Giới thiệu
Hẳn chúng ta không còn xa lạ với flexbox layout, một css layout được tích hợp trong CSS3 để đơn giản hóa việc sắp xếp và định vị các thành phần con trong container. Sau đây chúng ta sẽ hệ thống hóa lại các thành phần của flexbox thật dễ hiểu và ghi nhớ được lâu nhé.
Cách flexbox hoạt động
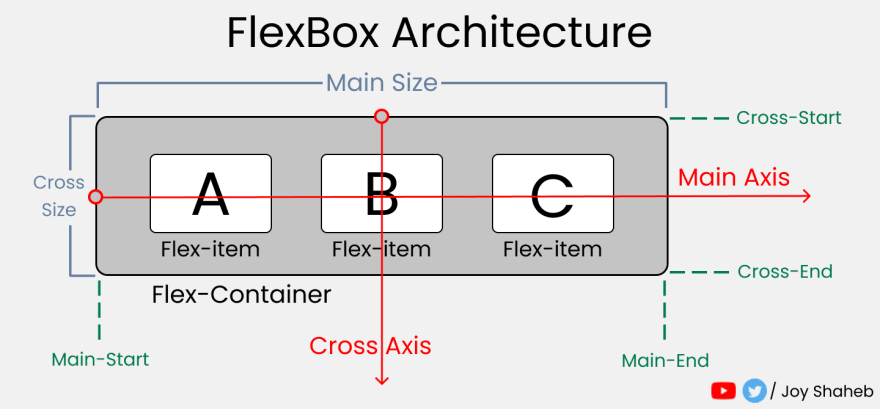
Kiến trúc của Flexbox
Vậy cách Flexbox hoạt động ra sao? Các flex-item được phân phối dọc theo các trục Main Axis và Cross Axis, điều này phụ thuộc vào property flex-direction, vị trí layout thay đổi giữa các hàng và cột dựa theo các trục.

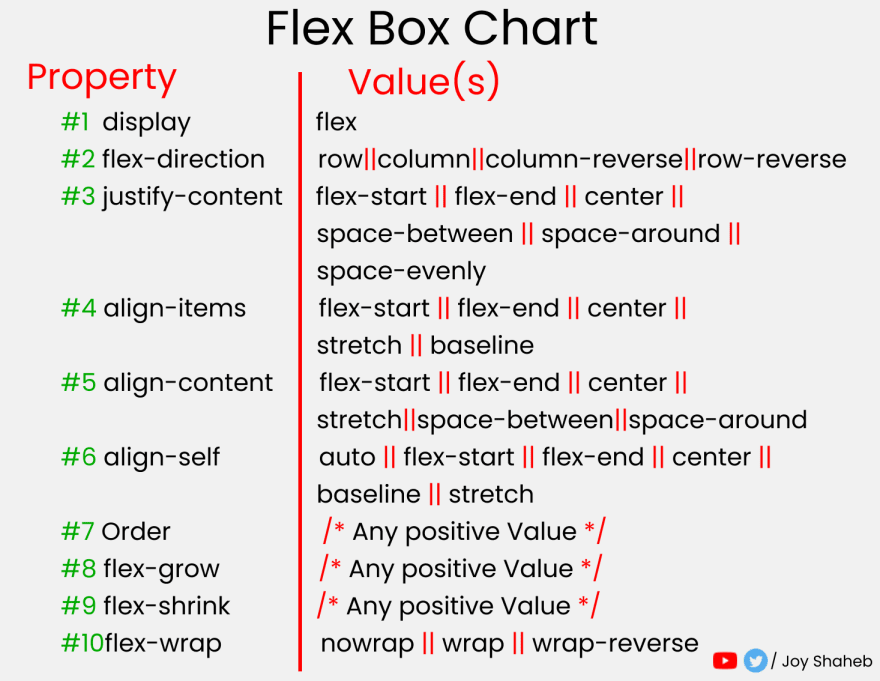
Flexbox chart
Chart dưới đây tổng hợp các property và value mà bạn có thể sử dụng để làm việc với flexbox. Bạn có thể quay lại đây để xem các propery trong pet project để hiểu cách các property này hoạt động.

