In this article, we will see how to create a candlestick chart in laravel 9 using highcharts. A candlestick is a type of price chart used in technical analysis that displays the high, low, open, and closing prices of a security for a specific period. In this tutorial, you can learn laravel 9 highcharts candlestick charts example.
Candlestick pattern charts are a technical tool that packs data for multiple time frames into single price bars. So, we will learn candlestick charts and highcharts examples in laravel 9.
You can install hightcharts through npm and Bower. If you required npm or bower, prefer more npm or Bower respectively.
So, let's see how to add a pie chart in laravel 9 using highcharts. Also, you can create a dynamic pie chart in laravel 9 using highcharts.
Step 1: Install Laravel 9
Step 2: Create HighChartsController
Step 3: Add Route
Step 4: Create Blade File for Display Candlestick Chart
Step 5: Add Script of Candlestick Chart
In this step, we will install laravel 9 using the following command.
composer create-project laravel/laravel laravel-9-candlestick-chart-hightchartsNow, we will create HighchartsController and add the highChart() function.
app/Http/Controllers/HighchartsController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HighchartsController extends Controller
{
public function candlestickHighChart()
{
return view('index', compact('candlestick-chart'));
}
}In this step, we will add routes in the web.php file
routes/web.php
use App\Http\Controllers\HighchartsController;
Route::get('highchart/candlestick-chart', [HighchartsController::class, 'candlestickHighChart']);In this step, we will create a candlestick-chart.blade.php file also we will add CSS and jQuery and add the following code to that file.
resources/views/candlestick-chart.blade.php
<html>
<head>
<style>
#container {
height: 400px;
min-width: 310px;
margin: 50px;
}
</style>
</head>
<title>How To Add Candlestick Chart Highcharts In Laravel 9 - Websolutionstuff</title>
<body>
<div id="container"></div>
</body>
</html>Now, we will add hellowcandlestick.js and use the Highcharts() function to display candlestick charts. So, add the script in the <head> tag or at the bottom of the HTML tag.
<script src="https://code.highcharts.com/stock/highstock.js"></script>
<script src="https://code.highcharts.com/stock/modules/data.js"></script>
<script src="https://code.highcharts.com/stock/modules/exporting.js"></script>
<script src="https://code.highcharts.com/stock/modules/hollowcandlestick.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<script>
Highcharts.getJSON('https://demo-live-data.highcharts.com/aapl-ohlcv.json', function (data) {
Highcharts.stockChart('container', {
rangeSelector: {
selected: 1
},
title: {
text: 'How To Create Candlestick Chart In Laravel 9 Using Highcharts - Websolutionstuff'
},
navigator: {
series: {
color: Highcharts.getOptions().colors[0]
}
},
series: [{
type: 'hollowcandlestick',
name: 'Tesla',
data: data
}]
});
});
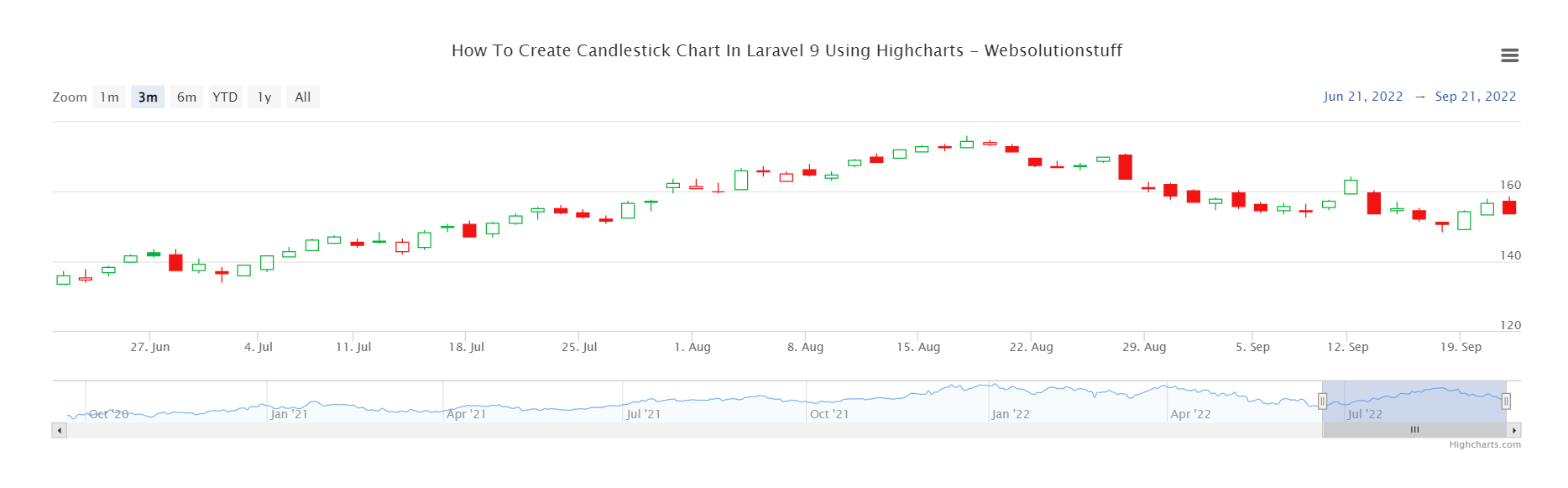
</script>Output:

You might also like:






