Với Nextjs phiên bản 10, một image component đã được giới thiệu để cung cấp những tối ưu hiệu năng về image khi làm việc với Nextjs.
Với việc đọc tài liệu thì có thể bạn sẽ rất mong lung với những khái niệm khá mới và mơi hồ. Nên mình khuyên các bạn nên chiến thực tế để hiểu được cách nó hoạt động thay vì chỉ đọc Document.
Một ví dụ sử dụng Image component đơn giản:
// pages/index.js
import Image from "next/image";
import styles from "../styles/Home.module.css";
// 1000x800
import Picture from "../public/picture.jpeg";
export default function Home() {
return (
<div className={styles.container}>
<Image src={Picture} alt="picture"/>
</div>
);
}
export default Home
Những props được yêu cầu khi sử dụng Image.
src
- Là một file ảnh được import tĩnh, như ví dụ trên.
- Là một
path string. Có thể làexternal URLhoặcinternal pathtuỳ vào loader.
height và width
Phải là number tương ứng với đơn vị px. Không sử dụng cho statically imported images hoặc layout="fill"
Những props tuỳ sự lựa chọn của bạn trong từng trường hợp:
layout
Gồm 4 giá trị:
-
fixed: Kích thước ảnh sẽ không thay đổi khi bạn thay đổi kích thướcviewport. nó giống như mộtimgbình thường -
intrinsic(default): Ảnh sẽ được thu nhỏ kích thước đối vớiviewportnhỏ hơn và phóng to đối vớiviewportlớn hơn. Nhưng nó vẫn giữ kích thước gốc khiviewportlớn hơn. (Giải thích 1) -
responsive: Ảnh sẽ được thu nhỏ kích thước đối vớiviewportnhỏ hơn và phóng to đối vớiviewportlớn hơn. Chú ý thằng này có thể hoạt động không chính xác nếu thằng cha là một giá trị khácdisplay: blocknhư làflexhoặcgrid -
fill: Ảnh sẽ được kéo dàiwidthvàheighttheo kich thước củaparent element, muốn vậy thằng cha phải có thuộc tínhposition: relative. Với layout này bạn có thể đi kèm với propobjectFit(nó tương tự như trong css)
Hãy thử từng layout để thấy được sự thay đổi
// pages/index.js
import Image from "next/image";
import styles from "../styles/Home.module.css";
// 1000x800
import Picture from "../public/picture.jpeg";
export default function Home() {
return (
<div>
<Image src={Picture} alt="picture" layout="fixed" />
<Image src={Picture} alt="picture" layout="intrinsic" />
<Image src={Picture} alt="picture" layout="responsive" />
<div className={styles.parentEl}>
<Image src={Picture} alt="picture" layout="fill" objectFit="cover" />
</div>
</div>
);
}
/* styles/Home.module.css */
.parentEl {
position: relative;
max-width: 700px;
height: 300px;
}
Giải thích 1:
fixedvàintrinsic: Không thay đổi kích tưởng anh cho từngviewporttương ứng.- Đối với
responsivevàfillthì nextjs thêm srcSet vào image để tới nhữngviewportsẽ tương ứng download từng ảnh phù hợp kích thước.
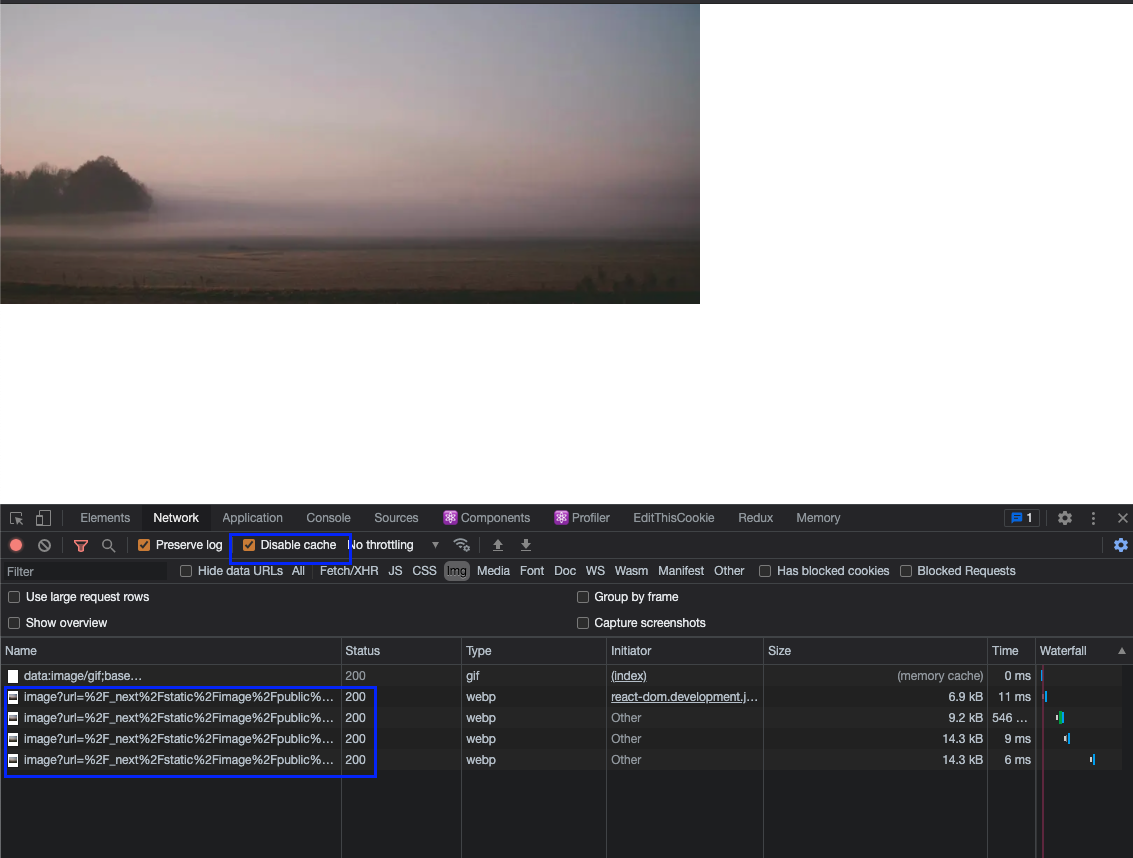
Bạn có thể kiểm chứng bằng việc thu nhỏ màn hình từ 500px -> full viewport. Bạn nhận thấy qua từng breakpoints trình duyệt sẽ tự động tải về một image với độ phân giải phù hợp với màn hình hiện tại. Bạn có thể xem cấu hình breakpoints mặc định ở đây.
Chú ý Disable cache mới thấy được nhé:

quality:
Chất lượng của một ảnh được tối ưu, giá trị interger từ 1-100. 100 là chất lượng tốt nhất. 75 là mặc định.
placeholder:
được sử dụng khi ảnh đang loading, giá trị có thể là blur hoặc empty. Mặc định empty.
Khi giá trị là blur, blurDataURL sẽ được sử dụng khi làm placeholder.
Nếu như src là một object từ một file tĩnh và ảnh được import là jpg, png hoặc webp thì sau đó blurData sẽ tự động được thêm vào.




