Bài viết được tham khảo từ nguồn:
https://robotframework.org/#examples https://robotframework.org/robotframework/latest/RobotFrameworkUserGuide.html#creating-test-cases
Trong phần II, mình xin giới thiệu một số nội dung như sau:
- Cài đặt 3 package: Selenium, Robotframwork và Robotframework-seleniumlibrary
- Cấu trúc folder của một dự án
- Tạo từng testcase
- Chạy testcase
- Xem báo cáo
1. Cài đặt một số thư viện (tiếp theo Phần I)
1.1. Cài đặt 3 package
- Selenium
- Robotframwork
- Robotframework-seleniumlibrary
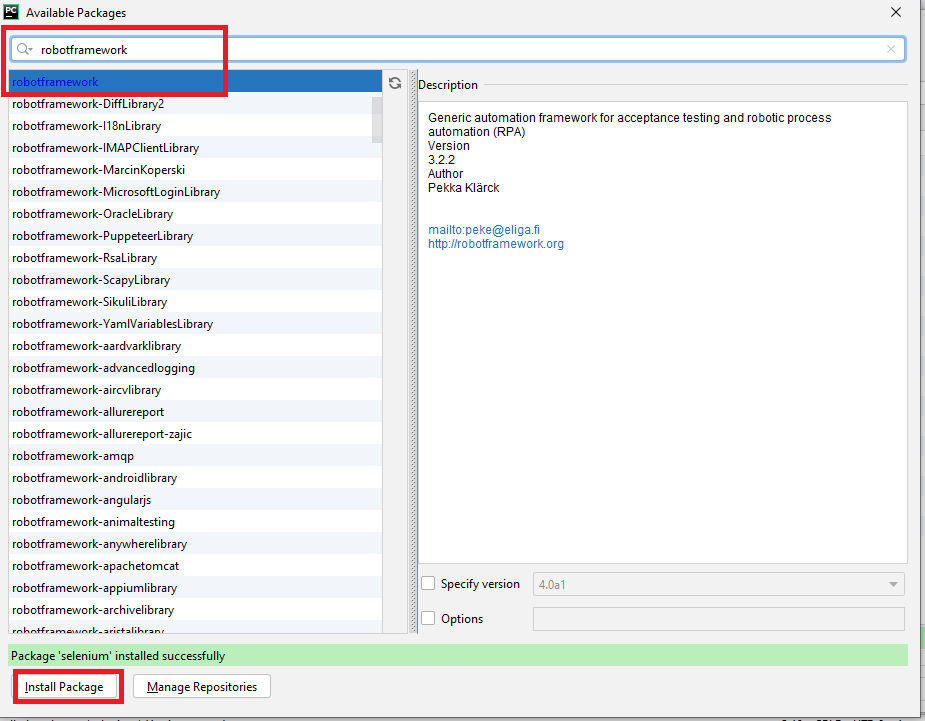
1.1.1. Cài đặt Selenium
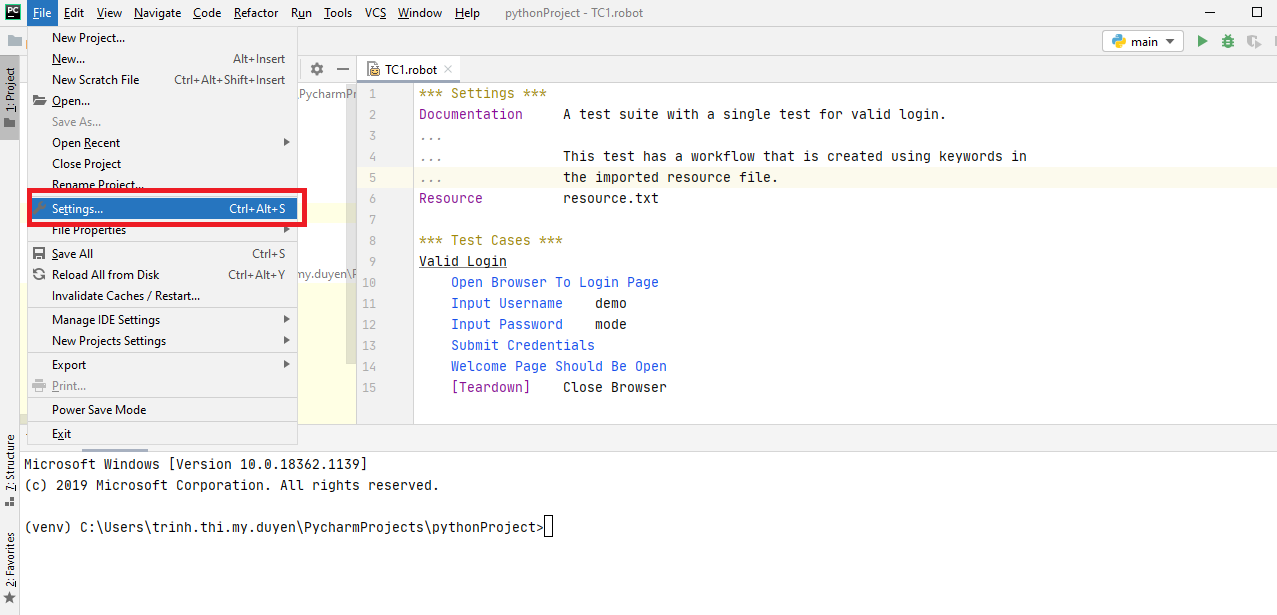
