Vấn đề:
- Chắc hẳn ai khi code dự án với
React.jsviệc lấy dữ liệu từ server để hiển thị dưới dạng danh sách như list, bảng là không hiếm. Những sẽ có lúc bạn nhận dữ liệu trả về rất lớn, khiến cho việc React render ra list/table trở nên nặng nề và tốn nhiều thời gian. Đặc biệt là dữ liệu cần render là các image, pdf số lượng trang lớn,... nó làm ảnh hưởng đến porfermance và cũng ngốn không ít bộ nhớ. Đây chính là lúc bạn bắt đầu nghĩ đến việc trải nghiệm người dùng của người dùng cuối. Để giải quyết vấn đề đó sẽ có phương cách, tuy nhiên hôm nay mình sẽ đề cập đề react-window một thư viện gọn nhẹ, nhưng vô cùng hiệu quả, được tinh gọn lại từ thư viện react-virtualized bởi chính tác giả.
Thực hiện :
Cài đặt project:
-
Dùng lệnh
create-react-appđể khởi tạo project -
Tiếp theo cài thư viện
react-windowbằng câu lệnhyarn add react-windowhoặcnpm i react-window -
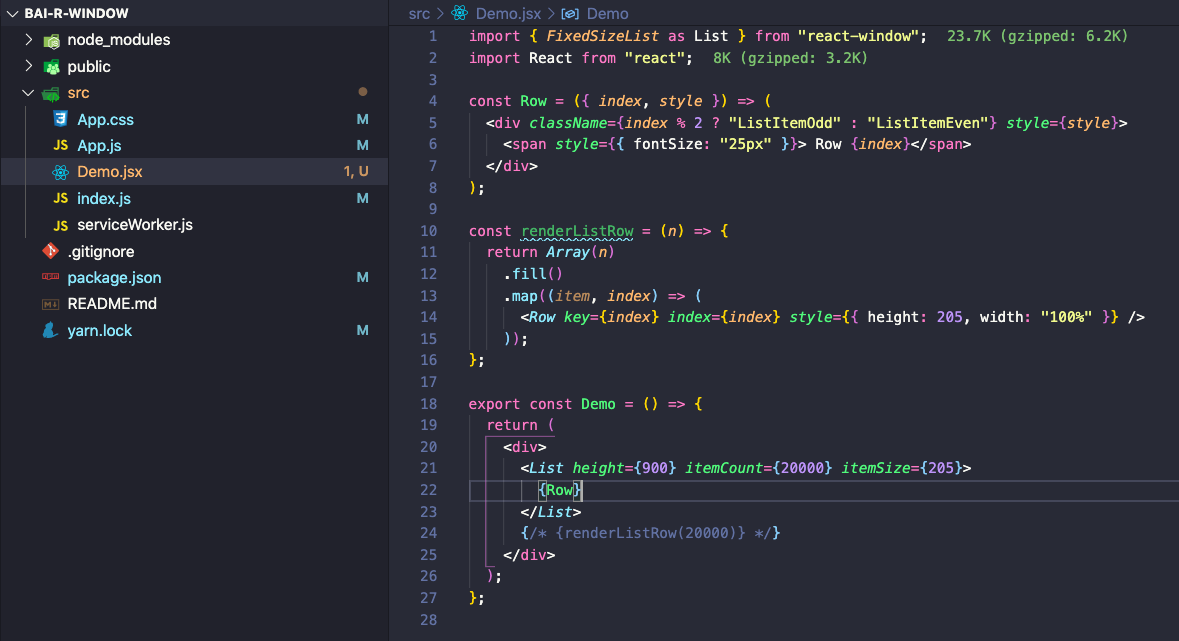
Đây code sau khi setup:

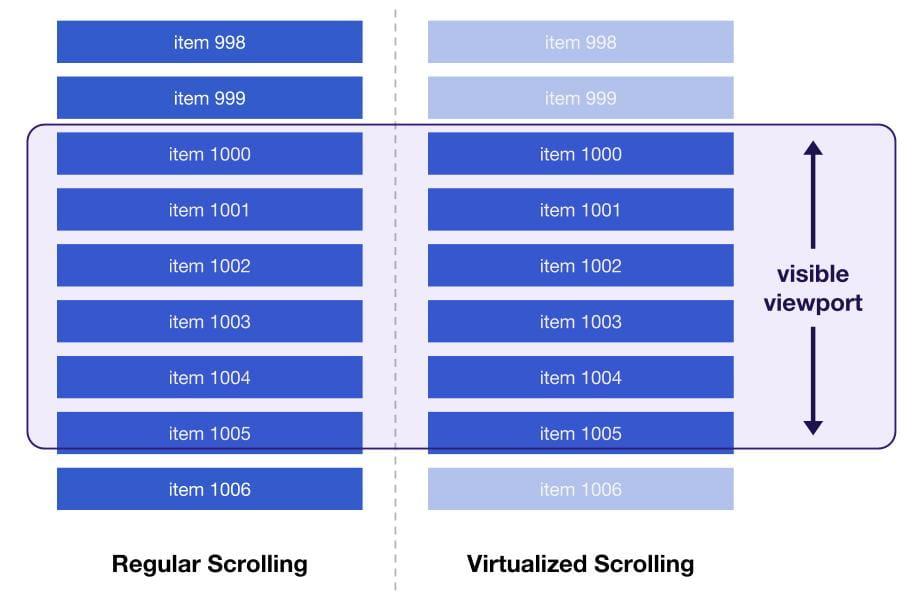
- Trong hình là hai cách render thông thường và dùng
FixedSizeListcủareact-window - Với cách thông thường nó sẽ render ra 20000
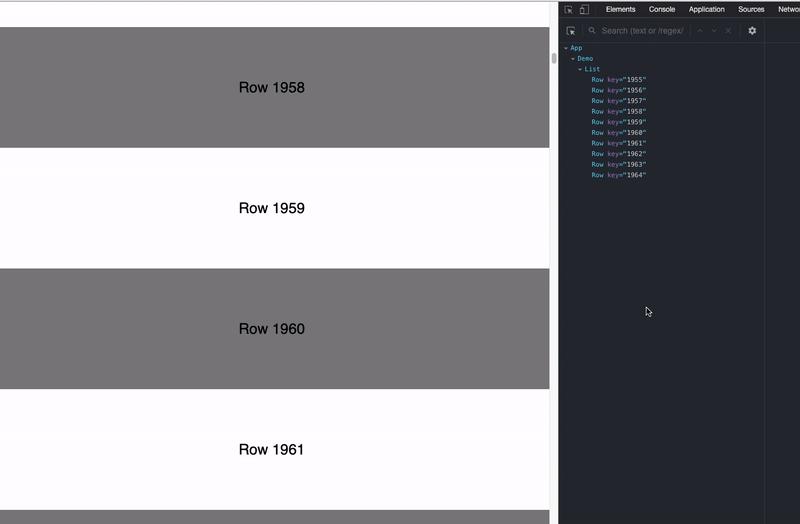
Rowvào DOM điều này dẫn đến thời gian render cácelementsẽ lâu hơn. - Tuy nhiên với
FixedSizeListnó chỉ render ra tầm trên dưới 10elementhiển thị trên màn hình, khi bạn scroll đến đâu nó sẽ tự render tới đó

