Những thay đổi của components trong ios 14 - UIPageControl
Như chúng ta đã biết thì IOS 14 mới được apple tung ra gần đây kéo theo sự thay đổi của nhiều component và có nhiều anh em đã gặp phải không ít phiền toái hay khó khăn vì sự thay đổi này. Chính vì thế mình dự định sẽ làm một loạt bài về sự thay đổi của các component trong ios 14 để anh em để ý và tránh mắc phải những thứ không đáng có. Bài đầu tiên mình xin đề cập tới sự thay đổi trên UIPageControl.
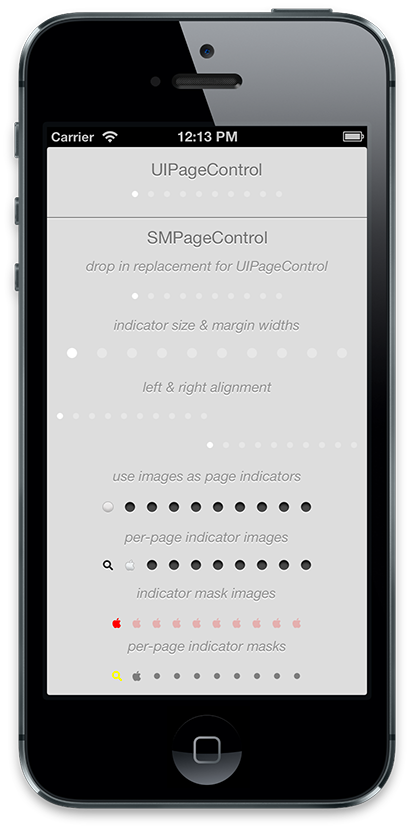
UIPageControl là lớp cung cấp cho chúng ta một control dùng để quản lí các trang trong giao diện ứng dụng. Một số hình ảnh của UIPageControl anh em thường thấy ví dụ như:


Vậy trên IOS 14 UIPageControl thay đổi những gì chúng ta cùng tìm hiểu qua một lượt. những thay đổi được điểm mặt đặt tên gồm có:
- Background style
- Custom indicator image
- Custom indicator image at a specific index
- Infinite pages (new scrubbing behavior)
Background style
Trên ios 14 chúng ta có một option mới dành cho UIPageControl đó chính là BackgroundStyle. Đây là 1 enum gồm 3 giá trị:
@available(iOS 14.0, *)
public enum BackgroundStyle : Int {
/// The default background style that adapts based on the current interaction state.
case automatic = 0
/// The background style that shows a full background regardless of the interaction
case prominent = 1
/// The background style that shows a minimal background regardless of the interaction
case minimal = 2
}
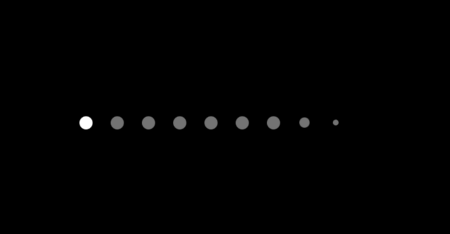
Sử dụng khá đơn giản, mặc định là minimal:

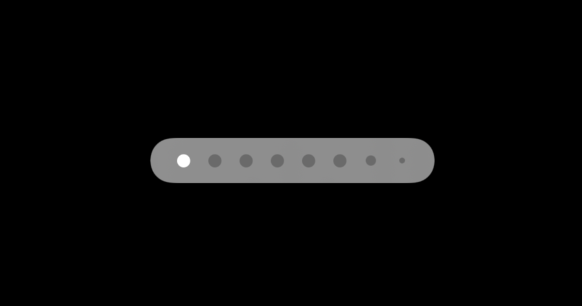
Khi đổi sang .prominent
pageControl.backgroundStyle = .prominent

trường hợp khi bạn chuyển qua .automatic thì background sẽ chuyển liên tục tuỳ theo current interaction state
Custom indicator image
Chắc anh em đã phải custom lại để đạt được như kết quả sau:



Giờ đây Apple đã cũng cấp tính năng này khi ra mắt ios 14 cho phép anh em custom lại icon hay imae của UIPageControl thông qua preferredIndicatorImage
/// The preferred image for indicators. Symbol images are recommended. Default is nil.
@available(iOS 14.0, *)
open var preferredIndicatorImage: UIImage?
để sử dụng chúng ta chỉ cấnet Image cho nó.
pageControl.preferredIndicatorImage = UIImage.init(systemName: "heart.fill")
Thế là chúng ta đã custom lại dc icon của nó
 Quá dễ phải không anh em.
Quá dễ phải không anh em.
Custom Indicator Image at Specific Index


Chắc hẳn anh em đã thấy UIPageControll trên Yahoo Weather app. Khá hấp dẫn phải không. Giờ không chỉ custom dc indicatorImage mà chúng ta còn có thể custom cho từng vị trí index một. Apple đã cung cấp thêm khả năng này cho anh em tuỳ biến. Để làm dc điều này chúng ta chỉ cần implement như sau:
/**
* @abstract Returns the override indicator image for the specific page, nil if no override image was set.
* @param page Must be in the range of 0..numberOfPages
*/
@available(iOS 14.0, *)
open func indicatorImage(forPage page: Int) -> UIImage?
pageControl.setIndicatorImage(UIImage.init(systemName: "location.fill"),
forPage: 0)
Infinite Pages (New Scrubbing Behavior)
Khi phát hành IOS14 Apple đã giới thiệu một API mới và UX hoàn toàn mới. Apple đã cung cấp một tương tác tùy chỉnh cho UIPageControl mới trong iOS14 được gọi là InteractionState. Đây là một enum có hai loại tương tác:
- Discrete
- Continuous
Trong iOS 14, giá trị mặc định của tương tác UIPageControl là Continuous:
@available(iOS 14.0, *)
public enum InteractionState : Int {
/// The default interaction state, where no interaction has occured.
case none = 0
/// The interaction state for which the page was changed via a single, discrete interaction.
case discrete = 1
/// The interaction state for which the page was changed via a continuous interaction.
case continuous = 2
}
Chúng ta cũng có thể đổi dạng thành .discrete bằng cách thay đổi biến sau thành false:
/// Returns YES if the continuous interaction is enabled, NO otherwise. Default is YES.
@available(iOS 14.0, *)
open var allowsContinuousInteraction: Bool
chúng ta cũng có thể kiểm tra giá trị thông qua thuộc tính
/// The current interaction state for when the current page changes. Default is UIPageControlInteractionStateNone
@available(iOS 14.0, *)
open var interactionState: UIPageControl.InteractionState { get }
Dưới đây là hình ảnh của 2 trạng thái Discrete và Continuous


Trên đây là một số điểm mới của UIPageControl trên IOS 14. Hi vọng có thể giúp ích được cho anh em. Hẹn gặp lại anh em trong các bài chia sẻ tới về các những thay đổi trong IOS 14 của các component khác.
link tham khảo: https://medium.com/better-programming/take-a-look-at-ios-14s-new-uipagecontrol-3207a10212b9





