In this example I will show you how to add a google map to your website, In many websites you can see they have added maps on their website to display location or address, here we also display a google map for our website.
So, let's see google map with draggable marker example in laravel, google map API in laravel, how to add a google map in laravel 7/8, integrate google map in laravel, google map API key, google map marker in javascript, google map API integration in laravel 8
It is very easy to use google map, We need to add some javascript and jquery. So, just copy the below code in your blade file and see the output on your screen.
<html>
<head>
<title>Google Maps - Simple google map with draggable marker example</title>
<style type="text/css">
#map {
width: 100%;
height: 500px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1 style="text-align: center;">Websolutionstuff - Simple google map with draggable marker example</h1>
<div id="map"></div>
<script>
function initMap() {
var myLatLng = {lat: 22, lng: 77};
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
zoom: 4
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Google Maps',
draggable: true
});
google.maps.event.addListener(marker, 'dragend', function(marker) {
var latLng = marker.latLng;
document.getElementById('lat-span').innerHTML = latLng.lat();
document.getElementById('lon-span').innerHTML = latLng.lng();
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?libraries=places&callback=initMap" async defer></script>
</body>
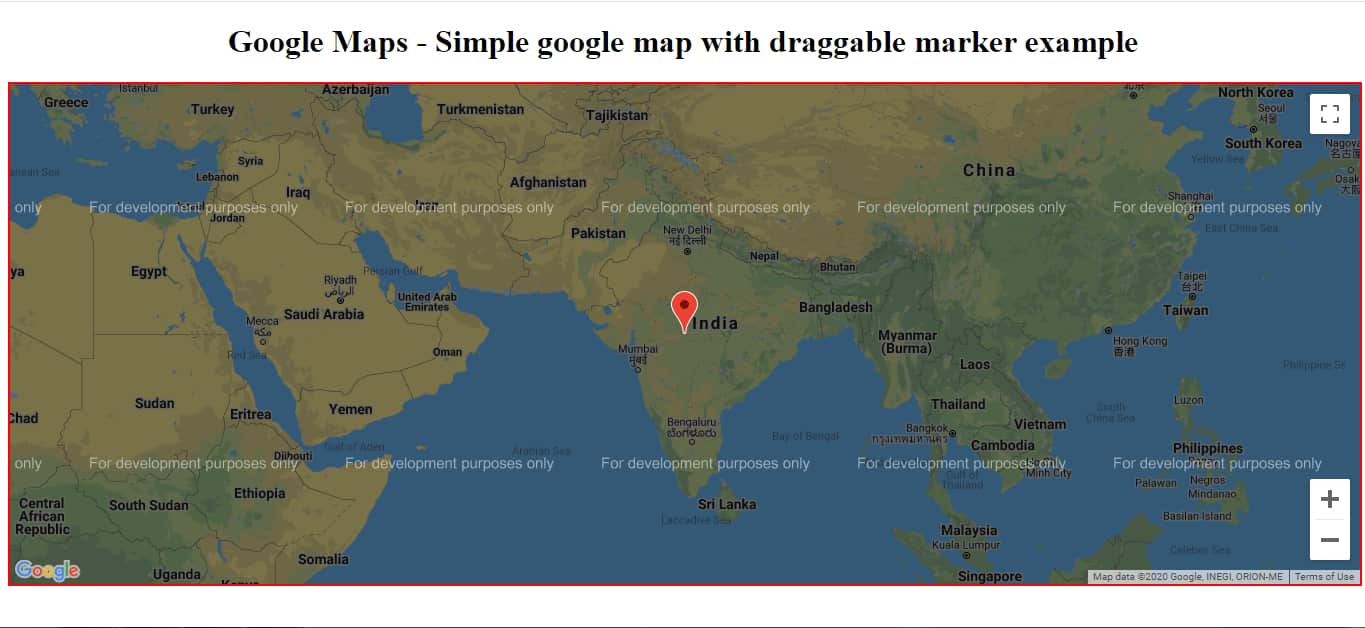
</html>Output:

You might also like:
- Read Also: Laravel 9 User Role and Permission
- Read Also: Google Line Chart Example in Laravel 8
- Read Also: Google Autocomplete Address In Laravel 9
- Read Also: How To Get Current User Location In Laravel 9









