In this tutorial, I will show you how to create a CRUD operation with login-logout in PHP. So, if you are a newcomer in development or a fresher in web development then this post definitely helps you to learn how to create login-logout with insert, updating and deleting data using MySQL in the database.
CRUD (Create, Read, Update, Delete) operation is a most important part when you are developing your website with backed, I have added some code and a simple example of PHP CRUD operation with Database.
Step 2: Create a config file and add a database
Step 3: Create a display file
Step 4: Create a login-logout file
Step 5: Create an update and delete file
So, let's start and follow my steps as described below and get the output.
basically, if you are not aware of PHP then you need to check it on the internet for the basic requirements of PHP language, We need a xampp/wamp server to run the PHP script and MySQL database and I had already installed it. So, here I will directly create a new folder and set the name as crud_php in the xampp folder and after that, I have added one file with a name like cofig.php.
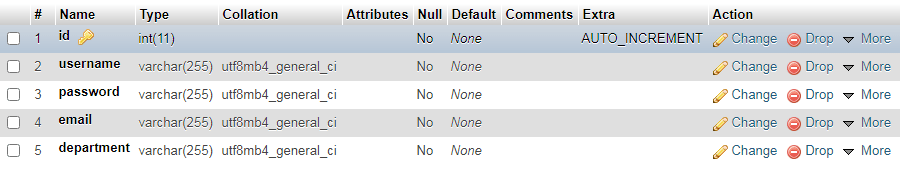
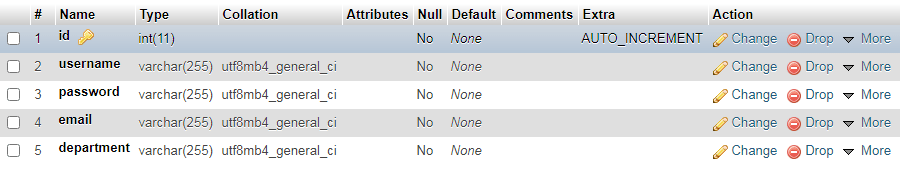
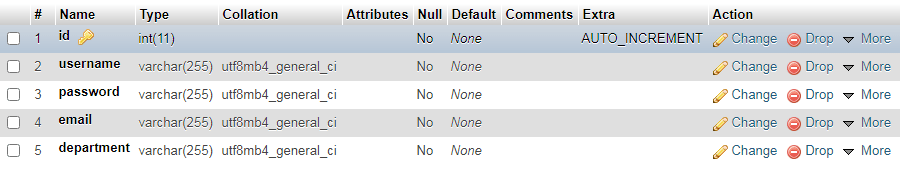
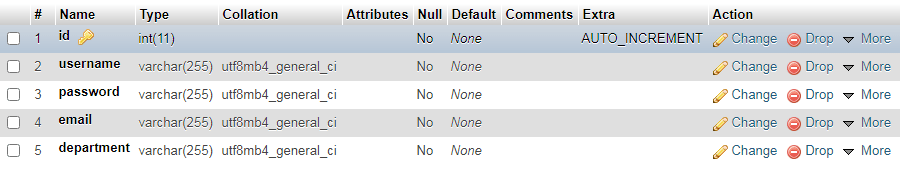
After that, you need to add the below code in the config.php file to store the crud operation in the database.
<?php
$con = mysqli_connect("localhost", "root", "")
or
die("Couldn't connect to database");
$select = mysqli_select_db($con,"demo")
or
die("Database not found");
?>
In this file, I have code for database connection with MySQL and we are creating a demo database for our example.

We need to add entries in the database using the signup page. So, we need to add 2 pages for signup first one for connection or SQL query(action page) and the second for view, I have added code as below.
1. signup 1.php
<?php
include_once 'config.php';
$username = $_POST['username'];
$password = $_POST['password'];
$email = $_POST['email'];
$department = $_POST['department'];
$query = "insert into register values(NULL,'$username','$password','$email','$department')";
$result = mysqli_query($con,$query);
if($result)
{
header("location: login.php");
}
?>2. signup.php
<html>
<head>
<title>Sign up</title>
<style>
body{
background-image:url("6.jpg");
background-size:cover;
background-repeat:no-repeat;
}
.division{
background: white;
opacity:0.9;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 30%;
margin: 7% 20% 0% 33%;
display:block;
position: relative;
}
input{
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #2C3E50;
font-size: 20px;
}
.more{
font-size:30px;
font-style:solid;
font-family:Arial;
background-color:#00ff99;
}
</style>
</head>
<body>
<div class="division">
<form name="reg" action="signup1.php" method="post">
<table cellpadding="5" align="center">
<tr>
<td><input type="text" name="username" placeholder="User Name" required/></td>
</tr>
<tr>
<td><input type="password" name="password" placeholder="Password" required/></td>
</tr>
<tr>
<td><input type="email" name="email" placeholder="Email" required/></td>
</tr>
<tr>
<td><input type="text" name="department" placeholder="Department" required/></td>
</tr>
<tr>
<td><input class="more" type="submit" value="submit"></td>
</tr>
</table>
<center><a href="login.php">Log in</a></center>
</form>
</div>
</body>
</html>Now, we are creating a login page. So, I have added 2 different pages first page for action and the second for display.
1. login 1.php
<?php
include_once 'config.php';
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
$_session["uname"]=$username;
$query="select * from register where username='$username' and password='$password'";
$result=mysqli_query($con,$query);
$num=mysqli_num_rows($result);
if($num >= 1)
{
header("location:display.php?username=$username");
}
else
{
echo '<script type="text/javascript">alert("Enter valid username and password"); window.location = "login.php";</script>';
}
?>2. login.php
<html>
<head>
<title>Log in</title>
<style>
body{
background-image:url("6.jpg");
background-size:cover;
background-repeat:no-repeat;
}
.division{
background: white;
opacity:0.9;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 30%;
margin: 10% 20% 0% 33%;
display:block;
position: relative;
}
input{
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #2C3E50;
font-size: 20px;
}
.more{
font-size:30px;
font-style:solid;
font-family:Arial;
background-color:#00ff99;
}
</style>
</head>
<body>
<div class="division">
<form name="reg" action="login1.php" method="post">
<table cellpadding="5" align="center">
<tr>
<td><input type="text" name="username" placeholder="User Name" required/></td>
</tr>
<tr>
<td><input type="password" name="password" placeholder="Password" required/></td>
</tr>
<tr>
<td><input type="submit" class="more" value="log in" ></td>
</tr>
</table>
<center><a href="signup.php">Sign up</a></center>
</form>
</div>
</body>
</html>And you will get output like the below screen print.