Từ thanh Menu của Pycharm: File -> Setting

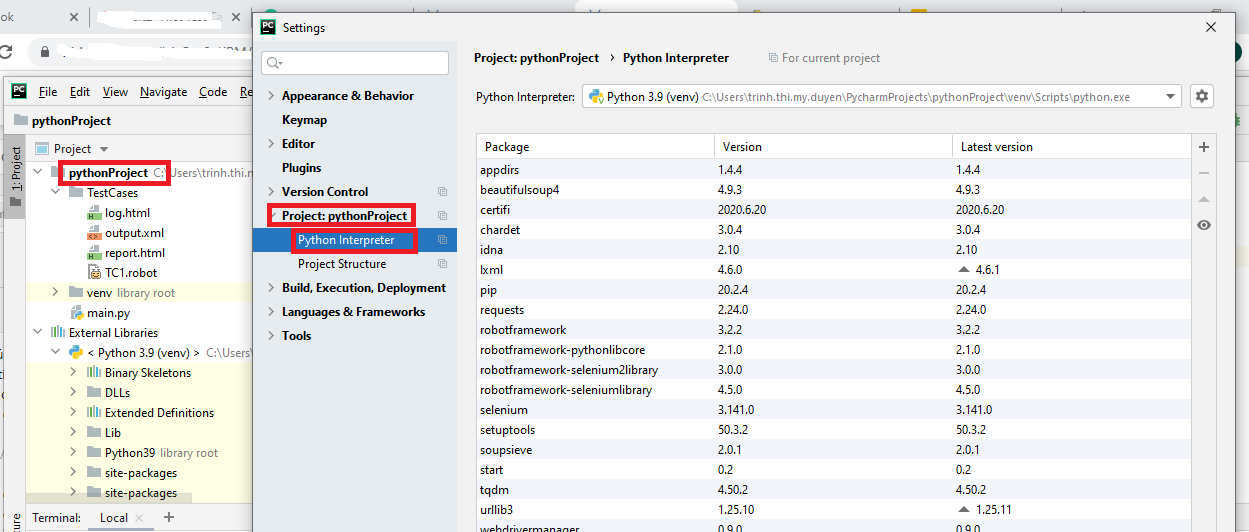
Trên cửa số Setting -> Tên dự án -> Chọn Python Interpreter

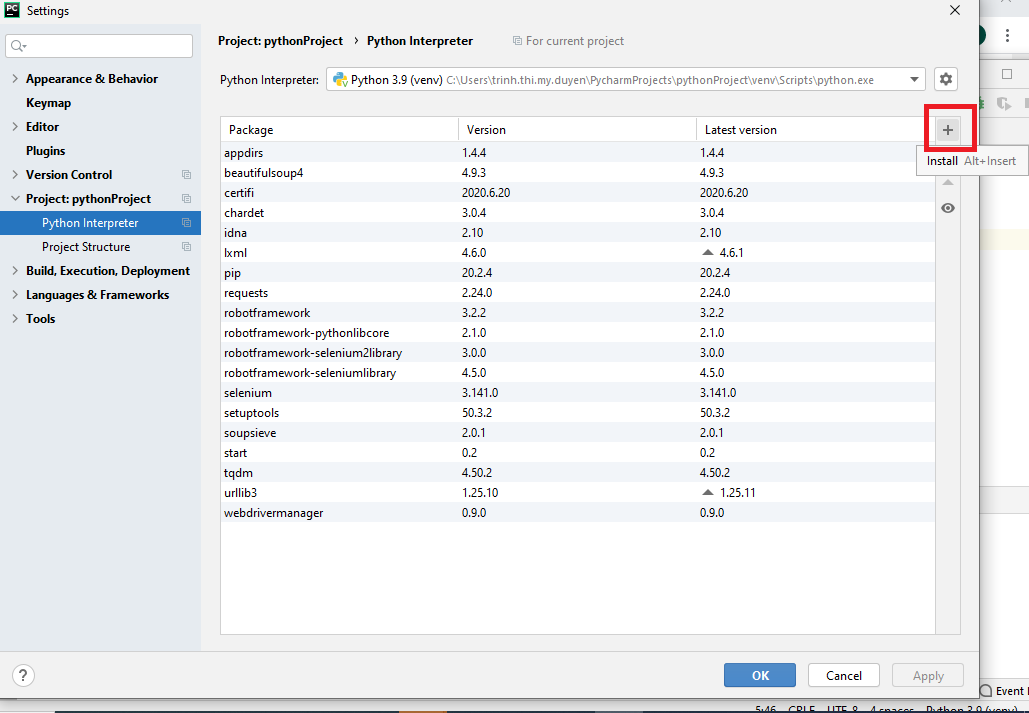
Từ biểu tượng cài đặt ở góc trên phải màn hình click vào và chọn [+]

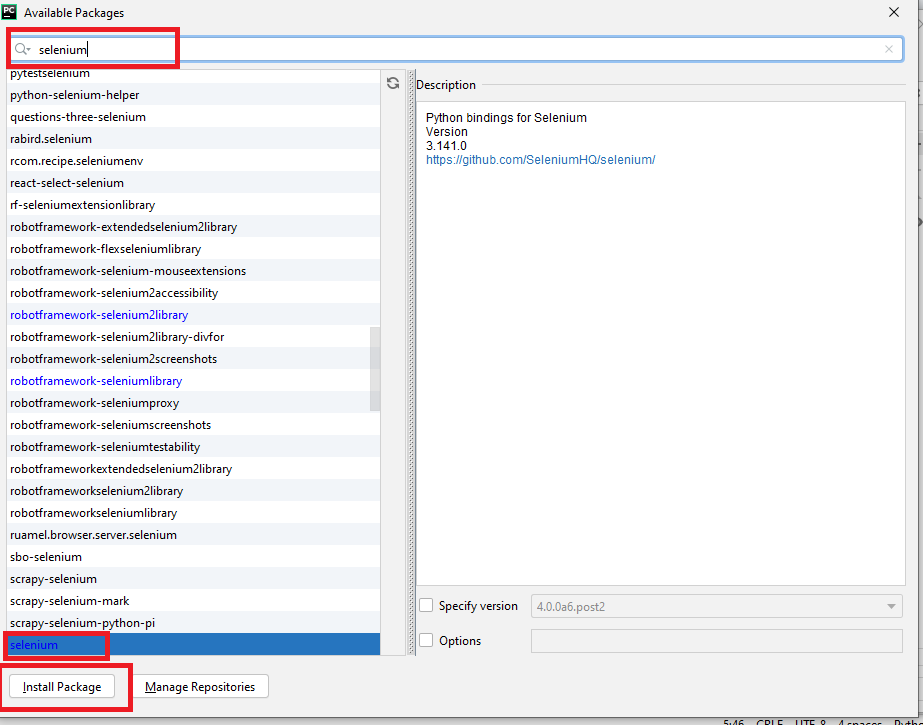
Install Package selenium

