽ cần phải viết lại khoảng 90% code cho nền tảng mà họ đang hướng tới.

Tựu trung lại, để đạt được mục tiêu mong muốn, ví dụ như là sản phẩm đạt chất lượng cao, việc chú ý đến nhiều khía cạnh là điều cần thiết. Chúng bao hàm các thành phần trong team, vị trí của các developer và các SDLC model. Tuy nhiên, phần quan trọng nhất là tech stack. Các chuyên gia thường hay chọn Flutter hoặc React Native vì chúng là những công nghệ hàng đầu trong việc phát triển ứng dụng Cross-platform app.
Mặc dù có nhiều framework Cross-platform đang có mặt trên thị trường, chúng tôi vẫn nhận thấy đang có một cuộc cạnh tranh dữ dội giữa Flutter và React Native. Cộng đồng IT thì xem chúng như là những giải pháp tiên tiến nhất hiện nay. Dù vậy, chúng vẫn có những đối thủ cạnh tranh khác, bao gồm Xamarin, Cordova, Ionic và các framework khác.
Dựa vào những điều đã nói ở trên, trong quá trình phát triển, một team thường đưa ra câu hỏi: “Vậy thì cái nào là tốt hơn giữa Flutter vs React Native?”. Trong bài viết này, chúng tôi sẽ cân nhắc những mặt lợi ích cùng những khuyết điểm của Flutter và React Native và đưa ra sự so sánh tường tận giữa chúng. Còn nếu bạn muốn một so sánh ngắn hơn giữa hai bọn nó, bạn có thể tham khảo bài viết này của chúng tôi.
Xem bài viết đầy đủ tại 200Lab Education
1. Sự phân chia thị trường giữa Flutter vs React Native trong năm 2020
Việc chọn lựa một framework cụ thể là điều hết sức khó khăn đối với đa số các công ty hiện nay. Nhưng những lập trình viên đầy tham vọng cũng muốn bắt kịp xu hướng, và câu hỏi “Tôi nên học Flutter hay React Native” cũng thường xuyên được đề cập. Để chọn ra giải pháp hợp thời nhất, chúng ta nên hình thành một khái niệm cụ thể về độ phủ sóng của Flutter và React Native. Vì lý do đó, việc có những nguồn dẫn đáng tin cậy cũng hết sức quan trọng. Và trong cộng đồng IT, Github và StackOverflow đều được đánh giá cao trong việc dẫn nguồn các dữ liệu cần thiết.
Hai nguồn dẫn trên giúp chúng ta đưa ra một sự so sánh rõ ràng giữa Flutter vs React Native. Chúng cho thấy bao nhiêu người sử dụng các loại ngôn ngữ nào và từng framework cụ thể, vì vậy đó là góc nhìn đến từ phía nội bộ của cộng đồng IT. Tuy nhiên, ở một góc nhìn khác, chúng ta cũng sử dụng Google Trends để xem các lập trình viên (và các vị trí khác) thường thể hiện sự quan tâm như thế nào tới vấn đề kể trên và sự so sánh giữa Flutter vs React Native.
1.1 Thống kê từ Stack Overflow:
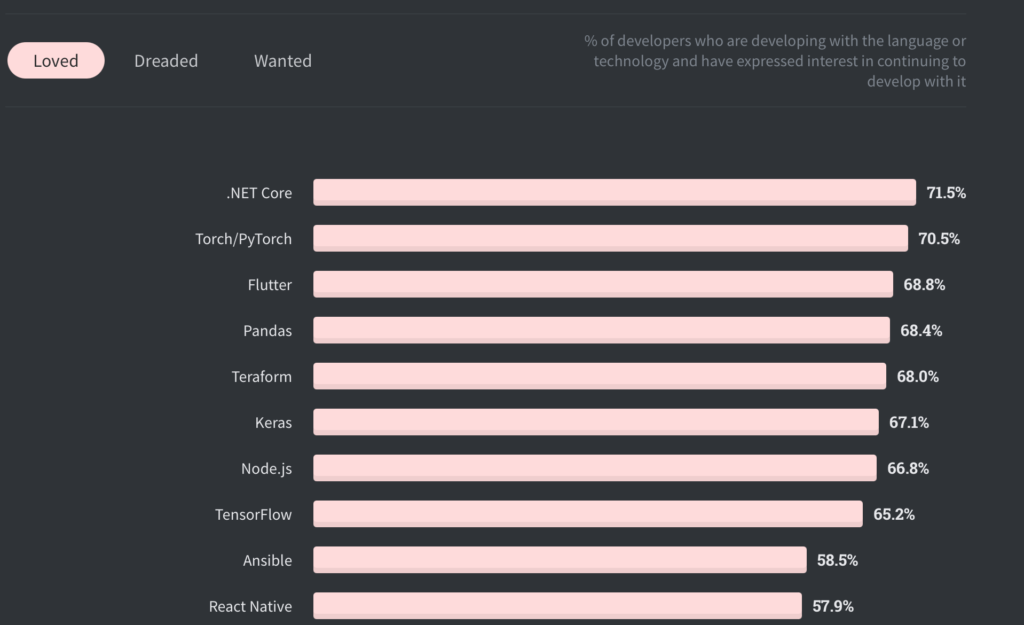
Đầu tiên chúng ta hãy bắt đầu xem xét số liệu được thống kê trên Stack Overflow vào năm 2020. Nếu bạn muốn xem số liệu thực ở thời điểm hiện tại bạn đang đọc bài viết này, hãy nhấn vào đây để xem. Còn ở thời điểm khi đang viết bài này, số liệu thống kê mà chúng tôi nhận được như hình bên dưới

Danh mục các công nghệ được yêu thích nhất cho ta thấy bao nhiêu chuyên gia bắt đầu sử dụng một công cụ cụ thể và sẵn lòng tiếp tục làm việc cùng nó. Qua tiêu chuẩn trên, số điểm của Flutter đạt được là 68.8%, trong khi React Nativeđạt 57.9%.
