Hello Guys,
In this example, we will learn how to file upload using node.js. In this tutorial I will give you simple example of node js with express js file upload with multer. we can use Multer module for file uploading to the server. Multer is a node.js middleware which is used for handling multipart/form-data, which is mostly used library for uploading files.
Visit Multer Package : Install Multer Module
So, example of file upload in node js and express js using multer. let's start.
In this step create node application using below command
mkdir express_js_file_upload
cd express_js_file_upload
npm initIn this step we install ejs using below command
npm install ejs Now install Express in the express_js_file_upload directory and save it in the dependencies list. For example:
$ npm install express --saveIn this step install multer using below command. Also you can visit the link Install multer module.
npm install multerin this step create File_upload_form.ejs in views folder. and copy below code in the file.
<!DOCTYPE html>
<html>
<head>
<title>How To File Upload Using Node.js - Websolutionstuff</title>
</head>
<body>
<h1>How To File Upload Using Node.js - Websolutionstuff</h1>
<form action="/uploadFile" enctype="multipart/form-data" method="POST">
<span>Upload File: </span>
<input type="file" name="pic" required/> <br>
<input type="submit" value="submit">
</form>
</body>
</html>now create index.js file in your app directory. and copy below code in index.js file
const express = require("express")
const path = require("path")
const multer = require("multer")
const app = express()
app.set("views",path.join(__dirname,"views"))
app.set("view engine","ejs")
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "uploads")
},
filename: function (req, file, cb) {
cb(null, file.fieldname + "-" + Date.now()+".jpg")
}
})
const maxSize = 1 * 1000 * 1000;
var upload = multer({
storage: storage,
limits: { fileSize: maxSize },
fileFilter: function (req, file, cb){
var filetypes = /jpeg|jpg|png/;
var mimetype = filetypes.test(file.mimetype);
var extname = filetypes.test(path.extname(
file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
}
cb("Error: File upload only supports the "
+ "following filetypes - " + filetypes);
}
}).single("pic");
app.get("/",function(req,res){
res.render("File_upload_form");
})
app.post("/uploadFile",function (req, res, next) {
upload(req,res,function(err) {
if(err) {
res.send(err)
}
else {
res.send("Successfully Image uploaded..!")
}
})
})
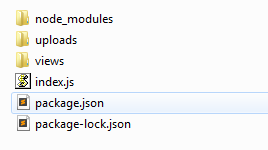
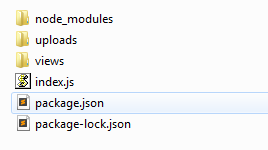
app.listen(3000);and your file structure like below image

Note : create uploads folder in app for store files.
run index.js using below code
node index.jsand after run this command you will get output like below screenshot.

You May Also Like :
-
Read Also : Laravel 8 Image Upload Example
-
Read Also : How To Install VueJs In Laravel
-
Read Also : Crop Image Before Upload Using Croppie Plugin
-
Read Also : Drag and Drop File Upload Using Dropzone js in Laravel 8