Setup 1 pet project để test
Cho pet project này, bạn cần biết một ít về HTML và CSS, cách làm việc với chúng ở VS code.
- Tạo 1 folder tên "Project-1" & mở trong VS Code
- Tạo file index.html & style.css
- Cài đặt Plugin Live Server và chạy Live Server.
Ở cuối tutorial này, bạn có thể tạo ra 1 website layout theo cách bạn mong muốn. Hãy tin tôi.
HTML
Trong HTML, thêm những dòng dưới đây trong tab <body>
<div class="container">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
</div>
CSS
Tiếp theo them css cho class .container và các box. Như bên dưới
.container{
height : 100vh;
}
[class ^="box-"]{
width: 140px;
height: 140px;
background-color: skyblue;
border: 2px solid black;
// To view the letter better
font-size: 65px;
}
Các property của flexbox
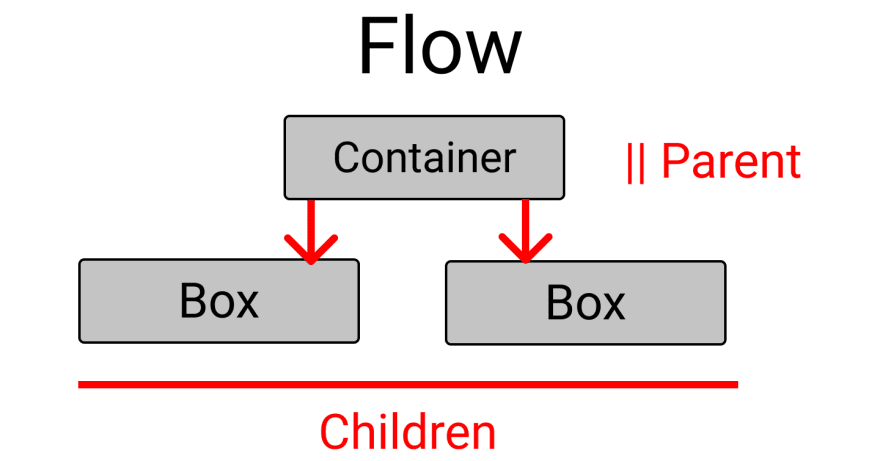
Flow
Trước khi bắt đầu, hãy cùng tìm hiểu mỗi quan hệ giữa parent và child class

Flexbox css có tác dụng trên parent class, không phải trên các children class.
Ở đây, class .container là class cha và .box-* là các class con.
Hãy apply display: flex trong .container class. Và đặt các letters ở giữa các box như bên dưới
.container{
display : flex;
height : 100vh;
// To place some gap between boxes
gap : 25px;
}
[class ^="box-"]{
// Code from previous step are here
// Placing text at center
display : flex;
justify-content : center;
align-items : center;
}
Ok. Vậy là chúng ta đã có thể bắt đầu để test các property của flexbox.