1.2 Thống kê từ Github:
Github thì cho rằng số dự án mã nguồn mở đang tăng lên từng ngày. Số liệu thống kê vào năm 2020 cho thấy số lượng người đóng góp cho các dự án mã nguồn mở là bao nhiêu. React Native hiện đang có 9.1k người đóng góp, trong khi con số này bên phía Flutter là 13k.
1.3 Thống kê từ Google Trends:
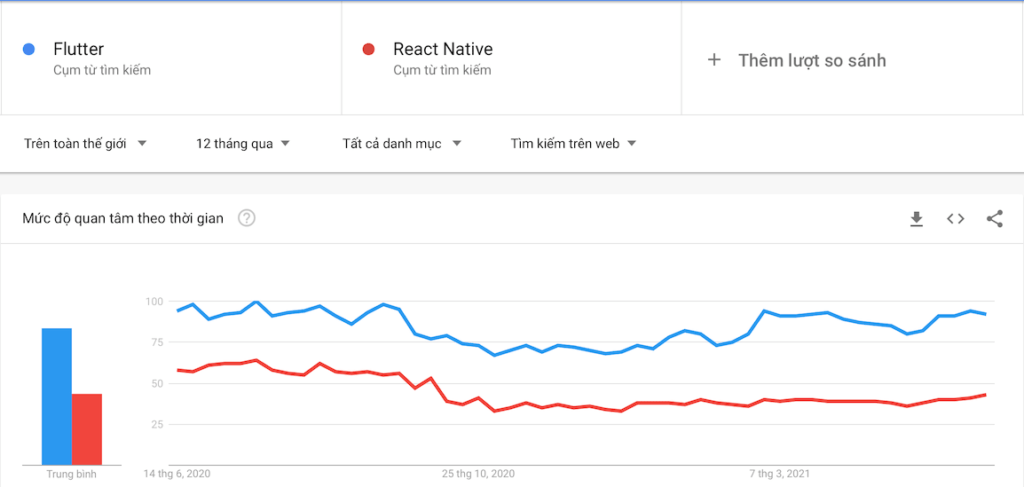
Google Trends là số liệu đo đạc cho biết độ phổ biến của một truy vấn cụ thể liên quan đến tần suất tìm kiếm tổng thể trong một khoảng thời gian nhất định. Có nghĩa là nó ước tính một vấn đề được tìm kiếm dựa theo tỷ lệ phần trăm của tất cả các lượt truy vấn được tìm kiếm trên Google.

Chúng ta có thể thấy rằng mức độ phổ biến của Flutter gần gấp đôi so với React Native. Số lượt truy cập Flutter trung bình là 86, trong khi con số đó của React Native là 58. Với Google Trends, chúng ta cũng có thể phân tích được mức độ phổ biến của các framework Cross-platform khác so với hai framework được nêu trên.
Vì vậy, theo Google Trends cùng với StackOverflow và Github, chúng ta có thể thấy rằng theo mức độ phổ biến, các framework đi theo thứ tự như sau:
- Flutter.**
- React Native.
- Xamarin.
- Cordova.**
Các số liệu thống kê đã cho chúng ta thấy rằng Flutter là framework ứng dụng Cross-platform tốt nhất vào năm 2020 và React Native đứng ở vị trí thứ hai. Một điều thú vị rằng, nếu chúng ta quan sát tổng quan của quá trình 5 năm thay vì chỉ 12 tháng, thì chúng ta có thể thấy được toàn cảnh quá trình phát triển. Xu hướng Flutter đã nhanh chóng phát triển trong 3 năm qua. Còn mức độ phổ biến của React Native và Cordova thì đang ổn định còn số lượng truy cập của Xamarin thì lại đang sụt giảm.
2. Phát triển ứng dụng Cross-platform là gì và tại sao phải lựa chọn nó?
Thị trường phần mềm đang đầy rẫy các ứng dụng đa nền tảng (Cross-platform). Điều đó làm dấy lên câu hỏi – tại sao nhiều công ty lại chọn nó đến như vậy? Hãy làm rõ các khái niệm cần thiết trước khi cùng bàn luận chi tiết hơn trong bài viết.
Mỗi nền tảng (Android và iOS) đều có các ngôn ngữ cụ thể mà các lập trình viên sử dụng để tạo nên ứng dụng. Đối với Android, đó là Java và đối với iOS, chúng là Swift và Objective-C. Mỗi nền tảng cũng đều có một tập hợp các API và SDK cụ thể cũng được sử dụng trong phát triển native. Nhìn chung, những ứng dụng được phát triển bằng các ngôn ngữ này, các giao diện lập trình và các bộ công cụ phát triển đều là native.
