In this article, we will see the laravel 8 form validation example. form validation in laravel is a very common functionality and it is used in each and every website to validate the form field. Here, we will use has function in the session to check the error messages in laravel 8. using this example you can check simple form validation as well as you can create your own custom validation in laravel 8.
So, let's see the laravel custom validation rule example and laravel 8 form validation example.
We are adding a route in the web.php file for the form validation tutorial in laravel 8.
<?php
use Illuminate\Support\Facades\Route;
Route::get('user/create','App\Http\Controllers\[email protected]');
Route::post('user/store','App\Http\Controllers\[email protected]');Now, we will create UserController to save data in the database. So, add the below code to your controller.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
public function create()
{
return view('index');
}
public function store(Request $request)
{
$validatedData = $request->validate([
'name' => 'required',
'password' => 'required|min:8',
'email' => 'required|email|unique:users'
], [
'name.required' => 'Name is required',
'password.required' => 'Password is required',
'email.required' => 'Email is required'
]);
$validatedData['password'] = bcrypt($validatedData['password']);
$user = User::create($validatedData);
return back()->with('success', 'User Created Successfully !!');
}
}In this step, we will create a blade file and save the name as index.blade.php
<html>
<head>
<title>Laravel 8 Form Validation Example - websolutionstuff.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12" style="margin-top: 30px;">
<h1>Laravel 8 Form Validation Example - websolutionstuff.com</h1>
@if(Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<form method="POST" action="{{ url('user/store') }}">
@csrf
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
<div class="form-group">
<strong>Password:</strong>
<input type="password" name="password" class="form-control" placeholder="Password">
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group">
<strong>Email:</strong>
<input type="text" name="email" class="form-control" placeholder="Email">
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group">
<button class="btn btn-info btn-submit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
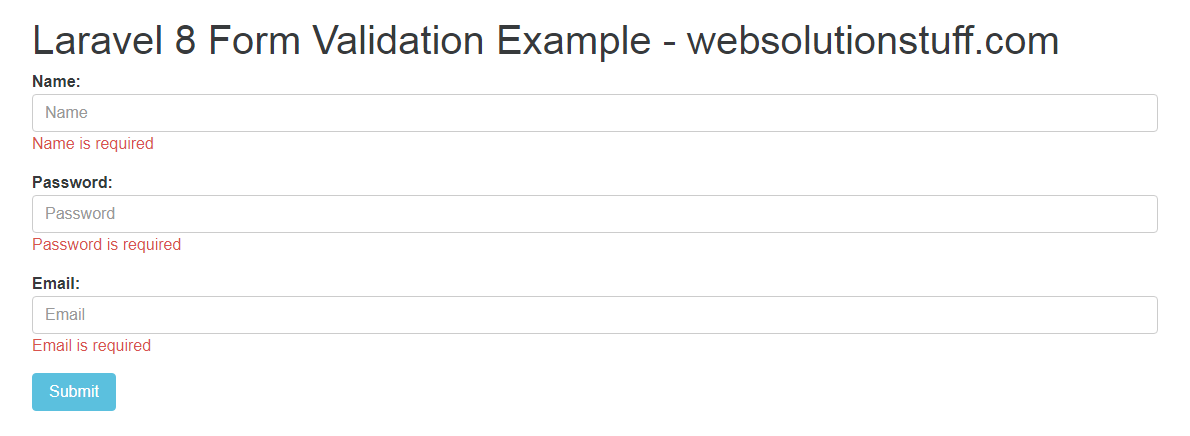
</html>Output:

You might also like:
- Read Also: Laravel 8 Image Upload Example
- Read Also: How To Validate Form In React JS
- Read Also: Multi Step Form Example In Laravel
- Read Also: How to Clear Form Data Using jQuery






