In this tutorial, we will see how to disable specific dates in jquery datepicker. The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.
So, let's see disable specific dates in datepicker, jquery datepicker disable specific dates, how to disable particular date in datepicker using jquery, jquery UI datepicker disable dates, disable dates in datepicker jquery UI, jquery UI datepicker disable specific dates, how to disable date in datepicker.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Specific Dates In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Specific Dates In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type='text' class='date'>
</div>
</body>
<script type="text/javascript">
var array = ["01-06-2022","02-06-2022","23-06-2022","24-06-2022"]
$('input').datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('dd-mm-yy', date);
return [ array.indexOf(string) == -1 ]
}
});
</script>
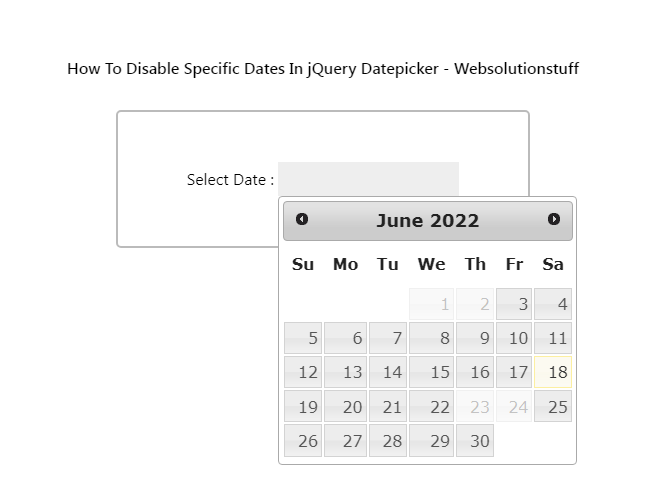
</html>Output:

You might also like:
- Read Also: Drag And Drop Div Using jQuery
- Read Also: How To Install Tailwind CSS In Laravel 9
- Read Also: Dropdown Filter On Specific Column In Datatable
- Read Also: How To Create Parallax Scrolling Effect Using jQuery