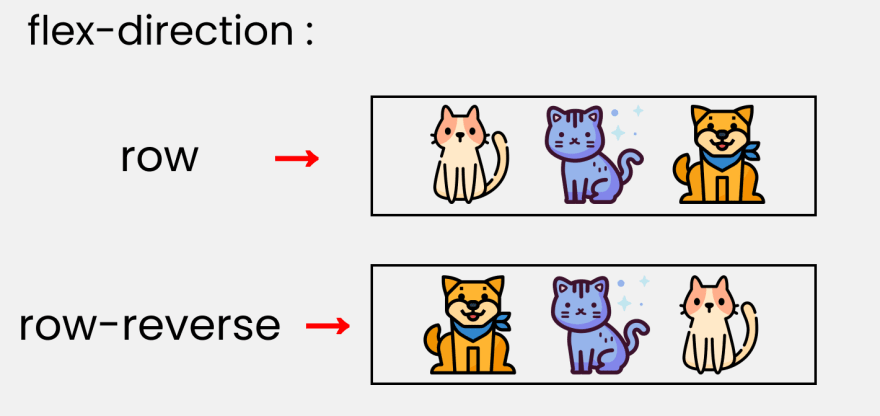
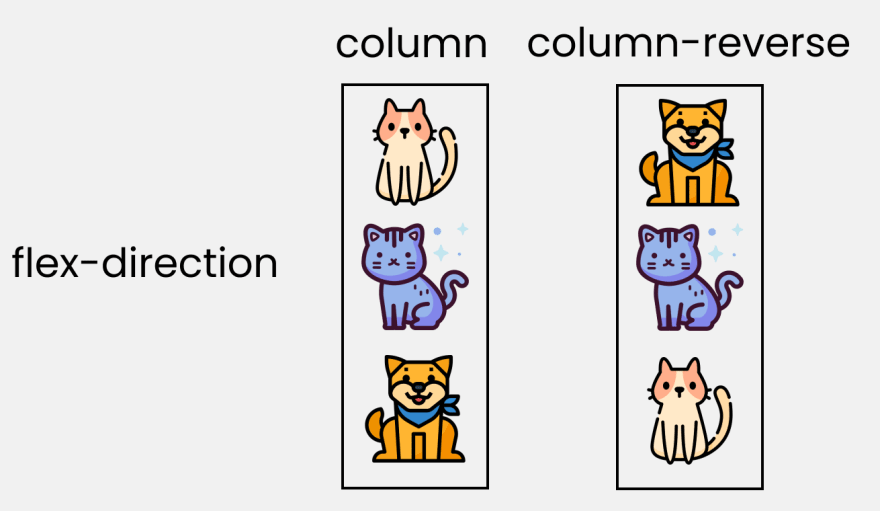
flex-direction
flex-items được phân phối trong flex-container dựa vào flex-direction như bên dưới


Để được kết quả như vậy, hãy thử code css như bên dưới. Chú ý là chúng ta sẽ viết trong class .container
.container{
//code from setup stage are here
// Change the value 👇 here to see results
flex-direction : row;
}
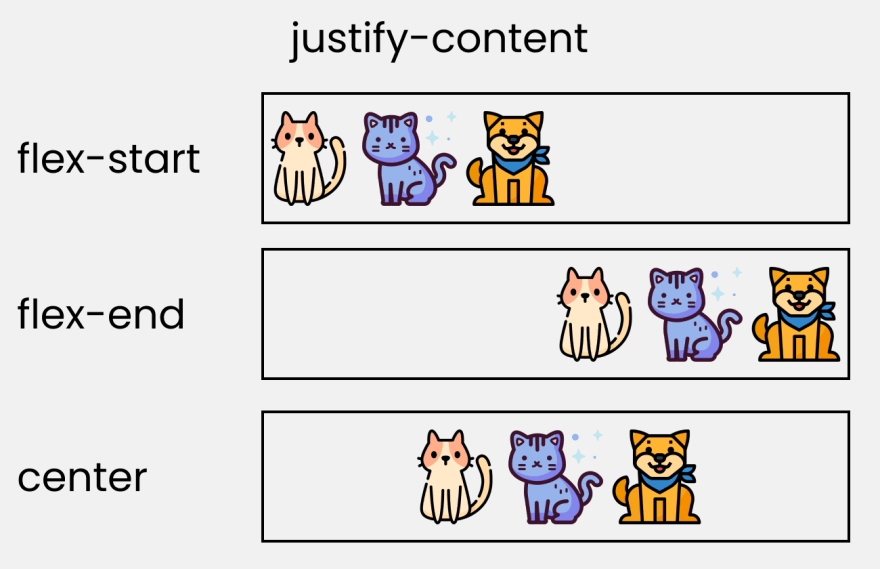
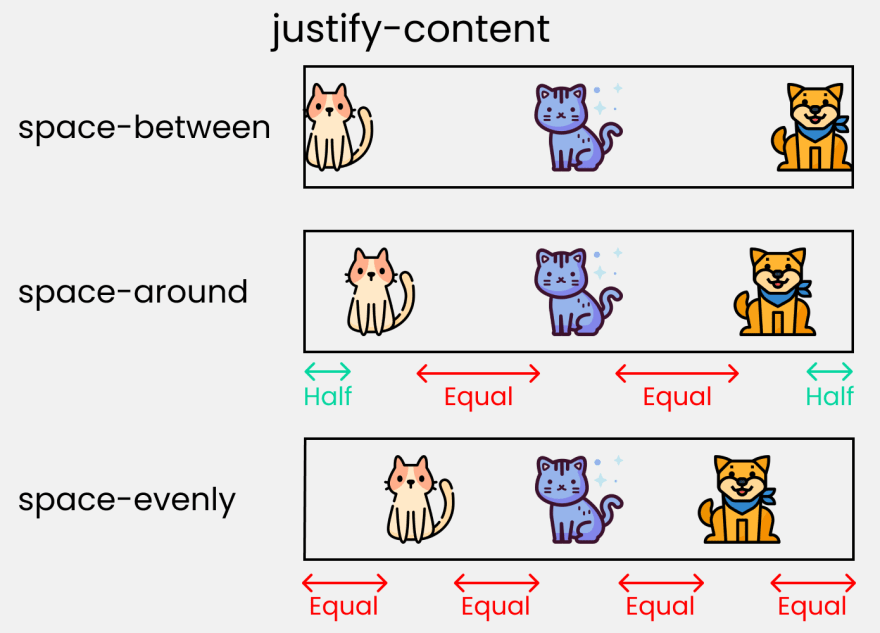
justify-content
Property này sắp xếp các flex-items dọc theo trục MAIN AXIS trong flex-container


Để được kết quả này, thêm các css như bên dưới
.container{
//code from setup stage are here
// Change the value 👇 here to see results
