In this article, I will explain you how to add ckeditor in laravel, CKEditor is a WYSIWYG rich text editor, in ckeditor we can writing content directly inside of web pages or online applications.
CKEditor provides 200 plus features like add images, create html tables, changes font size and style, add links, add snippet ,code and many more feature. it is opensource editor, and you can create your customize package and download from it's official website.
Step 1: Create a new project(if not exist)
Step 2: Add cdn file
Step 3: Add HTML code
Step 4: Add the script of CKEditor
Step 2: Add cdn file
Step 3: Add HTML code
Step 4: Add the script of CKEditor
So, let's see add CKEditor to our application or how to use CKEditor in laravel.
<html>
<head>
<meta charset="utf-8">
<title>How to add CKEditor in laravel - websolutionstuff.com</title>
<script src="https://cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-12">
<h1 style="text-align: center;">How to add CKEditor in laravel - websolutionstuff.com</h1>
<div class="col-md-12">
<textarea name="editor1"></textarea>
</div>
</div>
</div>
<script>
CKEDITOR.replace( 'editor1',{
height:300,
});
</script>
</body>
</html>Read Also: How To Add Summernote Editor In Laravel
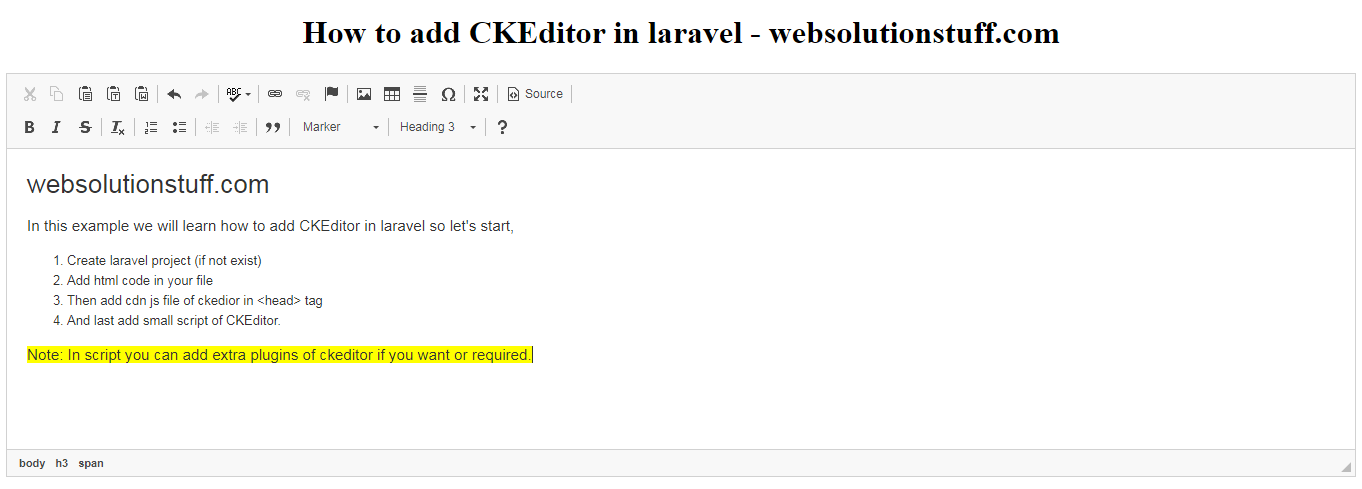
You need to add ckeditor's js file and a script and you will find output like the below screenprint.

You might also like:
- Read Also: Character Count In Textarea
- Read Also: Laravel 8 CRUD Operation Example
- Read Also: How To Install TinyMCE Editor In Laravel
- Read Also: How To Check Email Already Exist Or Not In Laravel