
Tách riêng logic và UI trong ứng dụng React Native bằng React Hook

Tách riêng logic và UI trong ứng dụng React Native bằng React Hook

Implementing Debounce in ReactJs with Hooks

React Hook: Sự thay thế cho Class Component trong lập trình React

The world of React Hooks and custom hooks-logic isolation and reusability

So sánh cách viết logic sử dụng lại giữa HOCs, Render Props và Hooks trong ReactJS

Git Hooks là gì và sử dụng nó như thế nào?

Tìm hiểu React use - Hooks library

Custom React Hooks

The Advantages of Using React Hooks Instead of HOCs

Sổ tay React Hooks cho mọi người?

Creating Your Own Webhook for Seamless Integration

Custom Hooks có thể làm được gì

Tôi đã viết Chatbot gửi Pull Request qua ChatWork như thế nào?

Vài bước làm quen với React Hooks

ReactJS - Hooks trong Functional Components

Cách sử dụng Lifecycle Hooks trong Vue.js

Utilizing Hooks in React: Tips and Tricks (Part 2)

Sử dụng Git Hooks để tự động chạy một số task phiền nhưng cần thiết

Tìm hiểu về Lifecycle Hooks trong Vuejs

React hooks: Sự khác nhau giữa useMemo và useCallback

Sử dụng Debounce trong ReactJs với hooks

Giới thiệu React Hooks

The Difference Between useCallback and useMemo Hooks

Các suy nghĩ về React Hooks

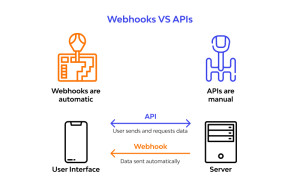
Tìm hiểu sự khác nhau giữa Webhooks vs API

Chia sẻ một số hàm React Custom Hooks mình hay dùng