1.1.2. Cài đặt Robotframwork
Install Package Robotframwork

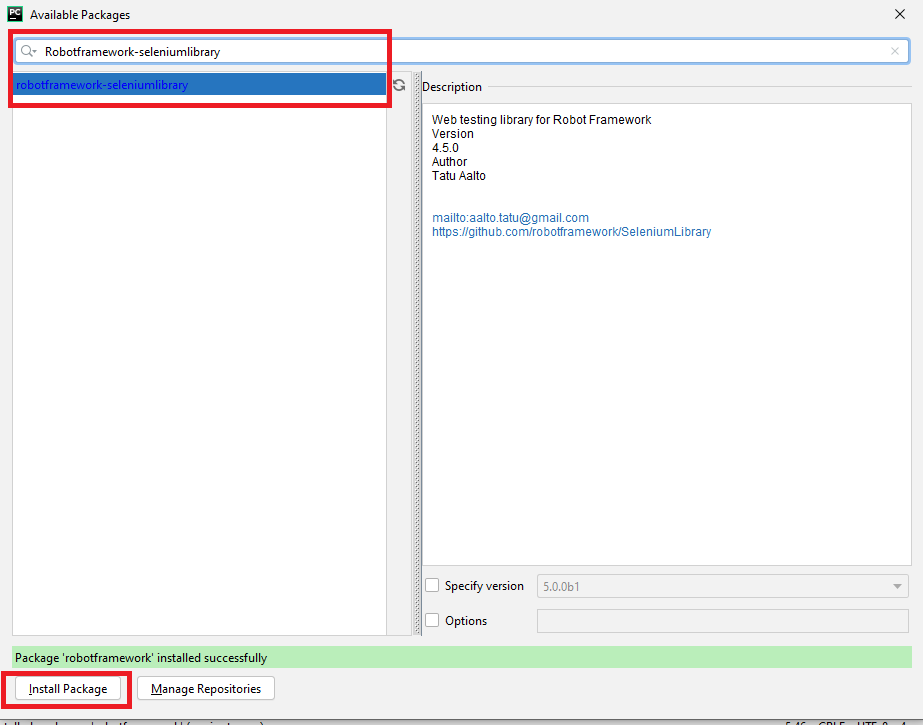
1.2.3. Cài đặt Robotframework-seleniumlibrary
Install Package Robotframwork Robotframework-seleniumlibrary

2. Cấu trúc Folder dự án
- Tên dự án
- Testcase.robot
- Library (python.py)
- Result (report.html)
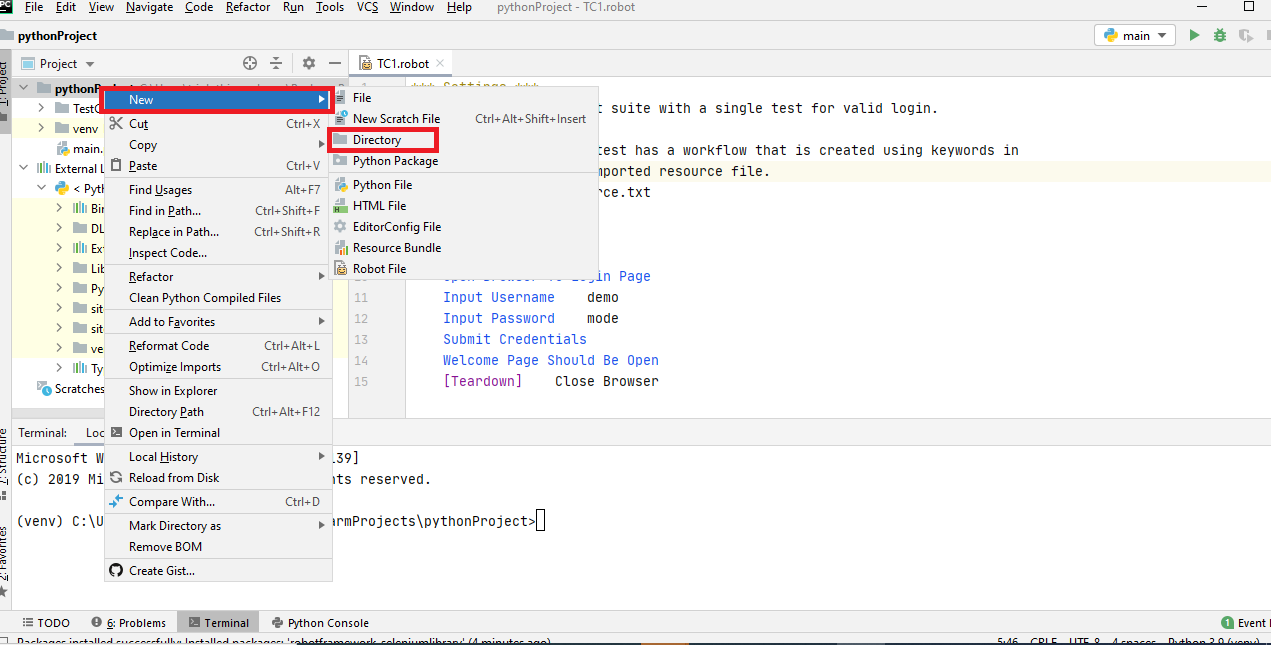
