In this tutorial, we will see how to disable weekend dates in jquery datepicker. In the date picker, the weekend date will be disabled using the jquery UI date picker. Set as beforeShowDay function to prevent selection of weekends. It can provide the noWeekends() function into the beforeShowDay an option that will calculate all the weekdays and provide an array of true/false values indicating whether a date is selectable.
So, let's see jquery datepicker disable weekend dates, weekend dates disable in datepicker, disable weekend dates in jquery UI datepicker, how to disable weekend date in the calendar using javascript, bootstrap datepicker disable weekend dates, datepicker disable weekends dates in javascript, how to disable weekends date in input type date, how to disable sunday in datepicker.
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Weekends In jQuery Datepicker - Websolutionstuff</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container{
border-radius: 5px;
padding:50px 20px;
margin:30px auto;
width:40%;
border:2px solid #bbb;
text-align: center;
}
input{
padding:5px;
background-color:#eeeeee;
}
h2{
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Weekends In jQuery Datepicker - Websolutionstuff</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" id="datepicker">
</div>
</body>
<script type="text/javascript">
$(function() {
$( "#datepicker" ).datepicker({ beforeShowDay: $.datepicker.noWeekends });
});
</script>
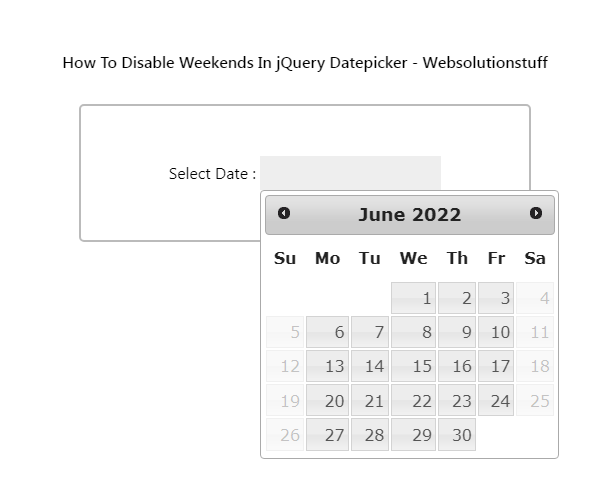
</html>Output:

You might also like:
- Read Also: Laravel 9 CRUD Operation Example
- Read Also: How To Disable Future Date In jQuery Datepicker
- Read Also: How To Disable Specific Dates In jQuery Datepicker
- Read Also: How To Integrate Razorpay Payment Gateway In Laravel 9