justify-content: flex-start;
}
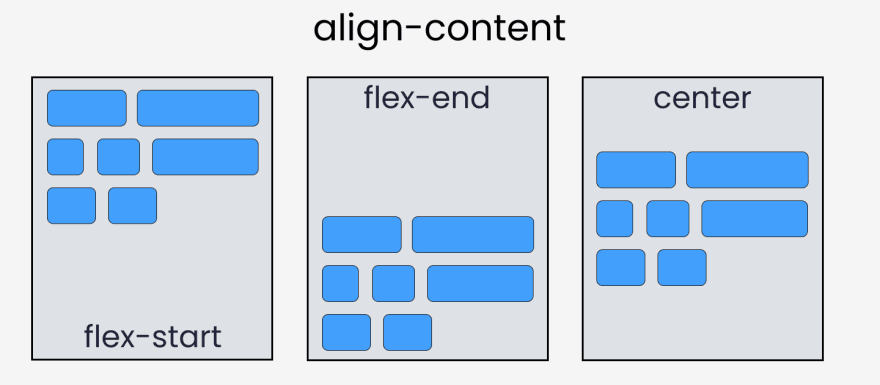
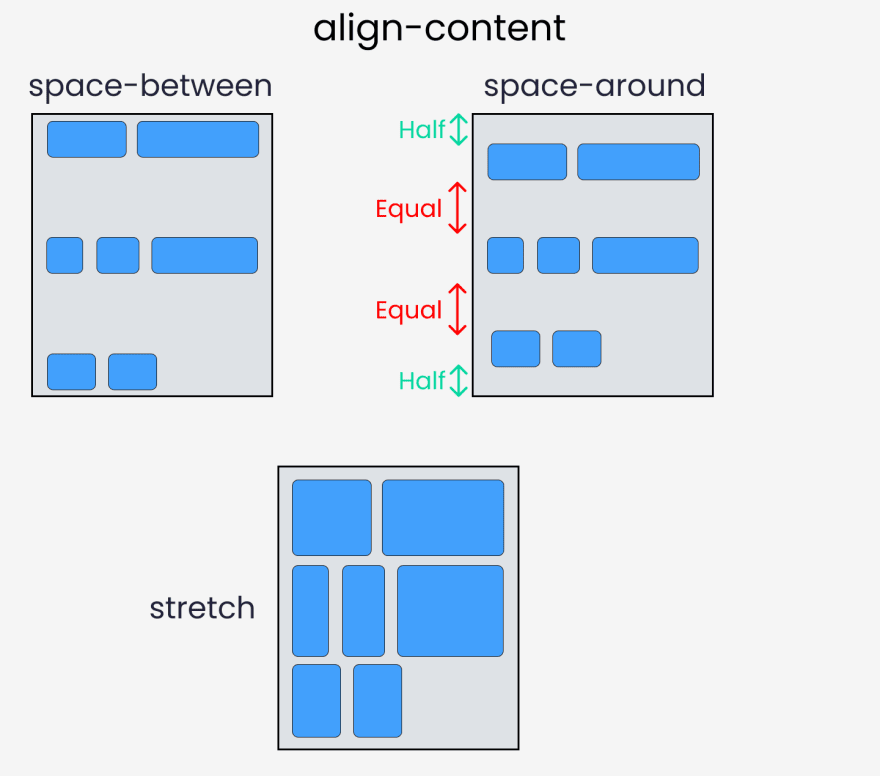
align-content
Để phân phối các flex-items dọc theo CROSS AXIS trong flex-container, ta dùng align-content, tương tự như jusify-content


Chú ý rằng, nếu không có property flex-wrap, property align-content này sẽ không có tác dụng. Demo như bên dưới
.container{
// Change the value 👇 here to see results
align-content: center;
// without this line, align-content won't work
flex-wrap: wrap;
}
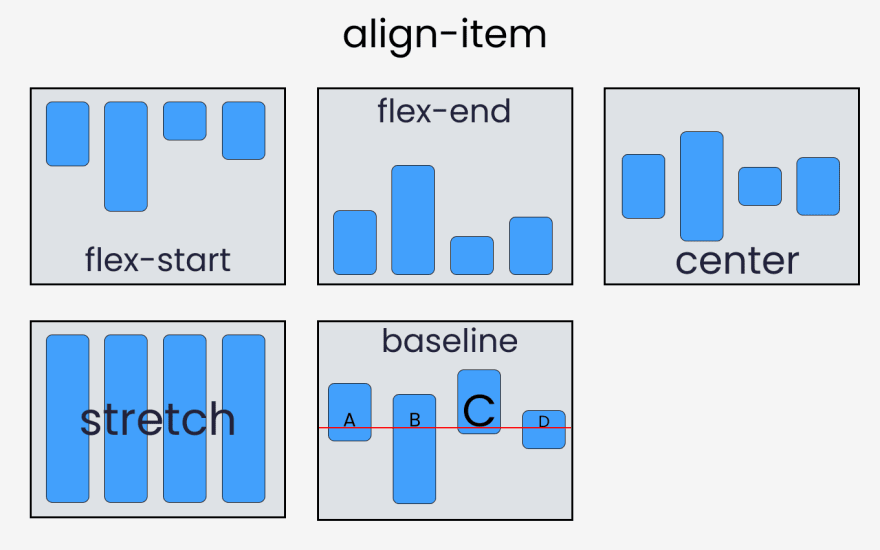
align-items
Property này phân phối flex-items dọc theo CROSS AXIS

Để có kết quả như vậy, hãy update css như bên dưới
.container{
