In this article I will give you example of jquery append() and prepend() method. The append() method inserts the specified content as the last child of each element in the jquery collection. The prepend() method inserts the specified content as the first child of each element in the jquery collection.
Using append method you can append html, append text to div, append html in div, append row to table tbody, append html after, append html before. Using prepend method you can jquery prepend before element, prepend html in div, append prepend before after, prepend text to div using jquery.
In this example append some HTML to the <p> tag and append <li> on list. It's append some text to the element on button click event.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#append_text").click(function(){
$("p").append(" <b>appended text in p tag</b>.");
});
$("#append_item").click(function(){
$("ol").append("<li><b>Item Nth</b></li>");
});
});
</script>
</head>
<body>
<h3>Jquery Append And Prepend Example - Websolutionstuff</h3>
<p>This is a paragraph.</p>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
<button id="append_text">Append Text</button>
<button id="append_item">Append Item</button>
</body>
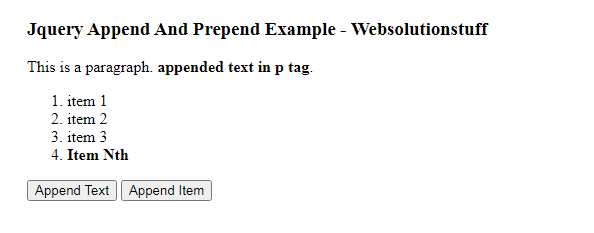
</html>Output :

In this example prepend some HTML to the <p> tag and prepend <li> on list. It's prepnd some text to the element on button click event.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#prepend_text").click(function(){
$("p").prepend("<b>Prepended text in p tag</b>. ");
});
$("#prepend_item").click(function(){
$("ol").prepend("<li><b>Prepended Item</b></li>");
});
});
</script>
</head>
<body style="padding:20px;">
<h3>Jquery Append And Prepend Example - Websolutionstuff</h3>
<p>This is a paragraph.</p>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
<button id="prepend_text">Prepend Text</button>
<button id="prepend_item">Prepend Item</button>
</body>
</html>
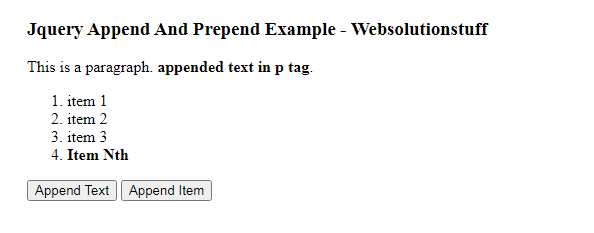
Output :

You might also like :
- Read Also : Jquery Search Filter Example
- Read Also : How To File Upload Using Node.js
- Read Also : How to Generate QR Code in Node.js
- Read Also : How To Create Dark and Light Mode Website using jQuery