2.1. Tạo folder Testcase
Click vào tên dự án -> File -> Directory (Gõ tên folder muốn đặt, ví dụ: TestCases)

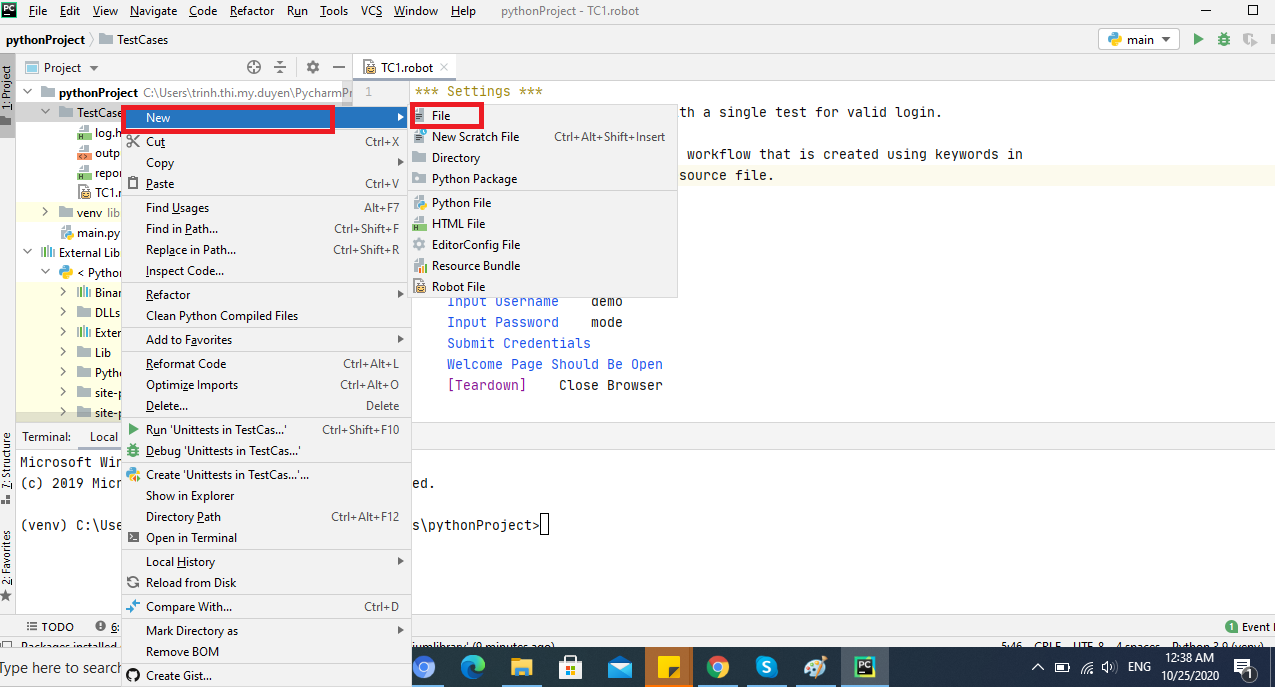
2.2. Tạo từng testcase trong folder TestCase
Click vào tên folder Testcase trên mục 1.3.1 -> File (Gõ ID testcase muốn đặt ví dụ: TC1.robot, TC2.robot...)