Kết quả tất yếu của quá trình phát triển ứng dụng native là chúng ta nhận được một ứng dụng chỉ có thể chạy được trên một hệ điều hành cụ thể. Điều đó sẽ gây khó khăn cho việc bảo trì và cập nhật ứng dụng. Hơn nữa, nếu một công ty muốn tạo một ứng dụng native cho Android và iOS, họ sẽ phải thực hiện công việc này hai lần – tức là phát triển một ứng dụng từ đầu cho cả hai hệ thống một cách riêng biệt. Bạn có thể thấy rằng quá trình này sẽ dẫn đến việc làm gia tăng chi phí phát triển một cách đáng kể.
Hãy tiếp tục nhìn vào các giải pháp Cross-platform. Chúng ta có thể thấy rất nhiều framework Cross-platform có các module để truy cập các tính năng của hệ điều hành thông qua lớp trung gian native. Các ứng dụng đa nền tảng về cơ bản là trung gian giữa web và các giải pháp native. Các ứng dụng web đều hướng đến việc xây dựng phần mềm độc lập với nền tảng, nhưng có hai nhược điểm đáng kể đó là:
- Người ta chỉ có thể truy cập vào khi thiết bị được kết nối mạng.
- Các responsive web app không thể cung cấp đầy đủ chức năng và sự tiện lợi giống như ứng dụng dành cho mobile.
Ứng dụng Cross-platform đang là thế hệ ứng dụng tiếp theo vì chúng cung cấp tính độc lập khỏi nền tảng và quyền truy cập đồng thời vào các tính năng sẵn có của thiết bị. Bên cạnh đó, chúng hoạt động offline một cách hiệu quả và có thể được tải lên các chợ ứng dụng giống như các ứng dụng native. Tất cả những điều này có thể đạt được với các framework Cross-platform tốt nhất, bao gồm cả Flutter và React Native.
Bây giờ, khi bạn đã thấy sự khác biệt giữa phương pháp tiếp cận đa nền tảng và phương pháp native, chúng ta sẽ thảo luận về những ưu điểm và nhược điểm của chúng.

Về mặt khách quan, các ứng dụng native sẽ hoạt động mượt hơn do cấu trúc được xây dựng dựa trên nền tảng, trực quan hơn so với các ứng dụng Cross-platform. Đây là những mặt tốt khá nổi trội, nhưng mặt trái của nó cũng khá nhiều. Việc phát triển chúng ngốn nhiều thời gian và tiền bạc hơn so với các giải pháp đa nền tảng, đặc biệt là khi một công ty muốn một ứng dụng hoạt động được trên iOS và Android. Các lập trình viên sẽ lại phải xây dựng hai ứng dụng độc lập, đồng nghĩa với việc tăng gấp đôi chi phí phát triển, hỗ trợ, bảo trì và cập nhật thêm các tính năng mới. Các lập trình viên cũng tốn rất nhiều công sức để thành thạo được các ngôn ngữ chuyên môn (Swift, Objective-C và Java) tương đối phức tạp.
Các ứng dụng Cross-platform có thể chậm hơn và ít tương tác với hệ điều hành hơn so với các ứng dụng native, nhưng việc sử dụng framework Flutter loại bỏ gần như hoàn toàn những vấn đề này. Việc phát triển ứng dụng React Native cũng giúp vượt qua những trở ngại này và đưa các ứng dụng Cross-platform lên các vị trí hàng đầu trên thị trường. Về ưu điểm, các giải pháp đa nền tảng rẻ hơn, nhanh hơn và dễ phát triển hơn nhiều. Việc cung cấp các bản cập nhật cũng ít phức tạp hơn vì chỉ cần một ứng dụng chung duy nhất cho tất cả các nền tảng.
Bạn có thể thấy rằng bản thân việc phát triển ứng dụng đa nền tảng cũng đã mang đến hiệu quả như thế nào, nhưng việc lựa chọn framework nào tốt nhất vào năm 2020 cũng có thể nâng cao điều đó. Đó là lý do tại sao câu hỏi “ Giữa Flutter vs React Native, ngôn ngữ nào tốt hơn?” lại trở nên hết sức phù hợp với xu thế hiện nay.
3. Sự phát triển ứng dụng Flutter
Với tư cách là một công ty phát triển ứng dụng thông qua Flutter, chúng tôi tin rằng framework này sẽ đưa sự phát triển đa nền tảng lên một tầm cao mới. Và bây giờ, chúng ta hãy tìm hiểu Flutter là gì, lợi ích của việc phát triển ứng dụng bằng Flutter là gì, và tại sao mọi người trong cộng đồng IT lại liên tục bàn tán về nó.

Flutter là một SDK – Software Development Kit (Bộ công cụ phát triển phần mềm) do Google phát triển và giới thiệu lần đầu tiên vào năm 2015. Một số người thường nhầm lẫn giữa khái niệm SDK và quan niệm về một framework. Tuy nhiên, về cơ bản, một framework là một thư viện gần như được tạo sẵn với một số chỗ trống mà bạn chỉ cần điền code của mình vào, để ứng dụng có thể hoạt động. Đổi lại, SDK là một khái niệm rộng hơn nhiều bao gồm thư viện, framework và các công cụ khác.
