In this article, we will see the laravel 9 livewire datatable example. Here, we will learn how to use livewire datatables in laravel 8 and laravel 9. we will use MedicOneSystems/livewire-datatables package to create datatable in laravel 9.
Also, you can filter data, sort columns, hide/show columns, and export data in excel and CSV format. and you can customize paging and pagination in livewire datatable. livewire datatable provides built-in datatable like Simple, Intermediate, Complex, Relation, and Deletable.
So, let's see livewire datatable in laravel 9, and laravel 9 livewire datatable with filters and search.
Step 1: Install Laravel 9
Step 2: Install Livewire
Step 3: Create Livewire Component
Step 4: Create View File
Step 5: Create Route
In this step, we will install laravel 9 using the following command.
composer create-project --prefer-dist laravel/laravel livewire_datatable_exampleIn this step, we will install laravel livewire using the following composer command.
composer require livewire/livewire
composer require mediconesystems/livewire-datatablesNow, we will create a livewire datatable component using the following command.
php artisan make:livewire user-datatablesapp/Http/Livewire/UserDatatables.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
use Illuminate\Support\Str;
use Mediconesystems\LivewireDatatables\Column;
use Mediconesystems\LivewireDatatables\NumberColumn;
use Mediconesystems\LivewireDatatables\DateColumn;
use Mediconesystems\LivewireDatatables\Http\Livewire\LivewireDatatable;
class UserDatatables extends LivewireDatatable
{
public $model = User::class;
/**
* Write code on Method
*
* @return response()
*/
public function columns()
{
return [
NumberColumn::name('id')
->label('ID')
->sortBy('id'),
Column::name('name')
->label('Name'),
Column::name('email'),
DateColumn::name('created_at')
->label('Creation Date')
];
}
}Now, we will create a blade file and include @livewireStyles, and @livewireScripts.
resources/views/default.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Livewire Datatable Example - Websolutionstuff</title>
@livewireStyles
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.2/tailwind.min.css" integrity="sha512-l7qZAq1JcXdHei6h2z8h8sMe3NbMrmowhOl+QkP3UhifPpCW2MC4M0i26Y8wYpbz1xD9t61MLT9L1N773dzlOA==" crossorigin="anonymous" />
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
Laravel 9 Livewire Datatable Example - Websolutionstuff
</div>
<div class="card-body">
<livewire:user-datatables
sort="name|asc"
searchable="name, email"
hide="latitude, longitude"
exportable />
</div>
</div>
</div>
</body>
@livewireScripts
</html>In this step, we will add routes to the web.php file.
routes/web.php
Route::get('user-datatables', function () {
return view('default');
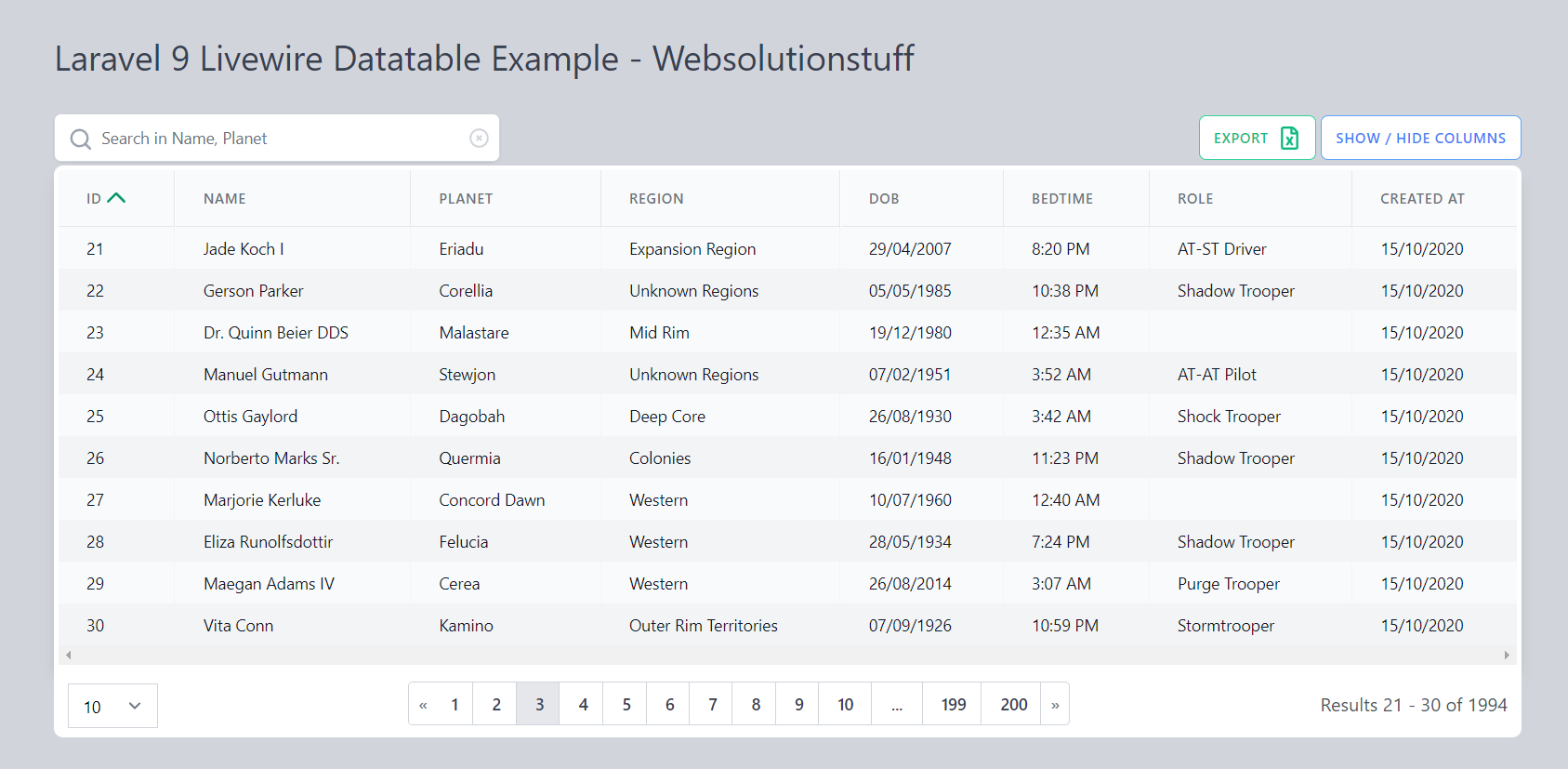
});Output:

You might also like:
- Read Also: Laravel 9 Livewire Toastr Notification
- Read Also: Multiple Row Grouping Datatables jQuery
- Read Also: Dropdown Filter On Specific Column In Datatable
- Read Also: Laravel 9 Refresh DataTable Without Reloading Page





