Trong hướng dẫn này, bạn sẽ học cách xác định các quy tắc CSS trong biểu định kiểu của mình.
Cú pháp của CSS
Biểu định kiểu CSS bao gồm một bộ quy tắc được trình duyệt web diễn giải và sau đó được áp dụng cho các thành phần tương ứng như đoạn văn, tiêu đề, v.v. trong tài liệu.
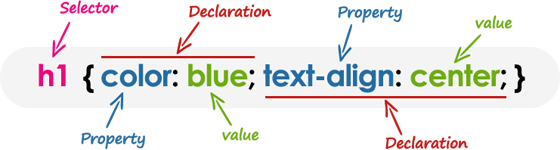
Một quy tắc CSS có hai phần chính, một bộ chọn và một hoặc nhiều phần khai báo:

Bộ chọn chỉ định phần tử hoặc các phần tử nào trong trang HTML mà quy tắc CSS áp dụng.
Trong khi đó, các khai báo trong khối xác định cách các thành phần được định dạng trên trang web. Mỗi khai báo bao gồm một thuộc tính và một giá trị được phân tách bằng dấu hai chấm (:) và kết thúc bằng dấu chấm phẩy (;), và các nhóm khai báo được bao quanh bởi dấu ngoặc nhọn {}.
Thuộc tính là thuộc tính kiểu bạn muốn thay đổi; chúng có thể là phông chữ, màu sắc, nền, v.v. Mỗi thuộc tính có một giá trị, ví dụ thuộc tính màu có thể có giá trị blue hoặc #0000FF v.v.
Để làm cho CSS dễ đọc hơn, bạn có thể đặt một khai báo trên mỗi dòng, như sau:
Ví dụ
h1 {
color: blue;
text-align: center;
} Trong ví dụ trên h1 là một thẻ, color và text-align là các thuộc tính CSS, và giá trị đã cho blue và center là các giá trị tương ứng của các thuộc tính này.
Lưu ý: Một khai báo CSS luôn kết thúc bằng dấu chấm phẩy ";" và các nhóm khai báo luôn được bao quanh bởi dấu ngoặc nhọn "{}".
Viết comment trong CSS
Comment thường được thêm vào với mục đích làm cho mã nguồn dễ hiểu hơn. Nó có thể giúp nhà phát triển khác (hoặc bạn trong tương lai khi bạn chỉnh sửa mã nguồn) hiểu những gì bạn đang cố gắng thực hiện với CSS. Comment có ý nghĩa quan trọng đối với các lập trình viên nhưng bị các trình duyệt bỏ qua.
Một comment CSS bắt đầu bằng /* và kết thúc bằng */, như minh họa trong ví dụ bên dưới:
Ví dụ
/* This is a CSS comment */
h1 {
color: blue;
text-align: center;
}
/* This is a multi-line CSS comment
that spans across more than one line */
p {
font-size: 18px;
text-transform: uppercase;
}Bạn cũng có thể comment một phần mã CSS của mình cho mục đích gỡ lỗi, như được hiển thị ở đây:
Ví dụ
h1 {
color: blue;
text-align: center;
}
/*
p {
font-size: 18px;
text-transform: uppercase;
}
*/Phân biệt chữ hoa chữ thường trong CSS
Tên thuộc tính CSS và nhiều giá trị không phân biệt chữ hoa chữ thường. Trong khi đó, bộ chọn CSS thường phân biệt chữ hoa chữ thường, chẳng hạn, class .maincontent không giống với .mainContent.
Do đó, để an toàn hơn, bạn nên cho rằng tất cả các thành phần của quy tắc CSS đều phân biệt chữ hoa chữ thường.
Bạn sẽ tìm hiểu về các loại bộ chọn CSS khác nhau trong chương tiếp theo .