Flutter được phát triển dựa trên ngôn ngữ Dart – một ngôn ngữ cũng được Google phát triển. Ban đầu, nó được tạo ra để xây dựng các ứng dụng web, nhưng sau đó, nó đã phát triển một cách đáng kể và hiện được sử dụng cho cả mobile và desktop. Dart là một ngôn ngữ hướng đối tượng, vì vậy quá trình chuyển đổi từ các ngôn ngữ lập trình hướng đối tượng này sang các ngôn ngữ tương tự khác sẽ diễn ra rất suôn sẻ. Hãy cùng tìm hiểu sâu hơn về cấu trúc của Flutter.
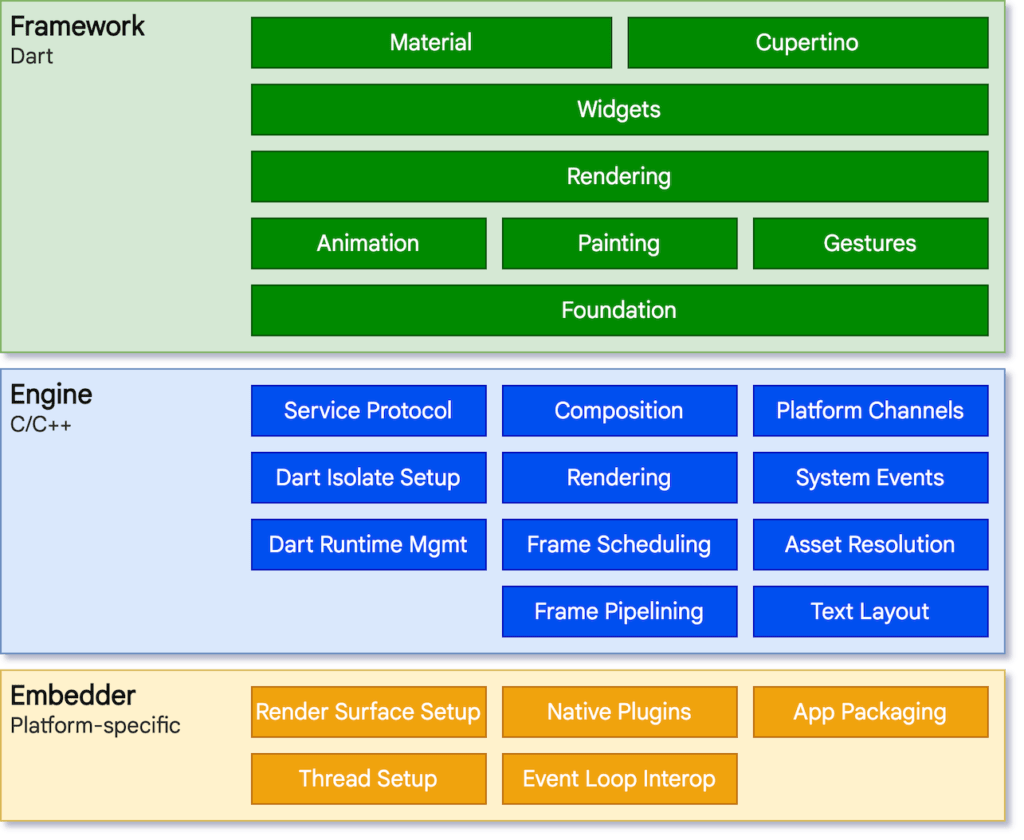
Ban đầu, Google đã trình làng Flutter với cộng đồng IT như một hệ thống nhiều lớp và có thể mở rộng. Nó bao gồm ba thành phần cấu trúc:
- Embedder.**
- Engine.
- Framework.**

Mỗi cấp độ được viết bằng một ngôn ngữ chuyên biệt. Embedder được sử dụng để gói gọn một ứng dụng Cross-platform vào một khuôn mẫu native. Do đó, nó sử dụng một ngôn ngữ dành riêng cho nền tảng (Java cho Android, Swift và Objective-C cho iOS còn C ++ cho Linux và Windows). Ngôn ngữ của Engine là C hoặc C++. Nhiệm vụ của nó là kết nối các API level thấp của Flutter lại với nhau. Còn framework thì dựa trên Dart. Hãy xem chi tiết hơn từng cấp hoạt động như thế nào.
Embedder là tầng căn bản nhất. Sự thiếu vắng nó sẽ phá hủy toàn bộ khái niệm về ứng dụng Cross-platform. Embedder là phần chịu trách nhiệm khởi chạy ứng dụng trên bất kỳ hệ điều hành nào. Nó cung cấp quyền truy cập vào nhiều dịch vụ, bao gồm vòng lặp sự kiện, đầu vào, khả năng truy cập và các dịch vụ khác. Embedder cũng cho phép các lập trình viên chèn một đoạn code Flutter vào code của ứng dụng hiện tại. Chất lượng của embedder trong framework này là một trong những lợi ích hàng đầu của việc phát triển ứng dụng bằng Flutter.
Engine là phần trung tâm của Flutter. Nó là nơi phần lớn các quy trình hoạt động. Nó chịu trách nhiệm cho:
- Graphics (bao gồm cả rasterization).
- Input/Output.
- Render các hệ thống con.
- Plugins.
- Khả năng tiếp cận của ứng dụng.
- Trình biên dịch và thời gian chạy của Dart.
Đối với mỗi quy trình này, Engine sử dụng một thư viện Dart được gọi là dart: ui.
