In this small tutorial, I will explain to you how to validate phone numbers using jquery input mask, Using jquery input mask we can validate different types of phone no with different country codes. Here, we are using jquery inputmask js for this example, so we can easily validate phone no.
So, let's see how to validate phone numbers using jquery input mask, how to validate phone numbers using regex, how to validate mobile numbers in javascript using regular expression, phone no validation using jquery, and how to validate mobile numbers in jquery, phone number validation regex.
<html>
<head>
<title>jquery input mask phone number validation - websolutionstuff</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.3.4/jquery.inputmask.bundle.min.js"></script>
</head>
<body>
<div class="container" style="border:1px solid red; padding: 0px 20px 20px 20px; margin-top: 20px;">
<h1>jquery input mask phone number validation - websolutionstuff.com</h1>
<br>
<strong>Phone Number:</strong>
<input type="text" name="phone" class="phone_number form-control" value="9876543210">
<br>
<strong>Phone Number:</strong>
<input type="text" name="phone" class="phone_number_2 form-control" value="9876543210">
<br>
<strong>Phone Number:</strong>
<input type="text" name="phone" class="phone_number_3 form-control" value="91 9876543210">
</div>
<script>
$(document).ready(function(){
$('.phone_number').inputmask('(999)-999-9999');
$('.phone_number_2').inputmask('(99)-9999-9999');
$('.phone_number_3').inputmask('+99-9999999999');
});
</script>
</body>
</html>In the above code, I have added inputmask in jquery for different validation.
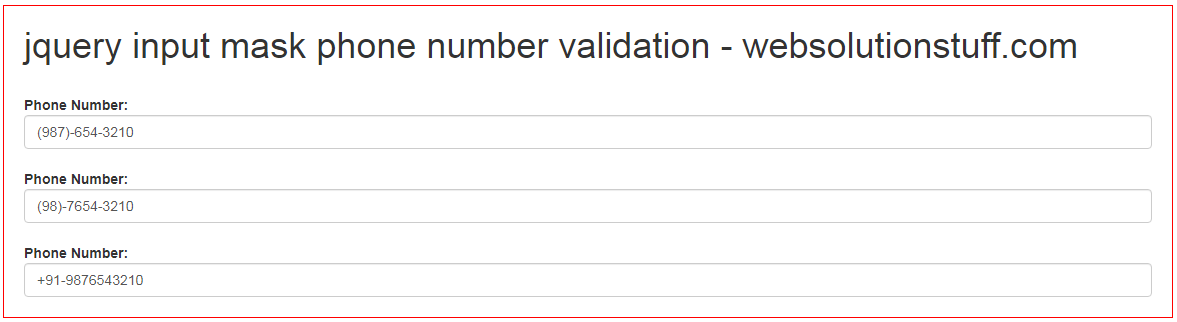
Output:

You might also like:
- Read Also: Drag And Drop Div Using jQuery
- Read Also: Multiple Row Grouping Datatables jQuery
- Read Also: How To Convert Image Into Base64 String Using jQuery
- Read Also: Datatables Show And Hide Columns Dynamically In jQuery