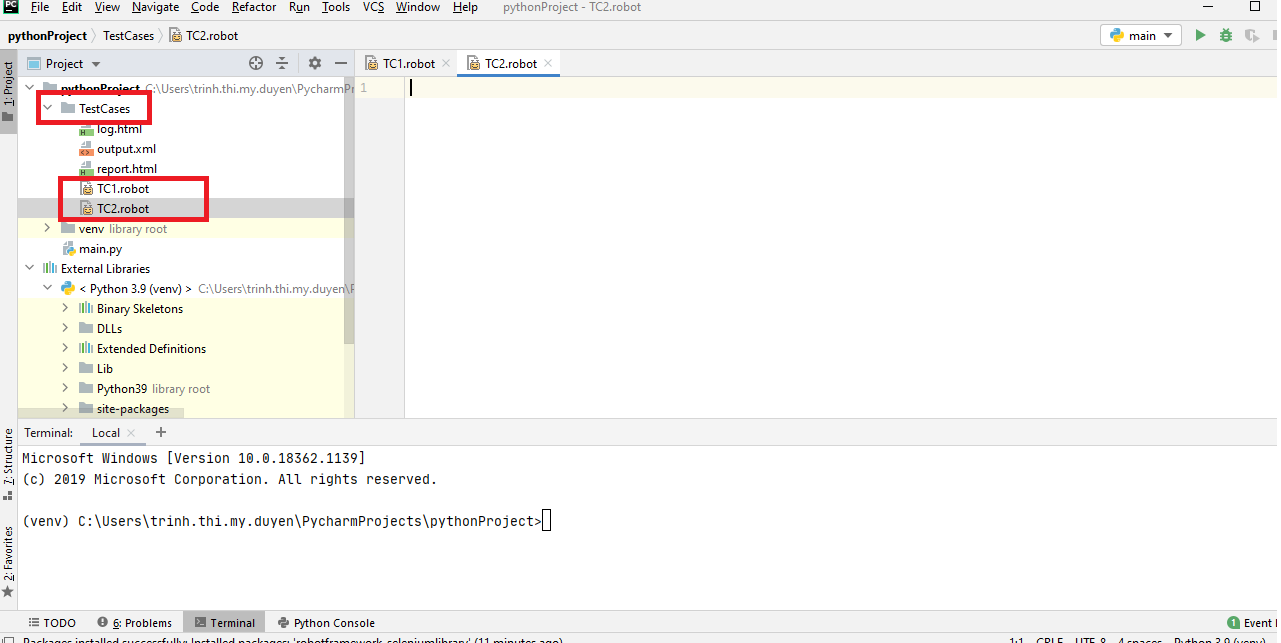
=> Sau khi tạo xong mục 1.3.1 và 1.3.2 ta được cấu trúc file Testcase như sau:

3. Tạo từng Testcase
Các thành phần trong 1 file script:
- Setting
- Variables
- Testcase
- Keywords (Có thể có có thể không)
Ví dụ về một testcase cho chức năng "Login"
*** Settings ***
Documentation A test suite with a single test for valid login.
...
