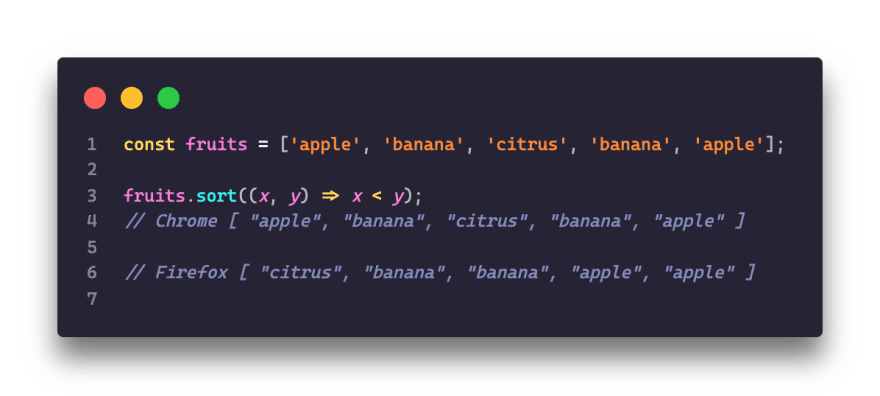
Array.sort() có kết quả khác nhau giữa các trình duyệt
Khi bạn cần sort một array, bạn nghĩ ngay đến việc sẽ sử dụng callback như thế này sort((x, y) => x < y), tuy nhiên đây là kết quả từ Chrome và Firefox

Hàm callback chúng ta truyền vào phải return một trong ba giá trị 1, 0, -1, vì chúng ta đang return một giá trị boolean, nên sẽ tùy vào trình duyệt quyết định.
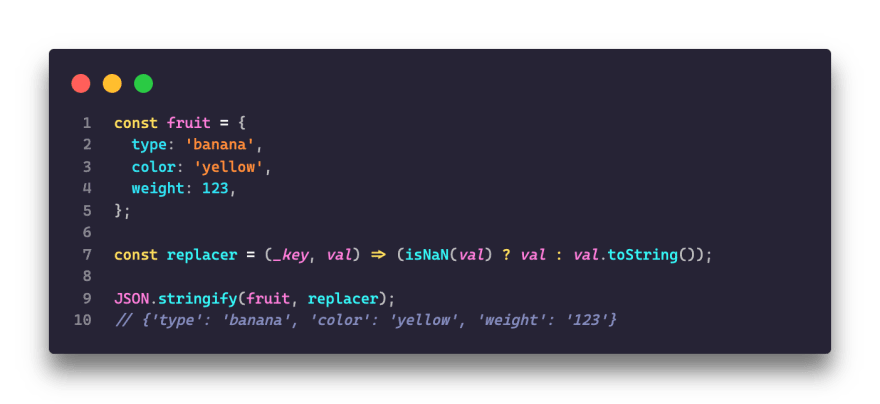
Sử dụng JSON.stringify với tham số
JSON.stringify cho phép ta truyền thêm một tham số thú 2 nữa, nó giống như một whitelist khi hàm này được thực thi (parse) mà chỉ có các giá trị trong whitelist mới được parse
 Ngoài truyền vào một mảng, ta có thẻ truyền một function để thực hiện các chức năng nâng cao hơn như validate, replace, parse các tham số,...
Ngoài truyền vào một mảng, ta có thẻ truyền một function để thực hiện các chức năng nâng cao hơn như validate, replace, parse các tham số,...

Array.filter() không làm việc với Promise
Đôi khi chúng ta cần thực thiện mộ số xử lý ở các async trên các phần tử trong mảng, lặp qua các phần tử để xử lý data rồi filter các phần tử mong muốn.
Ví dụ: Kiểm tra xem user có quyền thực hiện một chức năng nào đó hay không, chúng ta cần loop qua tất cả các phần tử

Code trên sẽ chạy hoàn hảo, tuy nhiên trong hoàn cảnh khác, nếu là một hàm async thì sẽ như thế nào ?
 Sai rồi, nó sẽ không chạy đúng, sửa lại chúng ta phải dùng map trước khi dùng dến
Sai rồi, nó sẽ không chạy đúng, sửa lại chúng ta phải dùng map trước khi dùng dến filter
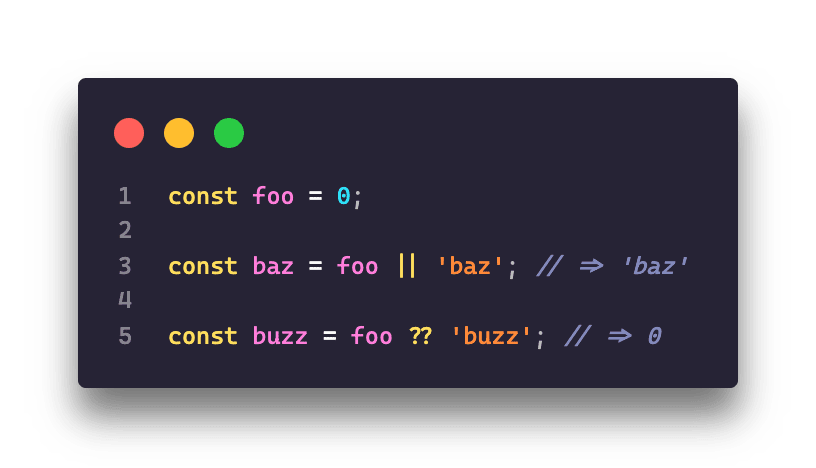
Nullish và toán tử OR
Ai là dev cũng biết tới OR
const foo = baz || "fallback"
Nếu bar = 0, thì foo = "fallback", nhưng bạn lại không muốn như thế, cho dù bar = 0 thì foo = bar (0 vẫn là giá trị hợp lệ) vậy hãy thử cái này

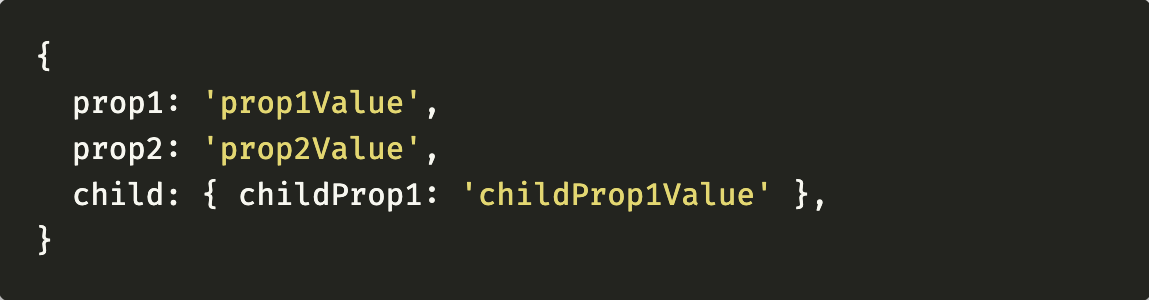
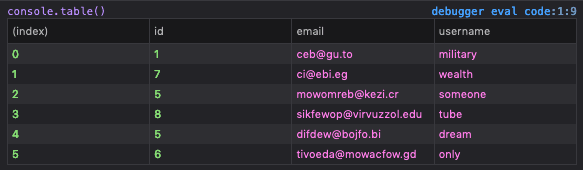
Console.table()
console.log(...) một object khó nhìn đối với bạn ?

Thử ngay với console.table(...) đi

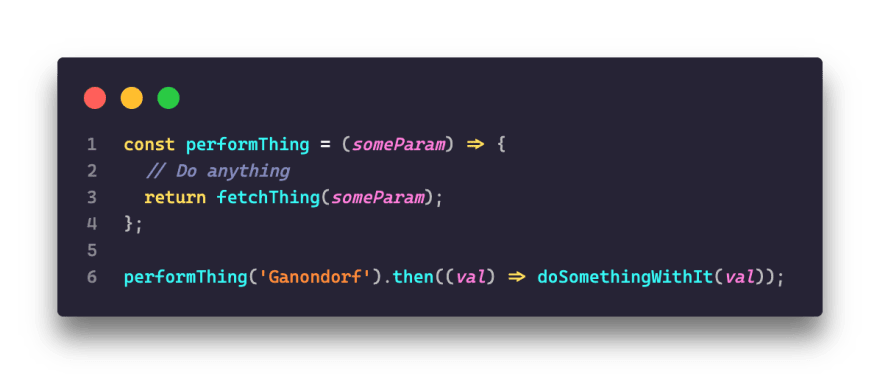
The Promise constructor anti-pattern
Nếu bạn có một xử lý async function thì bản chất nó đã return một promise rồi, việc bạn return new Promise như bên dưới chẳng có tác dụng gì cả.
 Chỉ cần
Chỉ cần return về hàm async đó là đủ (fetchThing là async function)

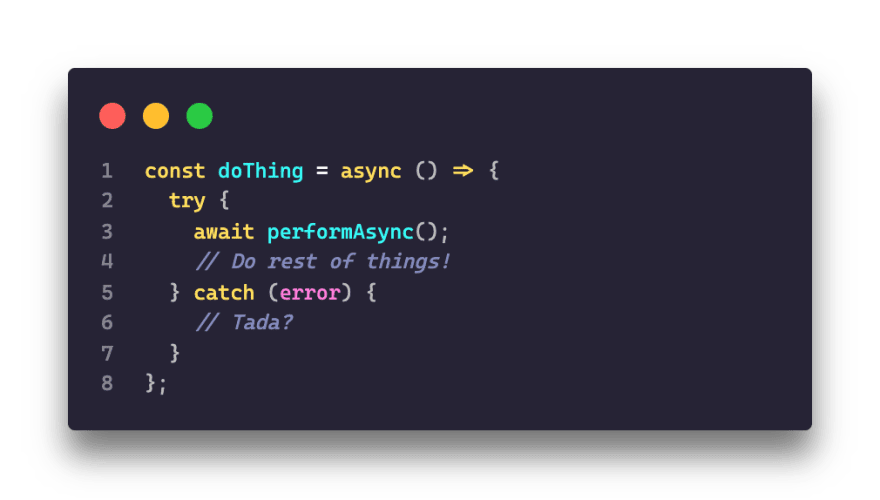
Catch await error
Đối với một Promist chúng ta dùng then/catch, còn với async/await thì dùng try/catch như thế này;
 Nhưng thần kỳ là chúng ta có thể dùng .catch đối với await được (Thực tế thì await cũng chỉ là một cách viết từ Promise mà ra)
Nhưng thần kỳ là chúng ta có thể dùng .catch đối với await được (Thực tế thì await cũng chỉ là một cách viết từ Promise mà ra)

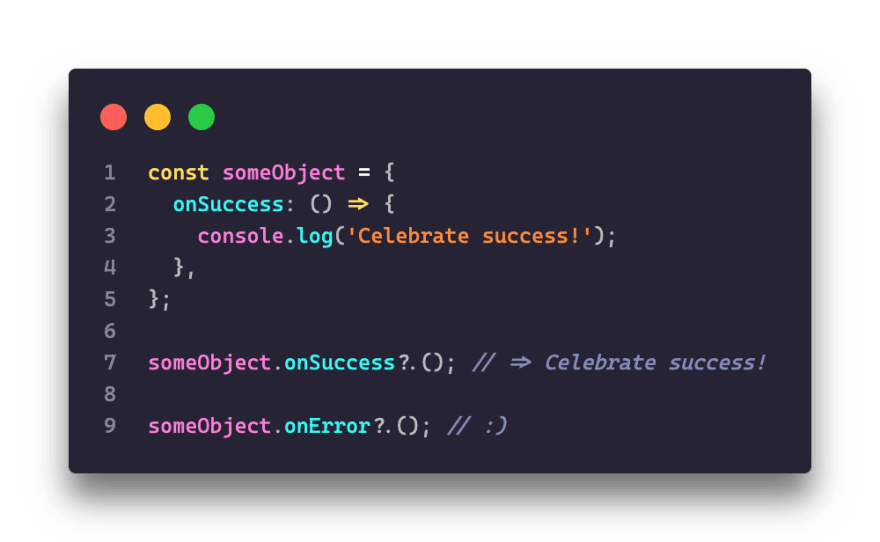
Optional chaining với function
Optional chaining trên functiondùng cũng giống như đối với object thôi các bạn ạ
 Hay ví dụ một tình huống trong React như thế này
Hay ví dụ một tình huống trong React như thế này
...
<button onClick={onClick && (() => onClick(params))}>
// With Optional chaning
...
<button onClick={() => props?.onClick(params)}>



