
Giải thích Hook trong React JS và cách tạo Custom Hook.

Giải thích Hook trong React JS và cách tạo Custom Hook.

How to use React hook useEffect

Creating Your Own Webhook for Seamless Integration

Tìm hiểu React use - Hooks library

Vài bước làm quen với React Hooks

React redux hook useDispatch

Sử dụng Debounce trong ReactJs với hooks

Form Validation with React Hook Form and yup resolver

Chức năng dọn dẹp cho hook useEffect trong React

Utilizing Hooks in React: Tips and Tricks (Part 2)

Những khái niệm cơ bản về các Hook tiên tiến trong Reactjs (phần 1)

Tôi đã viết Chatbot gửi Pull Request qua ChatWork như thế nào?

Git Hooks là gì và sử dụng nó như thế nào?

Lifecycle hook trong Angular

Tách riêng logic và UI trong ứng dụng React Native bằng React Hook

Chatwork Webhook - Tích hợp AI Simsimi vào Chatwork - Phần 1

Sử dụng State trong Hook với React

Các suy nghĩ về React Hooks

Tìm hiểu về Lifecycle Hooks trong Vuejs

UseState trong React Hook

Custom React Hooks

Chia sẻ một số hàm React Custom Hooks mình hay dùng

Sử dụng Git Hooks để tự động chạy một số task phiền nhưng cần thiết

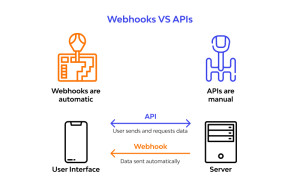
Tìm hiểu sự khác nhau giữa Webhooks vs API

useStateWithPromise: Một custom hook chờ đợi trạng thái cập nhật của useState

Chatwork Webhook - Tích hợp AI Simsimi vào Chatwork - Phần 2

Implementing Debounce in ReactJs with Hooks

Những bài học quan trọng để bắt đầu với React Hook

React Hook Form - xử lý form dễ dàng hơn bao giờ hết

Cách sử dụng Lifecycle Hooks trong Vue.js