Chào các bạn lại là mình đây  . Mình đang chìm đắm trong thế giới của
. Mình đang chìm đắm trong thế giới của Three.js, nó khiến mình cảm thấy thật thú vị và có rất rất nhiều thứ cực kì hay ho để khám phá vậy nên hôm nay chúng ta cùng tìm hiểu một thành phần cực kì quan trọng trong Three.js đó là Mesh nhé 
1. Chuẩn bị
Yêu cầu:
- Môi trường mình sẽ sử dụng
- Window 10
- Node v12.14.0
- Yarn v1.22.4
- VSCode v1.47.2
Mục đích:
- Hiểu
Meshlà gì
2. Tiến hành
Mesh trong Three.js là gì ?
Về định nghĩa chỉ đơn giản như sau
Trong thế giới Three.js, yếu tố hình ảnh cơ bản nhất trong một scene là Mesh. Đây là một vật thể 3D được tạo từ các đa giác tam giác, nó được xây dựng bằng hai đối tượng khác là
Geometryxác định hình dạng của vật thể
Materialxác định bề ngoài của vật thể (color, emissive, etc.)
Tiếp đến ta cùng tìm hiểu Geometry, Material cụ thể là nó như thế nào ?
Geometry
Trong three.js bạn có thể sử dụng một số dạng geometry có sẵn hoặc có thể import từ 1 file.
Lần lượt đi qua một vài hình dạng 3D đơn giản
Box
const geometry = new THREE.BoxGeometry( 20, 20, 20 );
Sphere
const geometry = new THREE.SphereGeometry( 20, 64, 64 );
- Một hình dạng phức tạp hơn
TorusKnotđược tích hợp sẵn trongThree.js
const geometry = new THREE.TorusKnotGeometry(10, 1.3, 500, 6, 6, 20);
Ngoài ra còn có rất nhiều dạng hình học 3D khác bạn có thể tham khảo thêm ở trang chủ mục Geometries
Material
Trong khi Geometry xác định hình dạng của vật thể 3D thì Material xác định tất cả những thứ còn lại của vật thể đó.
Cũng tương tự Geometry thì Material cũng được tích hợp sẵn rất nhiều loại khác nhau trong Three.js
Cùng điểm qua một số loại thường được sử dụng
MeshBasicMaterial
Hữu dụng khi muốn vật thể dưới dạng wireframe
const material = new THREE.MeshBasicMaterial({
wireframe: true,
color: 0xdaa520,
})
MeshLambertMaterial
Hữu dụng khi muốn vật thể hiển thị với hiệu suất cao nhưng độ chính xác thấp
const material = new THREE.MeshLambertMaterial({
color: 0xdaa520,
emissive: 0x111111,
})
MeshPhongMaterial
Hữu dụng khi muốn vật thể hiển thị với hiệu suất và độ chính xác trung bình
const material = new THREE.MeshPhongMaterial({
color: 0xdaa520,
emissive: 0x000000,
specular: 0xbcbcbc,
})
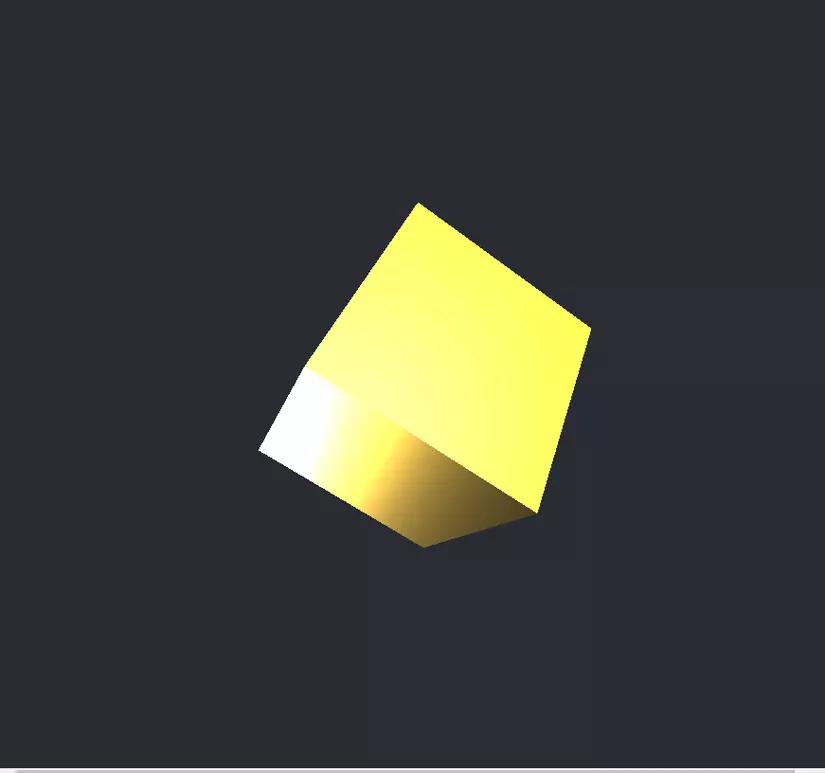
MeshStandardMaterial
Hữu dụng khi muốn vật thể hiển thị với hiệu suất thấp nhưng độ chính xác cao
const material = new THREE.MeshStandardMaterial({
color: 0xfcc742,
emissive: 0x111111,
specular: 0xffffff,
metalness: 1,
roughness: 0.55,
})
Ngoài ra còn có rất nhiều dạng material khác bạn có thể tham khảo thêm ở trang chủ mục Materials
3. Kết luận
Các bạn có thấy thú vị không ? riêng mình thì chắc chắn đây sẽ là một sự lựa chọn tuyệt vời để làm những thứ hay ho hơn nữa trong tương lai gần.
Hi vòng qua một vài ví dụ cực kì cơ bản để chúng ta có thể hình dung sơ qua được Mesh là gì và xa hơn là Three.js làm được những gì.
Cảm ơn đã đọc bài viết này