In this tutorial, we will see how to disable dates after a week in jquery datepicker. In the date picker, we can disable dates after a week or month using the jquery UI date picker. The maximum selectable date. When set to null, there is no maximum. If you can set Relative dates must contain value and period pairs; valid periods are "y" for years, "m" for months, "w" for weeks, and "d" for days. For example, "+1m +7d" represents one month and seven days from today.
So, let's see how to disable dates after a week in jquery datepicker, jQuery datepicker disable dates after week, after week date disable in datepicker, disable dates in jquery UI datepicker, how to disable date after week or month in the calendar using javascript, bootstrap datepicker disable dates after specific days, datepicker disable future dates in javascript.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Dates After Week In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Dates After Week In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker({ maxDate: "+1w" });
});
</script>
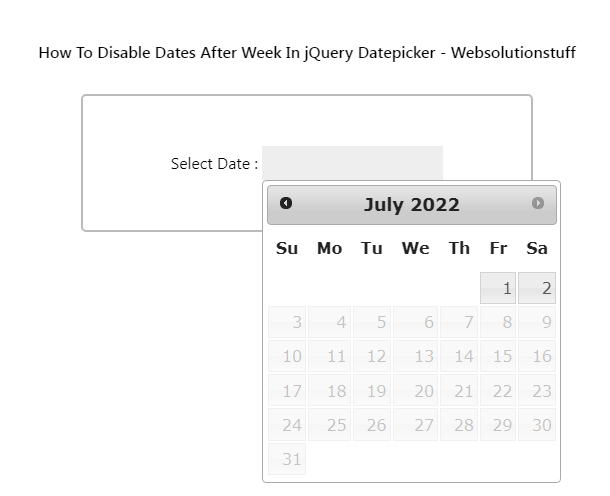
</html>Output:

You might also like:
- Read Also: How To Get Current Date And Time In Vue Js
- Read Also: How To Disable Past Date In jQuery Datepicker
- Read Also: How To Disable Future Date In jQuery Datepicker
- Read Also: How To Disable Specific Dates In jQuery Datepicker






