In this example, I will show you how to delete multiple records using a single checkbox or how to delete multiple selected records using a checkbox. how to delete multiple rows using the checkbox in jquery.
So, let's see delete multiple records in laravel 6/7, multiple records delete using a single click, how to delete multiple records using the checkbox in PHP, how to delete multiple rows in laravel 7, how to delete multiple rows using checkbox in laravel 6, how to delete records in laravel 6/7, delete multiple rows with checkboxes using jquery, how to delete checked checkbox rows in jquery
Many times we have multiple records in the database and whenever we want to delete records it is boring and time-consuming to delete records one by one, in this example, we can delete multiple selected records using a single checkbox or we can delete all records at the same time,
Step 1 : Install Laravel
Type the following command in the terminal to create a new project in your system.
composer create-project --prefer-dist laravel/laravel blogStep 2 : Database Setup
In the second step, we will configure the database for the example database name, username, password, etc for our demo of laravel. So open the .env file and fill in all details like as below:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database name(blog)
DB_USERNAME=database username(root)
DB_PASSWORD=database password(NULL)Step 3: Add Dummy Records Using Tinker
Now, run the below command in your terminal to add multiple dummy user's data, it will insert 200 records automatically.
php artisan tinker
factory(App\User::class, 200)->create();Step 4 : Create Controller DeleteUserController
After executing step 3 now create a controller on this path app\Http\Controllers\DeleteUserController.php and add the below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class DeleteUserController extends Controller
{
public function contactlist(Request $request)
{
$list = User::orderby('id', 'desc')->get();
return view('delete_multiple_user')->with('list', $list);
}
public function multipleusersdelete(Request $request)
{
$id = $request->id;
foreach ($id as $user)
{
User::where('id', $user)->delete();
}
return redirect();
}
}Step 5 : Add Route
Now Add route in routes/web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Route::get('contactlist', '[email protected]');
Route::post('multipleusersdelete', '[email protected]');Step 6 : Create Blade File For View
We need to create a blade file for view output, So create a new blade file in this path contactlist\resources\views\delete_multiple_user.blade.php and add the below code.
<!DOCTYPE html>
<html>
<head>
<title>How to Delete Multiple Records in Laravel - Websolutionstuff</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
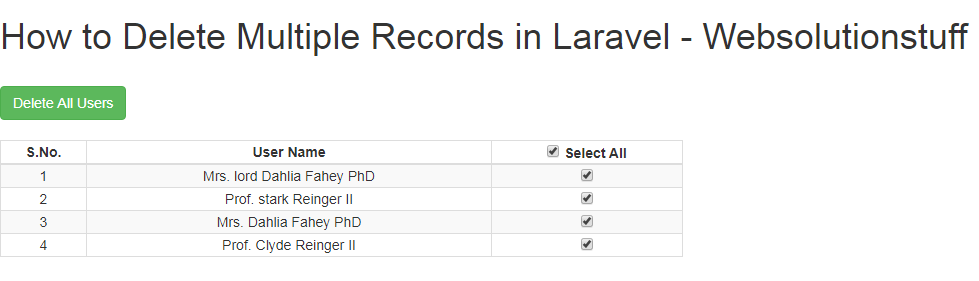
<h1>How to Delete Multiple Records in Laravel - Websolutionstuff</h1>
<form method="post" action="{{url('multipleusersdelete')}}">
{{ csrf_field() }}
<br>
<input class="btn btn-success" type="submit" name="submit" value="Delete All Users"/>
<br><br>
<table class="table-bordered table-striped" width="50%">
<thead>
<tr>
<th class="text-center">S.No.</th>
<th class="text-center">User Name</th>
<th class="text-center"> <input type="checkbox" id="checkAll"> Select All</th>
</tr>
</thead>
<tbody>
<?php
$i=1;
foreach ($list as $key => $value) {
$name = $list[$key]->name;
?>
<tr>
<td class="text-center">{{$i}}</td>
<td class="text-center">{{$name}}</td>
<td class="text-center"><input name='id[]' type="checkbox" id="checkItem"
value="<?php echo $list[$key]->id; ?>">
</tr>
<?php $i++; }?>
</tbody>
</table>
<br>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</script>
<script language="javascript">
$("#checkAll").click(function () {
$('input:checkbox').not(this).prop('checked', this.checked);
});
</script>
</body>
</html>Now, we are done with our code
So Copy the below command and run it in the terminal.
php artisan serveAfter that run this project in your browser.

You might also like:
- Read Also: Github And Git Commands
- Read Also: How To Generate Barcode In Laravel
- Read Also: How to Create Multi Language Website in Laravel
- Read Also: How To Solve The Page Expired 419 Error In Laravel






