In this article, we will see how to generate a pdf file in laravel 10. Here, we will learn about laravel 10 generating pdf files using dompdf. For generating pdf files we will use the laravel-dompdf package. It is very easy to generate pdf in laravel 10.
Using barryvdh/laravel-dompdf pdf you can create a new DomPDF instance and load an HTML string, file, or view name. You can save it to a file, or show it in the browser or download it. Also, you can generate pdf from HTML view in laravel 10.
So, let's see generate pdf in laravel 10, laravel 10 generate pdf files using dompdf, how to generate pdf files using dompdf in laravel 10, laravel 10 pdf generator, download pdf in laravel 10, and how to generate pdf from html view in laravel 10.
In this step, we will install laravel 10 using the following command.
composer create-project --prefer-dist laravel/laravel laravel_10_pdf_exampleIn this step, we will install barryvdh/laravel-dompdf Package using the composer command.
composer require barryvdh/laravel-dompdfNow, we will create a PDFController using the following command.
php artisan make:controller PDFControllerapp/Http/Controllers/PDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use PDF;
class PDFController extends Controller
{
public function index(Request $request)
{
$users = User::get();
$data = [
'title' => 'Welcome to Websolutionstuff',
'date' => date('d/m/Y'),
'users' => $users
];
if($request->has('download'))
{
$pdf = PDF::loadView('index',$data);
return $pdf->download('users.pdf');
}
return view('index',compact('users'));
}
}Now, we will add routes to the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('users', PDFController::class);In this step, we will create an index.blade.php file for download and generate a pdf file.
resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How To Generate PDF File In Laravel 10 - Websolutionstuff</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>{{ $title }}</h1>
<p>{{ $date }}</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<div class="container">
<div class="row">
<div class="col-lg-12" style="margin-top: 15px">
<div class="pull-right">
<a class="btn btn-primary" href="{{route('users.index',['download'=>'pdf'])}}">Download PDF</a>
</div>
</div>
</div><br>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
@foreach($users as $user)
<tr>
<th>{{ $user->id }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</body>
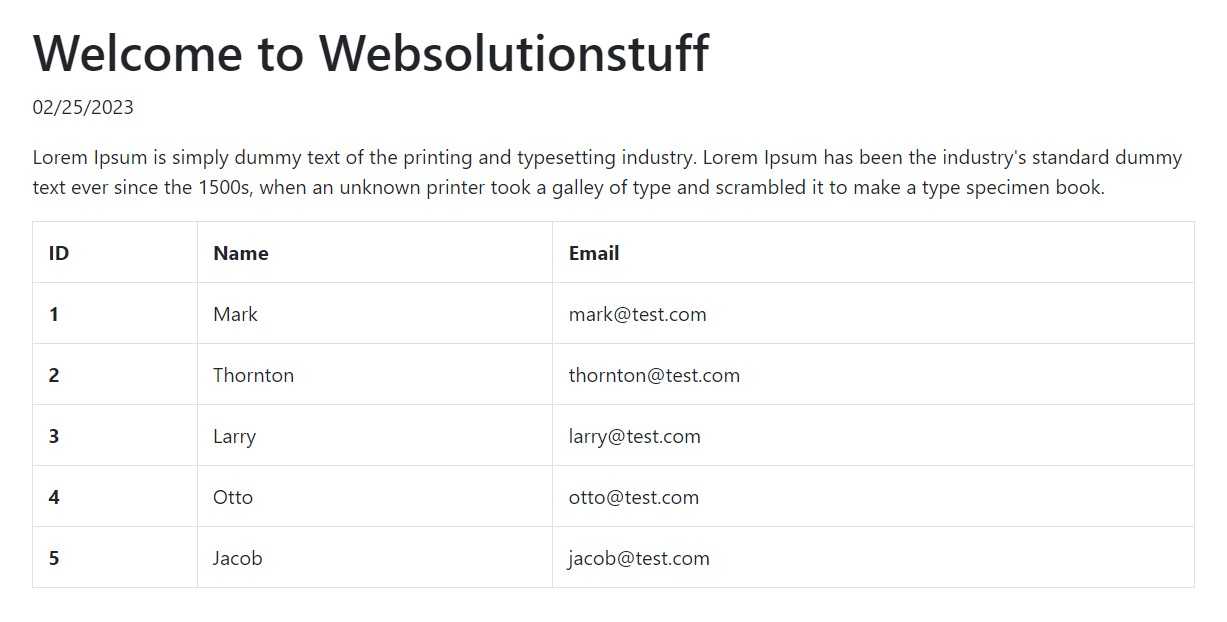
</html>Output:

You might also like:
- Read Also: Laravel 10 AJAX CRUD Operations Example
- Read Also: Laravel 9 Generate PDF From HTML Using TCPDF
- Read Also: How To Add Digital Signature In PDF In Laravel 9
- Read Also: How To Convert HTML To PDF using JavaScript