//code from setup stage are here
// Change the value 👇 here to see results
align-items: flex-end;
}
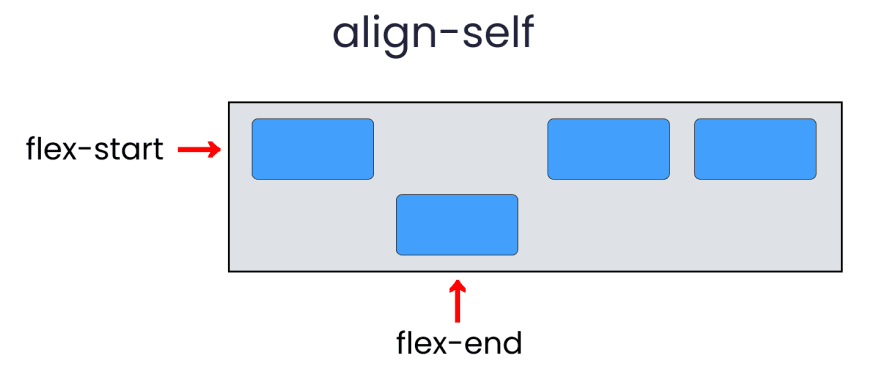
align-self
Đây là property là được apply ngay trong các class của các item con. Nó định vị item con dọc theo CROSS AXIS

Chúng ta có tổng cộng 6 giá trị cho property này
- flex-start
- flex-end
- center
- baseline
- stretch
- auto
Để có kết quả, hãy apply css dưới vào bất kì box nào (có class box-*)
.box-2{
// Change the value 👇 here to see results
align-self : center;
}
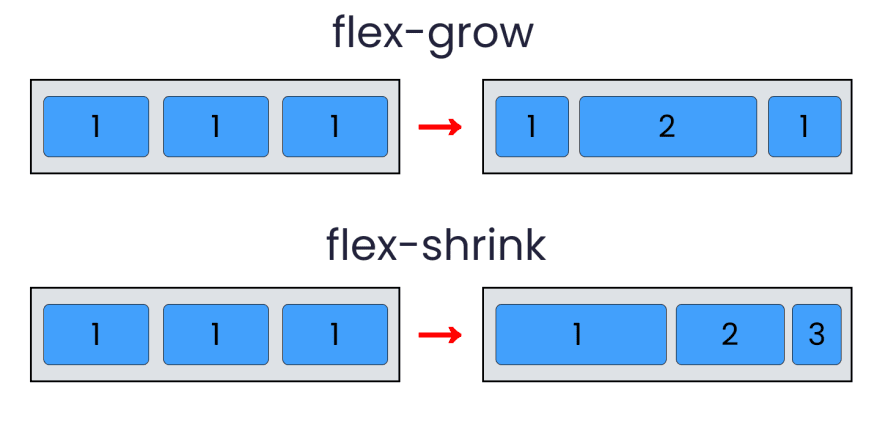
flex - grow | shrink | wrap | basis
Các property này sẽ điều chỉnh độ rộng của các item con. Hãy thử xem nhé
- flex-grow : tăng độ rộng của flex-item dựa trên độ rộng của flex-container
- flex-shrink : giảm độ rộng của flex-item dựa trên độ rộng của flex-container, ngược lại với flex-grow

Hãy thử test property trên bằng các css bên dưới
Chú ý là flex-grow và flex-shrink được apply trên các flex-item con. Nên chúng ta phải target các box.
.box-1{
flex-grow: 1;
}
.box-2{
flex-grow: 5;
}
.box-1{
flex-grow: 1;
}
Hãy điều chỉnh độ rộng của windows để xem kết quả
Để xem nó được apply như thế nào nếu ta dùng flex-shrink, hãy thử css bên dưới
Chú ý là xóa property flex-wrap, nếu không nó sẽ không có tác dụng
.box-1{
flex-shrink: 1;
}
.box-2{
flex-shrink: 5;
}
.box-1{
flex-shrink: 1;
}
Bây giờ hãy thử thu hẹp độ rộng window để xem tác dụng.
