
Hiện nay, với sự phát triển của công nghệ và kỹ thuật dẫn đến tiềm năng phát triển trong mảng lập trình rất cao. Trong những năm gần đây, Mảng lập trình Frontend đặt biệt là Frontend web vô cùng phát triển nhờ vào mức thu nhập của công việc mang lại, khiến cho người người, nhà nhà đổ xô đi học lập trình Frontend web tại các trung tâm.
Tuy nhiên, nhiều bạn mới học sẽ gặp khó khăn để có thể “hấp thu” được kiến thức JavaScript trong quá trình học dẫn đến dễ chán nản. Nhưng đừng lo, trong series về JavaScript này, tôi sẽ giúp bạn hiểu và nắm rõ về nó. Chúng ta bắt đầu thôi! ?
Bạn có thể xem thêm bài viết tại: https://200lab.io/blog/javascript-gioi-thieu-va-huong-dan-setup-moi-truong/
1. Giới thiệu về JavaScript.

Vậy chính xác JavaScript là gì?
JavaScript là một ngôn ngữ lập trình dành cho việc tạo và phát triển web. Nó được nhúng vào trong file HTML giúp cho website trở nên sống động và đẹp hơn. JavaScript có thể cập nhật và thay đổi cả HTML và CSS.
Một ứng dụng thực tế mà ta dễ thấy nhất của JavaScript đó là các animation, pop-up quảng cáo, autocomplete khi search,… tất cả đều một tay JavaScript thực hiện.
JavaScript còn là một ngôn ngữ lập trình đa nền tảng, ngoài dành cho việc lập trình frontend trên nền tảng web ra thì nó còn được sử dụng cho việc lập trình và phát triển ứng dụng trên nền tảng mobile.
Ngày nay, JavaScript có thể thực thi không chỉ trong trình duyệt mà còn trên server hoặc bất kỳ thiết bị nào có chương trình đặc biệt gọi là JavaScript engine.
Với những ưu điểm của mình mà JavaScript được các ông lớn như Google, Facebook,… hỗ trợ trong việc phát triển để cho ra đời các library hay framework JavaScript nổi tiếng hiện nay như:
- AngularJS
- ReactJS và React Native
- VueJS
- NuxtJS
- NextJS
- Jquery
- NodeJS …
Một số các trang web nổi tiếng được xây dựng từ các library và framework trên như:
- ReactJS: Facebook, Instagram, Twitter, netflix, …
- VueJS: Trang chủ của VueJS, Behance, Font Awesome, upwork, …
- AngularJS: JetBlue, samsung, freelancer, …
(Để biết được một trang web có được xây dựng bằng library hay framework kể trên bạn chỉ cần cài các extension hỗ trợ trên trình duyệt chrome để detect nhé, ví dụ: React và NextJS thì có React Developer Tools, VueJS và NuxtJS thì có Vue.js devtools, AngularJS có Angular Devtools).
https://200lab.io/blog/tim-hieu-reactjs/
2. Hướng dẫn setup môi trường JavaScript.
Giới thiệu như vậy là đủ rồi, chúng ta cùng bắt tay vào setup môi trường để có thể bắt đầu tìm hiểu sâu hơn về JavaScript nào ?
Đầu tiên trong series này, tôi khuyến khích các bạn nên dùng trình duyệt chrome để chạy các demo code của mình. Bởi vì chrome có rất nhiều tiện ích mở rộng (extension), giúp các bạn rất nhiều trong việc code cũng như debug sau này. Nếu các bạn chưa cài thì có thể vào đây để tải và cài đặt nè.
Để viết code tôi dùng Visual studio code, đây là một trình soạn thảo code khá nổi tiếng đến từ ông lớn Microsoft được cộng đồng dev trên toàn thế giới dùng. Nó có một kho extension đồ sộ, support rất tốt cho quá trình code của chúng ta được nhanh và gọn hơn rất nhiều. Nếu các bạn chưa cài thì có thể vào đây để tải và cài đặt nhé.
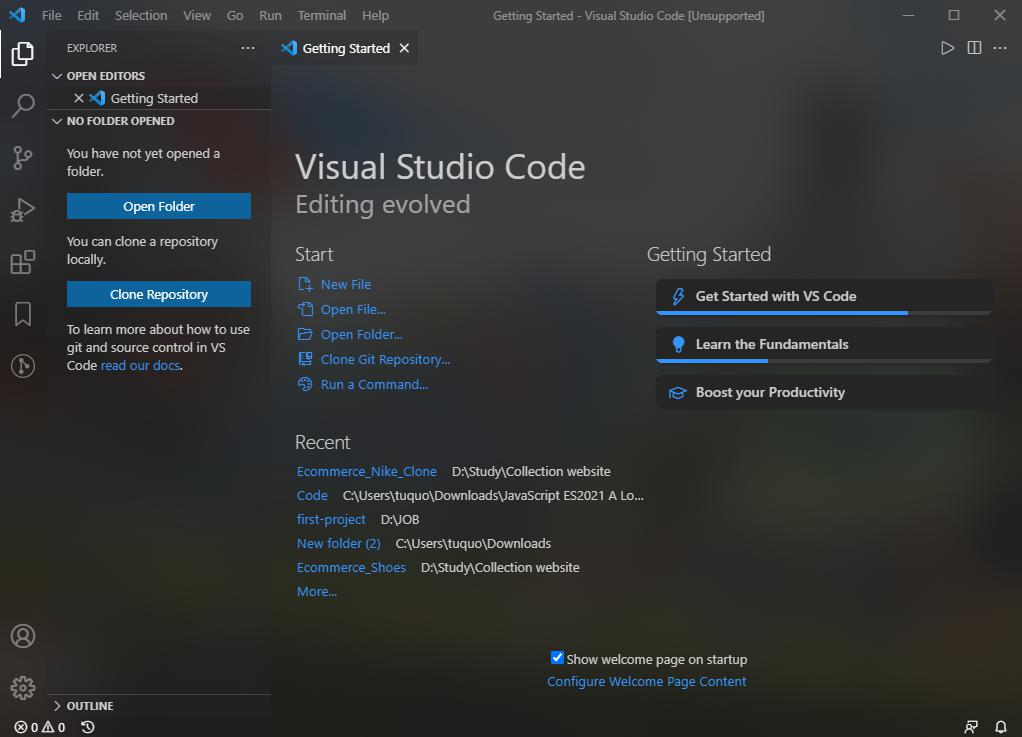
Sau khi cài đặt xong ta có giao diện Visual studio code như hình:

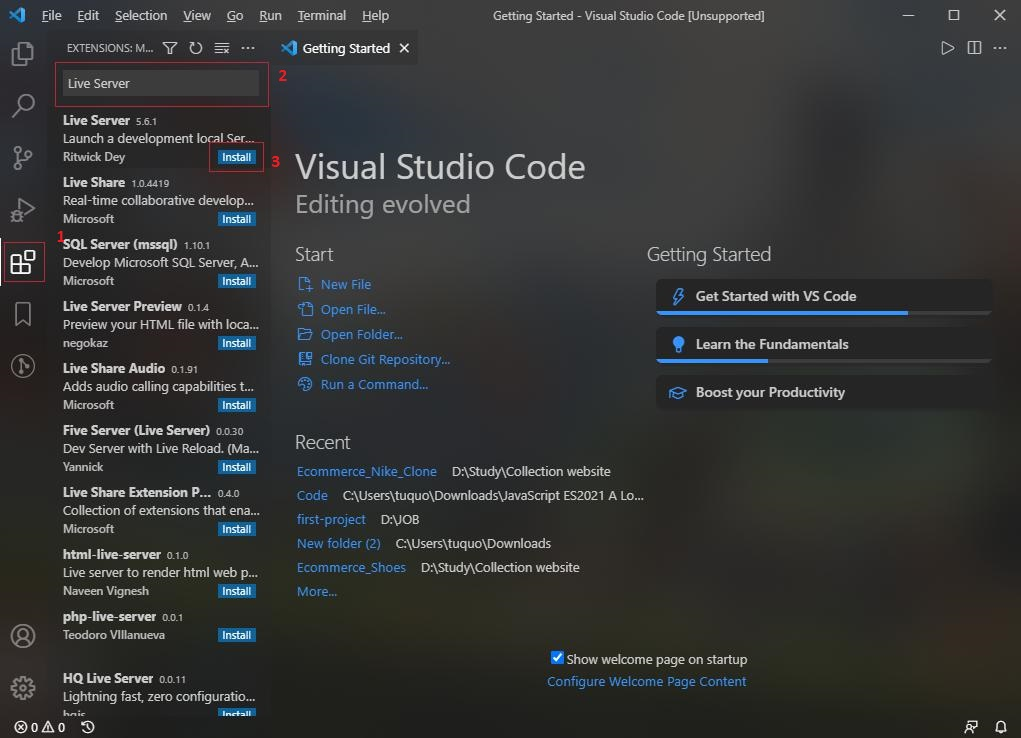
Để run code, tôi dùng extension Live Server, extension này tạo một local host ngay dưới máy mình giúp run code một cách trực tiếp cho cả các trang web tĩnh hay web động, đồng thời khi ta thay đổi code thì nó cũng tự động reload trang của chúng ta trên trình duyệt mà không cần phải nhấn F5 như trước đây. Quá tiện lợi phải không nào ?
Để cài đặt bạn làm theo như hình là được:

(Khi cài đặt Visual studio code thì nó không có background glass như hình đâu nhé ?, nếu bạn thích UI như của mình thì có thể tải extension Vibrancy nhé ?).
Sau khi cài đặt xong hết rồi thì chúng ta cùng thử một ví dụ nhỏ nào ?
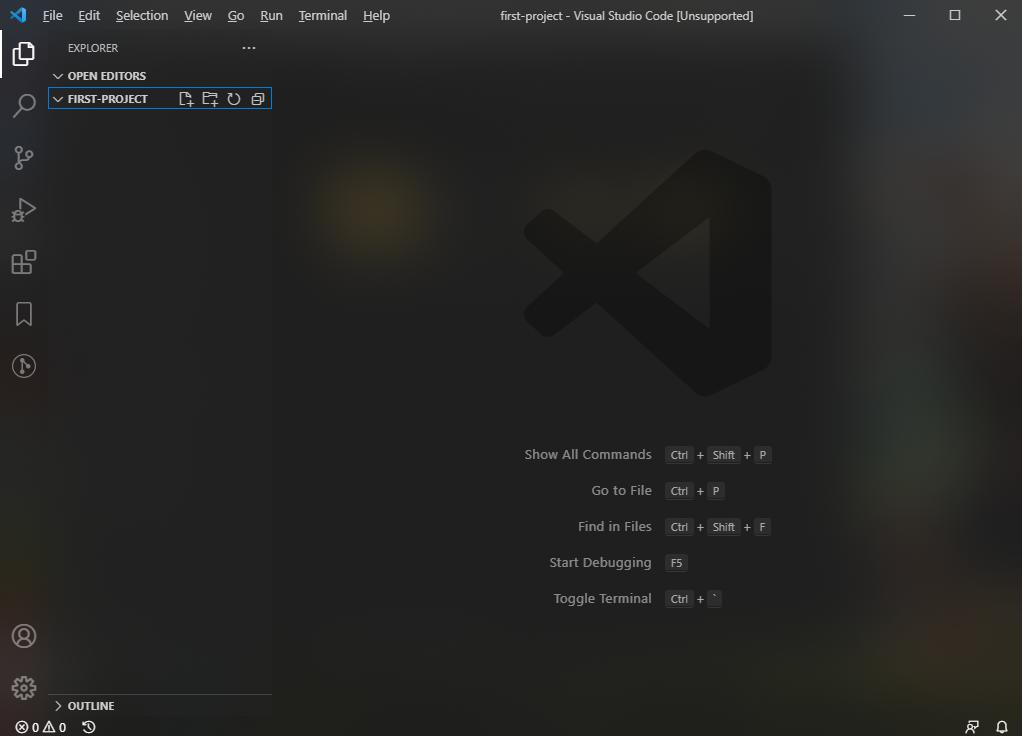
Tạo một thư mục tên first-project và mở nó bằng Visual studio code

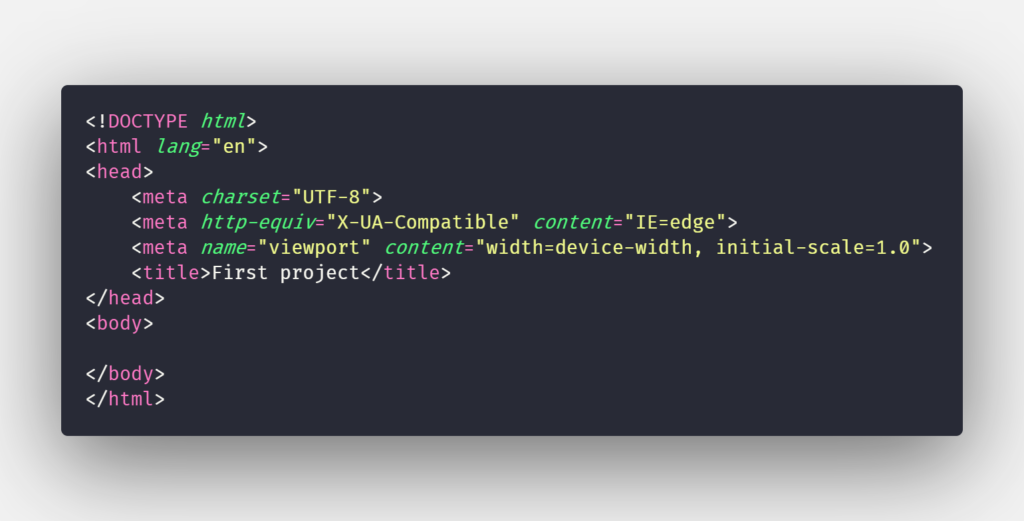
Tạo tiếp file index.html và thêm code HTML vào như hình:

Để thêm code HTML nhanh thì bạn hãy cài extension HTML CSS Support, sau đó gõ dấu ! sau đó nhấn tổ hợp phím ctrl + space → enter sẽ ra nhé.
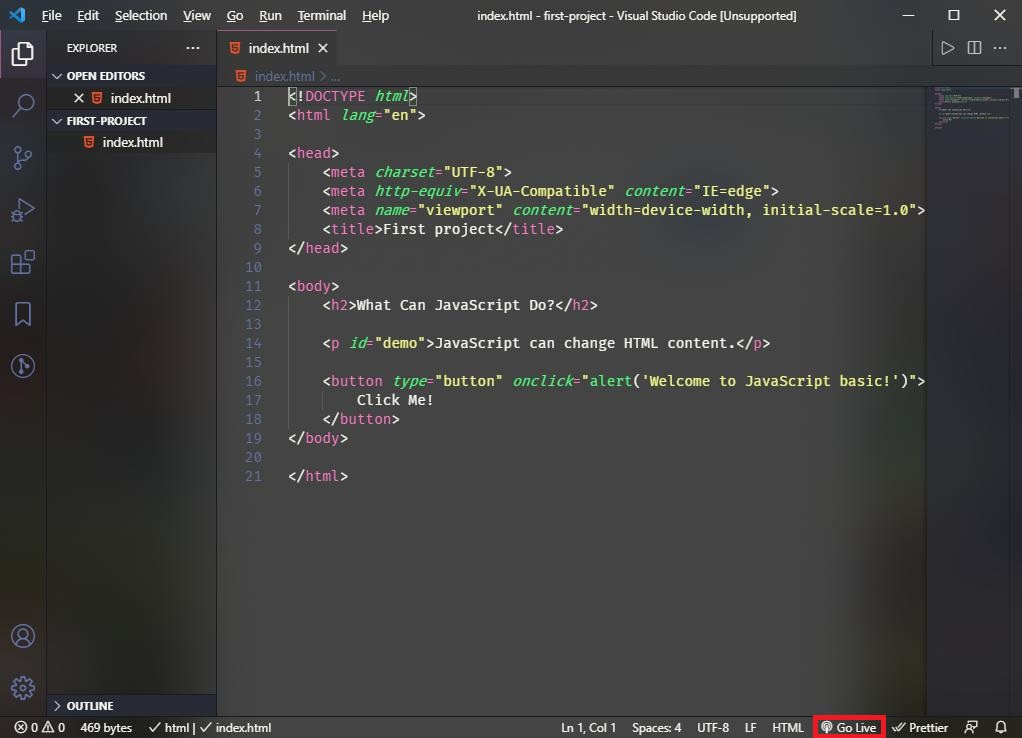
Thêm đoạn code HTML như hình sau đó click vào chữ Go live như hình:

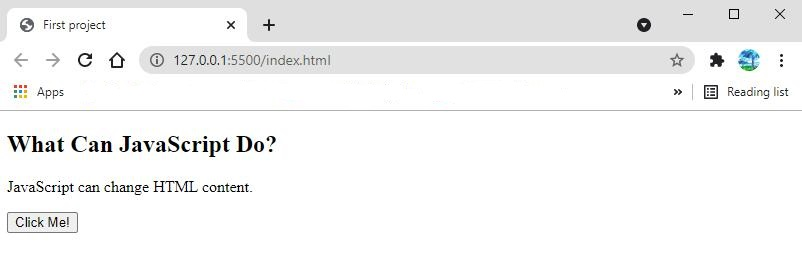
Nó sẽ tự mở trình duyệt mặc định của máy và hiển thị web, ta được output như hình:

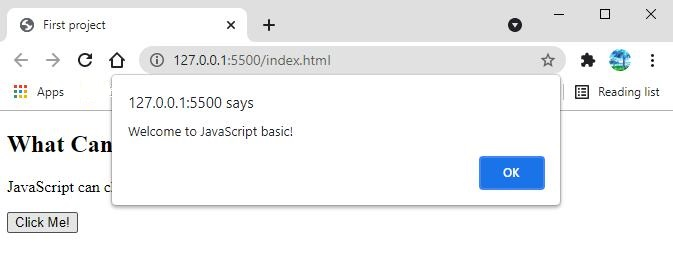
Nhấn vào button Click me và ta được kết quả:

Thành công rồi đấy, đơn giản đúng không nào ?
https://200lab.io/blog/javascript-es2021/
3. Tổng kết
Qua bài viết này, hy vọng bạn sẽ hiểu hơn về JavaScript, những chuyện bên lề của nó cũng như setup môi trường cho việc học JavaScript. Bài viết tiếp theo mình sẽ hướng dẫn các bạn về các câu lệnh console và thực hiện trên công cụ devtool nhé ?