Skia graphics là Engine chịu trách nghiệm chính trong việc hiển thị đồ hoạ. Đây là một trong những ưu điểm chính của Flutter. Nó là một open-source và được viết bằng C++. Nó cho phép vẽ các animation nhanh và mượt mà (hơn 60 fps). Thư viện 2D này bao gồm nhiều API dành riêng cho nền tảng. Skia được sử dụng trong Google Chrome, Android, Mozilla Firefox và các ứng dụng khác.
Phần lớn đa số các tác vụ xử lý đều hoạt động ở tầng Flutter. Nó bao gồm nhiều thư viện cho phép làm việc với animation, tương tác, sắp xếp bố cục, v.v. Mỗi element trong Flutter đều là Widget. Điều này làm cho Flutter cực kỳ linh hoạt và khả năng tuỳ biến theo ý muốn của lập trình viên rất cao. Đặc biệt, Flutter là một open-source, bạn có thể vào xem code của các thành phần nhỏ nhất và thay đổi nó theo ý của mình.

Bên cạnh đó, Flutter còn có một tính năng như Hot Reload, cũng nằm trong danh sách các ưu điểm của Flutter. Với Hot Reload, bạn có thể nhìn thấy sự thay đổi ngay lập tức sau khi điều chỉnh code mà không cần phải chạy lại app.
Ngoài ra, Flutter còn xây dựng sẵn một bộ UI rất đẹp, phù hợp với mọi bản thiết kế hiện đại. Trong khi với nhiều framework khác, bạn cần phải khởi tạo một state(trạng thái) cụ thể cho một phần tử UI và sau đó cập nhật nó dựa trên các sự kiện trước đó. Nhưng vấn đề ở đây là nếu bằng cách nào đó có sự thay đổi trong ứng dụng, cần phải liên tục theo dõi các thay đổi và cập nhật giao diện thông qua toàn bộ code, chưa kể đôi khi, những thay đổi không chính xác trên mặt giao diện có thể dẫn đến lỗi ngay cả trong các phần code không liên quan.
Đổi lại, Flutter lại đưa ra một cách tiếp cận phù hợp cho vấn đề này. Nó tách giao diện ra khỏi đoạn code xử lý. Đây là một trong những lợi thế quan trọng nhất của Flutter vì nó giúp giảm bớt công đoạn phát triển rất nhiều. Bạn chỉ cần mô tả cần vẽ UI lên giao diện điện thoại như thế nào, Flutter sẽ lo phần còn lại cho bạn.

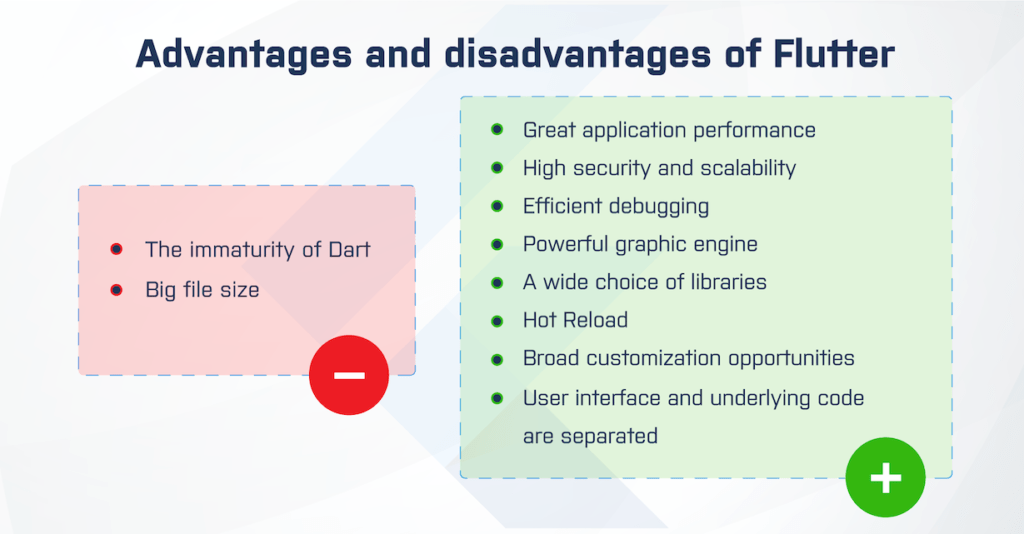
Ngoài những ưu điểm đã đề cập, có một số lợi ích khác của việc phát triển ứng dụng Flutter:
- Các ứng dụng có hiệu năng cao.
- Quy luật code chặt chẽ, an toàn và có tính mở rộng cao.
- Framework Flutter cung cấp các công cụ xử lý lỗi khác nhau, giúp debug rất hiệu quả.
Để xác nhận mọi thứ đã nói ở trên, hãy xem những công ty lớn nào dưới đây đang sử dụng Flutter:

- Google Ads.**
- Alibaba Group.
- Reflectly.
- …**
Mặc dù sở hữu nhiều ưu điểm, nhưng Flutter vẫn tồn tại một số hạn chế nhất định. Kích thước ứng dụng lớn có lẽ là một trong những thứ khó chịu nhất của Flutter. Tuy nhiên, vấn đề này không tạo ra sự khác biệt nào giữa Flutter vs React Native, vì các framework khác cũng phải gặp vấn đề với điều đó. Tuy nhiên, gần 7MB cho một ứng dụng “Hello World” là hơi quá nhiều.
