In this article, we will see a pagination example in laravel, as we all know pagination is a very common feature in all websites, if we want to display a specific number of details or images then we can use pagination. Laravel provides paginate method and it will automatically take care of setting the proper limit and offset based on the current page being viewed by the user. Here we will show you how to use pagination in laravel 6 and laravel 7. Also, we have to try to paginate method in laravel 6 and laravel 7.
So, let's see laravel custom pagination, laravel pagination links, and pagination in laravel 6/7/8.
First of all, we will create a controller and add the below code in the index() function, and we will use paginate() function for pagination.
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function index(Request $request)
{
$users = User::paginate(5);
return view('users.index',compact('users'));
}
}Now, we need to create a blade file for viewing. here we will add the links() function. So, it will generate pagination automatically.
resources/views/index.blade.php
@extends('users.layout')
@section('content')
<div class="row">
<div class="col-lg-12" style="margin-top: 15px ">
<div class="text-center">
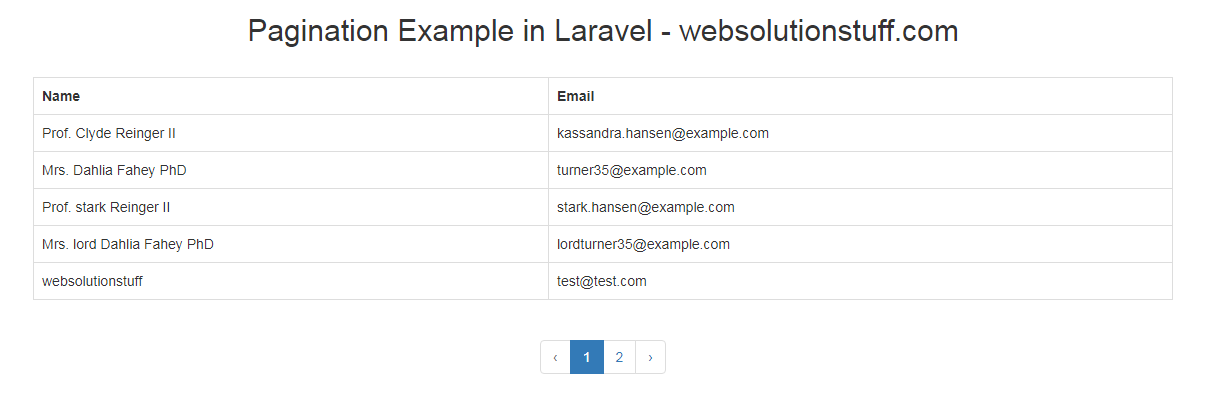
<h2>Pagination Example in Laravel - websolutionstuff.com</h2>
</div>
</div>
</div><br>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
@if(!empty($users))
@foreach ($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="4">No data found</td>
</tr>
@endif
</table>
<div class="text-center">
{!! $users->links() !!}
</div>
@endsection 
You might also like:
- Read Also: Laravel 9 Pluck Method Example
- Read Also: Laravel 9 Livewire Pagination Example
- Read Also: Laravel 9 Datatables Filter with Dropdown
- Read Also: Next Previous Link Button Pagination in Laravel