In this article, I will give you an example of the TinyMCE editor, Tinymce editor is a rich-text open-source editor, It has the ability to convert HTML textarea fields or other HTML elements to editor instances. Tinymce provides many features like PowerPaste, Spell Checker Pro, Image Upload, Accessibility Checker, Link Checker, Format Painter, Premium Skins & Icons, and many more.
So, let's see how to use TinyMCE editor in laravel or TinyMCE editor in laravel.
Step 1: Create a new project (if not exist)
Step 2: Add cdn file
Step 3: Add HTML code
Step 4: Add script of TinyMCE editor
Step 2: Add cdn file
Step 3: Add HTML code
Step 4: Add script of TinyMCE editor
I have added the code below for the TinyMCE example.
<html>
<title>How to install TinyMCE editor in laravel - websolutionstuff.com</title>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
</head>
<body>
<h1 style="text-align: center;">How to install TinyMCE editor in laravel - websolutionstuff.com</h1>
<textarea id="texteditor">websolutionstuff.com</textarea>
</body>
</html>
<script>
tinymce.init({
selector: '#texteditor',
height:350,
});
</script>Read Also: How To Add Ckeditor In Laravel
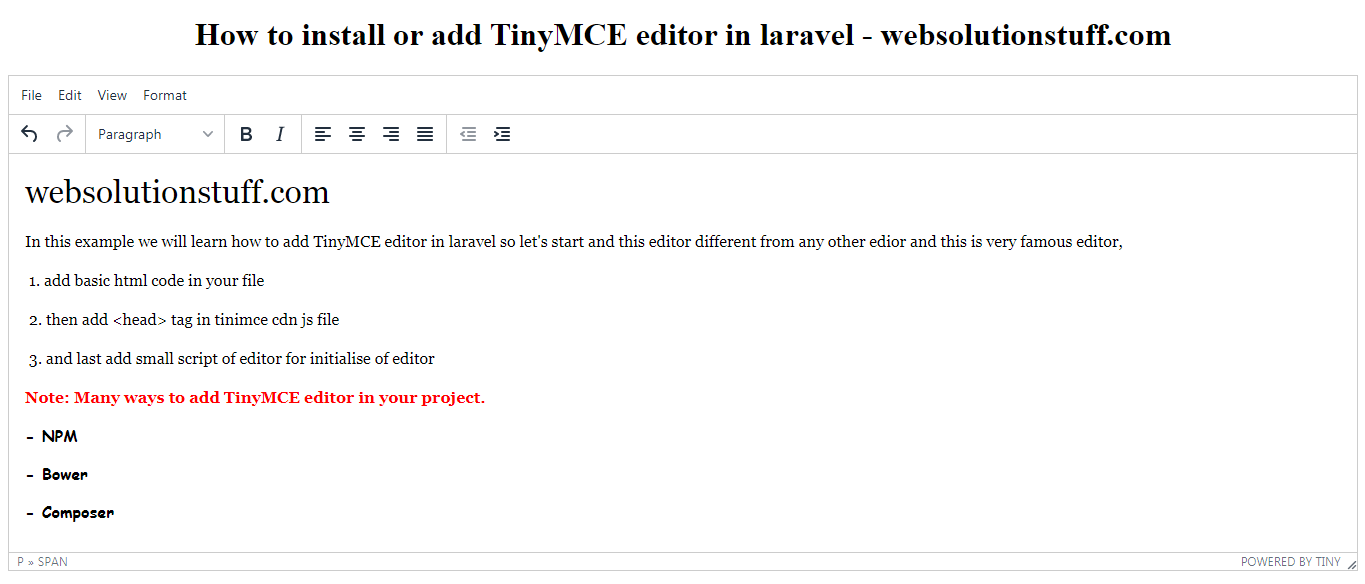
And you will get output like this.

You might also like:
- Read Also: Pagination Example In Laravel
- Read Also: How To Install VueJs In Laravel
- Read Also: How To Install TinyMCE Editor In Laravel
- Read Also: How To Add Summernote Editor In Laravel