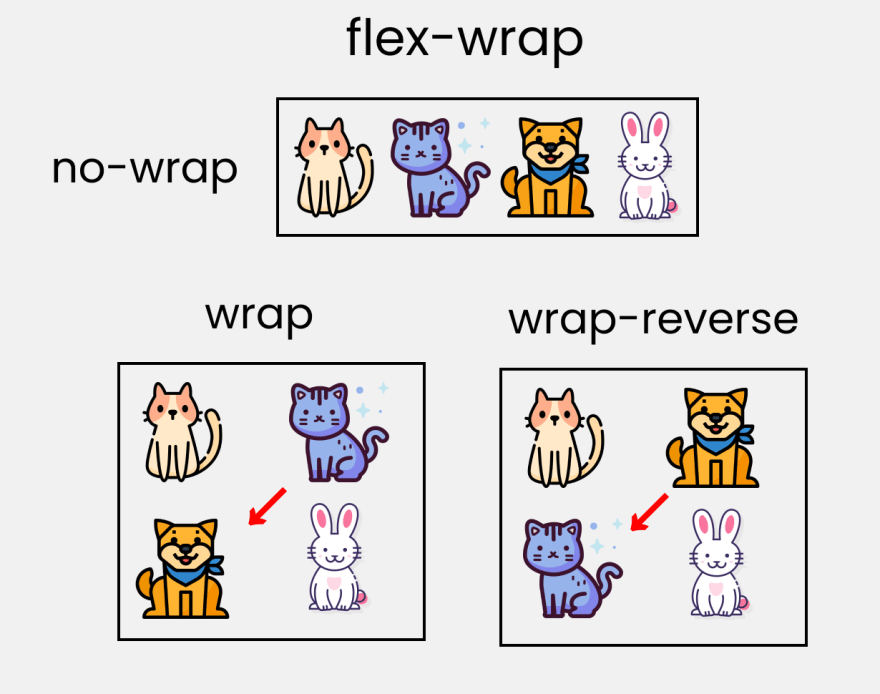
- flex-wrap : số lượng flex-item bạn muốn trong 1 line/row

property này được apply trên class .container
.container{
//other codes are here
// Change value 👇 here to see results
flex-wrap : wrap;
- flex-basis : Cái này tương tự việc set độ rộng mặc định của flex-item, nhưng theo 1 cách linh động hơn. Ví dụ flex-basis: 10em; nó sẽ set giá trị độ rộng ban đầu là 10em, nhưng tùy thuộc vào giá trị flex-grow và flex-shrink, độ rộng sẽ được điều chỉnh.
Short Hands
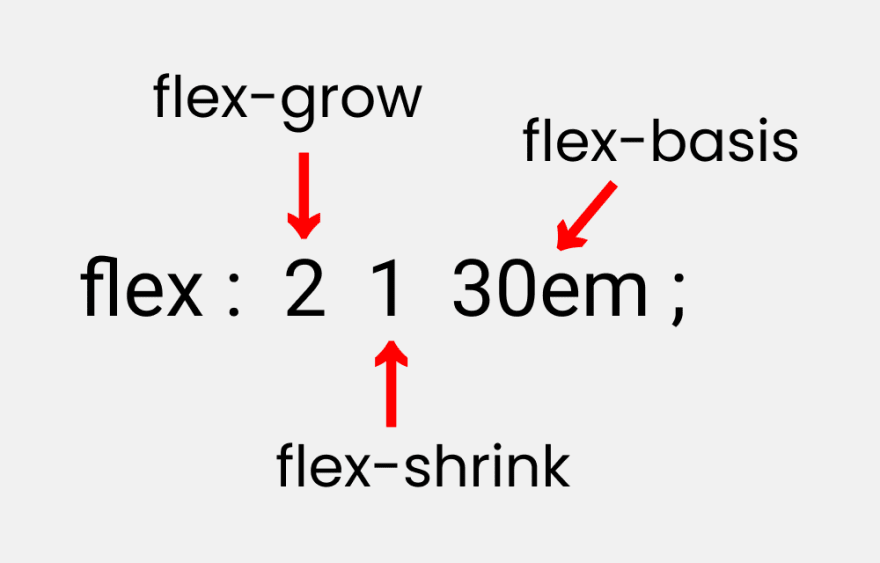
flex
Đây là short hand cho flex-grow, flex-shrink và flex-basic.