Một số người nói rằng phát triển ứng dụng iOS bằng Flutter có thể gặp một số vấn đề. Lý do có thể là do chính Google đã tạo ra nó. Vì vậy, Google quan tâm đến việc hỗ trợ phiên bản Flutter cho Android tốt hơn cho iOS. Tuy nhiên, sự thật là không phải như vậy.
Ngôn ngữ Dart cũng tồn tại những điểm hạn chế bên cạnh những mặt tích cực. Dart tương đối mới và đó là lý do tại sao đôi khi rất khó để có thể mở rộng một đội ngũ dev với các dev sử dụng Flutter. Rõ ràng là, nhiều chuyên gia đầy tham vọng rất có khả năng sẽ chọn các ngôn ngữ khác, lâu đời hơn để học.
Nhìn chung, mặc dù công nghệ này có một số nhược điểm, nhưng việc phát triển ứng dụng bằng Flutter rất nhanh và tương đối dễ dàng. Đó là lý do tại sao framework này được coi là framework ứng dụng Cross-platform tốt nhất vào năm 2020. Vì vậy, nếu bạn muốn bắt kịp xu thế, việc lựa chọn framework Flutter sẽ hợp lý hơn cả, vì toàn bộ những ưu điểm của nó đủ khả năng để đưa dự án của bạn lên một tầm cao mới về mặt chất lượng.
4. Sự phát triển ứng dụng React Native
React Native là một framework JavaScript cho phép xây dựng các ứng dụng Cross-platform trông có vẻ giống như ứng dụng native. Ngày nay, nó được sử dụng rộng rãi bởi nhiều tập đoàn, doanh nghiệp lớn và các công ty khởi nghiệp. Chúng ta hãy đi sâu hơn vào chủ đề này để khám phá những ưu và nhược điểm của việc phát triển ứng dụng bằng React Native.

React Native không được mong chờ sẽ trở thành một công cụ thành công như vậy ở giai đoạn khởi tạo. Ban đầu, nó chỉ là dự án nội bộ của Facebook cho Hackathon. Đây là một sự kiện mà các chuyên gia IT tập hợp để xây dựng các giải pháp hiệu quả cho một vấn đề cụ thể.
Khi Facebook thấy rằng React Native có thể trở nên mạnh mẽ như thế nào, họ đã tung ra phiên bản thử nghiệm một thời gian sau đó. Cuối năm đó, sau khi đã nhìn thấy cách mọi người áp dụng React Native, họ đã biến nó thành mã nguồn mở, giới thiệu React Native tại hội nghị F8 và đưa nó lên Github.
Facebook đã sử dụng Shoutem trong một thời gian dài trước khi tạo ra React Native. Nó là một nền tảng mà nhà sản xuất ứng dụng có thể sử dụng các ngôn ngữ khác nhau làm nền tảng. Tuy vậy, cuối cùng họ đã quyết định chuyển sang React Native thay vì tiếp tục sử dụng các công nghệ khác.
Một thời gian sau, Facebook đã giới thiệu một công cụ mạnh mẽ để tạo giao diện – Shoutem UI Toolkit. Đây vẫn là mã nguồn mở. Nó bao gồm nhiều thành phần UI được tạo sẵn và cung cấp một loạt các công cụ để tạo animation theo chủ đề.
Facebook vẫn thường xuyên cập nhật React Native, bổ sung các tính năng mới, nhưng phần chính của quá trình phát triển của nó đã kết thúc ở đây và chúng ta có React Native – một công cụ mạnh mẽ để phát triển ứng dụng trên đa nền tảng.
Như chúng tôi đã đề cập, React Native là một framework được xây dựng trên JavaScript. Nó được thiết kế để tạo ra các giải pháp cho các hệ điều hành khác nhau. Để chạy được trên iOS và Android với cùng một mã, React Native phải thông qua một thứ gọi là Bridge. Nó xây dựng kết nối giữa code đã viết và các Native API.
Điều này cung cấp nhiều công cụ cho phép bạn ước tính một ứng dụng có thể native như thế nào trong suốt toàn bộ quá trình phát triển. Đối với điều này, React Native hiển thị các thành phần native thực sự, vì vậy bạn có thể dễ dàng theo dõi tiến trình của mình.
Lý do đầu tiên khiến các nhà phát triển chọn React Native để học là vì nó rất dễ học. Bên cạnh đó, họ đã hình thành một cộng đồng hỗ trợ tuyệt vời trong những năm tháng React Native có mặt trên thị trường. Ngoài ra, nó cung cấp cho các chuyên gia rất nhiều công cụ hữu ích do Facebook hỗ trợ và các tính năng mới liên tục được thêm vào.
Trong khi đa số các framework đa nền tảng khác dựa vào chế độ WebView, thì React Native lại sử dụng các API render. Nó giúp đạt được hiệu suất tốt hơn với giao diện native ở cùng một thời điểm.
Ngoài những lợi thế đã đề cập ở trên, chúng ta có thể nhận ra được những mặt lợi của sự phát triển Cross-platform nói chung. Chúng có lợi thế giảm thời gian và chi phí phát triển, triển khai đơn giản hơn và cập nhật dễ dàng hơn,…
Trong số những nhược điểm của React Native, có thể kể đến như:
- Debug không hiệu quả.**
- Chất lượng ứng dụng thấp hơn so với các giải pháp native.
- Dung lượng file lớn.
- Cấu hình rườm rà.
