Tổng quan
Như title ở trên  , trong series lần này mình sẽ giới thiệu cho các bạn mới tất tần tật về cách tạo một game trên blockchain (ở đây mình chọn Ethereum làm nền tảng nhé
, trong series lần này mình sẽ giới thiệu cho các bạn mới tất tần tật về cách tạo một game trên blockchain (ở đây mình chọn Ethereum làm nền tảng nhé  ) và sẽ sử dụng chúng trên mobile (cụ thể là Android - vì mình là dev Android mà
) và sẽ sử dụng chúng trên mobile (cụ thể là Android - vì mình là dev Android mà  ). Vì là giới thiệu cho các bạn mới nên sẽ hơi kỹ và dài dòng một chút, nếu mọi người biết rồi thì có thể lướt nhanh nhé.
Mình sẽ chia chủ yếu thành 2 phần, phần 1 thì sẽ hướng dẫn các bạn setup môi trường, lib, tạo token, ... trên Ethereum. Còn phần 2 thì sẽ là viết cái app cơ bản để gọi nó nhé.
). Vì là giới thiệu cho các bạn mới nên sẽ hơi kỹ và dài dòng một chút, nếu mọi người biết rồi thì có thể lướt nhanh nhé.
Mình sẽ chia chủ yếu thành 2 phần, phần 1 thì sẽ hướng dẫn các bạn setup môi trường, lib, tạo token, ... trên Ethereum. Còn phần 2 thì sẽ là viết cái app cơ bản để gọi nó nhé.
Ok! Let's get it!
Objective
Mình muốn giới thiệu sơ qua về ứng dụng chúng ta sẽ làm, để mọi người có thể dễ dàng biết được đích đến của bài viết là gì. Nôm na là chúng ta sẽ tạo một DiceApp (DApp) trên nền tảng Blockchain thông qua đồng tiền ảo (token) mà chúng ta sẽ tạo.
- Dựng môi trường
- Tạo đồng token theo chuẩn ERC20 của riêng mình, compile và deploy nó.
- Tạo ra contract game.
- Tương tác với nó qua console hoặc remix.
- Tạo ứng dụng Android để tạo ví và tương tác với game.
1. Solidity và Ethereum
Về Solidity và Ethereum thì hiện tại cũng có nhiều tài liệu dễ hiểu, giúp bạn xây dựng được các contract đầu tiên nên mình sẽ không nhắc lại nữa. Các bạn có thể đọc thêm tại đây và code trực tiếp trên Remix để test nhanh.
Ở giới hạn series lần này thì mình sẽ hướng dẫn các bạn làm điều đó trên VSCode nhé 
2. Môi trường lập trình
