In this article, we will see laravel 9 socialite login with a google account. This post gives you an example of a laravel 9 socialite login with a google account and also you can knowledge about how to socialite log in with a google account in laravel 9 jetstream.
So, let's see laravel 9 login with google, laravel 9 login with Gmail account, laravel 9 socialite, laravel 9 socialite google, login with Gmail in laravel 9, log in with google in laravel 9, login google laravel API, laravel 9 login with Gmail.
Step 1: Install Laravel 9
Step 2: Install JetStream
Step 3: Install Socialite Package
Step 4: Create Google App
Step 5: Add Column In User Table
Step 6: Create Route
Step 7: Create Controller
Step 8: Edit Login Blade File
In this step, we will install laravel 9 using the below command.
composer create-project --prefer-dist laravel/laravel laravel_9_login_with_googleIn this step, we need to install jetstream. So, run the below command to install jetstream.
composer require laravel/jetstreamNow, we need to install livewire using the below artisan command and also we need basic authentication like login and registration otherwise you can install using auth command.
php artisan jetstream:install livewireCreate Auth:
php artisan ui bootstrap --authNow, Install Node and run the package.
npm install
npm run devNow, we will create a database using the migration command.
php artisan migrateNow, we will install the socialite package which provides API to connect with a google account. So, run the below command.
composer require laravel/socialiteNow, we required a google client id and a secret key, if you don't have any google app account then you need to create one from the below link.
Google Account: Google Developers Console

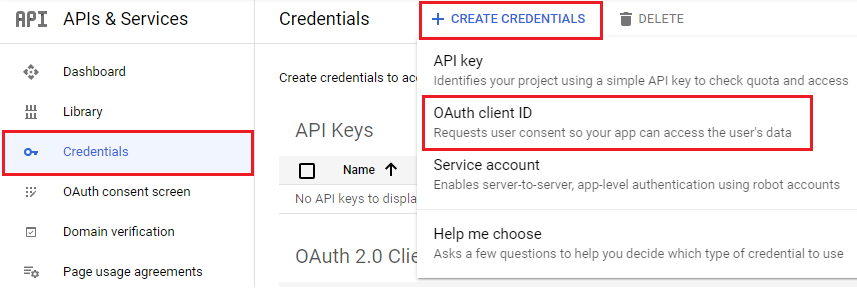
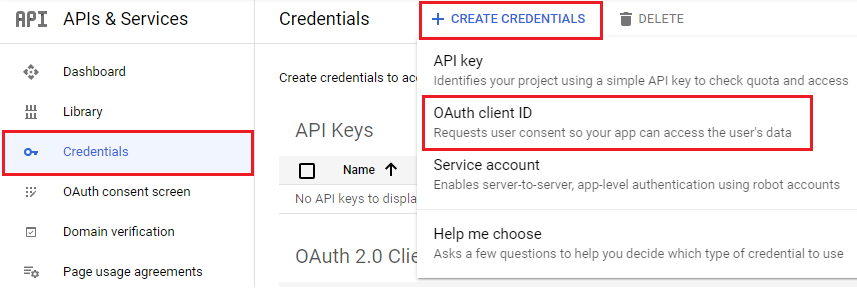
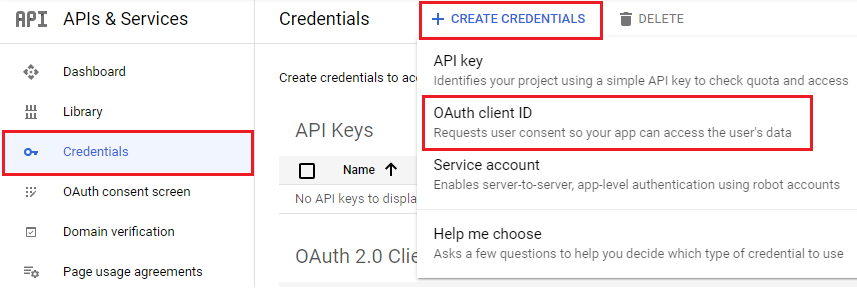
Create 0Auth client ID as given in the below image.

After configuration of the google app, we will set the app id, secret key, and call back URL in the config file. So, add the below code in config/services.php.
'google' => [
'client_id' => 'your client id',
'client_secret' => 'your client secret key',
'redirect' => 'http://localhost:8000/authorized/google/callback',
],Now, run the below command to add the google id column in the user table.
php artisan make:migration add_google_id_to_users_tableCreate google_id migration and add google_id in the user table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddGoogleIdToUsersTable extends Migration
{
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->string('google_id')->nullable();
});
}
public function down()
{
Schema::table('users', function (Blueprint $table) {
$table->dropColumn('google_id');
});
}
}Add the below code to the User model.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Jetstream\HasTeams;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use HasTeams;
use Notifiable;
use TwoFactorAuthenticatable;
protected $fillable = [
'name', 'email', 'password', 'google_id',
];
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
protected $casts = [
'email_verified_at' => 'datetime',
];
protected $appends = [
'profile_photo_url',
];
}Now, create a new route for laravel socialite.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\LoginWithGoogleController;
Route::get('authorized/google', [LoginWithGoogleController::class, 'redirectToGoogle']);
Route::get('authorized/google/callback', [LoginWithGoogleController::class, 'handleGoogleCallback']);In this step, we will create a new controller.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Laravel\Socialite\Facades\Socialite;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
use Exception;
class LoginWithGoogleController extends Controller
{
public function redirectToGoogle()
{
return Socialite::driver('google')->redirect();
}
public function handleGoogleCallback()
{
try {
$user = Socialite::driver('google')->user();
$finduser = User::where('google_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect()->intended('dashboard');
}else{
$newUser = User::create([
'name' => $user->name,
'email' => $user->email,
'google_id'=> $user->id,
'password' => encrypt('123456dummy')
]);
Auth::login($newUser);
return redirect()->intended('dashboard');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}Now, edit the login.blade.php file and add the below code in the file.
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label for="email" value="{{ __('Email') }}" />
<x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label for="password" value="{{ __('Password') }}" />
<x-jet-input id="password" class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label for="remember_me" class="flex items-center">
<input id="remember_me" type="checkbox" class="form-checkbox" name="remember">
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Login') }}
</x-jet-button>
</div>
<div class="flex items-center justify-end mt-4">
<a href="{{ url('authorized/google') }}">
<img src="https://developers.google.com/identity/images/btn_google_signin_dark_normal_web.png" style="margin-left: 3em;">
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>Output:

You might also like :
- Read Also: How to Generate QR Code in Node.js
- Read Also: How To Upload Multiple Image In Laravel 9
- Read Also: Node.js Express CRUD Example with MySQL
- Read Also: How to Send Bulk Mail Using Queue in Laravel 9