... This test has a workflow that is created using keywords in
... the imported resource file.
Resource resource.txt
*** Test Cases ***
Valid Login
Open Browser To Login Page
Input Username demo
Input Password mode
Submit Credentials
Welcome Page Should Be Open
[Teardown] Close Browser
4. Chạy Testcase
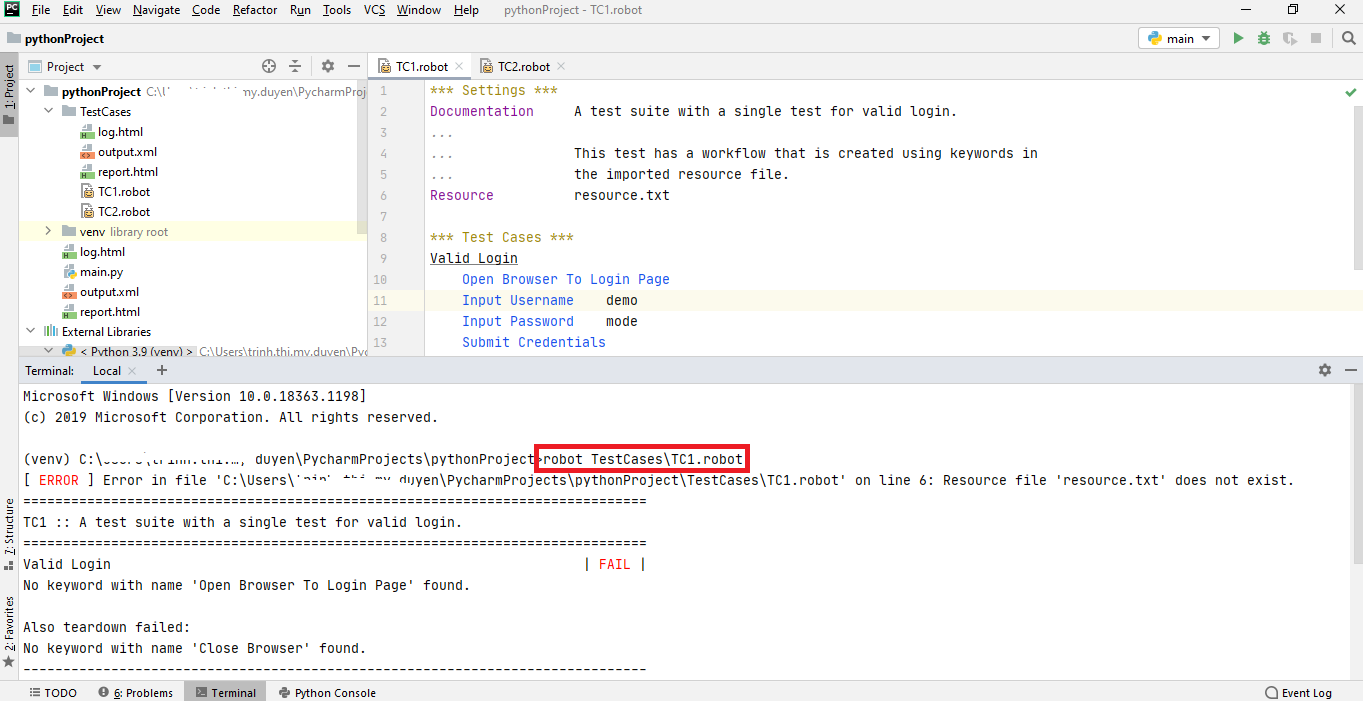
Run testcase (ở đây là run TC1) bằng cách gõ câu lệnh cho cấu trúc như đã tạo ở trên: robot TestCases\TC1.robot -> Nhấn Enter key trên bàn phím.