- Những thách thức có thể xảy ra trong quá trình đánh giá ứng dụng trên Apple Store.**
Những nhược điểm này là điển hình cho React Native cũng như cho các Cross-platform framework khác. Tuy nhiên, các đối thủ cạnh tranh có thể tiếp cận chúng theo cách khác và kết quả là thường mang lại hiệu quả. Ví dụ: Flutter có kích thước tệp khá lớn, nhưng nó nhỏ hơn gần gấp đôi so với kích thước trung bình của ứng dụng tạo bởi React Native.
Việc debug hay xảy ra vấn đề là một sự khác biệt đáng kể giữa Flutter và React Native. Flutter làm cho quá trình này trở nên nhanh chóng và dễ dàng, trong khi quá trình phát triển ứng dụng React Native lại yêu cầu các hướng giải quyết của bên thứ ba. Đó là lý do tại sao có rất nhiều plugin để debug. Trong số đó có Flipper và React Native Debugger.
Các công cụ này nhằm làm tăng năng suất của bạn đáng kể trong quá trình phát triển ứng dụng bằng React Native. Họ cung cấp cho các chuyên gia tất cả các công cụ cần thiết để debug. Ví dụ: Flipper cung cấp chế độ xem trên desktopcho các ứng dụng dành cho thiết bị di động, vì vậy sẽ dễ dàng hơn khi giữ tất cả các thành phần UI trên cùng một trang.
Danh sách những công ty sử dụng React Native lớn hơn nhiều so với trường hợp của Flutter. Mặc dù React Native còn tương đối mới, nó vẫn hoàn thiện hơn Flutter. Dưới đây là các công ty đã sử dụng React Native trong các dự án của họ:

Danh sách những gã khổng lồ nổi tiếng thế giới này cho thấy rằng React Native đúng là framework ứng dụng Cross-platform tốt thứ hai vào năm 2020. Và nó là một trong những framework tốt nhất, đặc biệt là khi nói đến UI và animation.
5. So sánh giữa Flutter vs React Native
Khi nói đến câu hỏi, “Tôi nên học Flutter hay React Native?” hoặc “Giữa Flutter vs React Native, tôi nên sử dụng công nghệ nào trong dự án của mình?” điều cần thiết là phải xem xét những điểm tương đồng và khác biệt của chúng.

5.1 Flutter vs React Native: Điểm tương đồng
Việc tìm thấy những điểm tương đồng giữa Flutter và React Native là tương đối dễ dàng vì cả hai đều là các Cross-platform framework được thiết kế để giải quyết các vấn đề giống nhau. Tuy nhiên, chúng tôi sẽ cố gắng chỉ ra một số điểm tương đồng khác:
- Cả hai ngôn ngữ đều được hỗ trợ bởi những gã khổng lồ trong lĩnh vực công nghệ: Google cho Flutter và Facebook cho React Native. Điều này mang lại sự hỗ trợ liên tục cho các công nghệ này. Những người sử dụng chúng có thể chắc chắn rằng tất cả các bug sẽ được xử lý ngay lập tức, và cả Flutter và React Native sẽ có một nền tảng lâu dài.
- Cả hai đều miễn phí và đều là open-source. Quyền truy cập vào code là một tính năng tiện dụng làm cho các công nghệ này tốt hơn nhiều so với các đối thủ cạnh tranh khác. Các chuyên gia IT đánh giá cao khả năng tùy chỉnh và các framework với mã nguồn mở mang lại cho người dùng điều đó.
- Trải nghiệm người dùng tốt có thể đóng góp rất nhiều cho quá trình phát triển của cả hai framework kể trên. Sự khác biệt duy nhất là trong trường hợp của React Native chính là do các thành phần UI chịu trách nhiệm trong việc đó, còn đối với Flutter thì là các Widget.
- Cả hai công nghệ đều có một tính năng như Hot Reload. Nó cho phép nhìn thấy các thay đổi đối với giao diện ngay lập tức mà không cần chạy lại ứng dụng.
- Cũng như Flutter, cấu hình của React Native rất dễ dàng và đơn giản. Thêm một điểm giống nhau nữa mà chúng ta có thể liệt kê thêm đó là sự phát triển nhanh chóng và đem hiệu quả về mặt chi phí thông qua việc sử dụng chung codebase. Tuy nhiên, chúng cũng khá giống nhau đối với tất cả các framework đa nền tảng.

5.2 Flutter vs React Native: Điểm khác biệt
Sẽ thú vị hơn khi cùng xem xét những điểm khác biệt giữa Flutter vs React Native là gì. Rất khó để so sánh chúng nói chung vì chúng có cấu trúc khác nhau và do đó, hoạt động khác nhau. Vì vậy, chúng tôi sẽ lấy một số tiêu chí cụ thể để ước tính chúng và đưa ra lựa chọn giữa Flutter vs React Native.
5.2.1 Ngôn ngữ
React Native sử dụng ngôn ngữ JavaScript. Từ góc độ này, React Native dễ học hơn vì JavaScript là ngôn ngữ số 1 đối với các lập trình viên, theo khảo sát của StackOverflow. Rõ ràng là với gần 70% chuyên gia đang sử dụng nó, thì việc chuyển đổi sang React Native sẽ rất dễ dàng.