Có nhiều cách để các bạn có thể tạo ví ERC20, ví dụ như dùng Metamask rồi vòi Ether trên Ropsten Network (được xem như là môi trường dev, còn Mainnet thì được xem như Prod). Còn ở bài này thì mình recommend là chúng ta sẽ dùng bộ đôi Ganache và Truffle để tạo nhanh các tài khoản cũng như là dễ hơn trong việc test Dapp và . Tiếp theo là chúng ta sẽ dùng thư viện Web3js cho cả server cũng như dưới Android để có thể deploy cũng như tương tác, Okay, đầu tiên sẽ là cài đặt nhé, chỉ cần chạy những commands trong VSCode sau:
mkdir TokenDemo
cd TokenDemo
npm install ganache-cli web3@0.20.2
npm install -g truffle

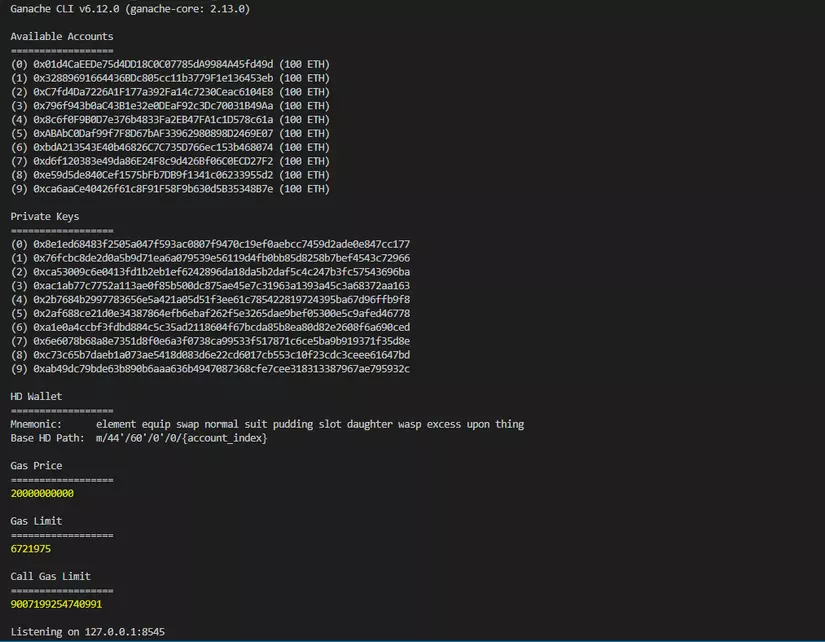
node_modules/.bin/ganache-cli
Mọi người chú ý save cái này ra file riêng để sau này làm việc cho tiện nhé, chúng ta sẽ cần dùng nhiều Address và Private Key đấy Tiếp theo sẽ dùng init cái truffle đã cài ở trên
truffle init
npm install @truffle/hdwallet-provider
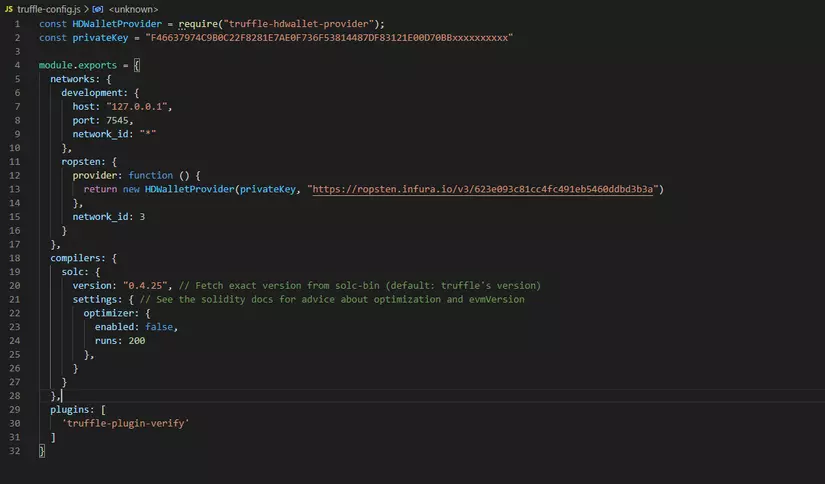
Sau khi cài xong thì nó sẽ tạo cho chúng ta 1 file truffle-config.js. Bây giờ hãy cùng nhau mò vào đó để setup nó nhé.
Với version hiện tại (6.14.4) thì file này nó đã có sẵn các đoạn setup (đã comment code lại), việc của ta chỉ đơn giản là mở nó ra vào sửa lại cho phù hợp với bản thân thôi.
Mình sẽ giải thích sơ qua về cấu hình trên nhé:
- Private key: Cái này chúng ta sẽ chọn 1 key (nào đó tùy các bạn) ở trong danh sách khi chúng ta cấu hình ganache

- HDWalletProvider: Cái này chúng ta sẽ tạo 1 project trên Infura để lấy endpoint bỏ vào nhé (chi tiết hơn tại đây)
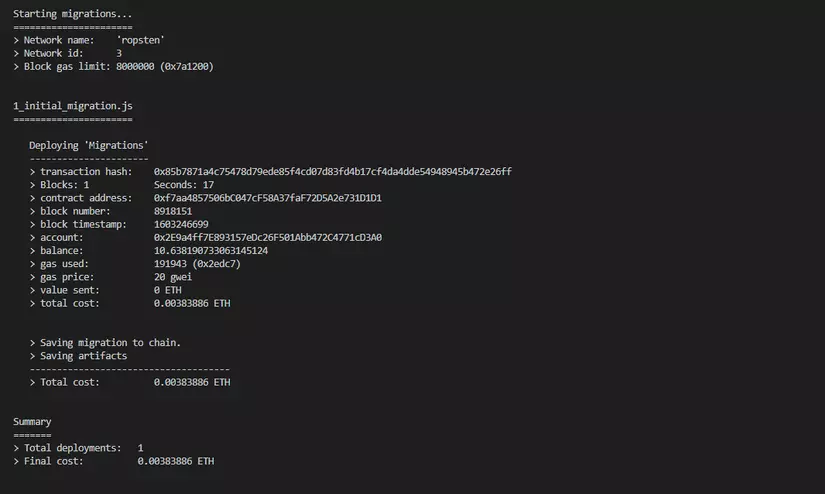
Okay. Sau khi cài đặt xong thì bạn để ý nó sẽ tự sinh ra thư mục contracts, trong đó sẽ có 1 contract mẫu Migrations.sol. Bây giờ chúng ta sẽ thử deploy (để kiểm tra xem nãy giờ quá trình cài đặt có thành công hay chưa) thông qua câu lệnh truffle migrate --network ropsten. Nếu ra được như này là sẽ thành công 
Ủa, mà như vậy thì chúng ta đã deploy nó lên đâu, làm sao để kiểm tra được nhỉ?
Đừng lo, các bạn chỉ cần copy transaction hash, sao đó paste vào ô tìm kiếm của Ropsten Etherscan (nếu là Mainnet thì các bạn xóa chữ ropsten trong link đi nhé), nếu nó hiện ra được ngày giờ deploy, status = success thì chúng ta đã thành công trong việc tạo ra contract đầu tiên rồi đó.