- Hãy thử tưởng tượng bạn muốn render một file PDF vài trăm trang, việc render ra tất cả các trang đó cùng lúc là không thật sự tối ưu, thay vì vậy chúng ta chỉ render ra những file chúng ta cần xem như vậy sẽ giảm thời gian và bộ nhớ đi khá nhiều.
Cách hoạt động của thư viện:
-
Một số tham số truyền vào props như
height,widthchỉ thông số chiều cao và rộng của containerListđó,itemSizelà chiều cao của mỗi Item bên trong,itemCounttổng số lượng Item bên trong. Để truyền tham số vào trong chirldren củaListta chỉ cần truyền quaitemDatalà mỗiItemsẽ nhận như truyền qua props củaItem,innerRef,outerReftạo ra Element bên trong, bên ngoài của nó (thường là "div").onScrollđây là props type function mà nó sẽ trả về thông tin vị trí offset khi chúng ta scroll -
Về cách hoạt động của thư viện, nó sử dụng
virtualized listchỉ render nhữngItemtrên màn hình khác so với cách render tất cả thông thường. Từheightvàwidthnó xác định kích thước củaList, dựa vàoitemSizevàitemCountnó xác định chiều dài của List đó, ví dụitemSize:200vàitemCount:1000thì height tổng thể củaListlà 200 000. NhữngItemtrongListsẽ được render dựa vào vị trí offsetScroll vớiposition:absolute, và số lượngItemrender trước cũng được tính toán từheightvàitemSizeđể scroll vẫn mượt mà và tối ưu.![]()