Flutter sử dụng ngôn ngữ Dart. Ngôn ngữ này là ngôn ngữ mới nên vẫn còn khá kén với người không thích học điều mới. Mặc dù có nhiều lập trình viên trẻ tuổi chọn học nó, nhưng vẫn còn quá ít người thành thạo được nó. Tuy nhiên, nếu bạn đã từng làm việc với các ngôn ngữ hướng đối tượng, bạn sẽ nhanh chóng áp dụng được Dart.
5.2.2 Hiệu năng
Đây có lẽ là sự khác biệt đáng kể nhất giữa Flutter vs React Native. Trong hạng mục này, Flutter là người chiến thắng hoàn toàn trong cuộc đua giữa Flutter vs React Native. Bởi vì công cụ C++ được sử dụng trong framework Flutter và thư viện đồ họa Skia, các ứng dụng tạo bằng Flutter sẽ có hiệu năng tốt hơn so với React Native. Bên cạnh đó, quá trình viết mã lại còn nhanh hơn.
Nếu đi sâu hơn một chút, chúng ta sẽ thấy rằng React Native sử dụng một cầu nối JavaScript để kết nối với ngôn ngữ native. Có nghĩa là đối với hai phía – JavaScript và ngôn ngữ native trao đổi với nhau thông qua phương thức JSON để thiết lập kết nối. Với những phương thức bất đồng bộ, ví dụ như Animation chẳng hạn, thì việc thông qua cây cầu sẽ khiến việc render không được nhanh cho lắm. Tuy nhiên, so với Flutter, hiệu suất giao diện vẫn có thể có một số vấn đề, chẳng hạn như độ trễ trong quá trình render. Framework Flutter không có vấn đề này vì nó không có cầu nối này. Nó kết nối với các thành phần native bằng các thư viện tích hợp sẵn và qua các framework như Material Design hoặc Cupertino.
5.2.3 APIs và UI
Ở điểm này, Flutter lại có nhiều điểm khả dụng hơn. React Native thì phải sử dụng các thư viện của bên thứ ba, trong khi Flutter có các thành phần render tích hợp sẵn, các công cụ để kiểm tra, điều hướng, truy cập API thiết bị,…
5.2.4 IDE
Khi nói đến việc lựa chọn môi trường phát triển, điều cần thiết là chọn môi trường thoải mái nhất cho bạn. Trong trường hợp của Flutter, sự lựa chọn này không nhiều lắm vì công nghệ của nó vẫn còn mới. Nó được hỗ trợ bởi Visual Studio Code, IntelliJ và Android Studio. Trong khi đó, đối với React Native, bạn có thể chọn hầu hết mọi IDE.
5.2.5 Tài liệu
Đây là một điểm khác biệt nữa giữa Flutter vs React Native mà các lập trình viên thường thảo luận. Flutter làm tài liệu phong phú hơn so với React Native. Nhưng đối với React Native, nó sẽ không hoạt động dựa trên hướng đó. Phần làm tài liệu của nó tập trung hơn vào việc mô tả các quy trình phức tạp và hàm ý rằng tất cả những ai đọc nó đều đã quen thuộc với JavaScript.
5.2.6 Deployment
Flutter lại vượt trội hơn. Do nó có một phương thức làm việc rất thuận tiện trong việc triển khai ứng dụng lên App Store hoặc Google Play. Bạn có thể thực hiện việc này chỉ bằng vài dòng lệnh (nếu bạn không cần các tùy chỉnh bổ sung). Nhưng ngay cả đối với chúng, vẫn có rất nhiều công cụ của bên thứ 3 có sẵn. Trong khi đó, với React Native, bạn chỉ có thể triển khai một ứng dụng với sự trợ giúp của các giải pháp của bên thứ ba. Hơn nữa, việc tìm kiếm một hướng dẫn về cách thực hiện vẫn đang còn là một khó khăn.
Vậy, ai là người chiến thắng trong cuộc đua “Flutter vs React Native”? Đó là tùy bạn quyết định. Khách quan mà nói thì không thể nói cái nào tốt hơn, vì cả hai đều có những ưu điểm và nhược điểm riêng. Vì vậy, hãy tìm hiểu những tính năng nào là quan trọng nhất đối với dự án của bạn, những khía cạnh nào quan trọng nhất và sau đó chọn một Cross-platform framework cho phù hợp.
6. Kết luận
Chúng tôi hy vọng rằng tất cả thông tin được cung cấp trong bài viết này đã giúp bạn hình thành câu trả lời của riêng mình cho “Cái nào tốt hơn giữa Flutter vs React Native?” hoặc “Tôi nên học Flutter hay React Native?”. Giờ đây, khi thế giới ngày càng trở nên đa dạng hơn về công nghệ, điều cần thiết là phải bắt kịp và luôn chọn những giải pháp tốt nhất.
Cả React Native và Flutter đều tốt hơn các Cross-platform framework khác trên thị trường. Mặc dù quyết định cuối cùng là do bạn quyết định, nhưng chúng tôi sẽ khẳng định rằng Flutter hiện đại hơn và tiếp cận vấn đề hiệu quả hơn React Native ở một số điểm. Lấy ví dụ, về vấn đề thiếu vắng của cầu nối JavaScript. Nó mang lại sự phát triển lên một tầng cao mới. Bên cạnh đó, Google luôn luôn hỗ trợ cho Flutter và liên tục cập nhật để không xảy ra các bug không mong muốn.
Nguồn tham khảo:




