
1. Responsive là gì?
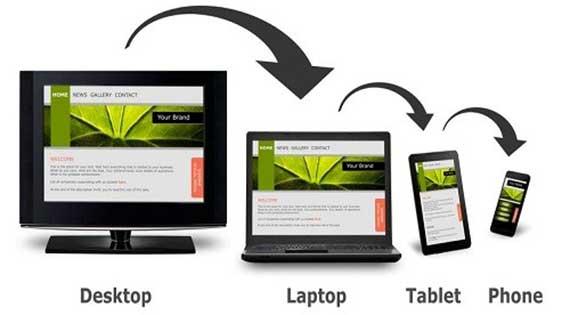
Responsive là một thuật ngữ hay tính từ chỉ một website có thể hiển thị và tương thích với mọi trình duyệt (co dãn theo kích thước trình duyệt). Ví dụ thông thường một website có độ hiển thị chuẩn trên màn hình máy tính ở Việt Nam là 960px, nhưng chắc chắn nó sẽ hiển thị trên màn hình điện thoại theo chiều rộng là 320px – 420px, đấy là so với những chiếc điện thoại màn hình nhỏ, còn với những chiếc điện thoại lớn hơn thì sẽ hiển thị khác.
Một điều quan trọng nữa thiết kế website theo kiểu truyền thống người design thường lấy px(pixel) để làm đơn vi tính chiều ngang của một trang web, còn áp dụng kỹ thuật Responsive Designer thường lấy % để định dạng chiều rộng của website, với mục đích tối ưu và thuận tiện xử lý.
Cách thức hoạt động của Responsive là chúng ta sẽ viết code CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn các bạn có thể code và thiết lập một đoạn CSS nào đó chỉ áp dụng cho các trình duyệt có kích thước chiều rộng tối đa ở Iphone 4 là 640px. Responsive sử dụng kỹ thuật thiết kế được xử lý từ client-side chứ không thông qua truy vấn đến máy chủ để xử lý (server – side) nên nó có một nhược điểm là làm trình duyệt của bạn phải tốn thời gian chờ đợi để xử lý CSS.
2. Tại sao Responsive Web Design lại quan trọng trong thiết kế web?
Đáp ứng nhu cầu thực tế
Với sự bùng nổ của sự phát triển các thiết bị di động, người dùng smartphone ngày càng tăng trưởng một cách nhanh chóng. Theo số liệu của We Are Social về người dùng Internet vào 01/2017, thì có hơn 50% sử dụng các thiết bị di động để truy cập Internet. Riêng tại Việt Nam, số lượng này vào khoảng hơn 30% và con số này đang tăng mỗi năm. Như vậy, nhu cầu sử dụng Internet nói chung ngày càng tăng và đặc biệt là có một lượng lớn người dùng truy cập Internet từ thiết bị di động. Vì thế, áp dụng RWD chính là đang đáp ứng với nhu cầu thực tế.
Hiệu quả kinh tế responsive là gì?
Trước đây, các nhà phát triển phải xây dựng ít nhất hai giao diện cho trang web. Một dành cho PC, một dành cho di động. Hoặc thậm chí một số nhà phát triển còn phải xây dựng ứng dụng mobile. Điều này gây tốn kém về mặt chi phí. Chưa kể trên các ứng dụng hoặc giao diện riêng, việc hiển thị dữ liệu chưa chắc đã giống nhau. Vì thế nhà phát triển có thể gặp khó khăn trong việc quản lý.
Đối với RWD, với nguyên lý là một mã nguồn nhưng đa giao diện, tương thích tốt trên nhiều thiết bị. Mặc dù chúng ta không thể lường trước được kích thước của thiết bị. Nhưng với RWD, chuyện này là hoàn toàn khả thi. Từ đó tiết kiệm công sức và chi phí cho nhà phát triển.
Được Google Search khuyến khích, lợi ích cho SEO:
Từ năm 2015, Google Search ưu tiên hiển thị các trang web có giao diện RWD. Thay đổi này với mong muốn các trang web hướng tới người dùng hơn. Với mong muốn các kết quả tìm được sẽ có nội dung văn bản dễ đọc hơn. Để kiểm tra, các bạn có thể vào trang Mobile-Friendly Test và nhập URL trang web. Kết quả hiển thị sẽ cho biết mức độ thân thiện của website. Nếu website không thân thiện với di động, thứ hạng trang có thể giảm đáng kể. Một khi trang web hỗ trợ RWD, cụ thể là thân thiện với di động, thứ hạng sẽ được tái xử lý.
Sử dụng công nghệ tuy mới mà “cũ” responsive là gì?
Đối với Web Developer, thì đây là một thách thức nhưng không phải là không làm được. Tuy gọi là công nghệ mới nhưng RWD cơ bản chỉ áp dụng công nghệ CSS3, cụ thể là Media Query. Nghĩa là nếu trước đó đã tìm hiểu HTML & CSS thì việc này là hoàn toàn nằm trong tầm tay. Đặc biệt, RWD là một trong những khóa học nằm trong gói lộ trình Thiết Kế Web đang được CiOne cung cấp. Vì thế hãy yên tâm là các bạn sẽ dễ dàng làm chủ được kỹ thuật này một cách có hệ thống.

3.Lợi ích của Responsive Web Design:
Từ phần trước, rõ ràng là thiết kế web đáp ứng rất quan trọng đối với bất kỳ trang web nào và việc không tuân thủ có thể dẫn đến thiệt hại tài chính (do giảm lưu lượng truy cập không phải trả tiền vào trang web).
Dưới đây là một số lợi ích chính của Responsive Web Design:
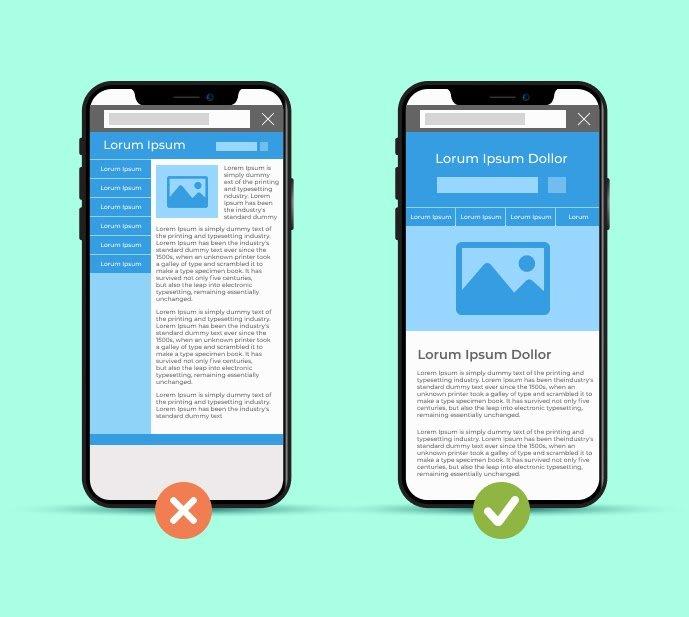
Cải thiện trải nghiệm người dùng
Nói một cách dễ hiểu, Responsive Web Design mang lại trải nghiệm người dùng mượt mà hơn. Bạn có thể tự kiểm tra xem thiết kế nào trong các màn hình dưới đây cung cấp trải nghiệm người dùng tốt hơn:

Trải nghiệm di động tốt là một trong những điều cơ bản nhất cần ghi nhớ khi thiết kế một trang web tuân theo các nguyên tắc Responsive Web Design.
Hiệu quả về chi phí
Trước khi Responsive Web Design và tương ứng của nó ra đời, các doanh nghiệp dựa vào việc thiết kế các trang web riêng biệt để phục vụ cho các khung nhìn di động khác nhau. Ở đây, một trang chủ tùy chỉnh đã được hiển thị cho người dùng dựa trên thiết bị mà từ đó yêu cầu được thực hiện.
Đây không phải là một cách tiếp cận có thể mở rộng vì nó sẽ liên quan đến các sửa đổi trong việc triển khai mỗi khi một thiết bị mới được giới thiệu trên thị trường. Khái niệm này đã được sử dụng trước khi cuộc cách mạng di động đạt được động lực! Tạo một trang web đáp ứng phục vụ cho các chế độ xem, trình duyệt và hệ điều hành khác nhau không còn là một lựa chọn mà là một sự bắt buộc đối với các doanh nghiệp để phát triển trong môi trường siêu cạnh tranh này.
Tỷ lệ thoát và thời gian phiên
Ngoài chi phí phát triển trang web, Responsive Web Design giúp tiết kiệm tiền và mang lại sự gắn bó cho người dùng. Điều này lần lượt giúp tăng thời gian phiên và giảm tỷ lệ thoát. Cả hai yếu tố này đều ảnh hưởng đến thứ hạng của công cụ tìm kiếm.
Theo như các bot của công cụ tìm kiếm được xem xét, chúng không phải là con người có thể đọc và đánh giá nội dung. Nhưng, họ dựa vào con người để làm điều đó. Một trang web có tỷ lệ thoát cao liên tục và thời gian phiên thấp hơn là một chỉ báo cho thấy mọi người không đặc biệt thích trang web đó. Điều này dẫn đến thứ hạng thấp hơn, lưu lượng truy cập ít bị ràng buộc hơn và giảm doanh thu.
Giảm nỗ lực bảo trì
Các trang web đáp ứng dễ duy trì hơn vì chỉ có một trang web duy nhất mà trên đó các thay đổi được thực hiện để cung cấp cho các thiết bị mới hơn. Tiếp thị và quản lý doanh nghiệp cho sự hiện diện trực tuyến trở nên cực kỳ dễ dàng vì bạn có một trang web duy nhất.
Trang web Di động riêng biệt
Một thay thế cho thiết kế đáp ứng là phát triển một trang web di động riêng biệt. Cách tiếp cận này có thể giống như quay ngược thời gian  Với sự ra đời của Responsive Web Design, một trang web duy nhất đã trở thành trọng tâm chính của hầu hết các doanh nghiệp.
Với sự ra đời của Responsive Web Design, một trang web duy nhất đã trở thành trọng tâm chính của hầu hết các doanh nghiệp.
Dưới đây là ví dụ thiết kế đáp ứng trong đó các trang web di động riêng biệt đang được sử dụng. Tuy nhiên, nó hoạt động nhưng không hoạt động nữa.

4. Làm thế nào để kiểm tra trang web về khả năng phản hồi?
Không cần phải đề cập rằng Responsive Web Design là cực kỳ quan trọng trong thời đại ngày nay. Dưới đây là các cách sau để kiểm tra khả năng đáp ứng của trang web:
Công cụ dành cho nhà phát triển trình duyệt
Để đảm bảo rằng trang web chúng tôi đang phát triển là đáp ứng, trình duyệt được trang bị các công cụ dành cho nhà phát triển trình duyệt để khắc phục các sự cố gặp phải trên các kích thước cửa sổ xem khác nhau. Các bước sau sẽ giúp phân tích trang web của bạn trong Google Chrome. Trên thực tế, bạn có thể sử dụng bất kỳ trình duyệt phổ biến nào vì tất cả chúng đều được trang bị các công cụ tích hợp sẵn.
Để kiểm tra độ phản hồi của trang web, hãy nhấp chuột phải và chọn Kiểm tra (Phím tắt: Ctrl + Shift + J trong Windows). Nó sẽ mở bảng công cụ dành cho nhà phát triển.
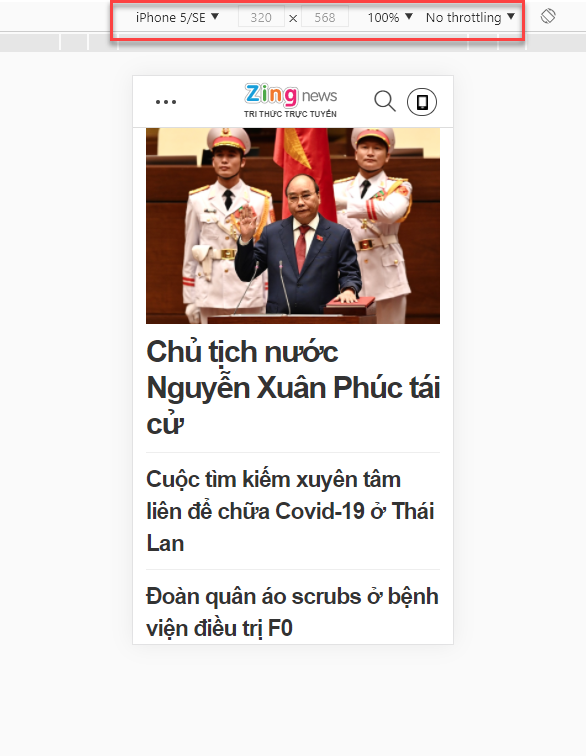
Bay giờ tôi sẽ làm 1 ví dụ đối với 1 website khá phổ biến hiện nay, đó là https://zingnews.vn/

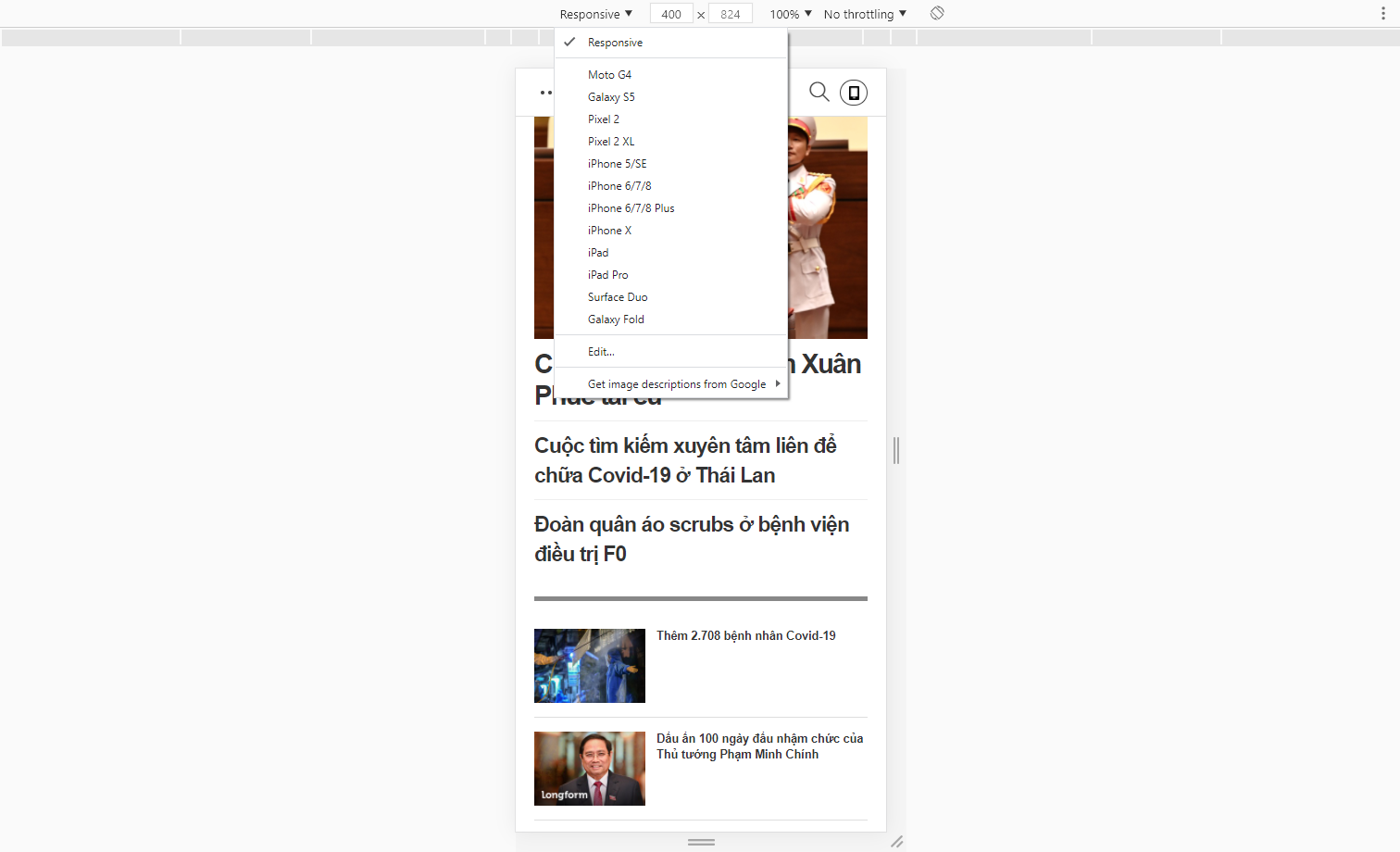
Bảng điều khiển trên cùng sẽ hiển thị kích thước màn hình khi bạn chia lại kích thước. Nó có thể được sử dụng để xác định thiết kế đáp ứng. Trong ví dụ dưới thì bạn có thể chọn các loại màn hình bằng cách chọn các model device mong muốn, hoặc có thể chọn kích cỡ màn hình với việc nhập vào khi chọn chế độ responsive.

Như đã đề cập trước đó, khả năng đáp ứng không chỉ là thay đổi quy mô. Điều gì sẽ xảy ra nếu các nút co lại đến mức bạn không thể gọi sự kiện nhấp chuột. Vì có rất nhiều thiết bị có sẵn trên thị trường, bạn nên sử dụng một công cụ chuyên gia để đánh giá khả năng đáp ứng của trang web.
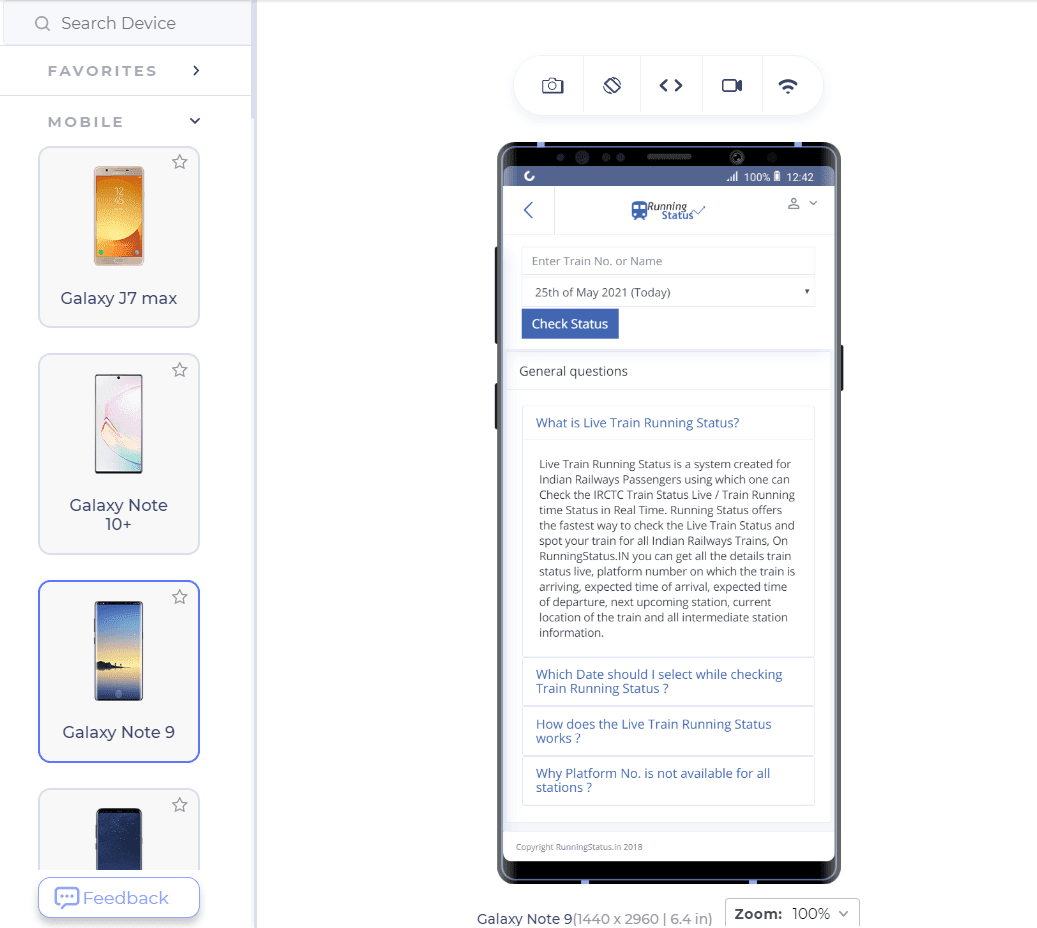
LT Browser
LT Browser, một công cụ kiểm tra thân thiện với thiết bị di động cho phép bạn kiểm tra trang web về khả năng đáp ứng trên hơn 50 chế độ xem thiết bị (bao gồm điện thoại di động, máy tính bảng, máy tính để bàn và máy tính xách tay). Bạn cũng có thể kiểm tra trang web của mình trên các khung nhìn tùy chỉnh bằng LT Browser.
LT Browser đi kèm với các tính năng có sẵn như công cụ dành cho nhà phát triển, báo cáo hiệu suất của Google Lighthouse, tải lại nóng và các tính năng điều chỉnh mạng để có được ý tưởng chính xác về khả năng của trang web.
Bạn cũng có thể kiểm tra trang web của mình hoạt động như thế nào trong các điều kiện mạng được điều chỉnh bằng LT Browser. Đọc cách kiểm tra trang web trên các điều kiện mạng khác nhau để biết thêm về nó. Bạn có thể đọc thêm ở đây: read more
Hoặc bạn cũng có thể xem cách sử dụng LT Browser ở đây nhé: youtube video
Ví dụ thực tế:
Như các bạn cũng có thể thấy, thì hiện nay cũng với việc mobile phát triển rất nhanh, các kích thước màn hình khác nhau cũng khiến cho việc testing của chúng ta phải đáp ứng đầy đủ trên các kích thước màn hình đó, để đảm bảo là website hoặc ứng dụng chúng ta kiểm thử hoạt động tốt trên tất cả các kích thước màn hình đó. Nhưng không phải lúc nào chúng ta cũng có device test bên cạnh, nên việc kiểm tra với responsive cũng sẽ là 1 lựa chọn tối ưu trong các hoàn cảnh đó.
Kết luận:
Khả năng đáp ứng không phải là một tùy chọn trong thiết kế web hiện đại nhưng là một thành phần quan trọng của nó. Nếu không có phản ứng, doanh nghiệp chỉ đang đặt cược mù quáng vào thị trường. Trong bài đăng này, chúng tôi đã đi qua một số hiểu biết chính về khả năng đáp ứng và mức độ ưu tiên của nó đã tăng lên như thế nào trong thị trường phát triển trang web trong những năm gần đây.
Thiết kế đáp ứng có thể được đánh giá thông qua các phương pháp khác nhau được thảo luận trong bài đăng này. Với họ, quá trình sẽ nhanh hơn và dễ dàng hơn nhiều. Tuy nhiên, tôi chắc chắn rằng bạn cũng phải có kinh nghiệm của riêng mình với khả năng phản hồi. Nếu vậy! Hãy cùng chia sẻ suy nghĩ của bạn tại phần bình luận. Tôi hy vọng bài đăng này sẽ giúp ích cho bạn!
Bài viết được tìm hiểu từ: https://www.lambdatest.com/blog/importance-of-responsive-web-design/