Bạn có thể thử như bên dưới Chú ý là nó chỉ tác dụng với các flex-item
.box-2{
flex : 2 1 30em;
}
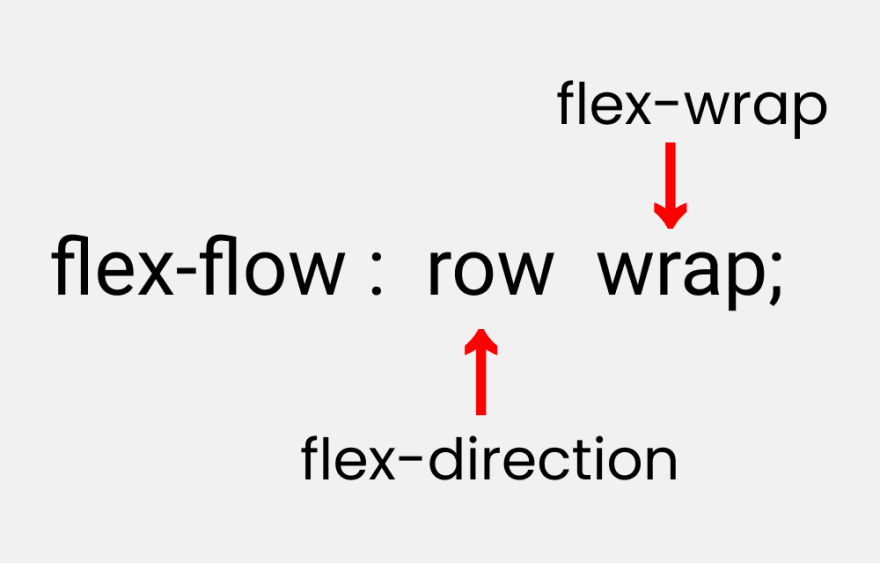
flex-flow
Đây là Short hand cho flex-direction và flex-wrap

Bạn có thể thử như bên dưới
Chú ý là nó chỉ tác dụng với container class
.container{
flex-flow : row wrap;
}
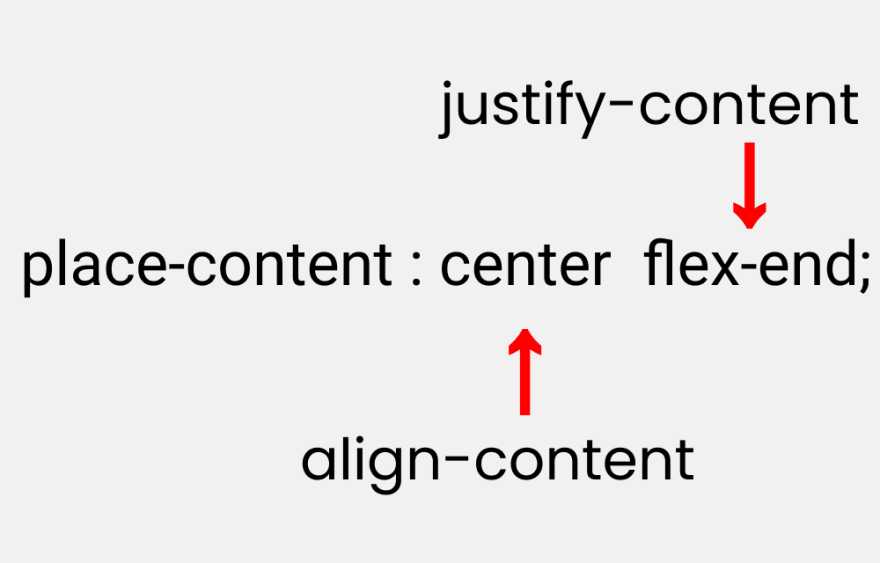
place-content
Đây là shorthand của justify-content và align-content

Hãy test thử.
Chú ý là property này có tác dụng trên cả container và flex-item
.container{
place-content : center flex-end;
}
Kết thúc
Hi vọng bài viết đã giúp các bạn hiểu cách hoạt động của flexbox layout trong CSS3. Bài viết được tham khảo từ Complete Flexbox Tutorial w/ Cheat Sheet của Joy Shaheb. Cảm ơn các bạn đã đọc bài!




