In this example we will see autocomplete search using bootstrap typeahead js.Typeahead search is a method for progressively searching for and filtering through text.
Here we will see how to autocomplete search using typeahead js. It is also sometimes known as autocomplete, incremental search, search-as-you-type, inline search, instant search and word wheeling. So,let's start bootstrap 4 autocomplete textbox using typeahead search example.
Example:
<div class="container">
<h3>Autocomplete Search using Bootstrap Typeahead JS - websolutionstuff.com</h3>
<hr>
<table id="example" class="table" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Json</td>
<td>System Admin</td>
<td>320,800</td>
</tr>
<tr>
<td>Philips</td>
<td>Accountant</td>
<td>170,750</td>
</tr>
<tr>
<td>Stephon</td>
<td>Data Enrty</td>
<td>6,000</td>
</tr>
<tr>
<td>Gorge</td>
<td>Software Engineer</td>
<td>32,000</td>
</tr>
<tr>
<td>Dai Rios</td>
<td>Personnel Lead</td>
<td>217,500</td>
</tr>
<tr>
<td>Jenette Caldwell</td>
<td>Development Lead</td>
<td>345,000</td>
</tr>
<tr>
<td>Yuri Berry</td>
<td>Chief Marketing Officer</td>
<td>$675,000</td>
</tr>
</tbody>
</table>
</div>Read Also : Laravel 8 Artesaos SEOTools Tutorial
Add JS :
$(document).ready(function() {
var dataSrc = [];
var table = $('#example').DataTable({
'initComplete': function(){
var api = this.api();
// Populate a dataset for autocomplete functionality
// using data from first, second and third columns
api.cells('tr', [0, 1, 2]).every(function(){
// Get cell data as plain text
var data = $('<div>').html(this.data()).text();
if(dataSrc.indexOf(data) === -1){ dataSrc.push(data); }
});
// Sort dataset alphabetically
dataSrc.sort();
// Initialize Typeahead plug-in
$('.dataTables_filter input[type="search"]', api.table().container())
.typeahead({
source: dataSrc,
afterSelect: function(value){
api.search(value).draw();
}
}
);
}
});
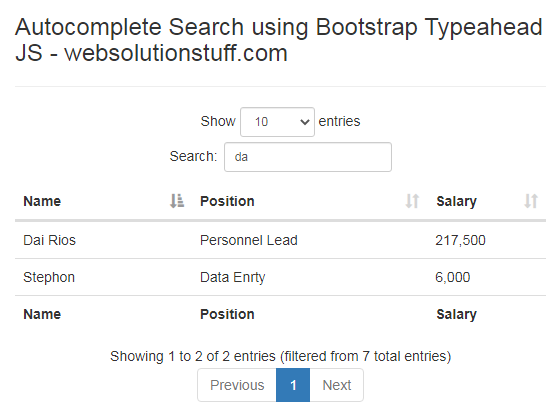
});Output :

Read Also : Laravel 8 User Role and Permission