5. Xem báo cáo
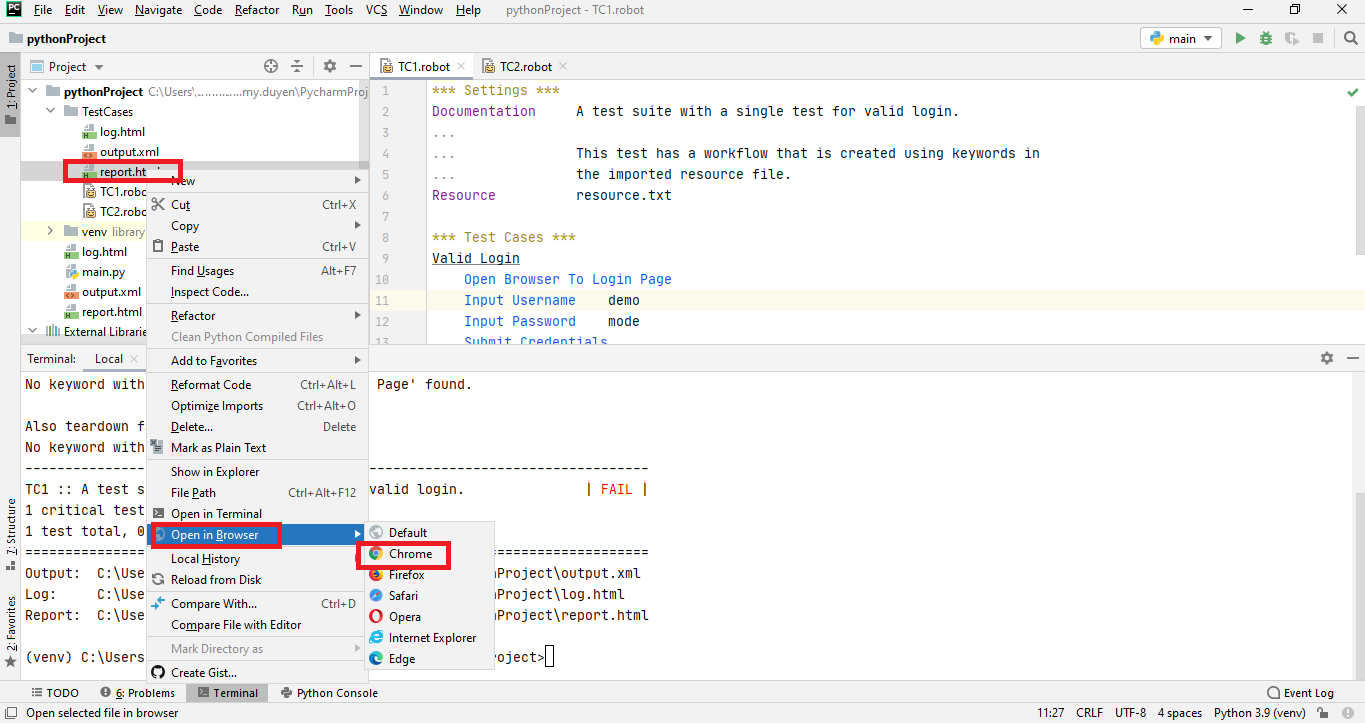
Từ Tên dự án -> report.html -> Open in Browser -> Chrome

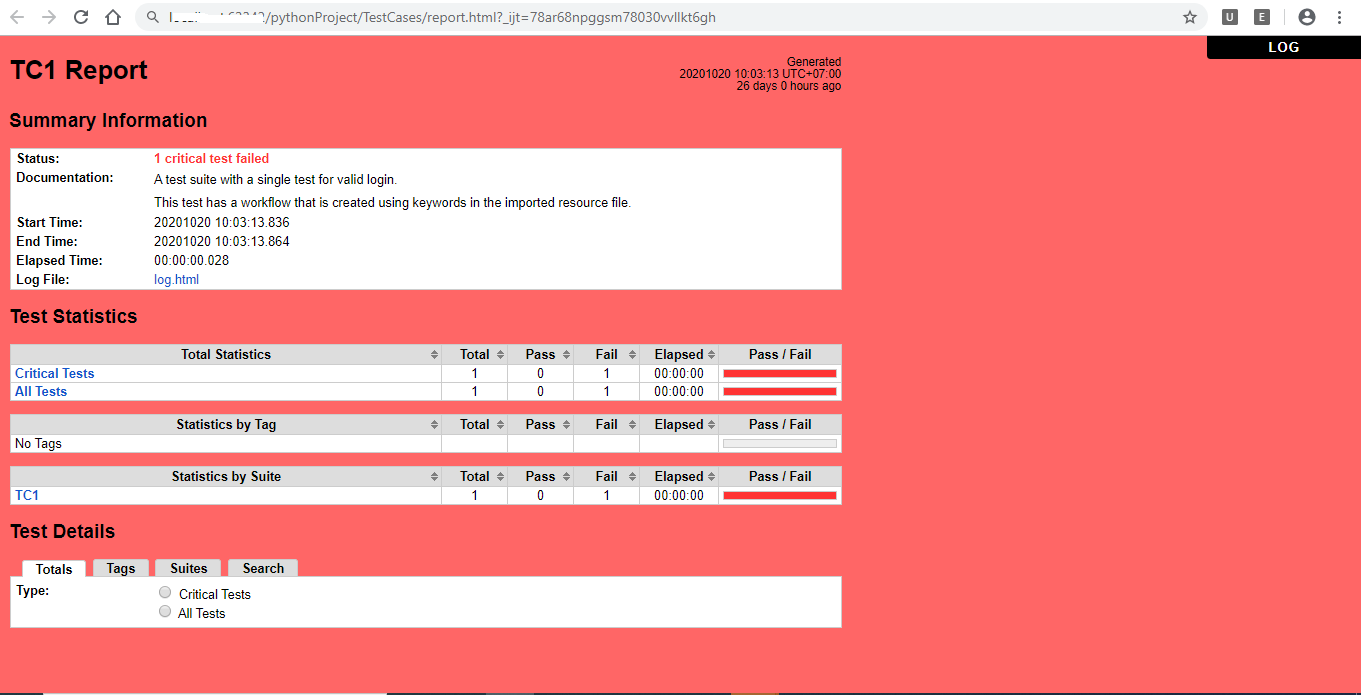
File report nhìn sẽ như sau:

Kết luận
Bên trên mình đã giới thiệu về cấu trúc tạo một folder của dự án, và một ví dụ về chức năng login. Các bạn có thể tham khảo khi dùng Pycharm để cho autotest.