Now, We need to create a display page to view our inserted records in the database. So, I have created a display.php page for the same.
<?php
include 'config.php';
session_start();
if(isset($_REQUEST['username'])){
$username=$_REQUEST['username'];
$_SESSION['uname']=$username;
}
?>
<html>
<head>
<title>display</title>
<style>
body{
background-image:url("6.jpg");
background-size:cover;
background-repeat:no-repeat;
}
.division{
background: white;
opacity:0.9;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 55%;
margin: 10% 20% 0% 20%;
display:block;
position: relative;
}
input,th{
padding: 15px;
border: 1px solid #000;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #fff;
text-size: 20px;
background-color:#337ab7;
}
.done{
font-size:auto;
font-style:solid;
font-family:Arial;
background-color:#449d44;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="division">
<table cellpadding="5" border="1px black solid">
<tr>
<th>Name</th>
<th>Email</th>
<th>Department</th>
<th colspan="2">Action</th>
</tr>
<?php
$query="select * from register";
$result=mysqli_query($con,$query);
echo "Welcome ";
echo $_SESSION['uname'];
while($db=mysqli_fetch_array($result))
{ ?>
<tr>
<td><?php echo $db['username']?></td>
<td><?php echo $db['email']?></td>
<td><?php echo $db['department']?></td>
<td><a href="update.php?update=<?php echo $db['id'];?>"><input type="submit" style="color: #fff;background-color: #337ab7;border-color: #2e6da4;" value="Update"/></a></td>
<td><a href="delete.php?delete=<?php echo $db['id'];?>"><input type="submit" style="color: #fff;background-color: red;" value="Delete"/></a></td>
</tr>
<?php
}
?>
</table>
<td><a href="logout.php" ><input type="submit" name="logout" class="done" value="Log out" ></a></td>
</div>
</body>
</html>
And you will get output like the below screen print.

Now if you want to update or edit your records then you need to create 2 different PHP pages 1st for the action of updations and the second for view. So, I have added both PHP page codes as below for crud operations in PHP using MySQL.
1. update 1.php
<?php
include_once 'config.php';
session_start();
$id=$_POST['id'];
$username= $_POST['username'];
$password = $_POST['password'];
$email = $_POST['email'];
$department = $_POST['department'];
$query = "UPDATE register SET username='$username',password='$password', email='$email', department='$department' WHERE id='$id'";
$result = mysqli_query($con,$query);
if ($result) {
header("location: display.php");
}
?>2. update.php
<?php
include_once 'config.php';
session_start();
$id = $_REQUEST['update'];
$query = "SELECT * FROM register WHERE id='$id';";
$result = mysqli_query($con,$query);
$row = mysqli_fetch_assoc($result);
?>
<html>
<head>
<title>Update student</title>
<style>
body{
background-image:url("6.jpg");
background-size:cover;
background-repeat:no-repeat;
}
.division{
background: white;
opacity:0.9;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 30%;
margin: 7% 20% 0% 33%;
display:block;
position: relative;
}
input{
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #2C3E50;
font-size: 20px;
}
.more{
font-size:30px;
font-style:solid;
font-family:Arial;
background-color:#00ff99;
}
</style>
</head>
<body>
<div class="division">
<h1>Update Student</h1>
<form action="update1.php" method="POST">
<input type="hidden" name="id" value="<?php echo $row['id'];?>">
UserName: <input type="text" name="username" size="30" value="<?php echo $row['username'];?>">
<br>
Password: <input type="text" name="password" size="30" value="<?php echo $row['password'];?>">
<br>
email id <input type="text" name="email" size="30" value="<?php echo $row['email'];?>">
<br>
Department <input type="text" name="department" size="30" value="<?php echo $row['department'];?>">
<br>
<input type="submit" class="more" name="submit" value="Update Student">
</form>
</div>
</body>
</html>And we can see output like the below screenshot.

Now, if you want to delete records then you need to require the below code. Add this code to your file and save it as delete.php for the crud database.
<?php
include_once 'config.php';
$id = $_REQUEST[delete];
$query = "delete from register where id='$id' ";
$result = mysqli_query($con,$query);
if($result)
{
header("location: display.php");
}
?>Now, add the below code for logout from the current session.
<?php
session_start();
session_destroy();
include 'config.php';
header("location: login.php");
?>So, our tutorial is ending here, I Hope you will fully understand it. you will get output like added screenshots if you follow the proper steps.
You might also like :






