Trong năm 2020 có rất nhiều developer cũng như designer muốn tìm hiểu về CSS cơ bản. Trong loạt bài dưới đây, mình sẽ giới thiệu cho các bạn về chủ đề đó. Cụ thể trong bài viết này, là những chia sẻ về các thuộc tính định dạng kiểu chử của CSS bằng các ví dụ đơn giản.

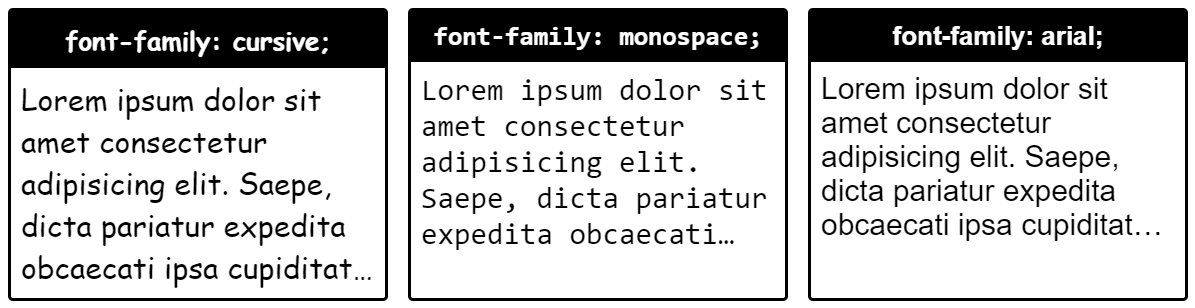
font-family
Thuộc tính font-family này được sử dụng để khai báo font chúng ta sử dụng. Nó có thể nhận một loạt các font chữ. Điều này là hữu ích cho chúng ta bởi 2 lý do:
- Nếu font chữ đầu tiên không hoạt động trong một hệ điều hành cụ thể, trình duyệt sẽ sử dụng font chữ tiếp theo cho đến khi có thứ gì đó phù hợp với nó.
- Nếu font chữ bị thiếu một số ký tự, nó sẽ điền vào các ký tự còn thiếu từ font chữ tiếp theo được khai báo.
font-family: Arial, Helvetica, sans-serif;

font-family types CodePen Example
font-weight
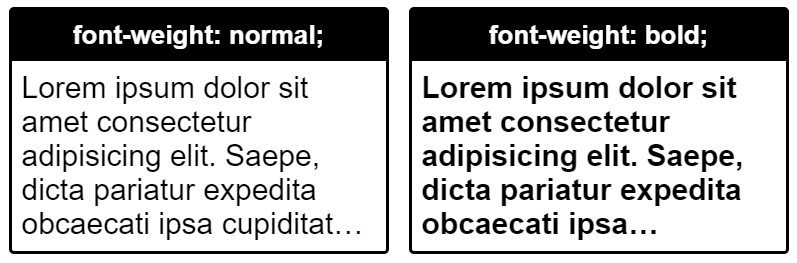
Về thuộc tính này, giống như tên của nó, dùng để xác định "trọng lượng" của ký tự. Giá trị mặc định của thuộc tính này là normal, và giá trị common thứ 2 của nó là bold.
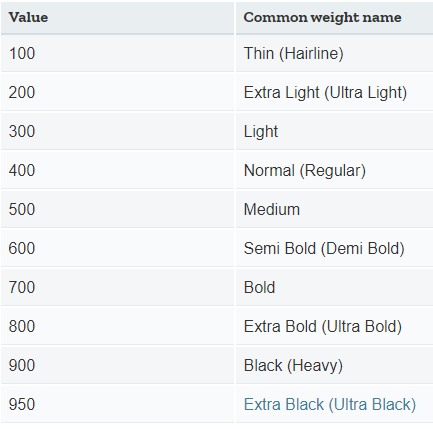
Ở những font chữ nâng cao hơn, thuộc tính này có nhiều hơn 2 trạng thái. Thay vì sử dụng tên trong các giá trị, các phông chữ này đang sử dụng các giá trị số: 100/200/300/400/500/600/700/800 và 950. Hãy xem bảng sau để biết thêm chi tiết

Giá trị normal có trọng số là 400, và giá trị bold là 700. Dưới đây là ví dụ
/* Keyword values */
font-weight: normal;
font-weight: bold;
/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;// = normal
font-weight: 500;
font-weight: 600;
font-weight: 700;// = bold
font-weight: 800;
font-weight: 900;

Font-weight types CodePen Example
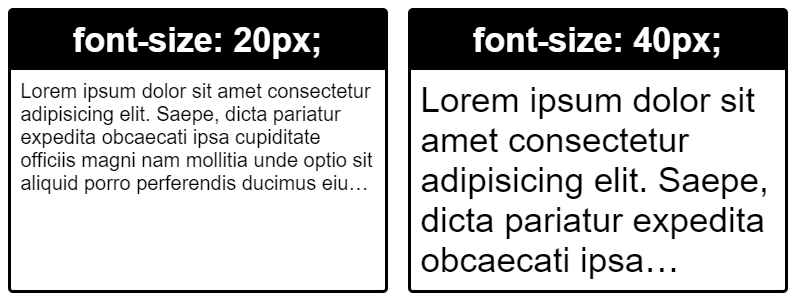
font-size
Thuộc tính này dùng để khai báo kích thước font chữ của văn bản. Thời điểm hiện tại, đơn vị định cỡ phổ biến nhất là pixel. Ví dụ:
font-size: 16px;

Với quan điểm của mình, tốt hơn hết hãy kiểm soát kích thước font chữ bằng rem. Nếu bạn muốn tìm hiểu thêm về rem, có thể tham khảo một số bài viết khác, ví dụ như: Về rem
line-height
Thuộc tính này cho trình duyệt biết chiều của line tỷ lệ với kích thước văn bản. Thuộc tính này có thể nhận giá trị cố định như pixel, nhưng cách phổ biến nhất là cung cấp cho nó một giá trị tỷ lệ mà ko kèm theo đơn vị nào
line-height là một thuộc tính kế thừa, điều đó có nghĩa là bạn khai bao nó một lần ở phần tử gốc, và nó sẽ ảnh hưởng đến tất cả các phần tử con trên trang web. Bằng cách này nếu chúng ta có kích thước font chữ khác nhau trong phần tử con, thì chiều cao của dòng vẫn sẽ ở cùng một tỷ lệ và ta không cần khai báo nhiều lần. Ví dụ:
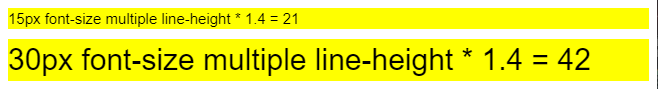
body{
font-size: 15px;
line-height: 1.4; // 15px * 1.4 = 21px
}
.inner-class{
font-size: 30px;
// 30px(font-size) * 1.4(line-height) = 42px (total line-height)
}

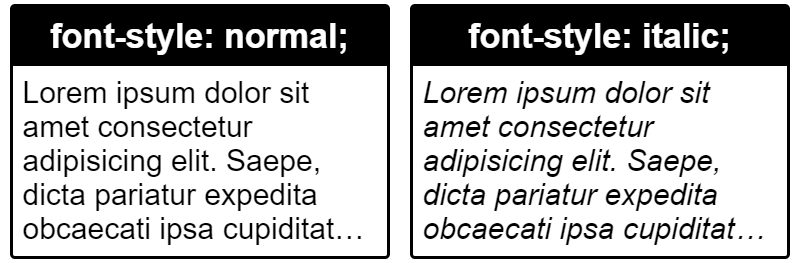
font-style
Mình sử dụng nó để cập nhật font chữ văn bản thành dạng chữ nghiêng.
font-style: italic;

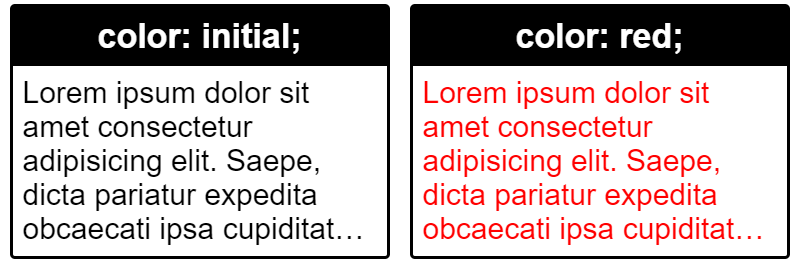
color
Thuộc tính color được sử dụng để set màu sắc cho text. Nó có thể nhận các từ khoá màu, ví dụ red, green ... Ngoài ra, nó cũng có thể nhận các mãu màu HEX hoặc các chứng năng màu như RGB và HSL.
/*** the color red in diffrent writing methods ***/
/* Keyword syntax */
color: red;
/* Hexadecimal syntax */
color: #ff0000;
color: #ff0000ff; /*last two characters for alpha*/
color: #f00;
color: #f00f; /*last character for alpha*/
/* RGB Function syntax */
color: rgb(255, 0, 0);
color: rgb(255, 0, 0, 1); /*last value for alpha*/
/* HSL Function syntax */
color: hsl(0, 100%, 50%);
color: hsl(0, 100%, 50%, 1); *last value for alpha*/

Lời kết
Trên đây là phần 1 của loạt bài viết về CSS Basics cho Typography. Cảm ơn các bạn đã theo dõi bài viết này.
Nguồn: https://medium.com/cssclass-com/css-basics-for-typography-160025e3aeca




