In this article, we will see how to validate username and password in react js. In this example, we will validate the user name, email address, and password. You can learn how to validate a form in react js. Also, we will new react js project and import bootstrap for better UI.
So, let's see the username and password validation in react js and login form validation in react js.
In this step, we will create react application using the following command.
npx create-react-app my-appNow, we will create an App.js component file. In this file, we will write the login form validation.
src/App.js
import React from "react";
import "./styles.css";
class LoginForm extends React.Component {
constructor() {
super();
this.state = {
input: {},
errors: {}
};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
let input = this.state.input;
input[event.target.name] = event.target.value;
this.setState({
input
});
}
handleSubmit(event) {
event.preventDefault();
if (this.validate()) {
console.log(this.state);
let input = {};
input["username"] = "";
input["email"] = "";
input["password"] = "";
input["confirm_password"] = "";
this.setState({ input: input });
alert("Form is submitted");
}
}
validate() {
let input = this.state.input;
let errors = {};
let isValid = true;
if (!input["username"]) {
isValid = false;
errors["username"] = "Please enter your username.";
}
if (typeof input["username"] !== "undefined") {
const re = /^\S*$/;
if (input["username"].length < 6 || !re.test(input["username"])) {
isValid = false;
errors["username"] = "Please enter valid username.";
}
}
if (!input["email"]) {
isValid = false;
errors["email"] = "Please enter your email Address.";
}
if (typeof input["email"] !== "undefined") {
var pattern = new RegExp(
/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i
);
if (!pattern.test(input["email"])) {
isValid = false;
errors["email"] = "Please enter valid email address.";
}
}
if (!input["password"]) {
isValid = false;
errors["password"] = "Please enter your password.";
}
if (!input["confirm_password"]) {
isValid = false;
errors["confirm_password"] = "Please enter your confirm password.";
}
if (typeof input["password"] !== "undefined") {
if (input["password"].length < 6) {
isValid = false;
errors["password"] = "Please add at least 6 charachter.";
}
}
if (
typeof input["password"] !== "undefined" &&
typeof input["confirm_password"] !== "undefined"
) {
if (input["password"] != input["confirm_password"]) {
isValid = false;
errors["password"] = "Passwords don't match.";
}
}
this.setState({
errors: errors
});
return isValid;
}
render() {
return (
<div class="main-div">
<h5>
How To Validate Username And Password In React JS - Websolutionstuff
</h5>
<form onSubmit={this.handleSubmit}>
<div class="form-group">
<label for="username">Username:</label>
<input
type="text"
name="username"
value={this.state.input.username}
onChange={this.handleChange}
class="form-control"
placeholder="Enter username"
id="username"
/>
<div className="text-danger">{this.state.errors.username}</div>
</div>
<div class="form-group">
<label for="email">Email Address:</label>
<input
type="text"
name="email"
value={this.state.input.email}
onChange={this.handleChange}
class="form-control"
placeholder="Enter email"
id="email"
/>
<div className="text-danger">{this.state.errors.email}</div>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input
type="password"
name="password"
value={this.state.input.password}
onChange={this.handleChange}
class="form-control"
placeholder="Enter password"
id="password"
/>
<div className="text-danger">{this.state.errors.password}</div>
</div>
<div class="form-group">
<label for="password">Confirm Password:</label>
<input
type="password"
name="confirm_password"
value={this.state.input.confirm_password}
onChange={this.handleChange}
class="form-control"
placeholder="Enter confirm password"
id="confirm_password"
/>
<div className="text-danger">
{this.state.errors.confirm_password}
</div>
</div>
<input
type="submit"
value="Submit"
class="btn btn-success submit_btn"
/>
</form>
</div>
);
}
}
export default LoginForm;
In this step, we will import the component into the index.js file. Also, we will import bootstrap.
src/index.js
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
import "bootstrap/dist/css/bootstrap.css";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);
Now, we will add CSS to the styles.css file.
src/styles.css
.App {
font-family: sans-serif;
text-align: center;
}
.main-div {
margin: 50px;
}
.submit_btn {
margin-top: 20px;
}
h5 {
margin-bottom: 20px;
}
input {
margin: 10px 0 10px;
}Now, we will run the server using the following command.
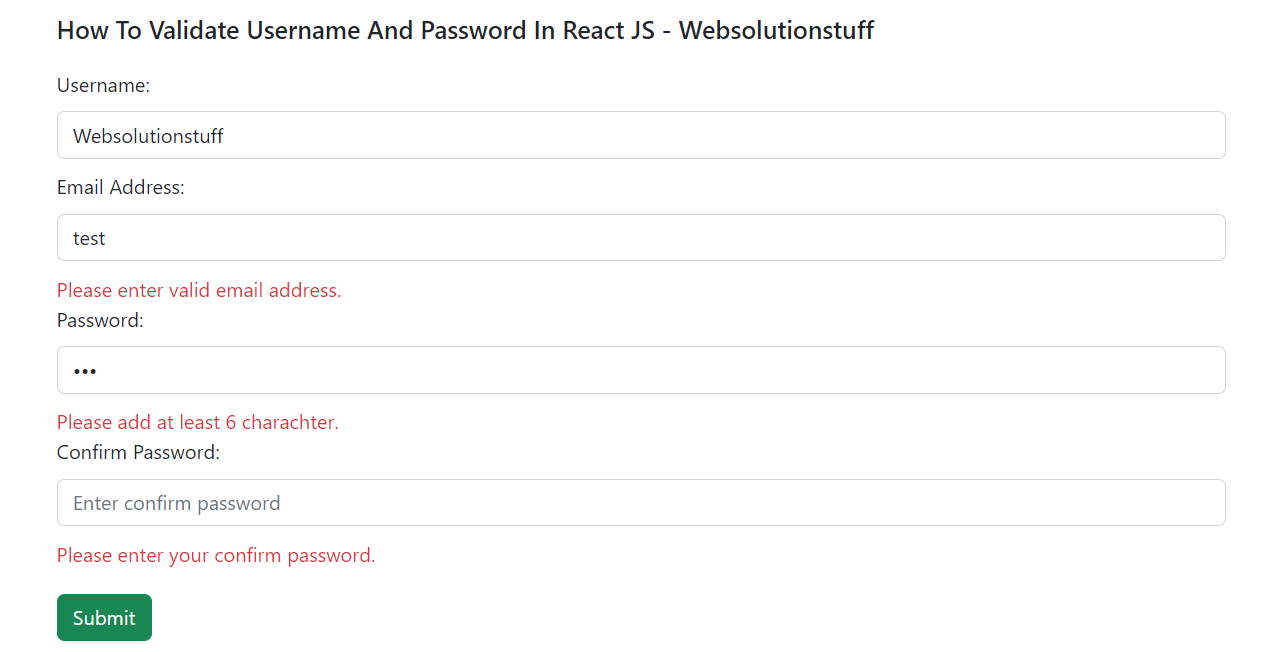
npm startOutput:

You might also like:
- Read Also: Laravel 9 Form Validation Example
- Read Also: How To Get Current Date And Time In React JS
- Read Also: How To Validate Max File Size Using Javascript
- Read Also: How To Get Multiple Checkbox Value In React JS







