In this tutorial I will show you how to download youtube video using jquery or how to download youtube video from source. Also we will use loader API for download free youtube video.
It's very simple to download youtube video from source. you need to just enter youtube video URL and select quality for download youtube video.
So, let's start to download video from url using jquery.
<!DOCTYPE html>
<html>
<head>
<title>How To Download Youtube Video Using jQuery - websolutionstuff.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/js/bootstrap.min.js"></script>
</head>
<body class="bg-light">
<div class="col-md-7 offset-md-3 mt-5">
<div class="card">
<div class="card-header bg-dark">
<h5 style="color:white">How To Download Youtube Video Using jQuery - websolutionstuff.com</h5>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="text-weight"><b>Enter Video Link :</b></label>
<input type="txt" name="link" class="form-control link" required>
</div>
</div>
</div>
<form class="form-download mt-3">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="text-weight"><b>Select Video Formate :</b></label>
<select class="form-control formte" required>
<option selected disabled>Select Video Formate</option>
<option value="mp4a">144p Mp4</option>
<option value="360">360p Mp4</option>
<option value="480">480p Mp4</option>
<option value="720">720p Mp4</option>
<option value="1080">1080p Mp4</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group mt-4 download-video">
<button class="btn btn-success btn-block click-btn-down" type="submit">Click Here</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(".click-btn-down").click(function(){
var link = $(".link").val();
var formate = $(".formte").children("option:selected").val();
var src =""+link+"="+formate+"";
downloadVideo(link,formate);
});
function downloadVideo(link,formate) {
$('.download-video').html('<iframe style="width:100%;height:60px;border:0;overflow:hidden;" scrolling="no" src="https://loader.to/api/button/?url='+link+'&f='+formate+'"></iframe>');
}
</script>
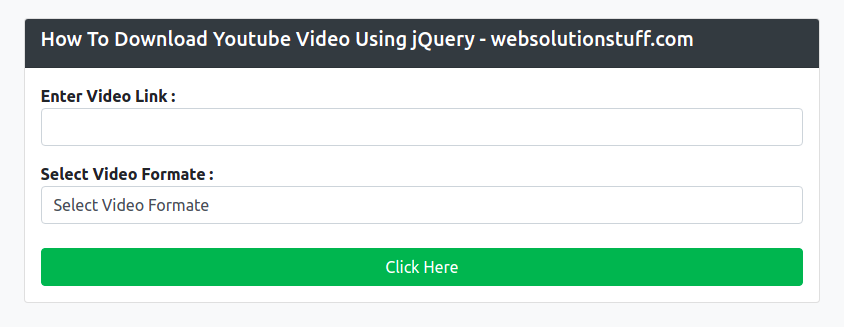
</html>Output :

You might also like :
- Read Also : Laravel 8 Send Mail using Queue
- Read Also : PHP Access Modifiers Example
- Read Also : Google Autocomplete Address In Laravel 8
- Read Also : How To Send Email using Node.js









