In this article, we will see how to check user browser is supported or not in jquery. Some time latest features are not supported in many browsers like internet explorer, safari, google chrome, etc. So, in this post, we will show you how to detect the user browser. We will get user agents of chrome, safari, and internet explorer using javascript.
So, let's see detect the browser using jquery, and check if the browser supports javascript.
indexOf() method is used to return the first occurrence of the specified string value in a string. If the value does not come up in the string, “-1” is returned.
let chromeAgent = userAgentString.indexOf("Chrome") > -1;The userAgent of the Internet Explorer browser is “MSIE” or “rv:”. these values are passed in the indexOf() method to detect this value in the userAgentString and the result of both them are used with the OR operator.
let IExplorerAgent = userAgentString.indexOf("MSIE") > -1 ||
userAgentString.indexOf("rv:") > -1; The user-agent of the Firefox browser is “Firefox”. This value is passed to the indexOf() method to detect this value in the user-agent string.
let firefoxAgent = userAgentString.indexOf("Firefox") > -1;The user-agent of the Safari browser is “Safari”. This value is passed to the indexOf() method to detect this value in the user-agent string.
One additional check is required in the case of the Safari browser as the user-agent of the Chrome browser also includes the Safari browser’s user-agent. If both the user-agents of Chrome and Safari are in the user-agent, it means that the browser is Chrome, and hence the Safari browser value is discarded.
// Detect Safari
let safariAgent = userAgentString.indexOf("Safari") > -1;
// Discard Safari since it also matches Chrome
if ((chromeAgent) && (safariAgent)) safariAgent = false; The user-agent of the Opera browser is “OP”. This value is passed to the indexOf() method to detect this value in the user-agent string.
One additional check is also required in the case of this browser as the user-agent of the Opera browser also includes the Chrome browser’s user-agent. If both the user-agents of Chrome and Opera are in the user-agent, it means that the browser is Opera, and hence the Chrome browser value is discarded.
// Detect Opera
let operaAgent = userAgentString.indexOf("OP") > -1;
// Discard Chrome since it also matches Opera
if ((chromeAgent) && (operaAgent)) chromeAgent = false;In this example, we will see user browser is supported or not using jquery. Also, the display message of user browser is supported or not in jquery.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>How To Check User Browser is Supported or Not in jQuery ?</title>
<link rel="stylesheet" href="">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<div class="modal fade" id="BrowserModel" tabindex="-1" role="dialog" aria-labelledby="demoModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="demoModalLabel">Warning - Browser not supported !</h5>
<button type="button" class="close" data-dismiss="modal" aria-
label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<b>Your Browser is Not Supported our Website !!</b><br>
This is Example of Browser Compatibility.
</div>
<div class="checkbox modal-body">
<input type="checkbox" name="understand_checkbox" class="styled" value="checked" id="understand_checkbox"> I understand term and condition, but still want to continue.
</div>
<div class="modal-footer">
<button type="button" value="proceed" id="proceed" name="proceed" data-dismiss="modal" class="btn btn-info" disabled>Proceed</button>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function(){
let userAgentString = navigator.userAgent;
let chromeAgent = userAgentString.indexOf("Chrome") > -1;
let IExplorerAgent = userAgentString.indexOf("MSIE") > -1 ||
userAgentString.indexOf("rv:") > -1;
let firefoxAgent = userAgentString.indexOf("Firefox") > -1;
let safariAgent = userAgentString.indexOf("Safari") > -1;
if ((chromeAgent) && (safariAgent))
safariAgent = false;
let operaAgent = userAgentString.indexOf("OP") > -1;
if ((chromeAgent) && (operaAgent))
chromeAgent = false;
if(firefoxAgent || safariAgent)
{
console.log("chrome: "+chromeAgent);
console.log("firefox: "+firefoxAgent);
console.log("safari: "+safariAgent);
$("#BrowserModel").modal('hide');
}else{
console.log("Default show");
$("#BrowserModel").modal('show');
}
$('#understand_checkbox').click(function(){
if($(this).is(':checked')){
$('#proceed').attr("disabled", false);
$("#proceed"). click(function(){
var str = $("#understand_checkbox").val();
if (typeof(Storage) !== "undefined") {
var is_browser_checked = str;
localStorage.setItem('is_browser_checked', is_browser_checked);
}
});
} else{
$('#proceed').attr("disabled", true);
}
});
var data = localStorage.getItem('is_browser_checked');
if(data == "checked")
{
$("#BrowserModel").modal('hide');
}
});
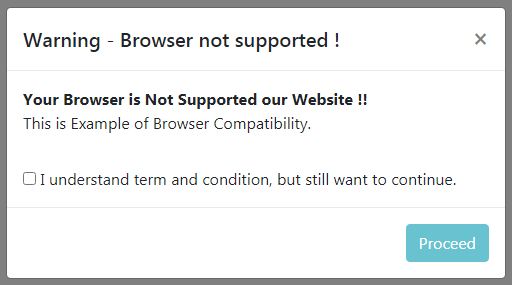
</script>Output:

You might also like:
- Read Also: How To Add Bootstrap Modal In Laravel
- Read Also: How To Validate Phone Number Using jQuery
- Read Also: How To Disable Weekends In jQuery Datepicker
- Read Also: Bootstrap Session Timeout Example In Laravel






